0基础快速入门CSS技术栈(6)—图解详细阐述说透CSS的浮动(超级超级重要)及应用、浮动的扩展及清除浮动和详解快速·1photoshop切图——css超级的核心中的核心(附详细案例源码解析过程)
文章目录
- 1. 浮动(float)重点提炼
- 2. CSS 布局的三种机制
- 3. 为什么需要浮动?
- 3.1 example01
- 4. 什么是浮动(float)
- 4.1 作用
- 4.1.1 example02
- 4.2 语法
- 4.2.1 1). 浮动口诀之 浮
- 4.2.1.1 example03
- 4.2.2 2). 浮动口诀之 漏
- 4.2.3 3). 浮动口诀之 特
- 4.2.3.1 example04
- 4.2.3.1.1 example04-1
- 4.2.3.1.2 example04-2
- 4.2.3.1.3 example04-3
- 5. 浮动(float)小结
- 6. 浮动(float)的应用(重要)
- 6.1 浮动和标准流的父盒子搭配
- 6.2 浮动应用案例
- 6.2.1 example05
- 6.2.1.1 example05-1
- 6.2.1.2 example05-2
- 6.2.2 导航栏案例
- 6.2.2.1 example06
- 6.2.2.1.1 example06-1
- 6.2.2.1.2 example06-2
- 6.2.2.1.3 example06-3
- 7. 浮动(float)的扩展
- 7.1 1). 浮动元素与父盒子的关系
- 7.1.1 example07
- 7.2 2). 浮动元素与兄弟盒子的关系
- 7.2.1 example08
- 7.2.1.1 example08-1
- 7.2.1.2 example08-2
- 8. 清除浮动
- 8.1 为什么要清除浮动
- 8.1.1 example09
- 8.1.1.1 example09-1
- 8.1.1.2 example09-2
- 8.2 清除浮动本质
- 8.3 清除浮动的方法
- 8.3.1 1).额外标签法(隔墙法)
- 8.3.1.1 example10
- 8.3.2 2).父级添加overflow属性方法
- 8.3.2.1 example11
- 8.3.2.1.1 example11-1
- 8.3.2.1.2 example11-2
- 8.3.3 3).父级使用after伪元素清除浮动
- 8.3.3.1 example12
- 8.3.4 4).父级使用双伪元素清除浮动
- 8.3.4.1 example13
- 8.4 清除浮动总结
- 9. Photoshop 切图
- 9.1 1). PS切片工具
- 9.1.1 辅助线和切片使用及清除
- 9.2 2). 切图插件
1. 浮动(float)重点提炼
-
记忆
- CSS 的布局的三种机制
-
理解
- 普通流在布局中的特点
- 我们为什么用浮动
- 我们为什么要清除浮动
-
应用
- 利用浮动完成导航栏案例
- 清除浮动
- 使用PS切图工具
主要目的:布局页面
2. CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子,页面实际就是由很多盒子组成的。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
-
普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:
div、hr、p、h1~h6、ul、ol、dl、form、table
- 常用元素:
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行(像水一样,没有固定形状,随意流动);
- 常用元素:
span、a、i、em等
- 常用元素:
如:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style> div { height: 100px; background-color: pink; margin-top: 10px; } style> head> <body> <div>123div> <div>abcdiv> <span>行内元素span> <span>行内元素span> <span>行内元素span> <span>行内元素span> <span>行内元素span> <span>行内元素span> <span>行内元素span> <span>行内元素span> <span>行内元素span> body> html>行内元素:碰到父元素边缘则自动换行(像水一样,没有固定形状,随意流动)。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.72
Branch: branch02commit description:a0.72( CSS布局三种机制——普通(标准)流demo)
tag:a0.72
- 块级元素会独占一行,从上向下顺序排列;
-
浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
-
定位
- 将盒子定在浏览器的某一个位置——
CSS离不开定位,特别是后面的js特效。
- 将盒子定在浏览器的某一个位置——
3. 为什么需要浮动?
思考题:
我们首先要思考以下2个布局中最常见的问题?

3.1 example01
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
改成一行:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
}
style>
head>
<body>
<div>div>
<div class="two">div>
<div>div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.73
Branch: branch02commit description:a0.73(为什么需要浮动——example01标准流缺陷)
tag:a0.73
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
-
它可以实现多个元素一行显示,但是中间会有空白缝隙(很难去掉,就算去掉后,但是兼容性极差。),不能满足以上第一个问题。
这种虽然有间隙,但是都是经过计算留的,首先肯定得去掉默认间隙(或者知道默认间隙,根据不同浏览器也不同),才能再统一加新的间隙。
-
它不能实现以上第二个问题,盒子左右对齐
总结
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
4. 什么是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制
- 移动到指定位置。
4.1 作用
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等…
- 浮动最早是用来控制图片,实现文字环绕图片的效果。
4.1.1 example02
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
img {
margin: 10px;
}
style>
head>
<body>
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
<img src="images/img.jpg" alt="">
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
body>
html>
因为图片是行内块元素,图片独占一行,所以非常难看。
但是我们想要文字环绕图片,就用到浮动了。
img {
/*左浮动*/
float: left;
margin: 10px;
}
img {
float: right;
margin: 10px;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.74
Branch: branch02commit description:a0.74(为什么需要浮动——example02:02-浮动最早做文字环绕效果)
tag:a0.74
4.2 语法
在 CSS中,通过 float 中文, 浮 漏 特 属性定义浮动,语法如下:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
pink老师教你学浮动口诀。通过 float ----- 浮 漏 特
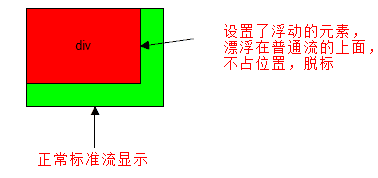
4.2.1 1). 浮动口诀之 浮
浮动——浮浮浮~~~漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”

.box1 {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
float: left;
}
.box2 {
width: 150px;
height: 300px;
background-color: skyblue;
}
小结:
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
4.2.1.1 example03
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮title>
<style>
.one {
width: 200px;
height: 200px;
background-color: pink;
}
.two {
width: 300px;
height: 300px;
background-color: purple;
}
style>
head>
<body>
<div class="one">div>
<div class="two">div>
body>
html>
.one {
/*不是标准流了, 漂浮起来, 浮在 标准流的上面*/
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
粉红色盒子在紫色盒子上边了,实际就是粉红色盒子压住了紫色的盒子了。实际此时不是标准流了, 漂浮起来, 浮在标准流的上面。
![]()
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.75
Branch: branch02commit description:a0.75(为什么需要浮动——example03:03-浮动口诀之浮漏)
tag:a0.75
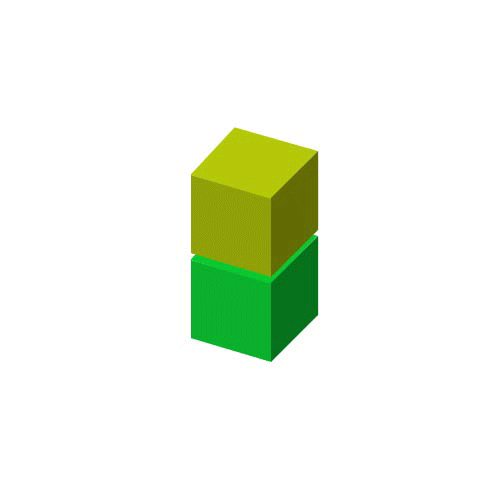
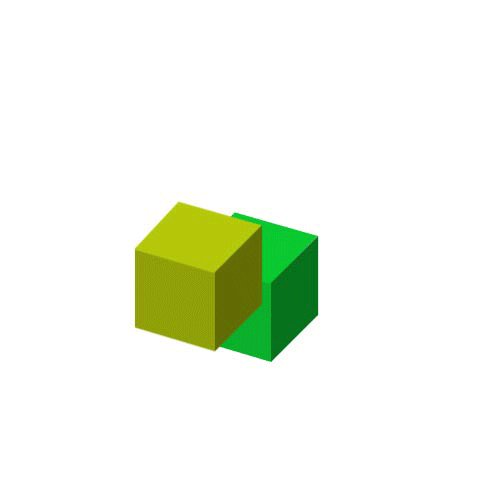
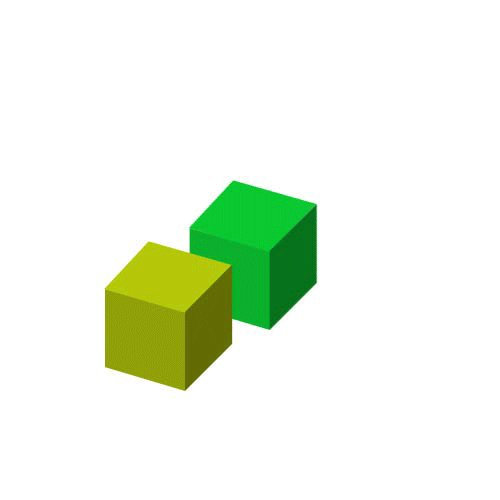
4.2.2 2). 浮动口诀之 漏
浮动——漏漏漏~ 浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
.box1 {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
/* 让第 1 个盒子漂浮起来,不占位置 */
float: left;
}
.box2 {
width: 150px;
height: 300px;
background-color: skyblue;
}
所以,box2下面的其实就是跑到box1盒子下面了, 被box1给压住了,遮挡起来了
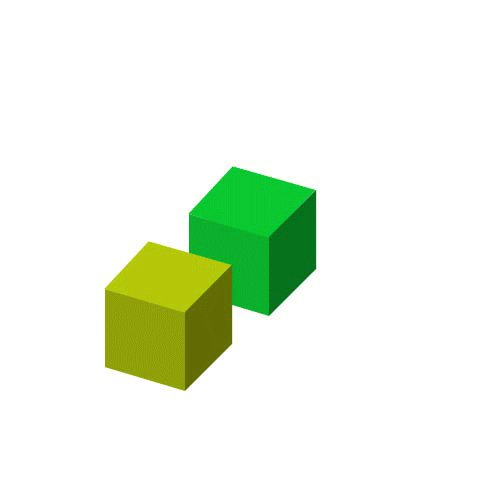
来来来,我们看个立体图

4.2.3 3). 浮动口诀之 特
浮动——特性 float属性会改变元素display(三种:块级、行内、行内块)属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
生成的块级框和我们前面的行内块极其相似。
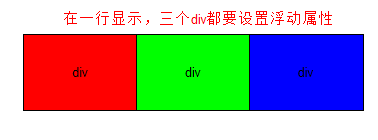
体验案例——div 水平排列
div {
width: 200px;
height: 200px;
background-color: pink;
/* 转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理 */
/* display: inline-block; */
/* 设置浮动属性,可以让 div 水平排列,并且没有间隙 */
float: left;
}
.two {
background-color: hotpink;
}

注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
4.2.3.1 example04
4.2.3.1.1 example04-1
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之特title>
<style>
div {
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div>
天王盖地虎,小鸡炖蘑菇
div>
body>
html>
给盒子添加浮动,看看效果:
div {
float: left;
height: 100px;
background-color: pink;
}
这个盒子div添加浮动之后,不再是 块级元素默认相当于类似转换为了inline-block
我们要是没有给div中加入文字,设置浮动了以后,浏览器是一片空白。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.76
Branch: branch02commit description:a0.76(为什么需要浮动——浮动口诀之 特example04-1-浮动display)
tag:a0.76
4.2.3.1.2 example04-2
实现多个盒子水平排列成一行,中间不能有间隙。
普通标准流
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮title>
<style>
.one,
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
}
style>
head>
<body>
<div class="one">div>
<div class="two">div>
body>
html>
.one,
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
float: left;
}
.two {
background-color: purple;
}
因为第一个元素浮动了,第二个元素跑上去则把它盖住了。
![]()
.one,
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
float: left;
}
.two {
background-color: purple;
float: left;
}
两者都设置成浮动,而又是行内块,则都在一行上显示了。注意它仅仅类似行内块,因为中间是没有间隙的。即
浮动元素默认之间没有缝隙 和真正的行内块有区别。
加上第三个盒子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮title>
<style>
/*浮动元素默认之间没有缝隙 和真正的行内块有区别*/
.one,
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
float: left;
}
.two {
background-color: purple;
float: left;
}
.three {
width: 200px;s
height: 200px;
background-color: blue;
}
style>
head>
<body>
<div class="one">div>
<div class="two">div>
<div class="three">div>
body>
html>
因为第三个盒子是普通标准流,因此必然跑到第二个盒子的下面被盖住了。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮title>
<style>
/*浮动元素默认之间没有缝隙 和真正的行内块有区别*/
.one,
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
float: left;
}
.two {
background-color: purple;
float: left;
}
.three {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
style>
head>
<body>
<div class="one">div>
<div class="two">div>
<div class="three">div>
body>
html>
如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.77
Branch: branch02commit description:a0.77(为什么需要浮动——浮动口诀之 特example04-2-实现多个盒子水平排列成一行,中间不能有间隙。)
tag:a0.77
4.2.3.1.3 example04-3
实现盒子的左右对齐
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮title>
<style>
/*浮动元素默认之间没有缝隙 和真正的行内块有区别*/
.one,
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
float: left;
}
.two {
background-color: purple;
float: left;
}
.three {
float: right;
width: 200px;
height: 200px;
background-color: blue;
}
style>
head>
<body>
<div class="one">div>
<div class="two">div>
<div class="three">div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.78
Branch: branch02commit description:a0.78(为什么需要浮动——浮动口诀之 特example04-3-实现盒子的左右对齐)
tag:a0.78
5. 浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式
float —— 浮漏特
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
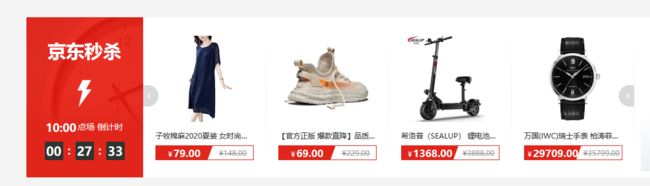
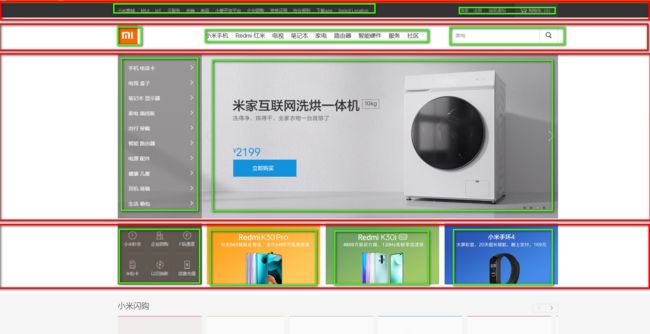
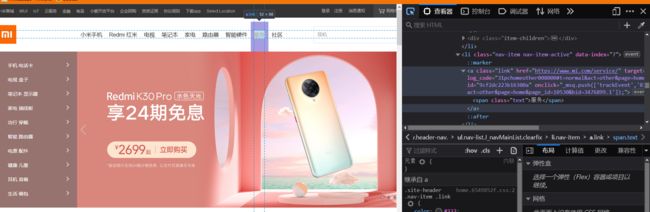
大部分官网都是如此:
6. 浮动(float)的应用(重要)
6.1 浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素。
此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
小结:
一个完整的网页,是 标准流 + 浮动 + 定位 。
6.2 浮动应用案例
经常需要此种形式的布局,类似如下,但是浮动的元素,是不占有位置的,那么下面的那个盒子怎么设置呢?
