自学React-native (第四天)-- BottomTabNavigator 和 MaterialBottomTabNavigator、DrawerNavigator导航
自学React-native (第四天)-- BottomTabNavigator 和 MaterialBottomTabNavigator、DrawerNavigator导航
1.前言:
由于使用了下边栏图标,所以安装了react-native-vector-icons,由于rnvi组件带有自己的ios/android代码所以需要使用命令:react-native link react-native-vector-icons将原生资源引入到本地项目中。影响到的地方:
- android/settings.gradle
rootProject.name = 'lesson2'
include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '..\\node_modules\\react-native-vector-icons\\android')
include ':react-native-gesture-handler'
project(':react-native-gesture-handler').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-gesture-handler/android')
include ':app'
- ios\lesson2.xcodeproj\project.pbxproj
615C19A7FD294504B866D8AB /* libRNGestureHandler.a */ = {isa = PBXFileReference; name = "libRNGestureHandler.a"; path = "libRNGestureHandler.a"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = archive.ar; explicitFileType = undefined; includeInIndex = 0; };
F2CF6488FB2D468B9DB27127 /* RNVectorIcons.xcodeproj */ = {isa = PBXFileReference; name = "RNVectorIcons.xcodeproj"; path = "../node_modules/react-native-vector-icons/RNVectorIcons.xcodeproj"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = wrapper.pb-project; explicitFileType = undefined; includeInIndex = 0; };
4DBD5F44AA6F4D888C8DC713 /* libRNVectorIcons.a */ = {isa = PBXFileReference; name = "libRNVectorIcons.a"; path = "libRNVectorIcons.a"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = archive.ar; explicitFileType = undefined; includeInIndex = 0; };
4646F79763BD4A1681E4E82D /* libRNVectorIcons-tvOS.a */ = {isa = PBXFileReference; name = "libRNVectorIcons-tvOS.a"; path = "libRNVectorIcons-tvOS.a"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = archive.ar; explicitFileType = undefined; includeInIndex = 0; };
6F8A6F7AB3BB450BA888B4FC /* AntDesign.ttf */ = {isa = PBXFileReference; name = "AntDesign.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/AntDesign.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
DCE3CACDE4AA482993A611D1 /* Entypo.ttf */ = {isa = PBXFileReference; name = "Entypo.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/Entypo.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
E1408D85CEC641D881E848FA /* EvilIcons.ttf */ = {isa = PBXFileReference; name = "EvilIcons.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/EvilIcons.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
126F4C9744734DE28485F784 /* Feather.ttf */ = {isa = PBXFileReference; name = "Feather.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/Feather.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
