pyecharts-动态可视化(4)日历表 / k线图 /饼图组合 /散点图组合
pyecharts中日程表/ k线图 /饼图组合 /散点图组合,代码可以直接运行
在制作图表所需用到的代码均做了注释,用的V1版本。非常的小白,非常的友好!!
超级详细的注释,还有动图呢!
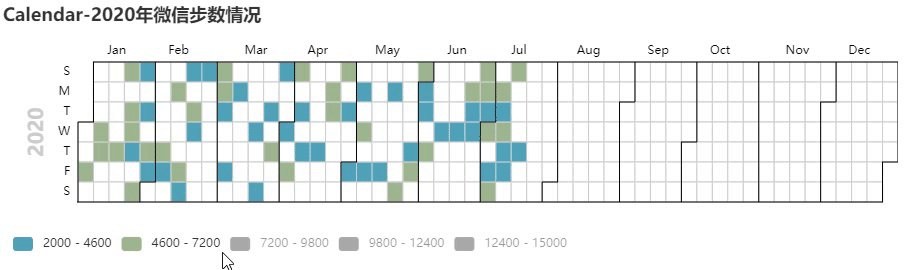
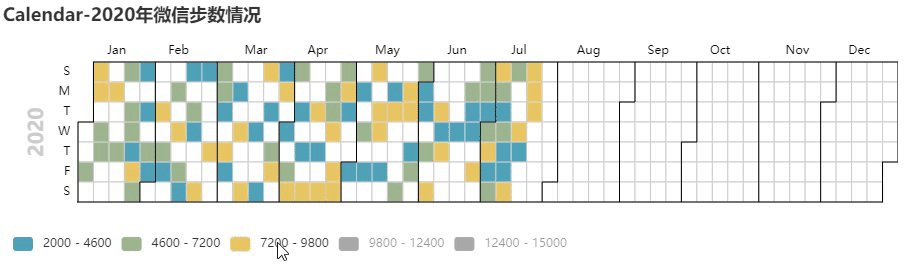
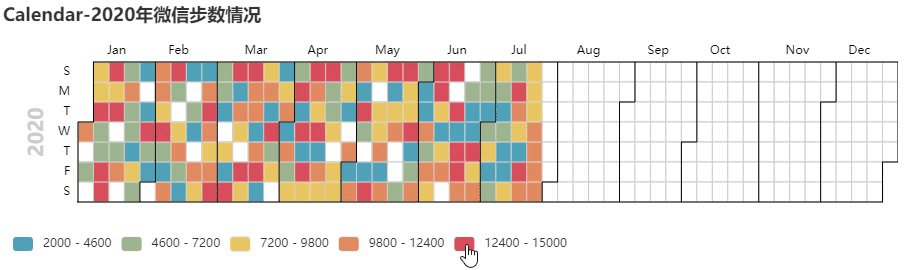
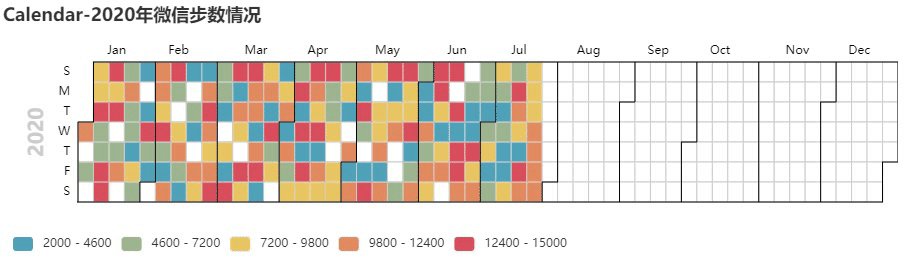
日历表
导入包:from pyecharts.charts import Calendar
时间设置:begin = datetime.date(2020, 1, 1) end = datetime.date(2020, 7, 25) range_="2020"
中文名称显示:
daylabel_opts=opts.CalendarDayLabelOpts(name_map="cn")
monthlabel_opts=opts.CalendarMonthLabelOpts(name_map="cn")
分类的位置摆放是打横的;不输入就是打竖的:
orient="horizontal"
按照类别的话选择True,不然的话选择False,显示滑条:
is_piecewise=True
import datetime
import random
from pyecharts import options as opts
from pyecharts.charts import Calendar
begin = datetime.date(2020, 1, 1) # 这个时间为开始的时间
end = datetime.date(2020, 7, 25) # 结束时间
# data可以外部导入
data = [ #数据输入 格式['2020-01-01', 2953]
[str(begin + datetime.timedelta(days=i)), random.randint(1000, 15000)]
for i in range((end - begin).days + 1)
]
c = (
Calendar()
.add("", data, calendar_opts=opts.CalendarOpts(
range_="2020",
'''
这个是中文名称显示,自己可以选择输入
daylabel_opts=opts.CalendarDayLabelOpts(name_map="cn"),
monthlabel_opts=opts.CalendarMonthLabelOpts(name_map="cn"),
'''
),
) #和begin end要对应
.set_global_opts(
title_opts=opts.TitleOpts(title="Calendar-2020年微信步数情况"),
visualmap_opts=opts.VisualMapOpts(
max_=15000,
min_=2000,
orient="horizontal", #分类的位置摆放是打横的;不输入就是打竖的
is_piecewise=True, # 如果是False,相当于调整下面的进度;默认分类是五类
# 分类别的位置 ,可以任意调整
pos_top="230px",
pos_left="10px",
),
)
.render("calendar_base.html")
)
K线图