我们可以给上面的盒子外层套一个父亲。
实际很多官网都是这样设置的。
6.2.1 example05
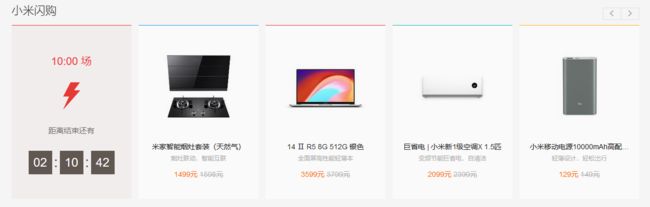
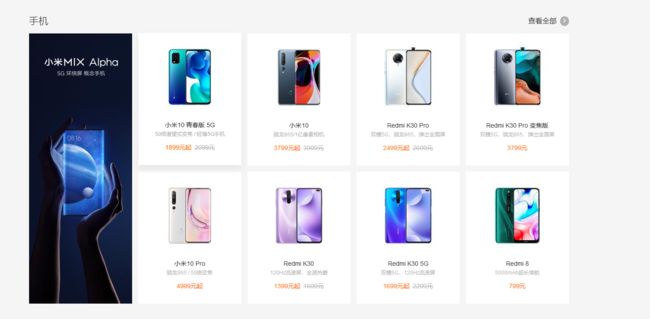
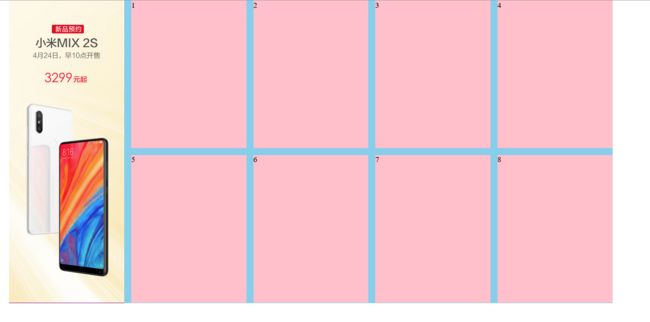
小米案例
我们可以划分为三个盒子,并且注意它们之间是有间隙的。我们可以设置margin-right,但是第三个盒子的最后一列元素,会出问题,那是因为我们都是设置好对齐的,这样会影响最右侧的对齐问题。我们再试着倒着来,因此第三个盒子里设置margin-left是最合适的。
6.2.1.1 example05-1
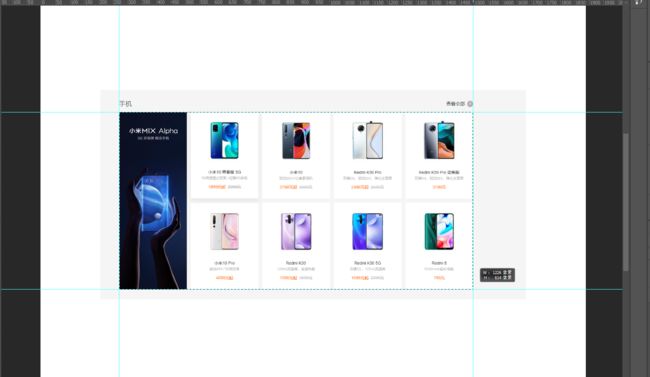
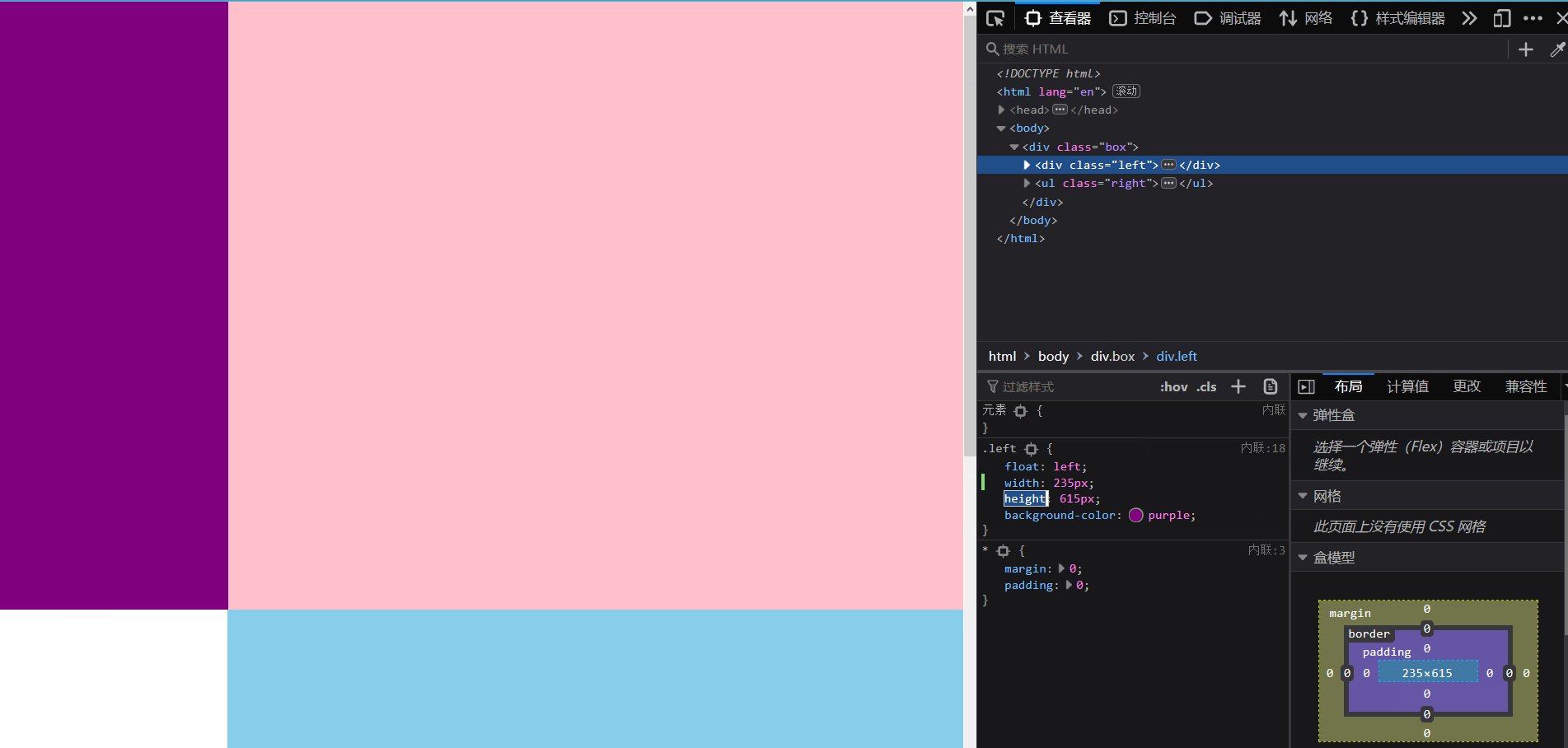
做浮动的时候宽度必须精细否则会严重影响效果的,此时我们可以借助ps工具的辅助线进行测量。
辅助线从顶部和左侧刻度尺是一拉就出来了(如果线拉多了,再放回去就可以了),再用选框工具即可。
宽度:1226px
高度:615px (稍有1像素左右误差无所谓)
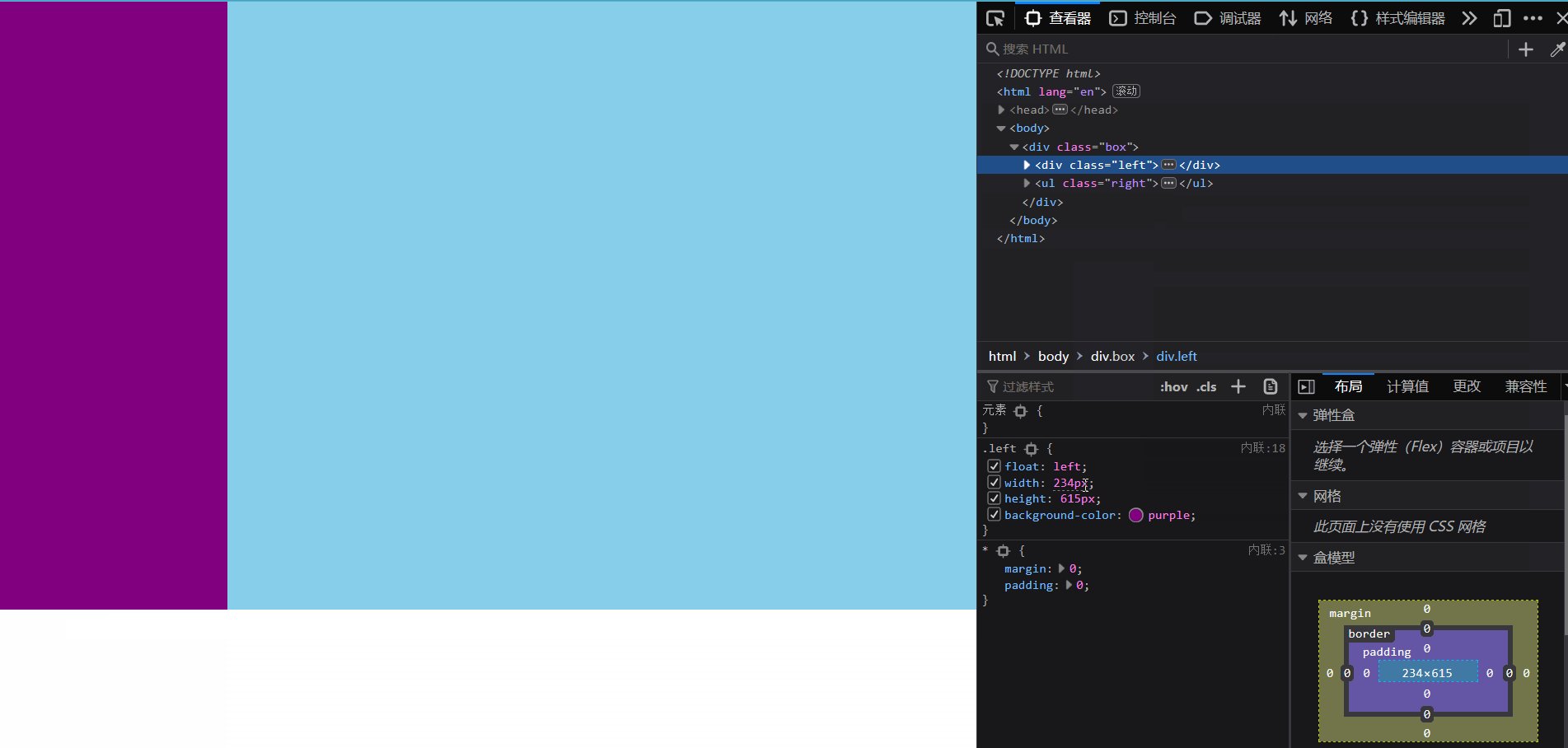
最里面内嵌的盒子,左侧设置为div,右侧用li(通常看到一排排很整齐的块,一般都用无序列表来做)
左侧div设置234px,高度同父亲
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米案例练习title>
<style>
/*清除元素默认内外边距样式*/
* {
margin: 0;
padding: 0;
}
.box {
width: 1226px;
height: 615px;
background-color: pink;
/*盒子居中对齐*/
margin: auto;
}
.left {
width: 234px;
height: 615px;
background-color: purple;
}
style>
head>
<body>
<div class="box">
<div class="left">
div>
<ul class="right">
ul>
div>
body>
html>
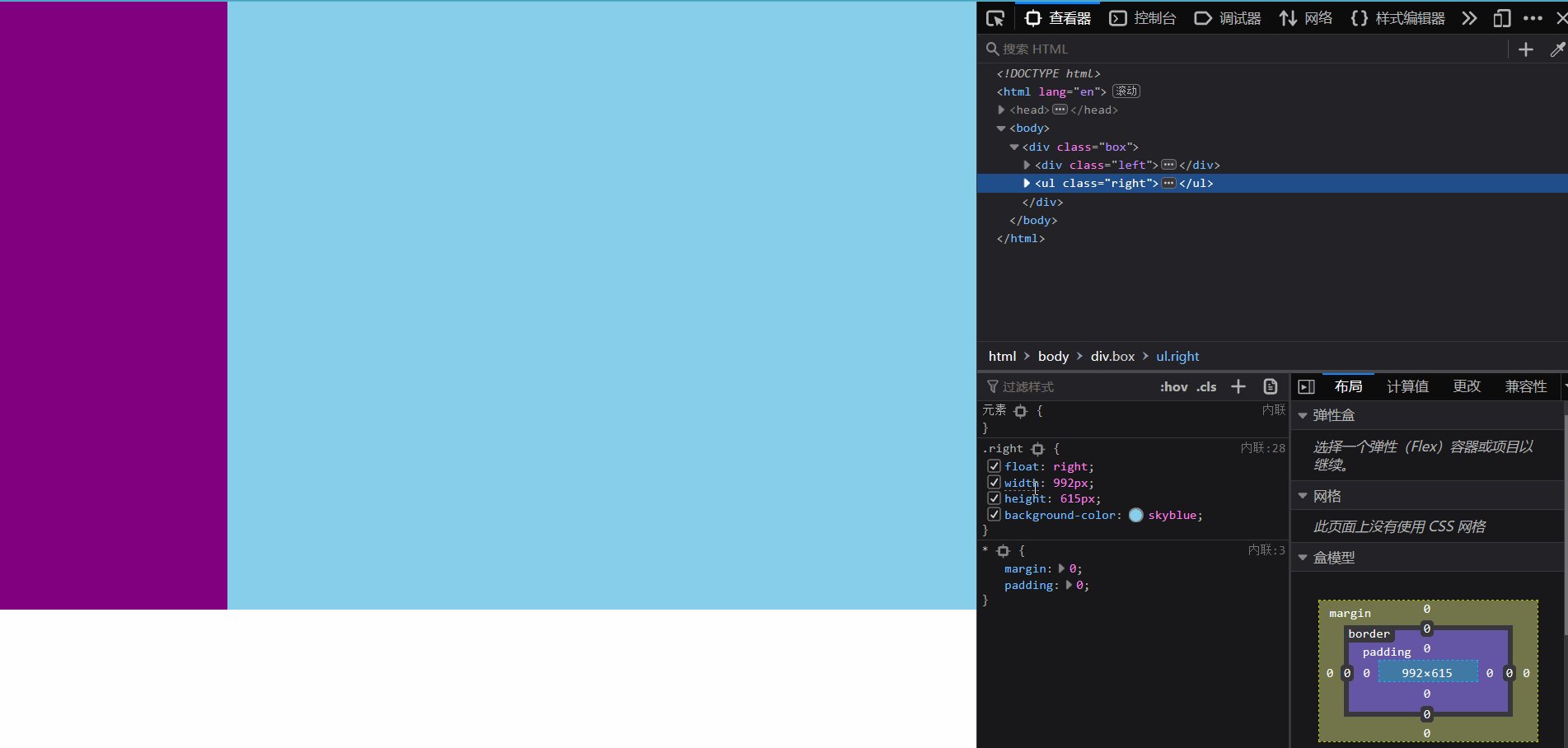
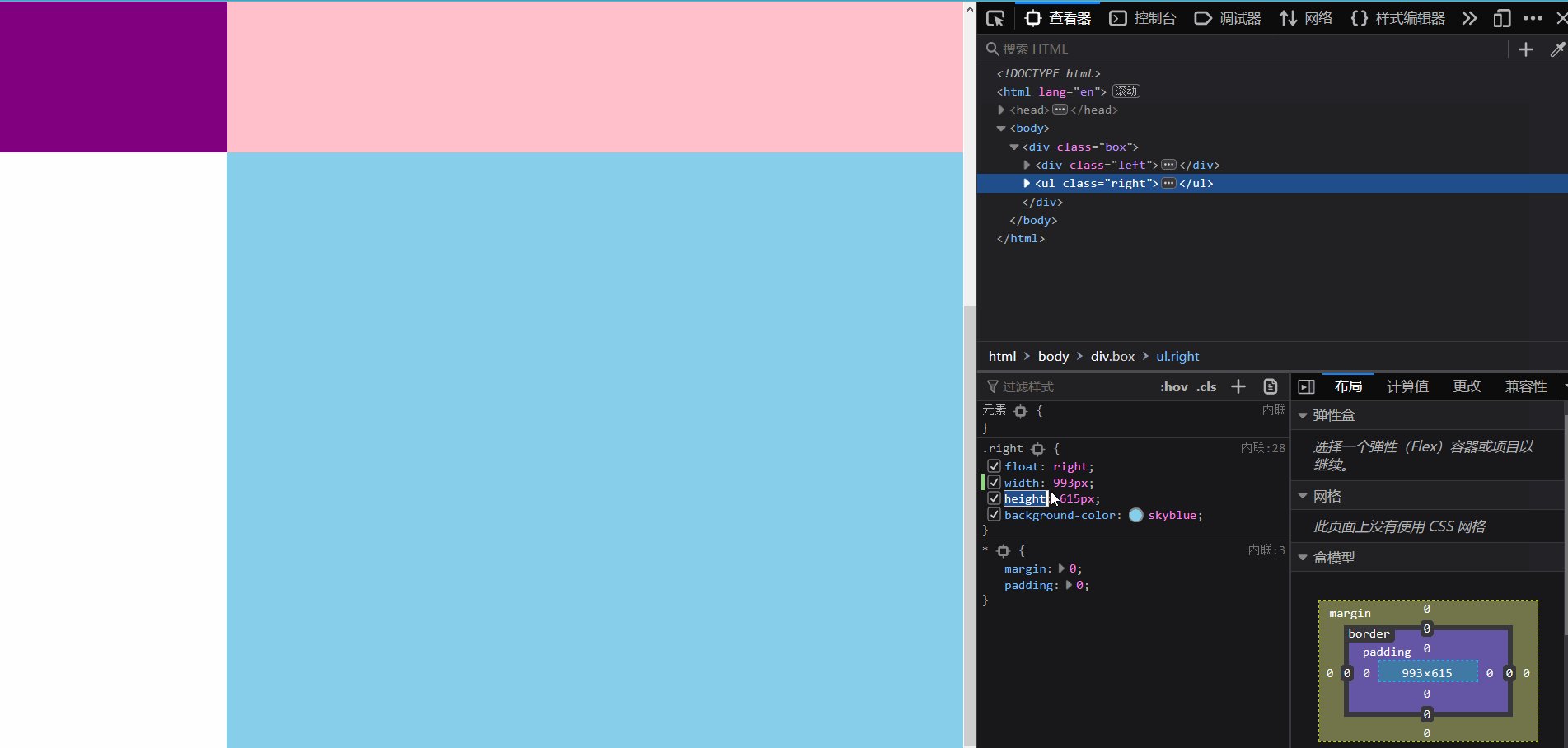
右侧width可以计算出来:1226-234=992
.right {
width: 992px;
height: 615px;
background-color: skyblue;
}
以上是标准流,我们设置成浮动,一个左浮动,一个右浮动
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
float: right;
width: 992px;
height: 615px;
background-color: skyblue;
}
注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。因此宽度必须要极为精细。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.79
Branch: branch02commit description:a0.79(为什么需要浮动——小米案例example05-1-框子实现)
tag:a0.79
6.2.1.2 example05-2
测量一下li
宽度234px
高度300px
再测量间隙:14px
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米案例练习title>
<style>
/*清除元素默认内外边距样式*/
* {
margin: 0;
padding: 0;
}
/*清除列表样式 前面的小点点*/
li {
list-style: none;
}
.box {
width: 1226px;
height: 615px;
background-color: pink;
/*盒子居中对齐*/
margin: auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
float: right;
width: 992px;
height: 615px;
background-color: skyblue;
}
.right li {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
style>
head>
<body>
<div class="box">
<div class="left">
div>
<ul class="right">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
<li>8li>
ul>
div>
body>
html>
![]()
我们暂时只加一个左侧图,右侧就不弄了,因为比较复杂。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米案例练习title>
<style>
/*清除元素默认内外边距样式*/
* {
margin: 0;
padding: 0;
}
/*清除列表样式 前面的小点点*/
li {
list-style: none;
}
.box {
width: 1226px;
height: 615px;
background-color: pink;
/*盒子居中对齐*/
margin: auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.left img {
/*width: 234px;*/
width: 100%;
}
.right {
float: right;
width: 992px;
height: 615px;
background-color: skyblue;
}
.right li {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
style>
head>
<body>
<div class="box">
<div class="left">
<img src="images/mi.jpg" alt="">
div>
<ul class="right">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
<li>8li>