285C34566016457CB2F74793 /* FontAwesome.ttf */ = {isa = PBXFileReference; name = "FontAwesome.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/FontAwesome.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
53DE190FADD64BF5AC104EB4 /* FontAwesome5_Brands.ttf */ = {isa = PBXFileReference; name = "FontAwesome5_Brands.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/FontAwesome5_Brands.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
3FE71D63045B4336B305EA4D /* FontAwesome5_Regular.ttf */ = {isa = PBXFileReference; name = "FontAwesome5_Regular.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/FontAwesome5_Regular.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
E41FDA73E3F24A4A8C7FF86A /* FontAwesome5_Solid.ttf */ = {isa = PBXFileReference; name = "FontAwesome5_Solid.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/FontAwesome5_Solid.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
D64D49EE286F44BCBEBF8686 /* Foundation.ttf */ = {isa = PBXFileReference; name = "Foundation.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/Foundation.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
74B156CB29204321AA8C7273 /* Ionicons.ttf */ = {isa = PBXFileReference; name = "Ionicons.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/Ionicons.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
ABA8981AB0604A9281D5EDCF /* MaterialCommunityIcons.ttf */ = {isa = PBXFileReference; name = "MaterialCommunityIcons.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/MaterialCommunityIcons.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
01198129809A49F3B2E4F067 /* MaterialIcons.ttf */ = {isa = PBXFileReference; name = "MaterialIcons.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/MaterialIcons.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
4E85B377CCC94C5D995AAA88 /* Octicons.ttf */ = {isa = PBXFileReference; name = "Octicons.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/Octicons.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
04BD12C5D8944C8DBBCFC1FF /* SimpleLineIcons.ttf */ = {isa = PBXFileReference; name = "SimpleLineIcons.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/SimpleLineIcons.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
0D2D64FF67544EAE80542258 /* Zocial.ttf */ = {isa = PBXFileReference; name = "Zocial.ttf"; path = "../node_modules/react-native-vector-icons/Fonts/Zocial.ttf"; sourceTree = ""; fileEncoding = undefined; lastKnownFileType = unknown; explicitFileType = undefined; includeInIndex = 0; };
/* End PBXFileReference section */
2.代码展示
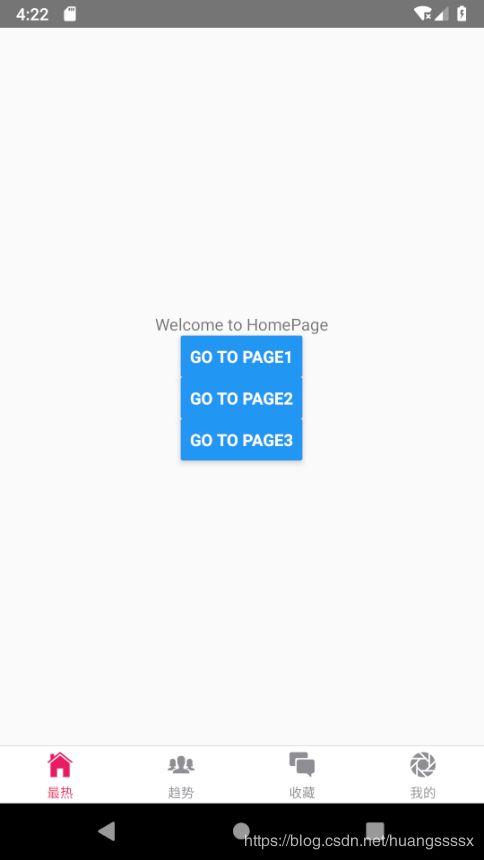
