webpack大全---------(基础配置篇)----1.webpack的组成与介绍
webpack的组成与介绍。
ps:本套博客教程博主将会讲解webpack4.0的基础配置(entry、output、loader、plugin、以及一些其他的配置)和原理以及后面去手动实现webpack、手动实现loader、手动实现plugins。webpack4.0安装的时候需要 yarn add webpack webpack-cli -D 安装cli的模块
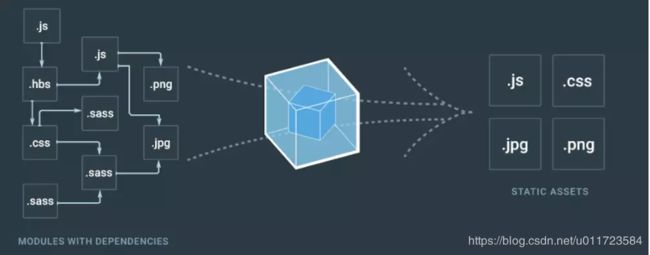
webpack 是一个当下最流行的前端资源的模块打包器。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成少量的bundle - 通常只有一个,由浏览器加载。
原理图:

它是高度可配置的,我们先理解四个核心概念:入口(entry)、输出(output)、loader、插件(plugins)
入口(entry)
webpack 创建应用程序所有依赖的关系图。图的起点被称之为入口起点(entry point)。入口起点告诉 webpack 从哪里开始,并根据依赖关系图确定需要打包的内容。可以将应用程序的入口起点认为是根上下文或 APP第一个启动文件。
简单规则:每个 HTML 页面都有一个入口起点。单页应用(SPA):一个入口起点,多页应用(MPA):多个入口起点。
//单一的入口模式
module.exports = {
entry: './src/index.js'
};
//多个入口模式
//webpack.config.js
module.exports = {
entry: {
main: './src/index.js'
index:'./src/main.js'
}
};
输出(output)
将所有的资源(assets)归拢在一起后,还需要告诉 webpack 在哪里打包应用程序。webpack 的 output 属性描述了如何处理归拢在一起的代码(bundled code)。output选项可以控制webpack如何向硬盘写入编译文件。注意,即使可以存在多个entry起点,但只指定一个output配置。
const path = require('path')
module.exports = {
output:{
filename:'[name].js', //使用占位符---这样写是根据原入口文件名称输出出口的文件名称。
path:path.resolve(__dirname,'dist') //输出到当前文件夹下的dist目录。
}
}
loader
webpack的目标是,让webpack聚焦于项目中的所有资源(asset), 而浏览器不需要关注考虑这些。 webpack把每个文件(.css, .html, .scss, .jpg, etc.)都作为模块处理。然而webpack自身只理解JavaScript。
webpack loader 在文件被添加到依赖图中时,将文件源代码转换为模块。
loader可以使你在import或"加载"模块时预处理文件。因此,loader类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。
在更高层面,在webpack的配置中loader有两个目标:
识别出应该被对应的loader进行转换的那些文件。(test属性)
转换这些文件,从而使其能够被添加到依赖图中(并且最终添加到bundle中)。(use属性)
const path = require('path');
module.exports = {
entry: './src/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{
test: /\.txt$/, //正则匹配文件。
use: 'raw-loader' //安装raw-loader yarn add row-loader -D
}
]
}
};
插件-plugins
插件是 wepback 的支柱功能。webpack 自身也是构建于-你在 webpack 配置中用到的相同的插件系统之上!
插件目的在于解决 loader无法实现的其他事。
由于loader仅在每个文件的基础上执行转换,而插件(plugins) 常用于(但不限于)在打包模块的 “compilation” 和 “chunk” 生命周期执行操作和自定义功能。想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。
多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 来创建它的一个实例
- 剖析
webpack 插件是一个具有 apply 属性的 JavaScript 对象。apply
属性会被 webpack compiler 调用,并且 compiler 对象可在整个编译生命周期访问。通过Function.prototype.apply方法,你可以把任意函数作为插件传递(this 将指向compiler)。我们可以在配置中使用这样的方式来内联自定义插件。
//ConsoleLogOnBuildWebpackPlugin.js
function ConsoleLogOnBuildWebpackPlugin() {
};
ConsoleLogOnBuildWebpackPlugin.prototype.apply = function(compiler) {
compiler.plugin('run', function(compiler, callback) {
console.log("webpack 构建过程开始!!!");
callback();
});
};
- 用法
const HtmlWebpackPlugin = require('html-webpack-plugin'); //需要安装 yarn add html-webpack-plugin -D
const webpack = require('webpack'); //webpack 内置的一些插件
const path = require('path');
const config = {
entry: './src/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'}) //模板使用的模板
]
};
下一篇:webpack大全---------(基础配置篇)----2.webpack实例一