ul>
div>
body>
html>
小结:做此种样式,一定要加标准流的父亲,设置左浮动和右浮动,一定要注意宽度不能够超过父亲,否则子浮动会掉下来。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.80
Branch: branch02commit description:a0.80(为什么需要浮动——小米案例example05-2-最终实现)
tag:a0.80
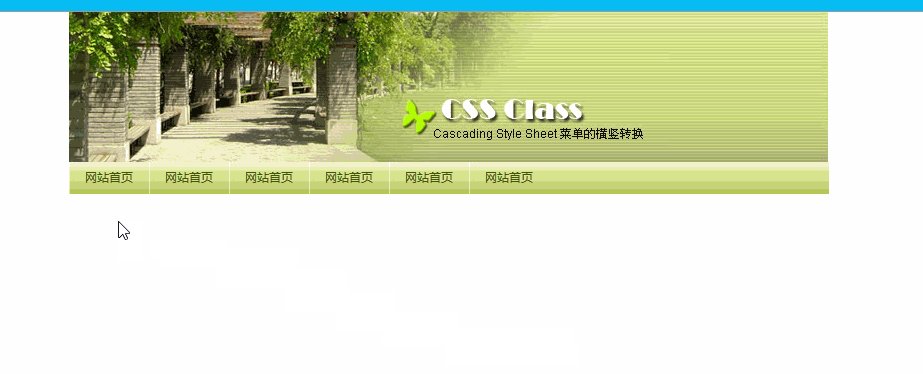
6.2.2 导航栏案例

6.2.2.1 example06
6.2.2.1.1 example06-1
我们分析一下主要两个大盒子组成。
我们现在开始量尺寸
760x150px
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例title>
<style>
* {
margin: 0;
padding: 0;
}
.banner {
width: 760px;
height: 150px;
background-color: pink;
/*居中对齐*/
margin: auto;
}
style>
head>
<body>
<div class="banner">
<img src="images/banner.jpg" alt="">
div>
body>
html>
我们再测量下半部:
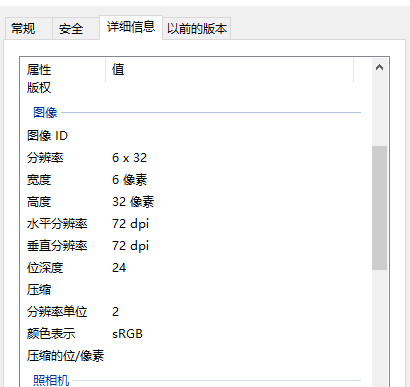
只需测量高度即可=>32px
如果图片是充满的,我们可以直接查图片属性。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例title>
<style>
* {
margin: 0;
padding: 0;
}
.banner {
width: 760px;
height: 150px;
/*居中对齐*/
margin: auto;
}
.nav {
width: 760px;
height: 32px;
/*居中对齐*/
margin: 0 auto;
background: url(images/nav_bg.jpg) repeat-x;
}
style>
head>
<body>
<div class="banner">
<img src="images/banner.jpg" alt="">
div>
<div class="nav">
div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.81
Branch: branch02commit description:a0.81(为什么需要浮动——导航栏案例example06-1-框子实现)
tag:a0.81
6.2.2.1.2 example06-2
实现导航栏
之前我们做的导航栏直接放a标签,实际不太好,一般都是用li包含a标签的做法。
注意,实际重要的导航栏中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法。
li+a语义更清晰,一看这就是有条理的列表型内容。- 如果直接用
a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
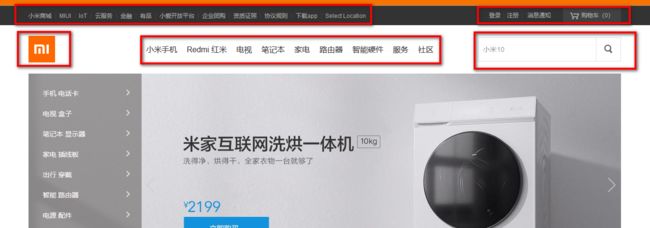
如:小米官网
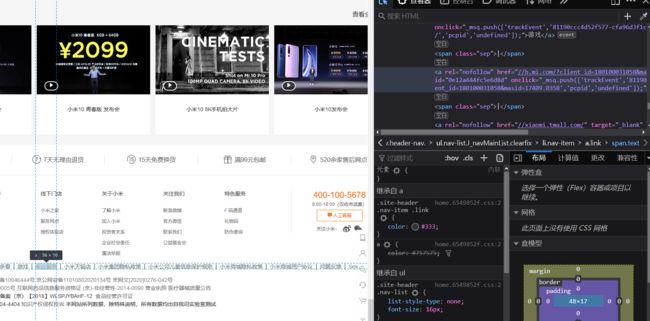
淘宝:
但是不是所有的导航都是这种形式,如网页最下角:这些信息不是很重要,因此直接使用a标签即可。
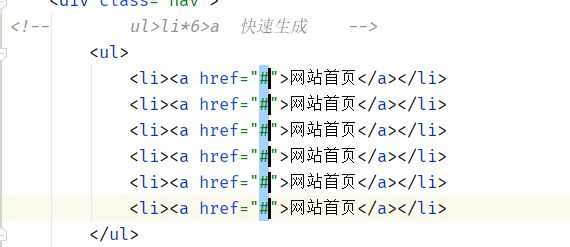
编辑器通过element语法快速写html后,如果再同样的标签写同样的内容,可以按住鼠标滚轮往下拖动即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.banner {
width: 760px;
height: 150px;
/*居中对齐*/
margin: auto;
}
.nav {
width: 760px;
height: 32px;
/*居中对齐*/
margin: 0 auto;
background: url(images/nav_bg.jpg) repeat-x;
}
style>
head>
<body>
<div class="banner">
<img src="images/banner.jpg" alt="">
div>
<div class="nav">
<ul>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
ul>
div>
body>
html>
块元素独占一行,我们需要加浮动,那是给li加还是给a标签加呢?这肯定加给li,因为a本来就是行内元素,本来就显示在一行上,而li才是块级元素。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.banner {
width: 760px;
height: 150px;
/*居中对齐*/
margin: auto;
}
.nav {
width: 760px;
height: 32px;
/*居中对齐*/
margin: 0 auto;
background: url(images/nav_bg.jpg) repeat-x;
}
.nav ul li {
/*因为li 让文字竖着显示,所以必须给li 添加浮动*/
float: left;
}
style>
head>
<body>
<div class="banner">
<img src="images/banner.jpg" alt="">
div>
<div class="nav">
<ul>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
ul>
div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.82
Branch: branch02commit description:a0.82(为什么需要浮动——导航栏案例example06-2-导航框子实现)
tag:a0.82
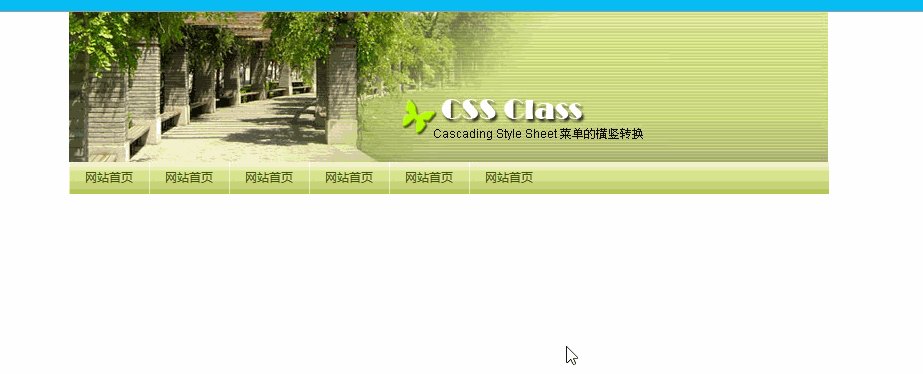
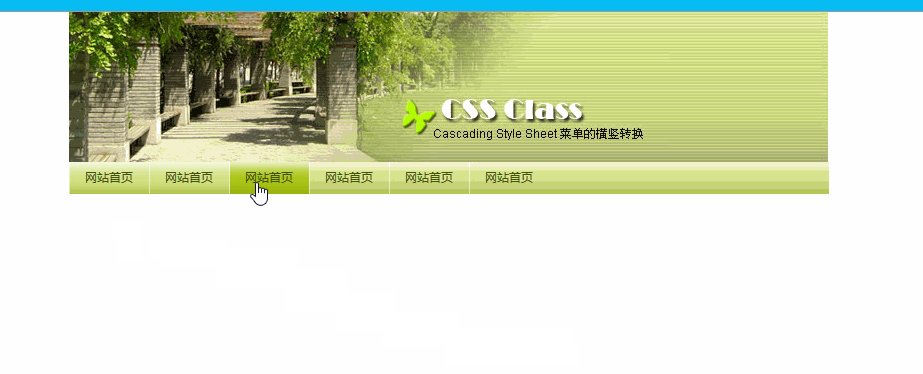
6.2.2.1.3 example06-3
鼠标一经过,导航栏小盒子变色,这个小盒子肯定是有一个高度和一个宽度的,尺寸是给a加呢?还是给li呢?