顾名思义,BottomTabNavigator是底部导航栏,包括图标展示的功能。MaterialTopTabNavigator是顶部导航栏,一般用于业内切换。这两个导航栏的使用方法基本和stackNavigator一样,只不过是在专用方面进行了特化,这里就仅展示以下代码,各位读者自己思考其中不同.下面是两个导航器的详细配置:
export const AppBottomTabNavigator = createBottomTabNavigator(
{
HomePage: {
screen: HomePage,
navigationOptions: {
tabBarLabel: "最热",
tabBarIcon: ({ tintColor, focused }) => {
return (
<Ionicons
name={"ios-home"}
size={26}
style={{ color: tintColor }}
/>
);
}
}
},
Page1: {
screen: Page1,
navigationOptions: {
tabBarLabel: "趋势",
tabBarIcon: ({ tintColor, focused }) => {
console.log("tintColor:",tintColor);
return (
<Ionicons
name={"ios-people"}
size={26}
style={{ color: tintColor }}
/>
);
}
}
},
Page2: {
screen: Page2,
navigationOptions: {
tabBarLabel: "收藏",
tabBarIcon: ({ tintColor, focused }) => (
<Ionicons
name={"ios-chatboxes"}
size={26}
style={{ color: tintColor }}
/>
)
}
},
Page3: {
screen: Page3,
navigationOptions: {
tabBarLabel: "我的",
tabBarIcon: ({ tintColor, focused }) => (
<Ionicons
name={"ios-aperture"}
size={26}
style={{ color: tintColor }}
/>
)
}
}
},
{
tabBarOptions: {
activeTintColor: "#e91e63"
}
}
);
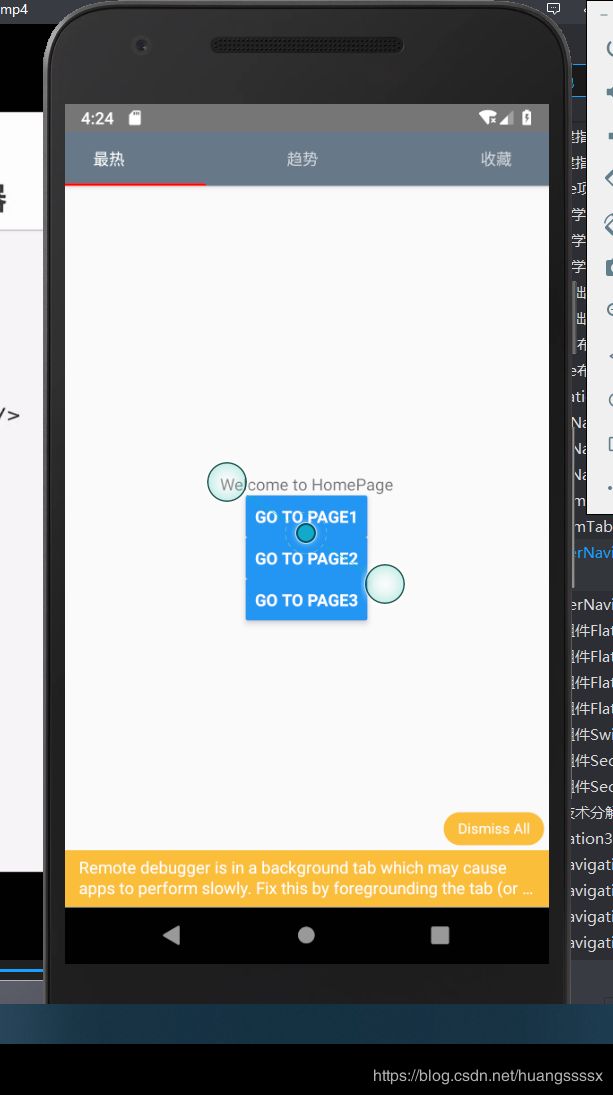
export const AppMaterialTopTabNavigator = createMaterialTopTabNavigator(
{
HomePage: {
screen: HomePage,
navigationOptions: {
tabBarLabel: "最热"
}
},
Page1: {
screen: Page1,
navigationOptions: {
tabBarLabel: "趋势"
}
},
Page2: {
screen: Page2,
navigationOptions: {
tabBarLabel: "收藏"
}
},
Page3: {
screen: Page3,
navigationOptions: {
tabBarLabel: "我的"
}
}
},
{
tabBarOptions: {
// activeTintColor: Platform.OS === "ios" ? "#e91e63" : "#fff"
tabStyle: { mindWidth: 50 },
upperCaseLabel: false, //是否使标签大写,默认为true
scrollEnabled: true, //是否支持 选项卡滚动,默认false
style: {
backgroundColor: "#678" //TabBar的背景色
},
//标识器的样式
indicatorStyle: {
height: 2,
backgroundColor: "red"
},
labelStyle: {
fontSize: 13,
marginTop: 6,
marginBottom: 6
}
}
}
);
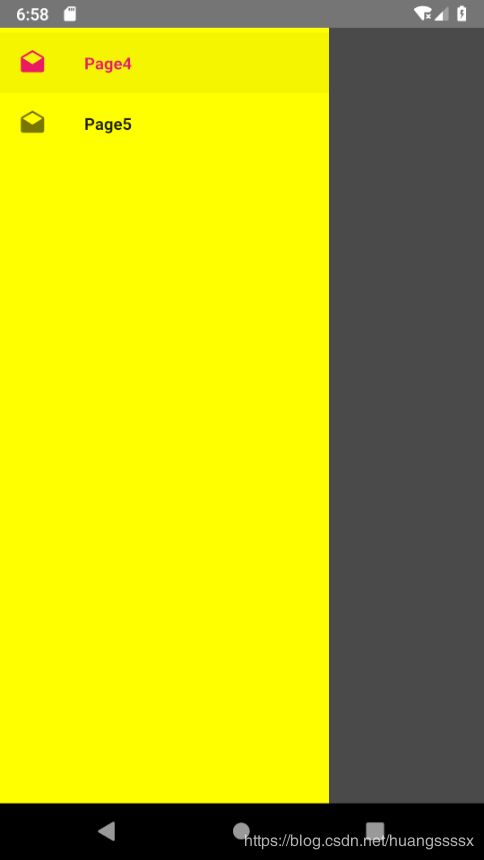
export const AppDrawerNavigator = createDrawerNavigator(
{
Page4: {
screen: Page4,
navigationOptions: {
drawerLabel: "Page4",
drawerIcon: ({ tintColor }) => (
<MaterialIcons
name={"drafts"}
size={24}
style={{ color: tintColor }}
/>
)
}
},
Page5: {
screen: Page5,
navigationOptions: {
drawerLabel: "Page5",
drawerIcon: ({ tintColor }) => (
<MaterialIcons
name={"drafts"}
size={24}
style={{ color: tintColor }}
/>
)
}
}
},
{
initialRouteName: "Page4",
contentOptions: {
activeTintColor: "#e91e63"
},
// 自定义侧边栏
contentComponent: (props) => (
<ScrollView style={{ backgroundColor: "#689", flex: 1 }}>
<SafeAreaView forceInset={{top:"always",horizontal:"never"}}>
<DrawerItems {...props}/>
</SafeAreaView>
</ScrollView>
)
}
);
3.后记
这一章主要介绍了BottomTabNavigator 和 MaterialBottomTabNavigator以及DrawerNavigator的基本使用方式,大家有特殊配置需求的可以参看代码展示中的配置文档。