加分割线:splitarea_opts=opts.SplitAreaOpts( is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1) )
这个并不是特别了解,好像还是股市用得比较多?阴线阳线什么的不是特别搞懂
专业版可以看这里:介个和介个,这里就不赘述啦~
from pyecharts import options as opts
from pyecharts.charts import Kline
data = [
[2320.26,2320.26,2287.3,2362.94],[2300,2291.3,2288.26,2308.38],[2295.35,2346.5,2295.35,2345.92],[2347.22,2358.98,2337.35,2363.8],[2360.75,2382.48,2347.89,2383.76],[2383.43,2385.42,2371.23,2391.82],[2377.41,2419.02,2369.57,2421.15],[2425.92,2428.15,2417.58,2440.38],[2411,2433.13,2403.3,2437.42],[2432.68,2334.48,2427.7,2441.73],[2430.69,2418.53,2394.22,2433.89],[2416.62,2432.4,2414.4,2443.03],[2441.91,2421.56,2418.43,2444.8],[2420.26,2382.91,2373.53,2427.07],[2383.49,2397.18,2370.61,2397.94],[2378.82,2325.95,2309.17,2378.82],[2322.94,2314.16,2308.76,2330.88],[2320.62,2325.82,2315.01,2338.78],[2313.74,2293.34,2289.89,2340.71],[2297.77,2313.22,2292.03,2324.63],[2322.32,2365.59,2308.92,2366.16],[2364.54,2359.51,2330.86,2369.65],[2332.08,2273.4,2259.25,2333.54],[2274.81,2326.31,2270.1,2328.14],[2333.61,2347.18,2321.6,2351.44],
]
c = (
Kline()
.add_xaxis(["2020/7/{}".format(i + 1) for i in range(25)])
.add_yaxis(
"kline",
data,
#设置颜色 我有点点忘了哪个是阴线哪个是阳线
itemstyle_opts=opts.ItemStyleOpts(
color="#AF1212", #这是红色
border_color="dark",
color0="", #缺省
border_color0="grey",
),
# 加入标注线
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="max",value_dim="close")]))
.set_global_opts(
yaxis_opts=opts.AxisOpts(is_scale=True),
xaxis_opts=opts.AxisOpts(
is_scale=True,
#加 分割线 分割线加载xaxis_opts相当于打竖分割
splitarea_opts=opts.SplitAreaOpts(
is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