显然是给a的,因为鼠标经过有效果,只有a才默认有此效果(a:hover),li就别管了,a可以把li撑开的。
.nav ul li a {
width: 80px;
line-height: 32px;
height: 32px;
background-color: pink;
}
a是行内元素,设置大小没有用,因此需要转成块元素。
.nav ul li a {
/*a是行内元素需要转换*/
display: block;
width: 80px;
line-height: 32px;
height: 32px;
background-color: pink;
}
背景是图片,我们刚开始设置为颜色,是为了调试css代码。
拾取文字颜色。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.banner {
width: 760px;
height: 150px;
/*居中对齐*/
margin: auto;
}
.nav {
width: 760px;
height: 32px;
/*居中对齐*/
margin: 0 auto;
background: url(images/nav_bg.jpg) repeat-x;
}
.nav ul li {
/*因为li 让文字竖着显示,所以必须给li 添加浮动*/
float: left;
}
.nav ul li a {
/*a是行内元素需要转换*/
/*一定给a 大小, 因为我们需要 a:hover*/
display: block;
width: 80px;
/* 文字垂直居中 */
line-height: 32px;
height: 32px;
/*background-color: pink;*/
background: url(images/button1.jpg) no-repeat;
font-size: 12px;
text-decoration: none;
/*字体颜色*/
color: #40510a;
text-align: center;
}
/*鼠标经过的背景图片*/
.nav ul li a:hover {
background-image: url(images/button2.jpg);
}
style>
head>
<body>
<div class="banner">
<img src="images/banner.jpg" alt="">
div>
<div class="nav">
<ul>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
<li><a href="#">网站首页a>li>
ul>
div>
body>
html>
小结:主要的导航里面一定是ul=>li包含着a,如果有鼠标经过的效果,设置尺寸的时候不要设置在li上,而是a上,要是想把多个文字放在一行上,就设置在li上。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.83
Branch: branch02commit description:a0.83(为什么需要浮动——导航栏案例example06-3-最终实现)
tag:a0.83
7. 浮动(float)的扩展
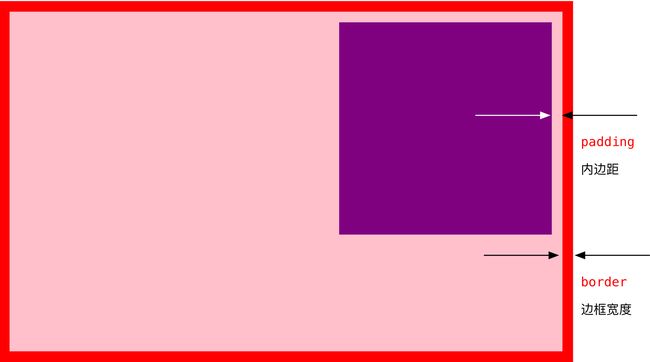
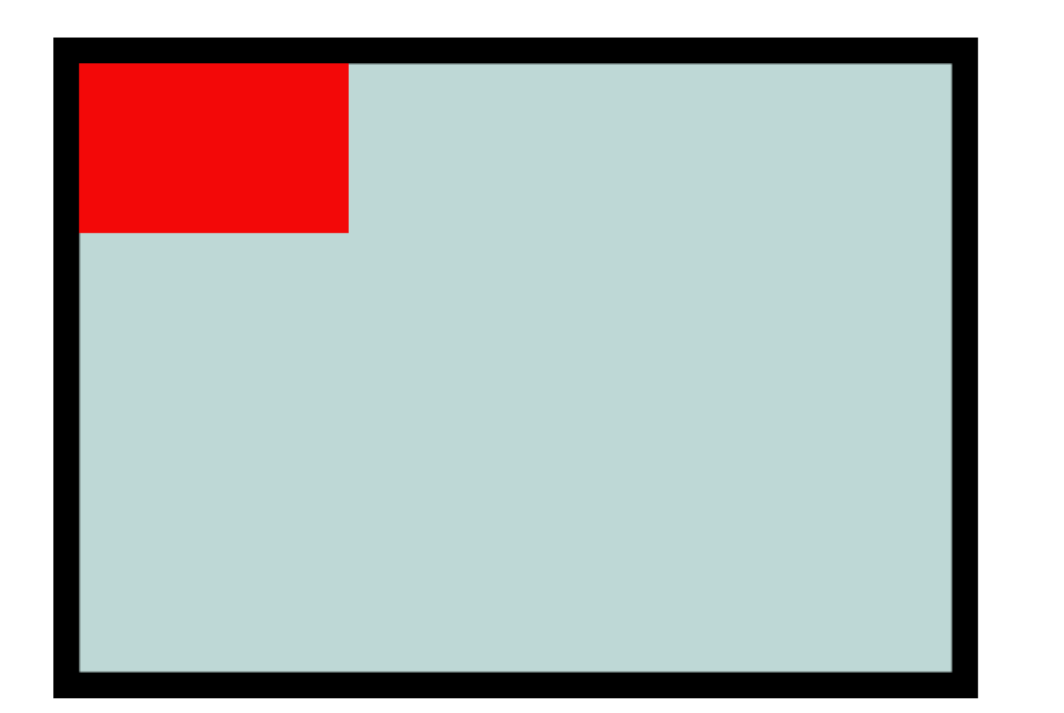
7.1 1). 浮动元素与父盒子的关系
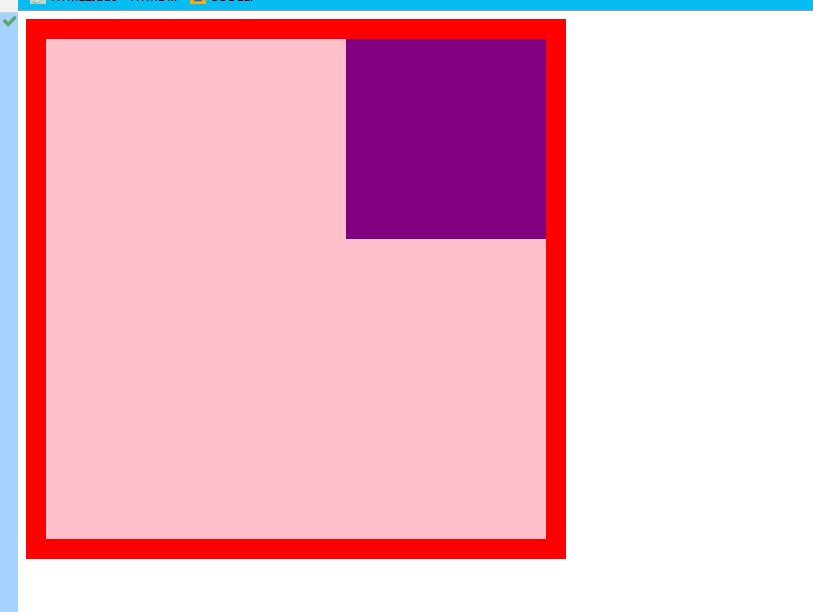
如:左对齐
不会超过边框的
同理如果父级有padding,也不会压住父级的内边距的。
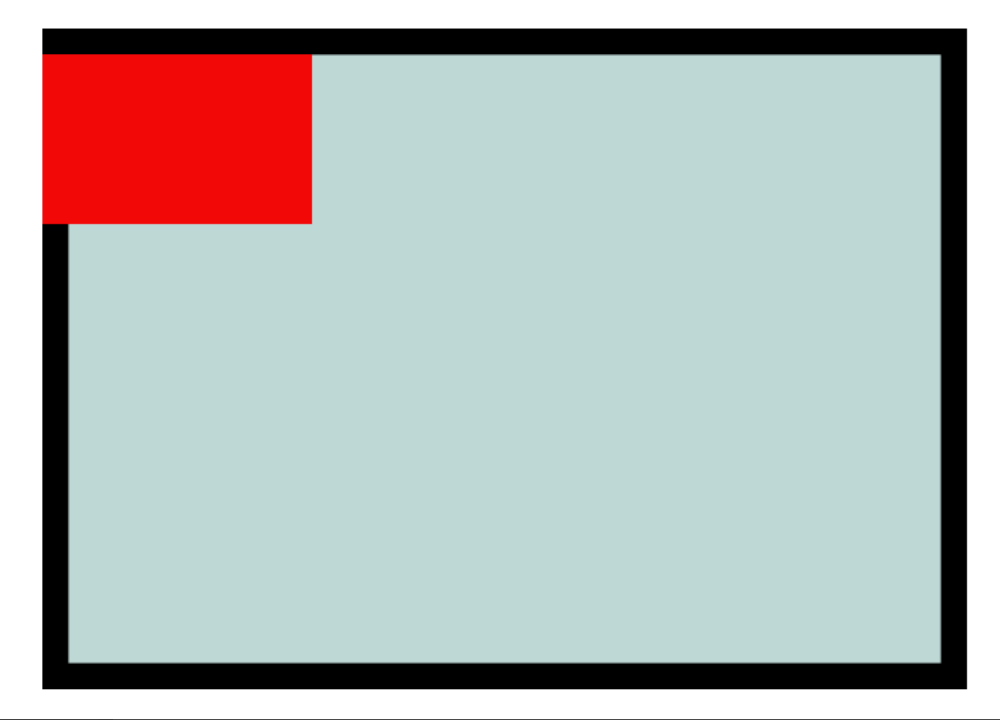
7.1.1 example07
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素与父盒子的关系title>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
border: 20px solid red;
}
.son {
float: right;
width: 200px;
height: 200px;
background-color: purple;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
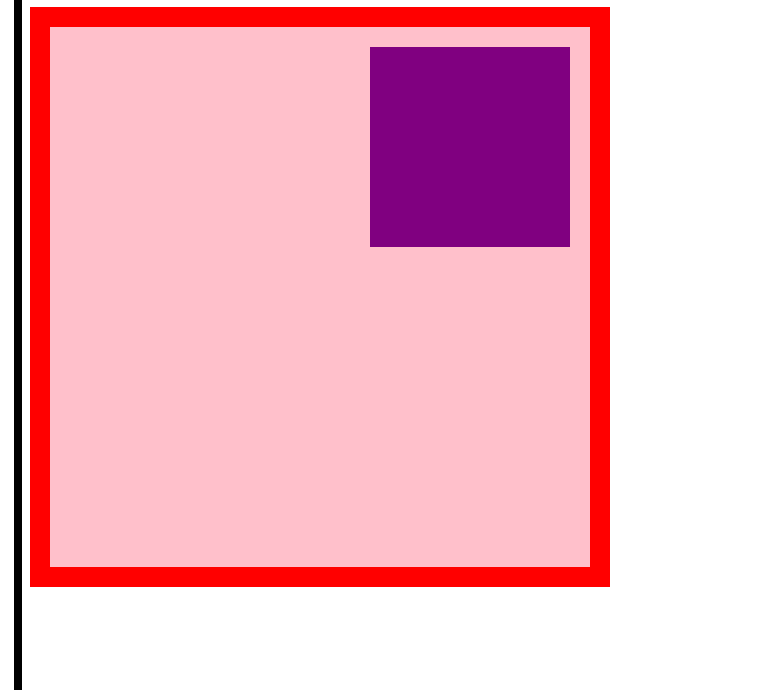
加上内边距padding:
.father {
width: 500px;
