React Navigation 5.x的依赖安装和基本使用
项目地址:https://github.com/Creambb/ReactNavigation
目录
- 简介
- 依赖安装
- StackNavigator栈导航
- TabNavigator标签导航
- DrawerNavigator抽屉导航
- 踩坑记录
补充
- StackNavigator中嵌套TabNavigator
- TabNavigator中嵌套StackNavigator
一、简介
React Navigation是React Native用来进行屏幕页面切换的导航方案,替代了废弃的Navigator。配置React Navigation比配置Navigator要简单很多。React Navigation 5.x版本是目前最新的稳定版本。
如果你是ReactNative新手,建议安装0.60.0以上的版本,可以省去很多配置操作。(小声逼逼)其实放这个命令是为了方便以后自己看,经常忘了怎么操作。
npx react-native init NavStudy --version 0.60.0 //版本号自行定义
二、依赖安装
1.安装react-navigation/native
npm install @react-navigation/native
//使用yarn就用yarn add安装
yarn add @react-navigation/native
2.navigation的运行会依赖于如下依赖项,安装这些库
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
3.链接2中的库(0.60版本以上的跳过此步骤)
React Native 0.60及更高版本开始,会自动链接,如果你版本是0.60及以上,这一步就可以跳过;而React Native 0.59以及更低版本则需要手动链接,安装react-native link。
react-native link react-native-reanimated
react-native link react-native-gesture-handler
react-native link react-native-screens
react-native link react-native-safe-area-context
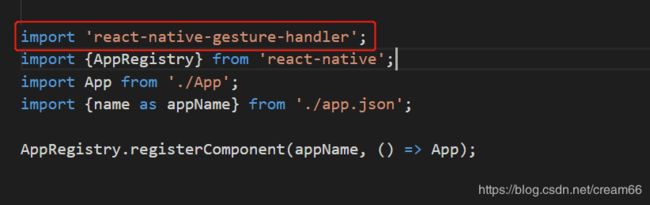
4.在入口文件(index.js或App.js)的头部引入如下依赖
//必须放在最顶部
import 'react-native-gesture-handler';

5.安装navigator库
有三种导航模式可以选,分别是StackNavigator栈导航、TabNavigator标签导航、DrawerNavigator抽屉导航,下面会分别说一下怎么使用。
//StackNavigator
npm install @react-navigation/stack
//TabNavigator
npm install @react-navigation/bottom-tabs
//DrawerNavigator
npm install @react-navigation/drawer
三、StackNavigator导航

1.引入组件
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
2.创建栈导航
createStackNavigator提供APP屏幕之间切换的能力,它是以栈的形式来管理屏幕之间的切换,新切换到的屏幕会放在栈的顶部。
const Stack = createStackNavigator();
3.将需要进行屏幕切换的组件放入栈导航里
function App() {
return (
);
}
4.完整代码
app/views/LoginScreen.js
import React, { Component } from 'react';
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native';
export default class HomeScreen extends Component {
constructor(props) {
super(props);
}
render() {
return (
this.props.navigation.navigate('Home')}>
Go to Home Page
)
}
}
const styles = StyleSheet.create({
button: {
width: 250,
marginTop: 80,
marginLeft: 50,
minHeight: 46,
paddingHorizontal: 15,
paddingVertical: 6,
borderStyle: 'solid',
borderWidth: 1,
borderRadius: 8,
borderColor: '#ae9373',
backgroundColor: '#f5f5f5',
textAlign: 'center'
},
buttonText: {
color: '#ae9373',
fontSize: 20,
lineHeight: 30,
textAlign: 'center'
},
})
app/views/HomeScreen.js
import React, { Component } from 'react';
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native';
export default class HomeScreen extends Component {
constructor(props) {
super(props);
}
render() {
return (
this.props.navigation.navigate('Login')}>
Go to Login Page
)
}
}
const styles = StyleSheet.create({
button: {
width: 250,
marginTop: 80,
marginLeft: 50,
minHeight: 46,
paddingHorizontal: 15,
paddingVertical: 6,
borderStyle: 'solid',
borderWidth: 1,
borderRadius: 8,
borderColor: '#ae9373',
backgroundColor: '#f5f5f5',
textAlign: 'center'
},
buttonText: {
color: '#ae9373',
fontSize: 20,
lineHeight: 30,
textAlign: 'center'
},
})
App.js
import 'react-native-gesture-handler';
import React, { Component } from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
//引入页面模块
import LoginScreen from './app/views/LoginScreen';
import HomeScreen from './app/views/HomeScreen';
const Stack = createStackNavigator();
function App() {
return (
);
}
export default App;
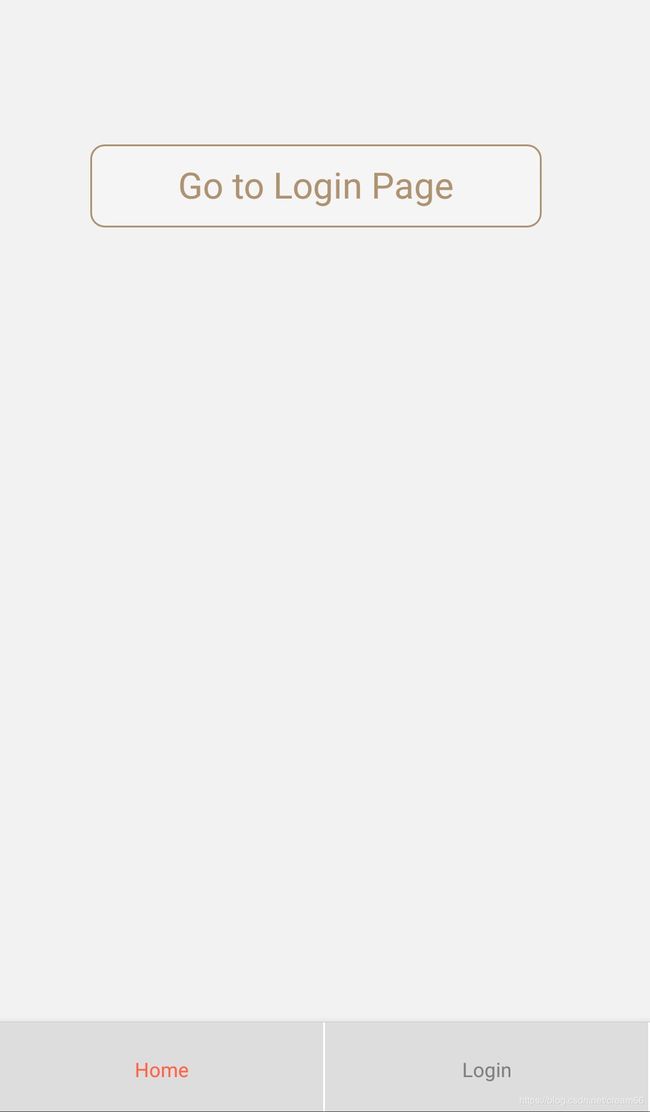
四、TabNavigator导航
底部导航栏,有的app开发的时候需要用到底部导航栏切换。使用方法跟StackNavigator类似。