height: 500px;
background-color: pink;
border: 20px solid red;
padding: 20px;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.84
Branch: branch02commit description:a0.84(浮动应用——example07-浮动元素与父盒子的关系)
tag:a0.84
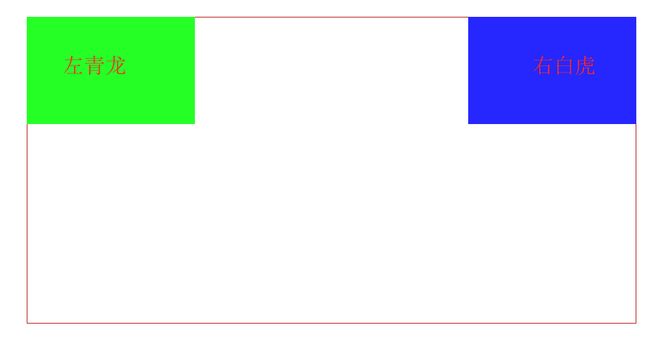
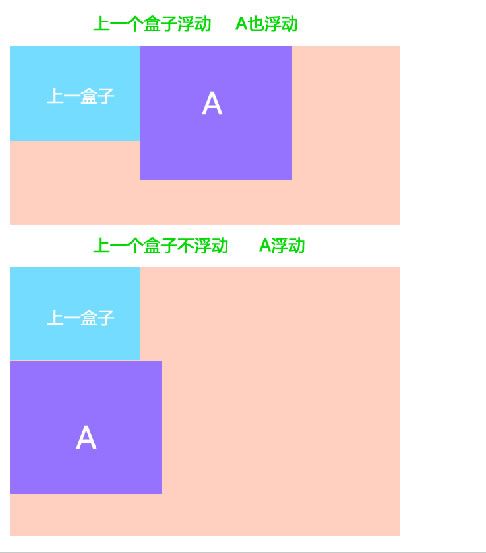
7.2 2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
小结:
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。

7.2.1 example08
7.2.1.1 example08-1
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
}
.damao {
width: 150px;
height: 150px;
background-color: purple;
}
.ermao {
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div class="father">
<div class="damao">div>
<div class="ermao">div>
div>
body>
html>
标准流独占一行,自上而下。
一个浮动,一个不浮动。
.damao {
float: left;
width: 150px;
height: 150px;
background-color: purple;
}
两者均浮动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
}
.damao {
float: left;
width: 150px;
height: 150px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div class="father">
<div class="damao">div>
<div class="ermao">div>
div>
body>
html>
两个盒子均与上沿对齐,并排列一行。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.85
Branch: branch02commit description:a0.85(浮动应用——example08-1-浮动元素与兄弟盒子的关系1)
tag:a0.85
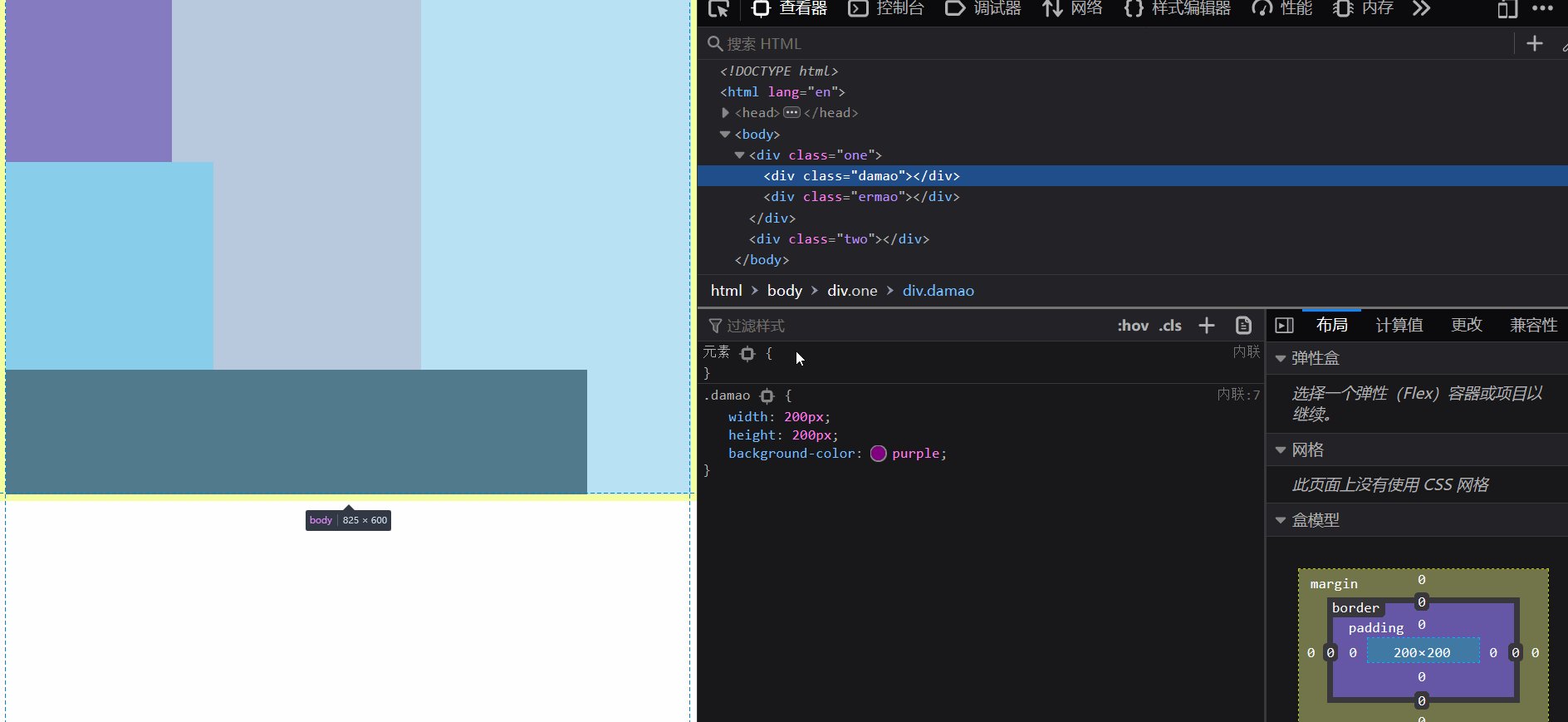
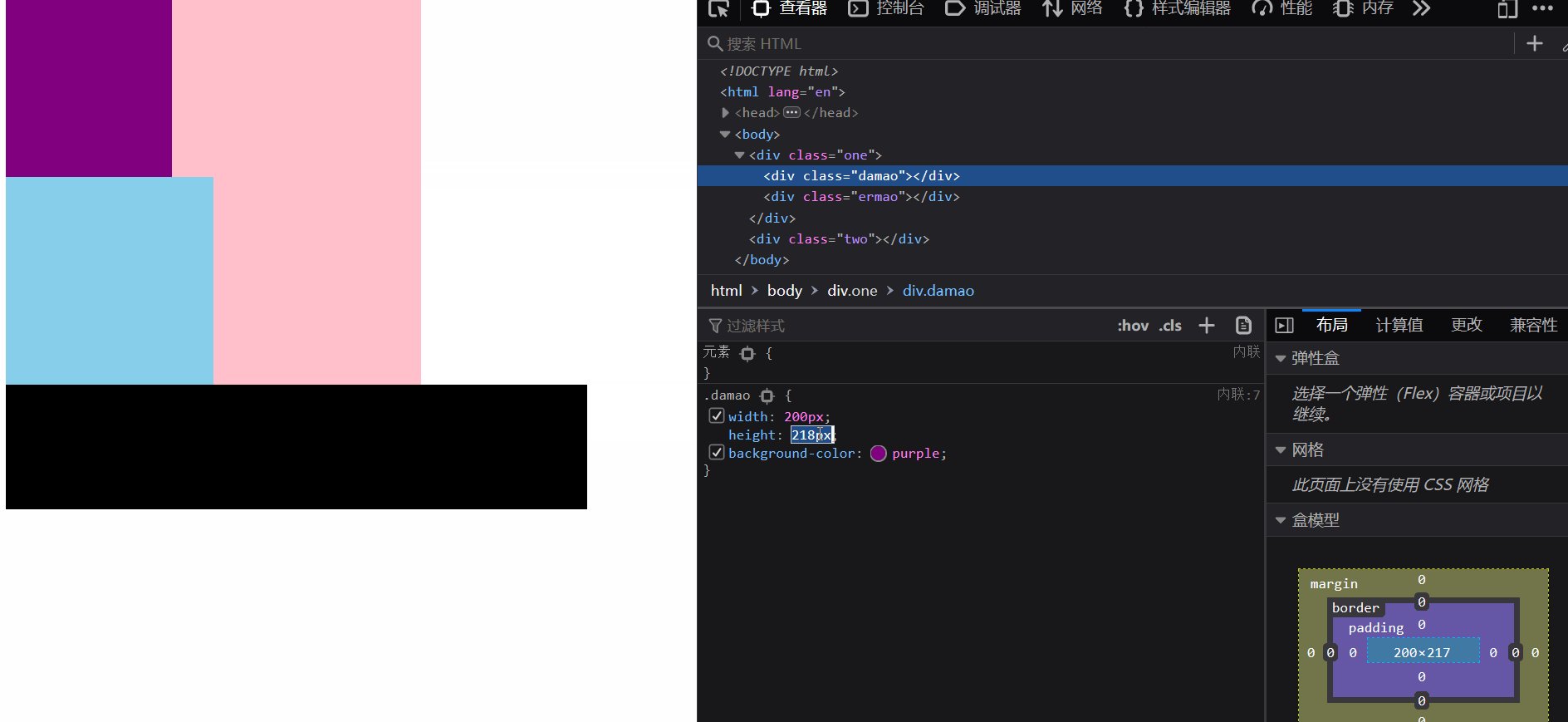
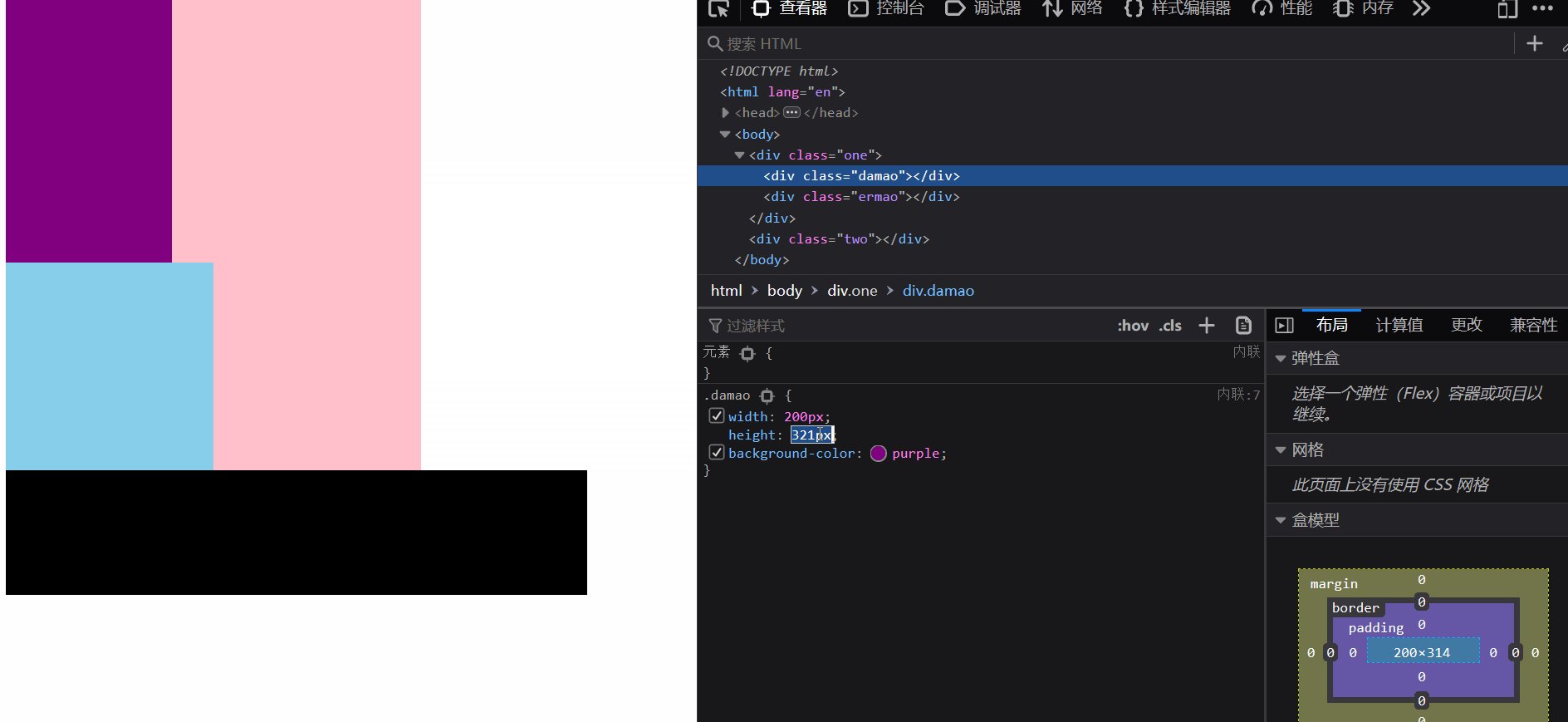
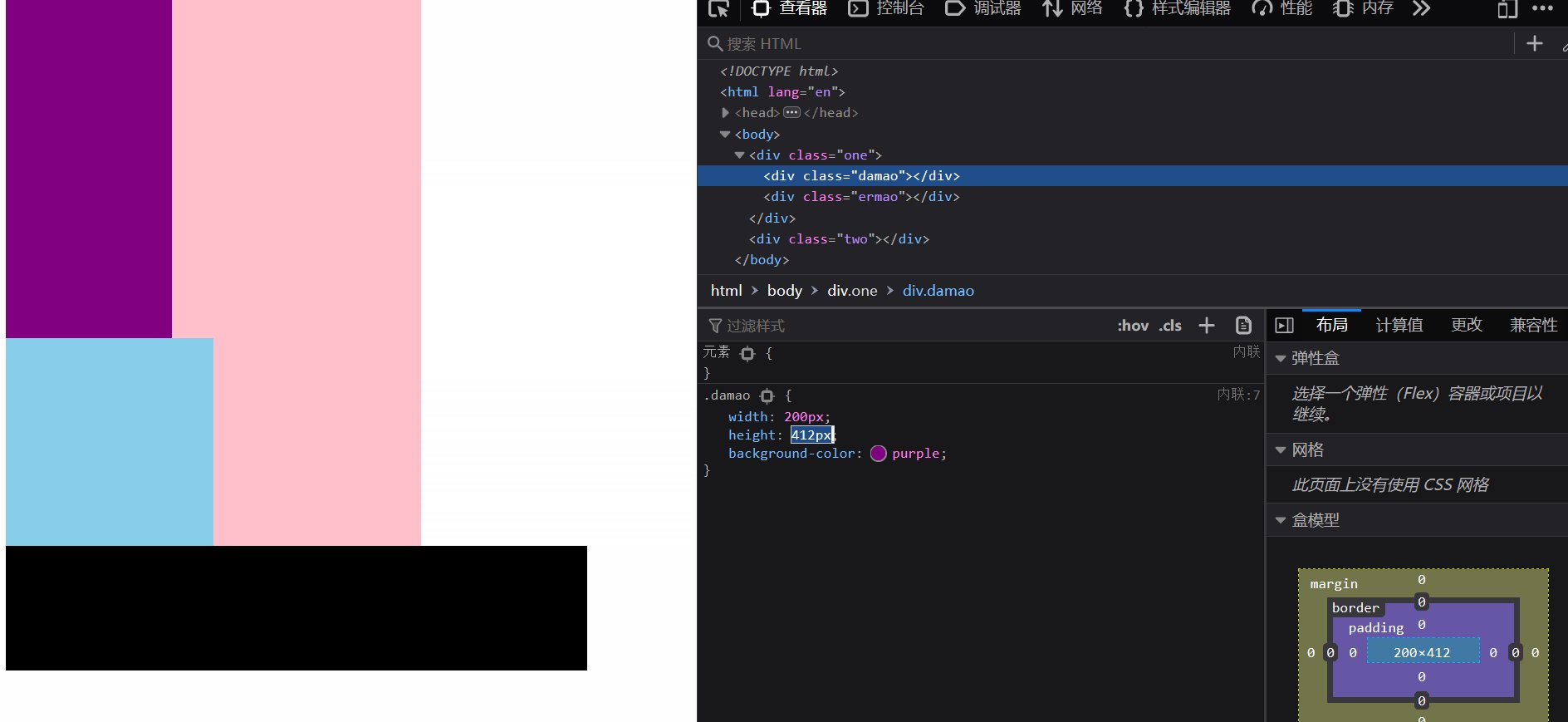
7.2.1.2 example08-2
如果第一个盒子不浮动,第二个浮动呢?可能还是和上面的情况一样,第二个盒子把第一个盒子盖住,我们看一下:
.damao {
width: 150px;
height: 150px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
}
然而发生了奇怪的现象,位置不变。
第一个盒子不浮动,独占一行,第二个盒子即使浮动,它也上不去的。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.86
Branch: branch02commit description:a0.86(浮动应用——example08-2-浮动元素与兄弟盒子的关系2)
tag:a0.86
建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
8. 清除浮动
为什么要用浮动呢?其实最为重要的则是能让块级元素在一行内显示,不留间隙。
8.1 为什么要清除浮动
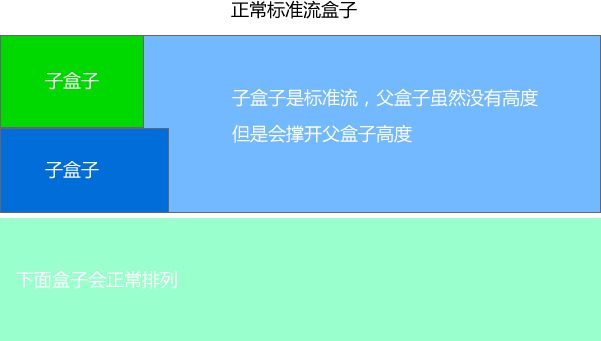
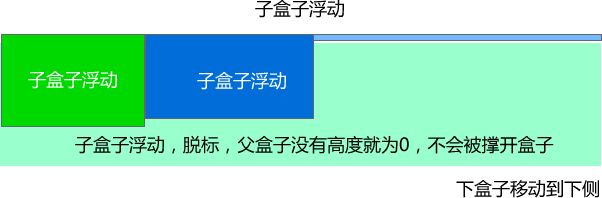
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
为啥不方便给高度呢?