1.安装:
npm install @react-navigation/bottom-tabs
2.完整代码
App.js
import 'react-native-gesture-handler';
import React, { Component } from 'react';
import { NavigationContainer } from '@react-navigation/native';
//导入
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
//引入页面模块
import LoginScreen from './app/views/LoginScreen';
import HomeScreen from './app/views/HomeScreen';
const Tab = createBottomTabNavigator();
function App() {
return (
);
}
export default App;
五、DrawerNavigator导航

1.安装:
npm install @react-navigation/drawer
2.完整代码
App.js
import 'react-native-gesture-handler';
import React, { Component } from 'react';
import { NavigationContainer } from '@react-navigation/native';
//导入
import { createDrawerNavigator } from '@react-navigation/drawer';
//引入页面模块
import LoginScreen from './app/views/LoginScreen';
import HomeScreen from './app/views/HomeScreen';
const Drawer = createDrawerNavigator();
function App() {
return (
);
}
export default App;
六、踩坑
1.安装依赖导致进入系统后闪退
npm intall react-native-screens
注意,因为在运行如上语句的时候,会自动安装最新版本。所以可能当前版本为不稳定版本,或者是beta测试版本。所以要注意尽量安装稳定的依赖版本。
2.cnpm安装依赖失败
一般我们都习惯使用淘宝镜像cnpm install代替npm install下载依赖,下载速度更快;我在用cnpm install下载发现package.json文件中并没有增加依赖项,node_modules中却成功下载依赖文件,导入文件的时候由于找不到文件报错,再重新使用npm install安装会报错,无法安装成功。
七、TabNavigator中嵌套StackNavigator
在TabNavigator中调用this.props.navigation.navigate('Login')就可以跳回到Login页面,此时就从TabNavigator回到StackNavigator导航啦。
App.js
import 'react-native-gesture-handler';
import React, { Component } from 'react';
import { NavigationContainer } from '@react-navigation/native';
//导入
import { createStackNavigator } from '@react-navigation/stack';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
//引入页面模块
import LoginScreen from './app/views/LoginScreen';
import MainScreen from './app/views/MainScreen';
import SettingsScreen from './app/views/SettingsScreen';
//嵌套路由,需要嵌套的类型都要创建
const Stack = createStackNavigator();
const Tab = createBottomTabNavigator();
function Home() {
return (
//Tab页面home中有Main和Settings两个Stack导航页面
//注意要引入MainScreen和SettingsScreen
);
}
function App() {
return (
);
}
export default App;
八、StackNavigator中嵌套TabNavigator
修改上面的Home和App如下,其实嵌套路由的写法都是类似的,其它就不多说啦。
function Home() {
return (
//Stack页面home中有Main和Settings两个Tab导航页面
);
}
function App() {
return (
);
}