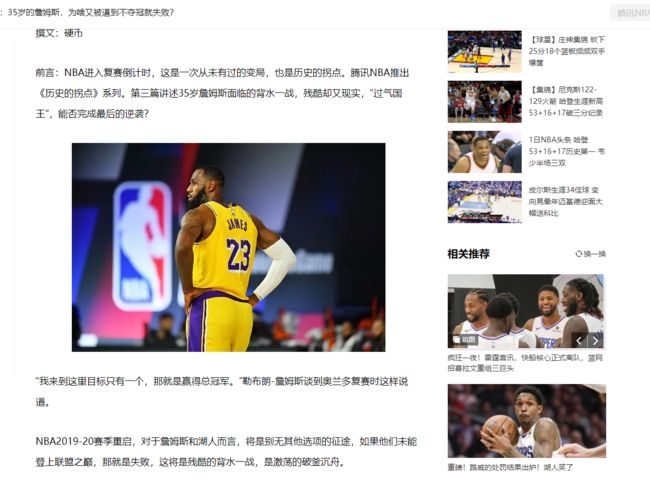
如:这种类似新闻或者文章,每篇文字都不一样多,你不可能针对不同文章就因为一个高度,就多弄一个css,这样代码相当冗余,因此一般情形下,父级设不设置高度的。


8.1.1 example09
8.1.1.1 example09-1
标准流不会影响盒子布局
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*one是父级,但是很多情况下,不方便给高度 子盒子有多少内容,就显示多少内容,自动撑开父亲最为合理*/
.one {
width: 500px;
background-color: pink;
}
.damao {
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
width: 250px;
height: 250px;
background-color: skyblue;
}
.two {
width: 700px;
height: 150px;
background-color: #000;
}
style>
head>
<body>
<div class="one">
<div class="damao">div>
<div class="ermao">div>
div>
<div class="two">div>
body>
html>
标准流根据不同的显示内容,会撑大父级盒子。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.87
Branch: branch02commit description:a0.87(浮动应用——example09-1-标准流不会影响盒子布局)
tag:a0.87
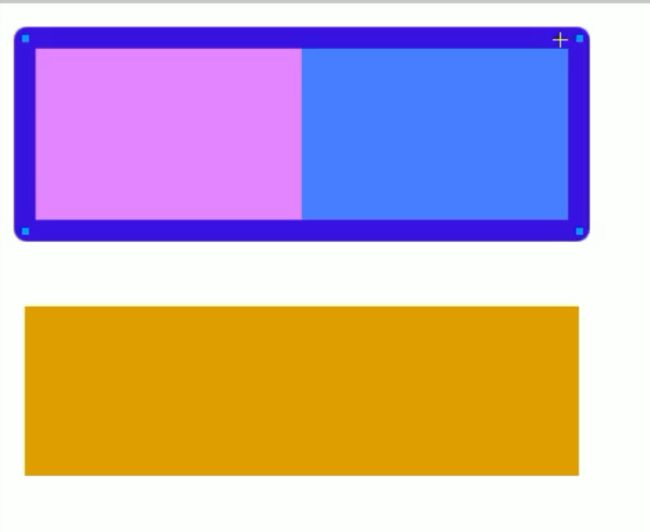
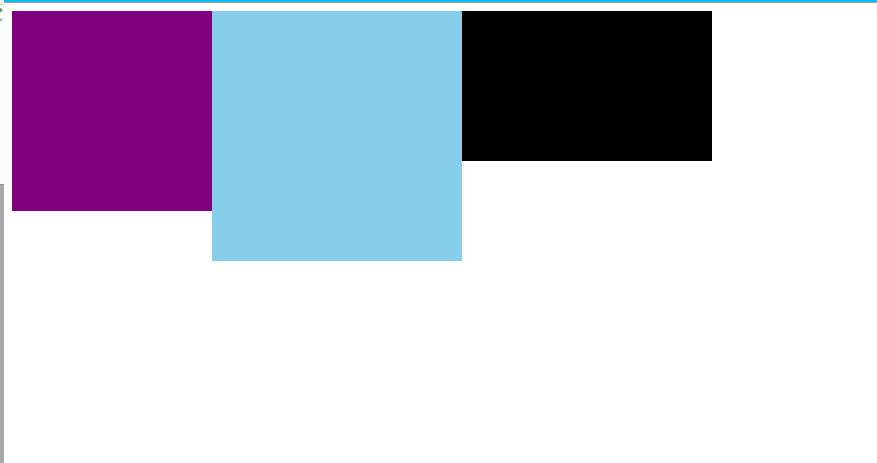
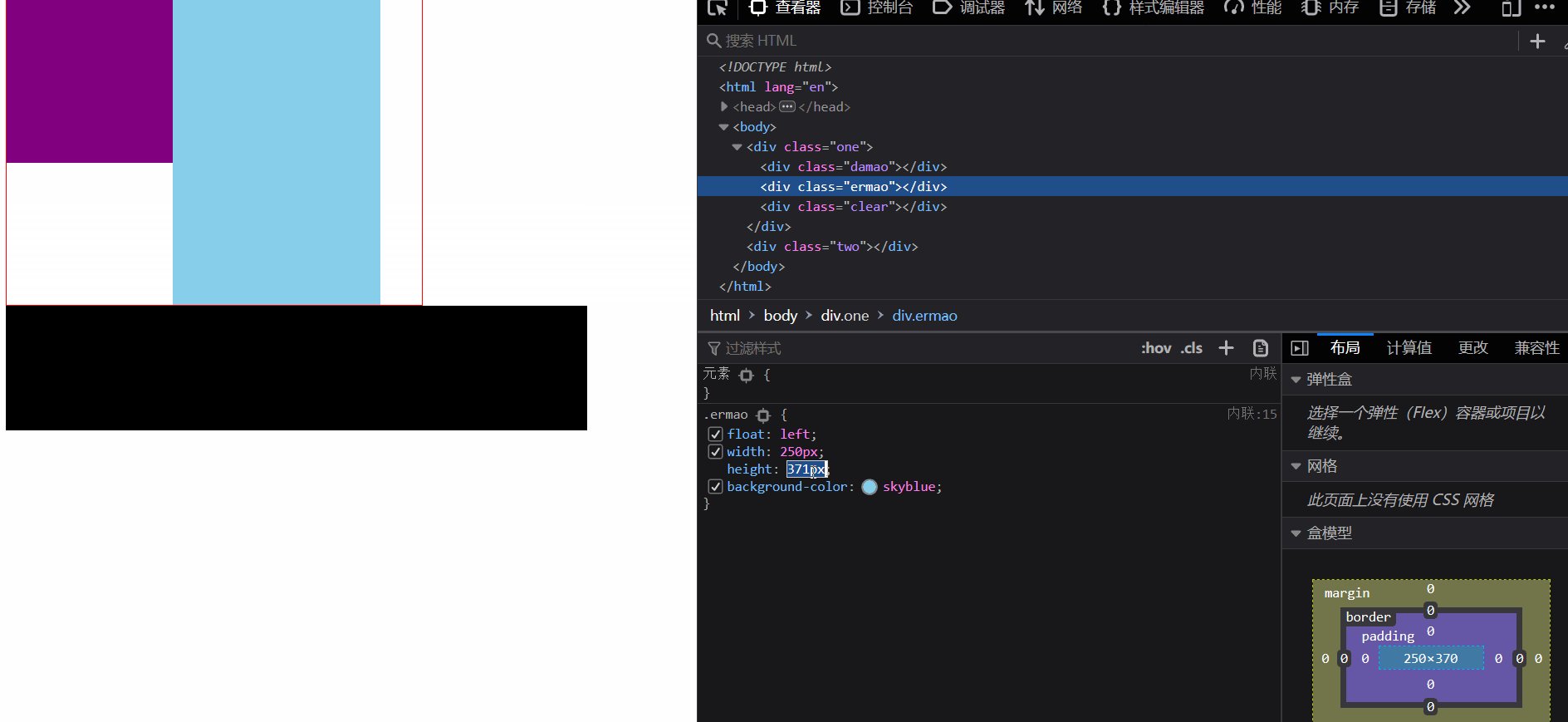
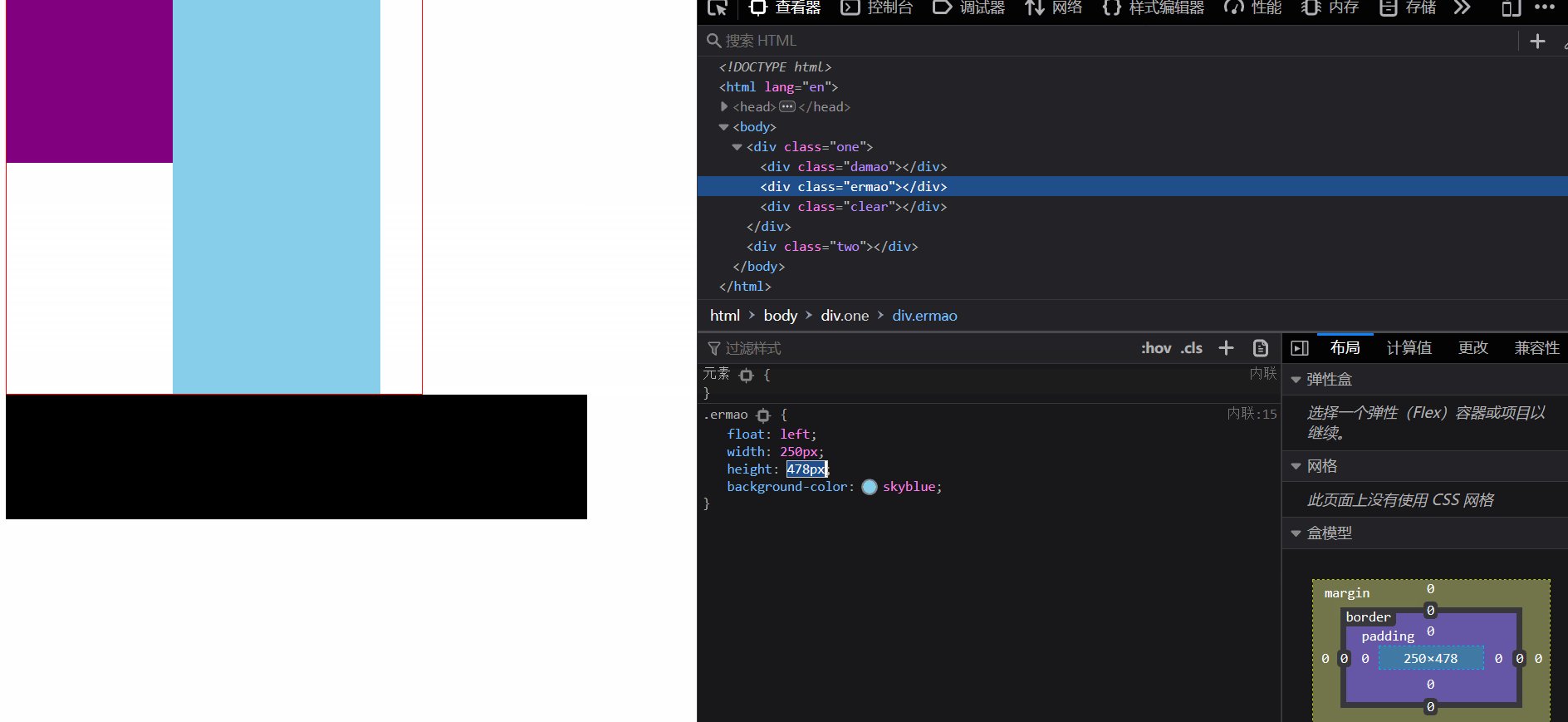
8.1.1.2 example09-2
浮动会影响盒子布局
重点我们需要的是横向的,因此需要引入浮动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
width: 500px;
background-color: pink;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 250px;
height: 250px;
background-color: skyblue;
}
.two {
width: 700px;
height: 150px;
background-color: #000;
}
style>
head>
<body>
<div class="one">
<div class="damao">div>
<div class="ermao">div>
div>
<div class="two">div>
body>
html>
发生了奇怪的现象:黑盒子跑到后面去了,布局非常乱。
因为浮动的元素不占位置,且父级盒子没高度,导致父级也不占位置,父级盒子消失了,因此黑盒子就跑到顶层去了。
因为damao ermao 浮动了,不占有位置, 而父级又没有高度, 所以two就到底下去了
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.88
Branch: branch02commit description:a0.88(浮动应用——example09-2-浮动会影响盒子布局)
tag:a0.88
因此就需要清除浮动了。
- 总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
8.2 清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。
父级有了高度,就不会影响下面的标准流了
8.3 清除浮动的方法
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回头分析。
- 语法:
选择器{clear:属性值;} clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
8.3.1 1).额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”>div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差,页面冗余。
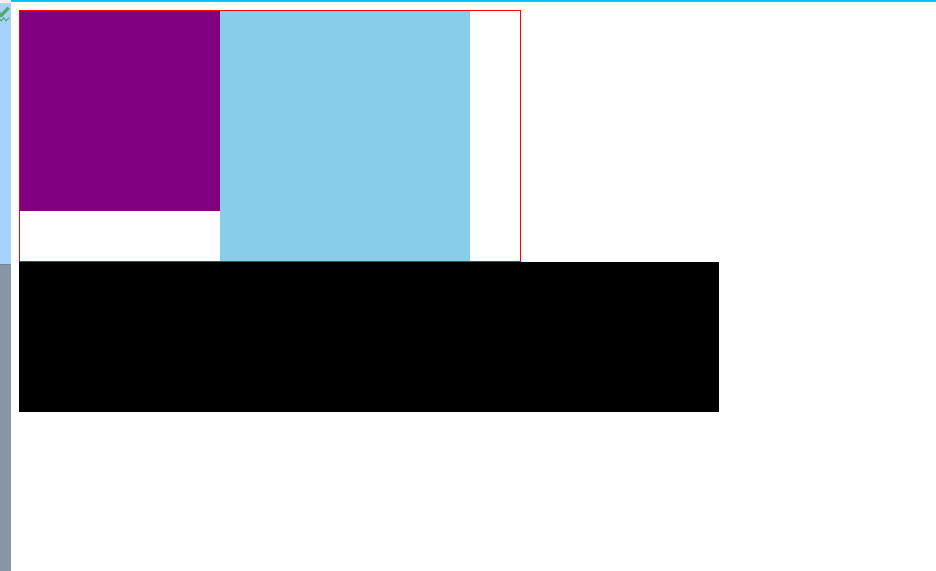
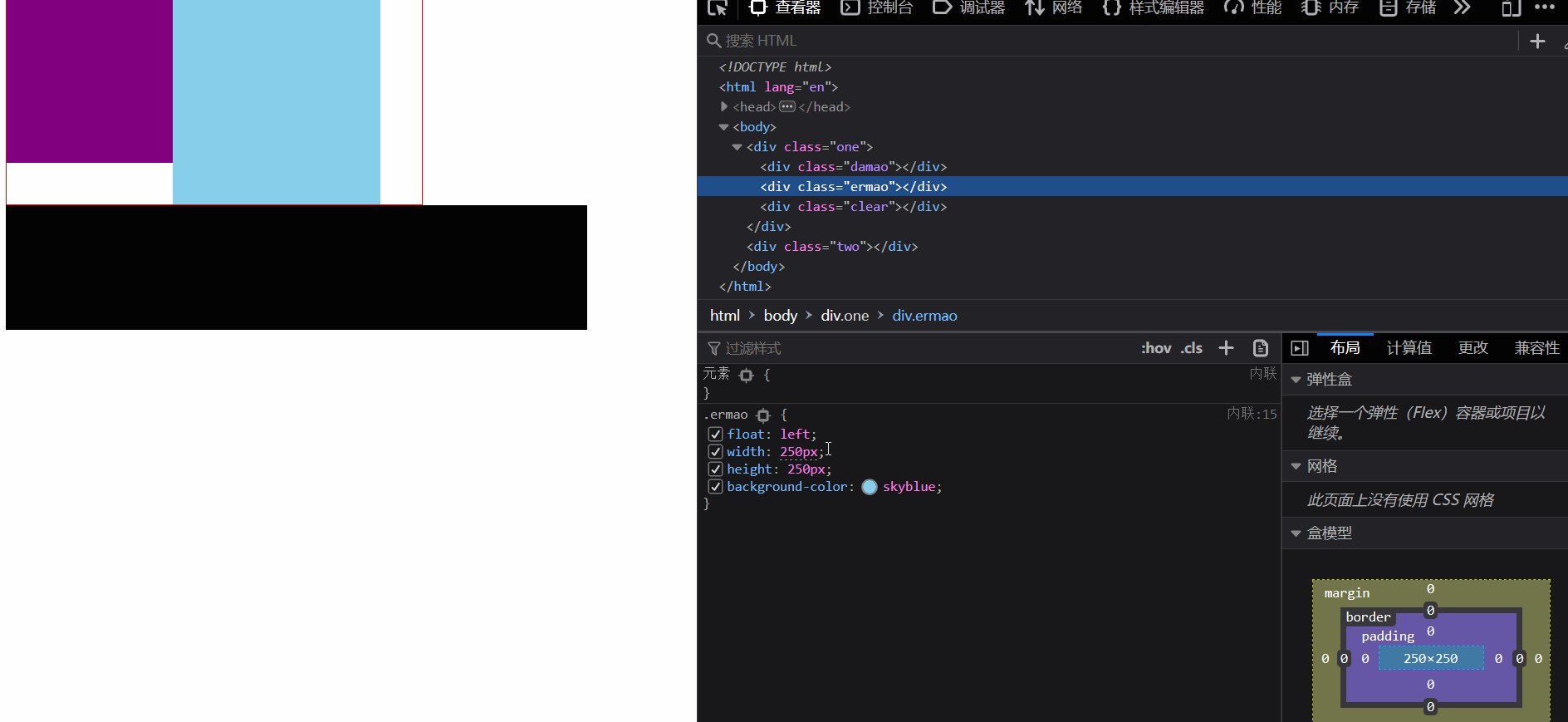
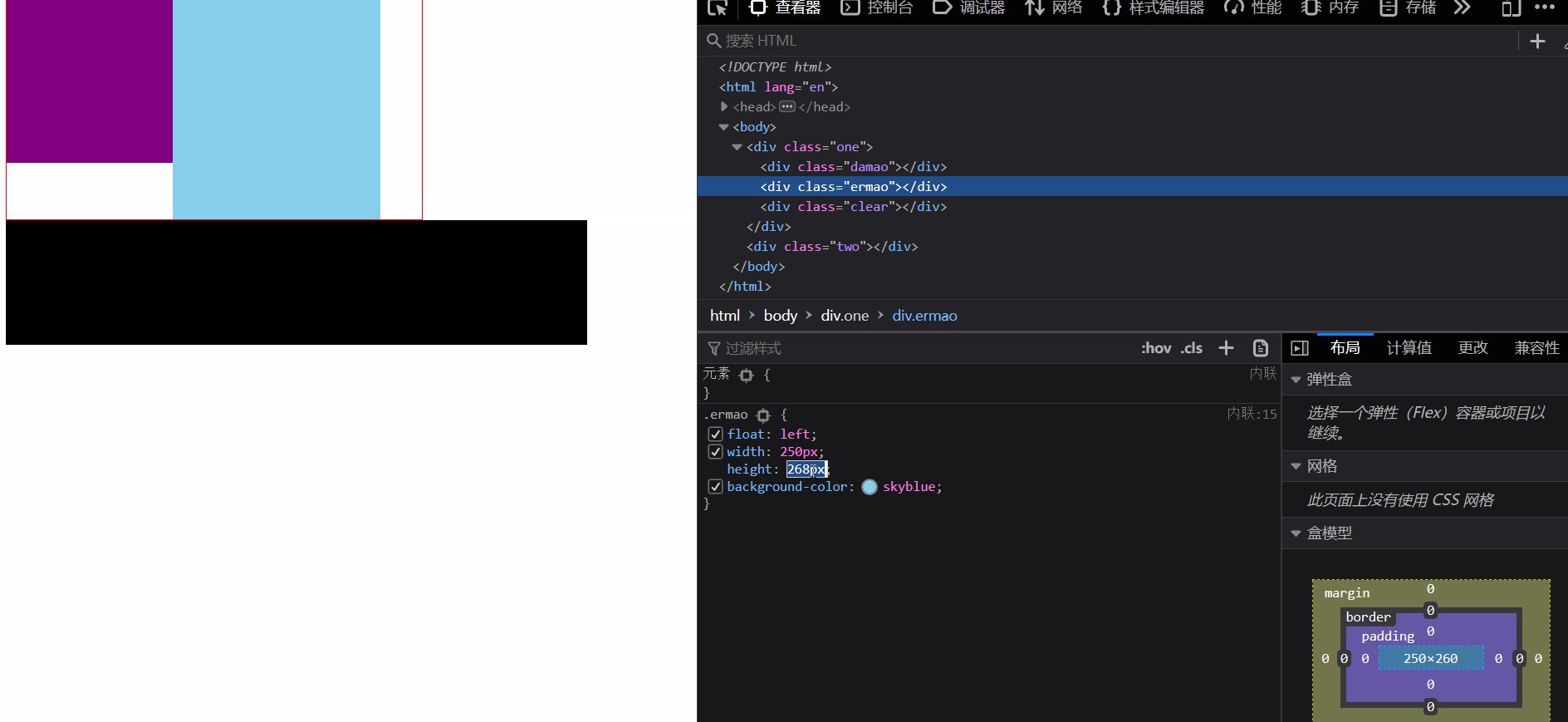
8.3.1.1 example10
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
width: 500px;
/*background-color: pink;*/
border: 1px solid red;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 250px;
height: 250px;
background-color: skyblue;
}
.two {
width: 700px;
height: 150px;
background-color: #000;
}
/*清除浮动*/
.clear {
clear: both;
}
style>
head>
<body>
<div class="one">
<div class="damao">div>
<div class="ermao">div>
<div class="clear">div>
div>
<div class="two">div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.89
Branch: branch02commit description:a0.89(example10-清除浮动之额外标签法)
tag:a0.89
8.3.2 2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
8.3.2.1 example11
8.3.2.1.1 example11-1
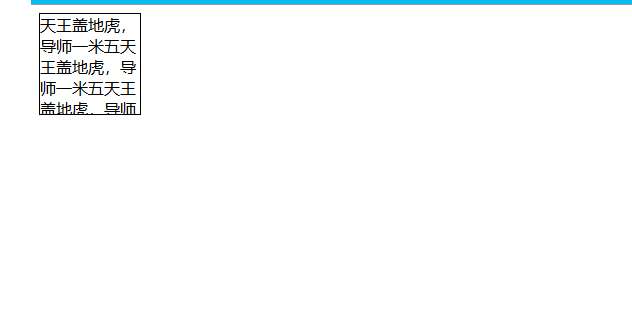
简单了解overflow
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
width: 100px;
height: 100px;
/*bd+ => border: 1px solid #000;速写法*/
border: 1px solid #000;
}
style>
head>
<body>
<div>
天王盖地虎,导师一米五
天王盖地虎,导师一米五
天王盖地虎,导师一米五
天王盖地虎,导师一米五
天王盖地虎,导师一米五
天王盖地虎,导师一米五
天王盖地虎,导师一米五
div>
body>
html>
![]()
div {
width: 100px;
height: 100px;
/*bd+ => border: 1px solid #000;速写法*/
border: 1px solid #000;
overflow: hidden;
}
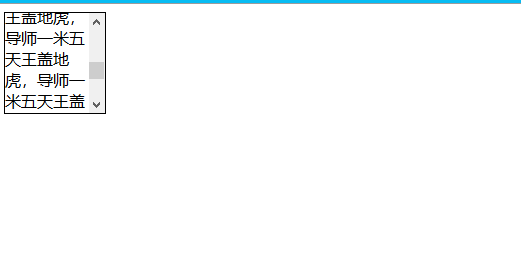
溢出部分就被隐藏了。
div {
width: 100px;
height: 100px;
/*bd+ => border: 1px solid #000;速写法*/
border: 1px solid #000;
/*overflow: hidden;*/
overflow: auto;
}
overflow: auto添加垂直滚动条。
div {
width: 100px;
height: 100px;
/*bd+ => border: 1px solid #000;速写法*/
border: 1px solid #000;
/*overflow: hidden;*/
/*overflow: auto;*/
overflow: scroll;
}
overflow: scroll添加垂直和水平滚动条。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.90
Branch: branch02commit description:a0.90(example11-1-简单了解overflow)
tag:a0.90
8.3.2.1.2 example11-2
清除浮动之父级添加overflow
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
width: 500px;
/*background-color: pink;*/
border: 1px solid red;
/*给父级添加 overflow 就可以清除浮动*/
overflow: hidden;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 250px;
height: 250px;
background-color: skyblue;
}
.two {
width: 700px;
height: 150px;
background-color: #000;
}
style>
head>
<body>
<div class="one">
<div class="damao">div>
<div class="ermao">div>
div>
<div class="two">div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.91
Branch: branch02commit description:a0.91(example11-2-清除浮动之父级添加overflow)
tag:a0.91
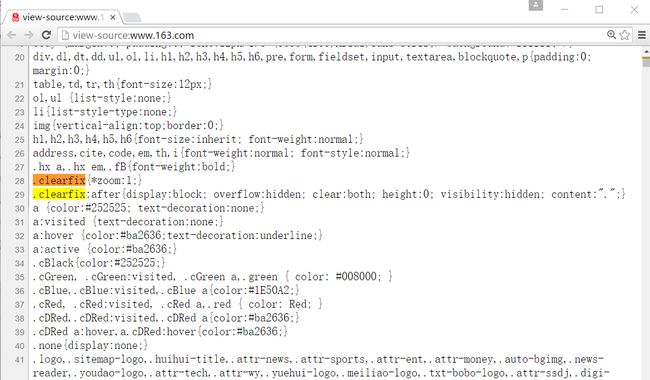
8.3.3 3).父级使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了 (比上面两种方法更好)
:after实际意思就是在该指定标签的内部子标签末尾后加一个空标签(但是它是在css中写的,并没有在html的结构中有所体现,即在结构中不体现的),相当于:
<div class="one clearfix">
<div class="damao">div>
<div class="ermao">div>
<div>div>
div>
使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于
IE6-7不支持:after,使用zoom:1触发hasLayout。 - 代表网站: 百度、淘宝网、网易等

8.3.3.1 example12
清除浮动之父级添加after伪元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*声明清除浮动的样式*/
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1; /*ie6,7 专门清除浮动的样式*/
}
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
width: 500px;
/*background-color: pink;*/
border: 1px solid red;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 250px;
height: 250px;
background-color: skyblue;
}
.two {
width: 700px;
height: 150px;
background-color: #000;
}
style>
head>
<body>
<div class="one clearfix">
<div class="damao">div>
<div class="ermao">div>
div>
<div class="two">div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.92
Branch: branch02commit description:a0.92(example12-清除浮动之父级添加after伪元素)
tag:a0.92
8.3.4 4).父级使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
-
优点: 代码更简洁
-
缺点: 由于
IE6-7不支持:after,使用zoom:1触发hasLayout。 -
代表网站: 小米、腾讯等
注意:由于伪元素还没有分析,这里关于伪元素解决浮动大家记住解决结果即可,关于细节原理,后面分析伪元素的时候再说!
8.3.4.1 example13
清除浮动之父级添加双伪元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*声明清除浮动的样式*/
/*并集选择器*/
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
width: 500px;
/*background-color: pink;*/
border: 1px solid red;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 250px;
height: 250px;
background-color: skyblue;
}
.two {
width: 700px;
height: 150px;
background-color: #000;
}
style>
head>
<body>
<div class="one clearfix">
<div class="damao">div>
<div class="ermao">div>
div>
<div class="two">div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.93
Branch: branch02commit description:a0.93(example13-清除浮动之父级添加双伪元素)
tag:a0.93
8.4 清除浮动总结
以后什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了(标准流子盒子撑开父盒子,现在浮动了,父盒子没了)
- 影响下面布局(乱了)了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
后面两种伪元素清除浮动,大家暂且会使用就好, 深入原理,我们后面谈到伪元素再分析。
9. Photoshop 切图
常见的图片格式
1. jpg图像格式:
JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
2. gif图像格式:
GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果
3. png图像格式
是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景
4. PSD图像格式
PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
PS切图 可以 分为 利用切片工具切图 以及 利用PS的插件快速切图。
通过图层,来查看每个部分,并去切图。
9.1 1). PS切片工具
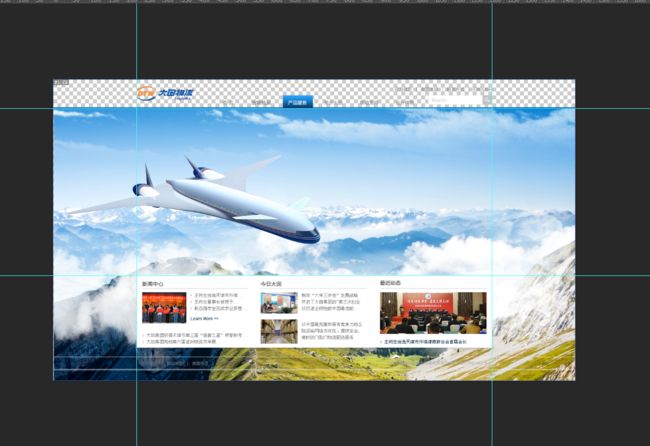
![]()
ps切图片,分两大步:
1). 用切片选中图片
2). 导出切片
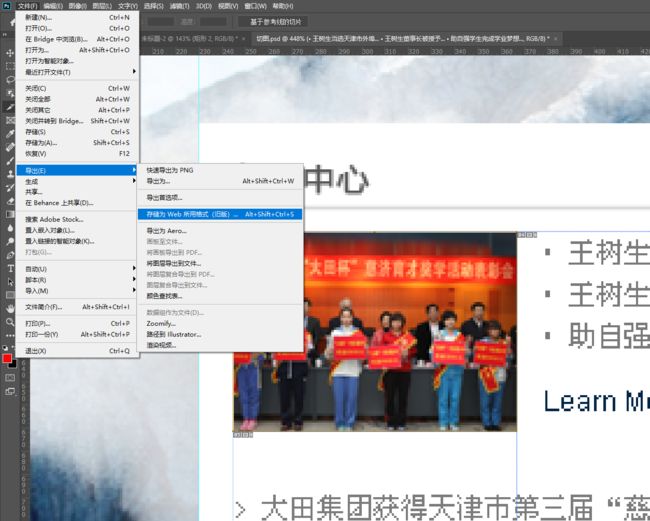
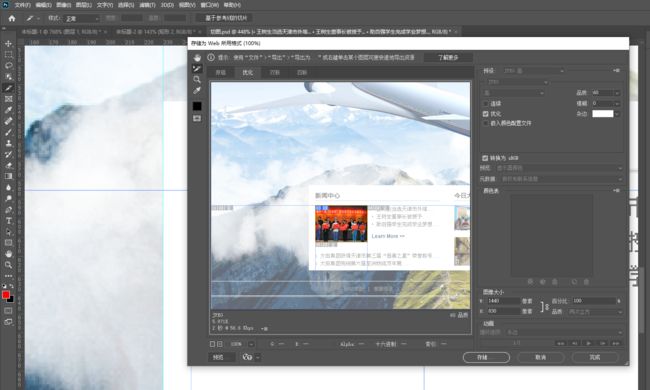
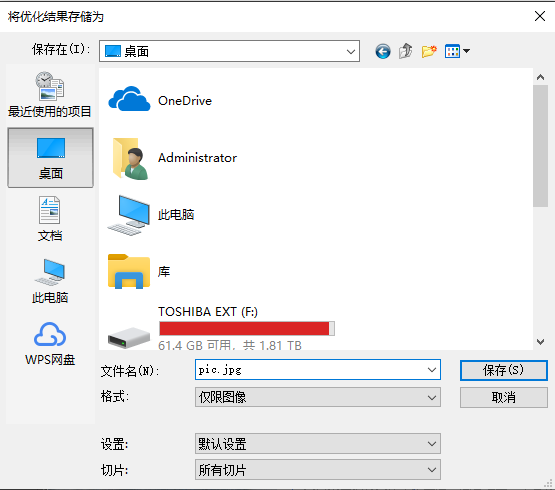
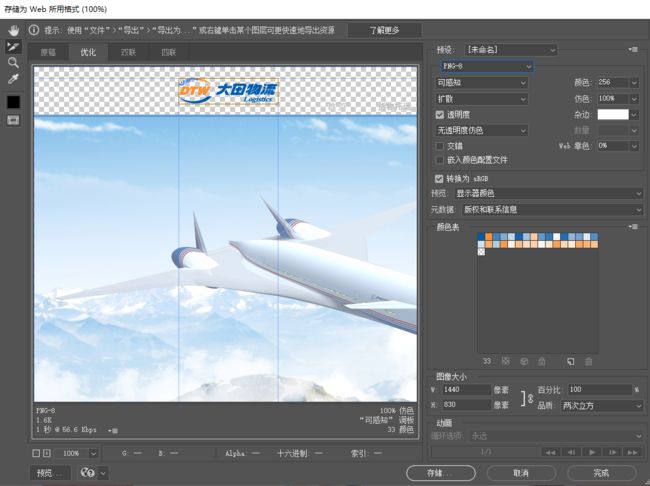
文件菜单 – 存储为web设备所用格式 ---- 选择 我们要的图片格式 ---- 点存储 — 别忘了选中的切片
另一种切图方法,它可以把以前的切片选中。
如果切了logo,用刚刚的方法不太好切,因为都是不规则的图形,我们用另外一种方法。
我们点击一下logo
点击之后,就自动框选logo。
再按之前的方法导出即可。
紧接着切片选择工具,删除掉选中的图片。
如果需要的是透明的logo:
可把白色背景去掉即可
紧接着重复刚才的步骤切图即可。
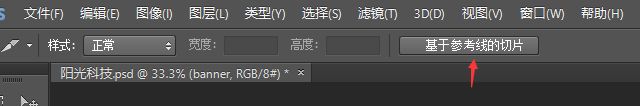
我们还可以利用辅助线进行切图:
画好辅助线
点击切片工具,在点击基于参考线的切片。
然后点击切片选择工具,选中想要的切片即可。剩下就是导出了,跟上面步骤一样了。
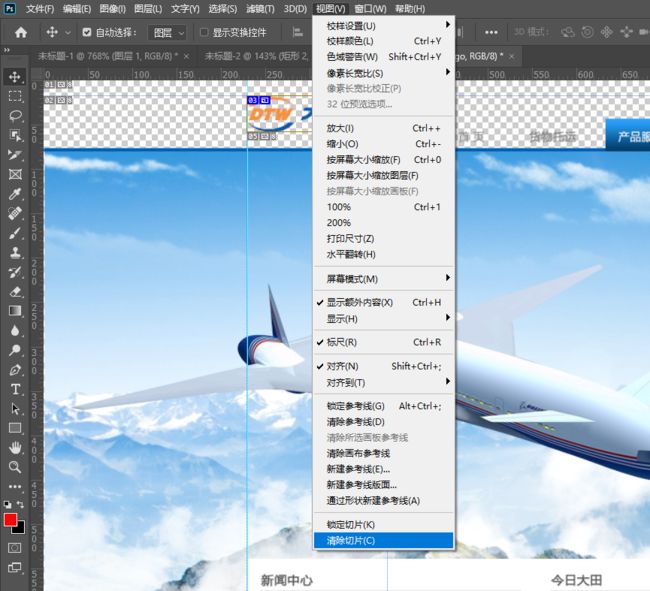
如果刚切的图太多了,想从图层上都删除,可以:
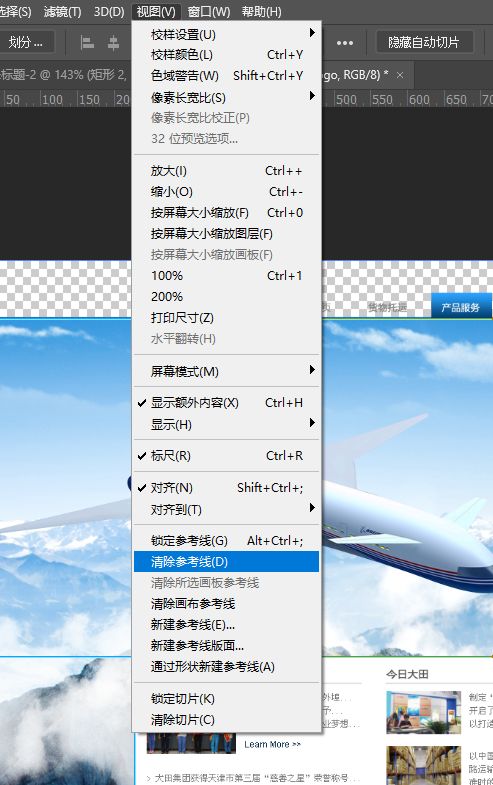
9.1.1 辅助线和切片使用及清除
视图菜单-- 清除 辅助线/ 清除切片
如果参考线很多,不想要
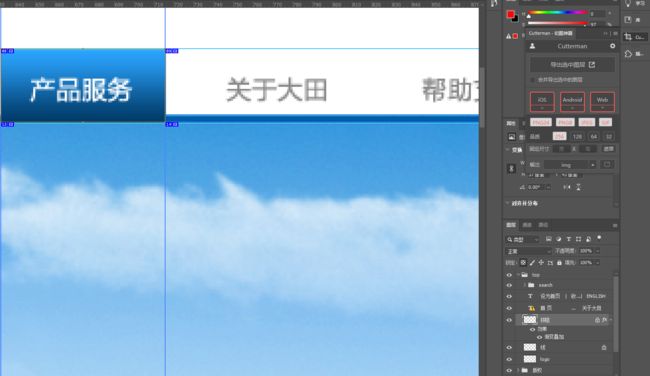
9.2 2). 切图插件
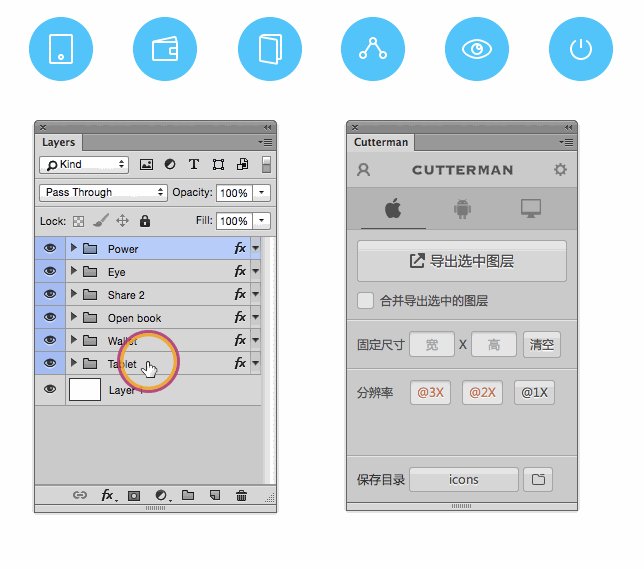
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 “导出web所用格式” 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
官网: http://www.cutterman.cn/zh/cutterman
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
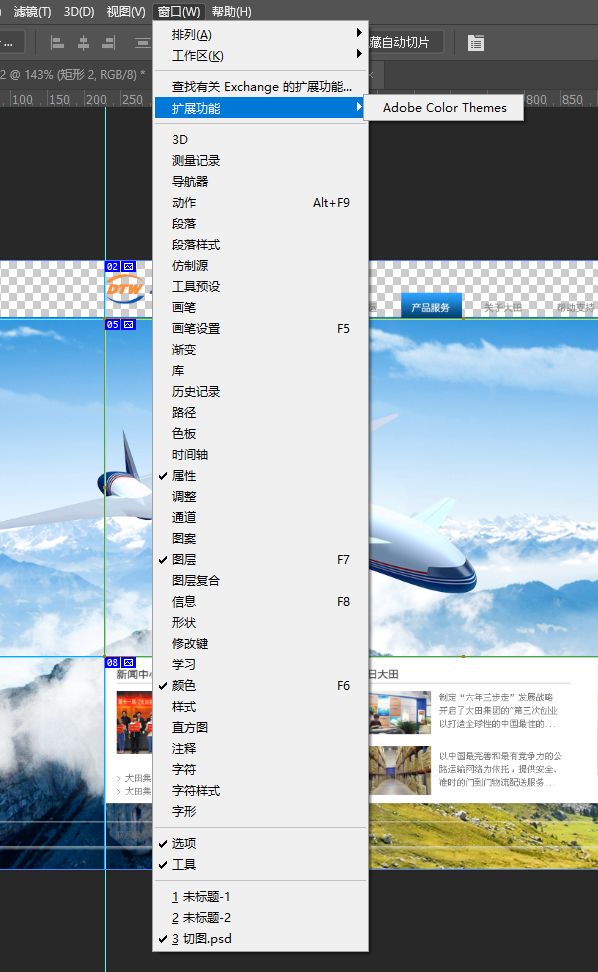
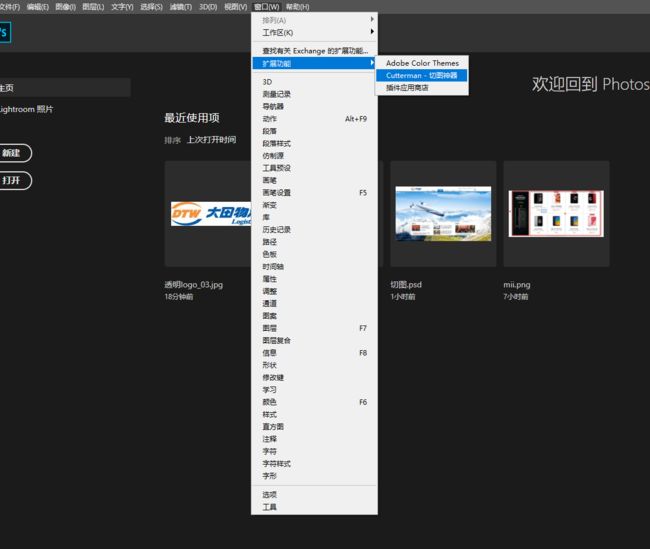
在窗口有扩展功能,才能安装插件。
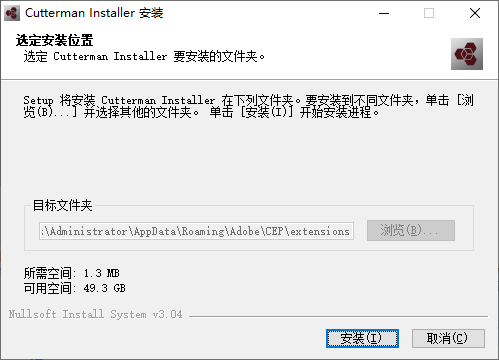
安装插件:
重启PS。
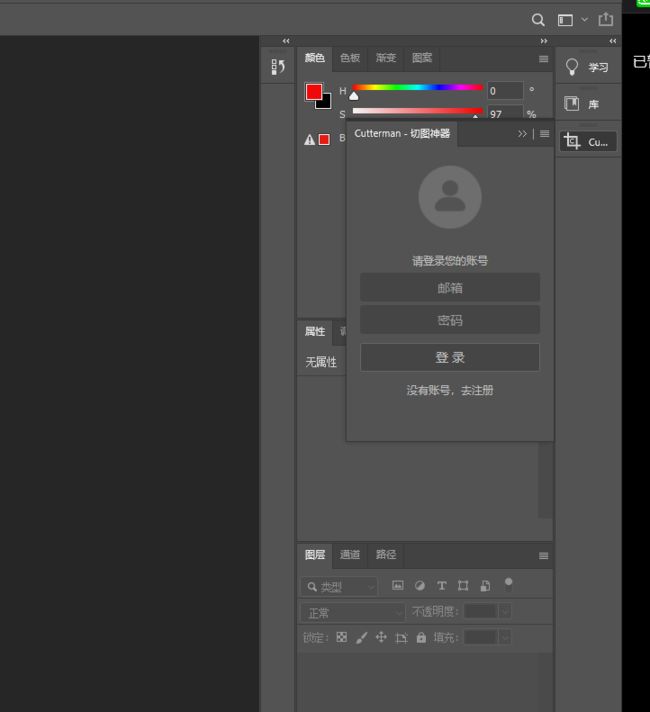
看看插件是否安装成功:
点击后,让我们登录,第一次使用我们需要去注册。
登录成功后。
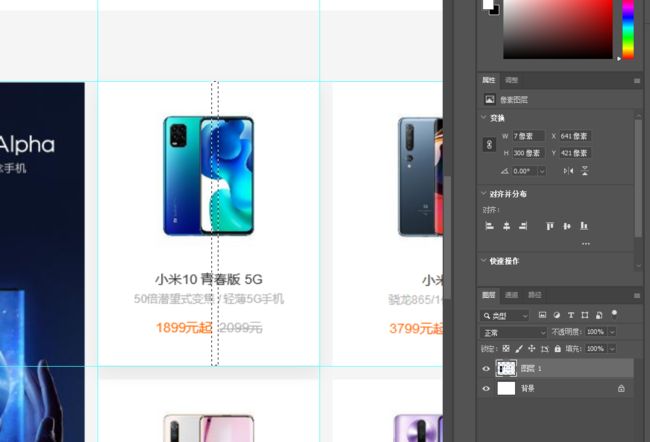
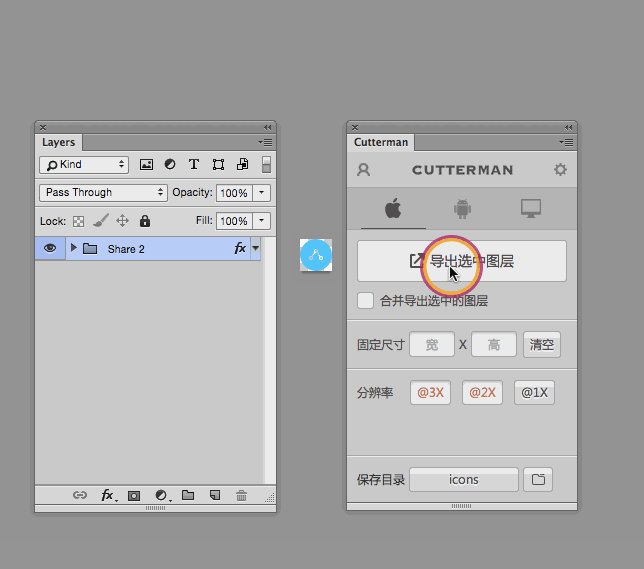
还是像往常一样,利用移动工具或者切片工具选中要切的部分,然后选择插件,就可以一键导出了。
最为强大之处是:
我们想把背景切出来,如果是ps会很麻烦(得找到图层里的文字,隐藏之后再切),我们可以利用插件会非常方便。
选中对应按钮的图层,直接用插件导出即可。
如导出一张图,只导出一部分。
可以用框选工具,再导出。

参考:https://github.com/6xiaoDi/blog-CSS/tree/a0.94
Branch: branch02commit description:a0.94(切图素材)
tag:a0.94
(后续待补充)