datazoom_opts=[opts.DataZoomOpts(type_="inside")], #加入时间线
title_opts=opts.TitleOpts(title="Kline-基本示例"),
)
.render("kline_base.html")
)
饼图
这个很容易看懂,
和官网上有点不一样,官网的代码是按照种类分类
from pyecharts import options as opts
from pyecharts.charts import Pie
c = (
Pie()
.add_dataset(
source=[
["product", "2012", "2013", "2014", "2015", "2016", "2017"],
["苹果", 41.1, 30.4, 65.1, 5.3, 83.8, 98.7],
["香蕉", 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
["西瓜", 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
["柠檬", 55.2, 67.1, 69.2, 72.4, 53.9, 39.1],
]
)
.add(
series_name="2012",
data_pair=[],
radius=60,
center=["15%", "30%"],
encode={"itemName": "product", "value": "2012"},
)
.add(
series_name="2013",
data_pair=[],
radius=60,
center=["45%", "30%"],
encode={"itemName": "product", "value": "2013"},
)
.add(
series_name="2014",
data_pair=[],
radius=60,
center=["75%", "30%"],
encode={"itemName": "product", "value": "2014"},
)
.add(
series_name="2015",
data_pair=[],
radius=60,
center=["15%", "75%"],
encode={"itemName": "product", "value": "2015"},
)
.add(
series_name="2016",
data_pair=[],
radius=60,
center=["45%", "75%"],
encode={"itemName": "product", "value": "2016"},
)
.add(
series_name="2017",
data_pair=[],
radius=60,
center=["75%", "75%"],
encode={"itemName": "product", "value": "2017"},
)
.set_global_opts(
title_opts=opts.TitleOpts(title="水果销量变化",subtitle="2013-2017年"),
legend_opts=opts.LegendOpts(pos_left="30%", pos_top="2%"),
)
.render("dataset_pie.html")
)
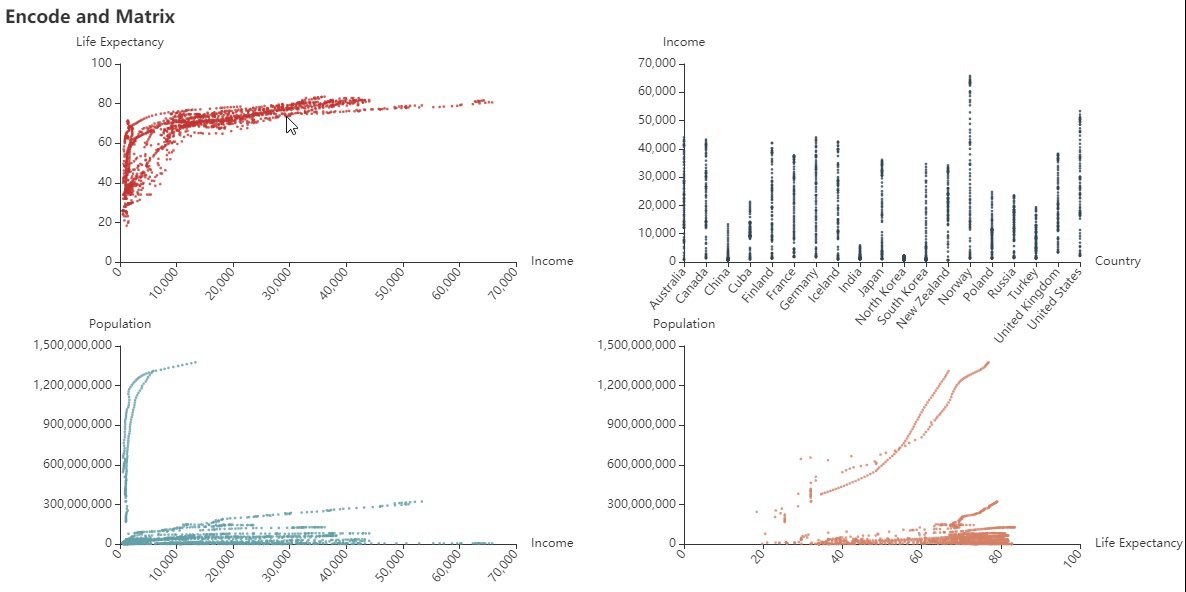
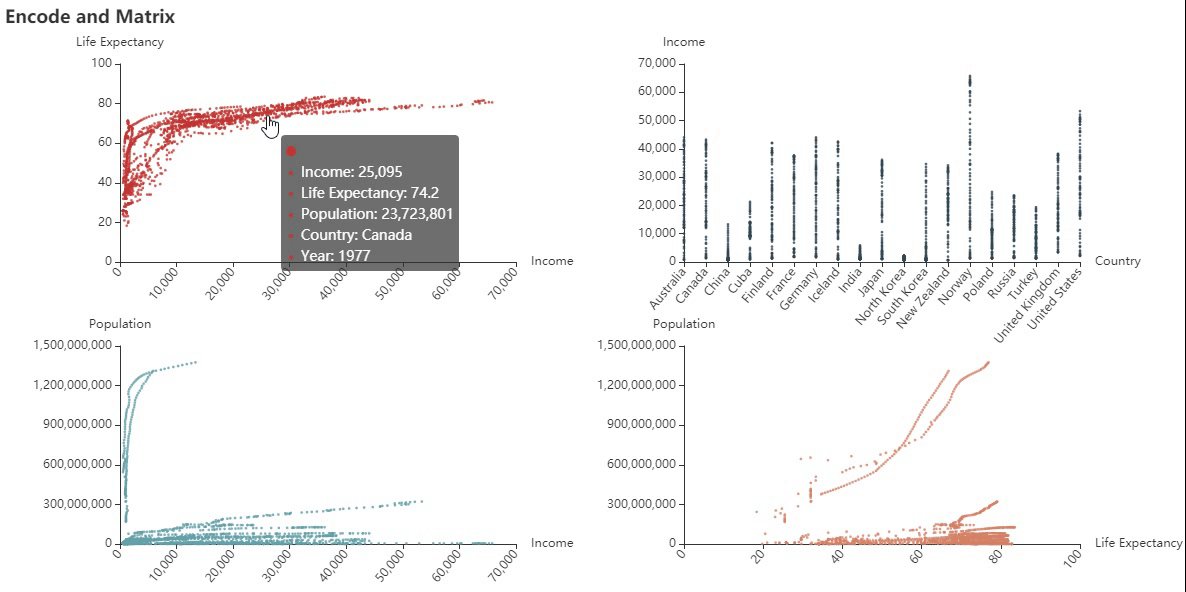
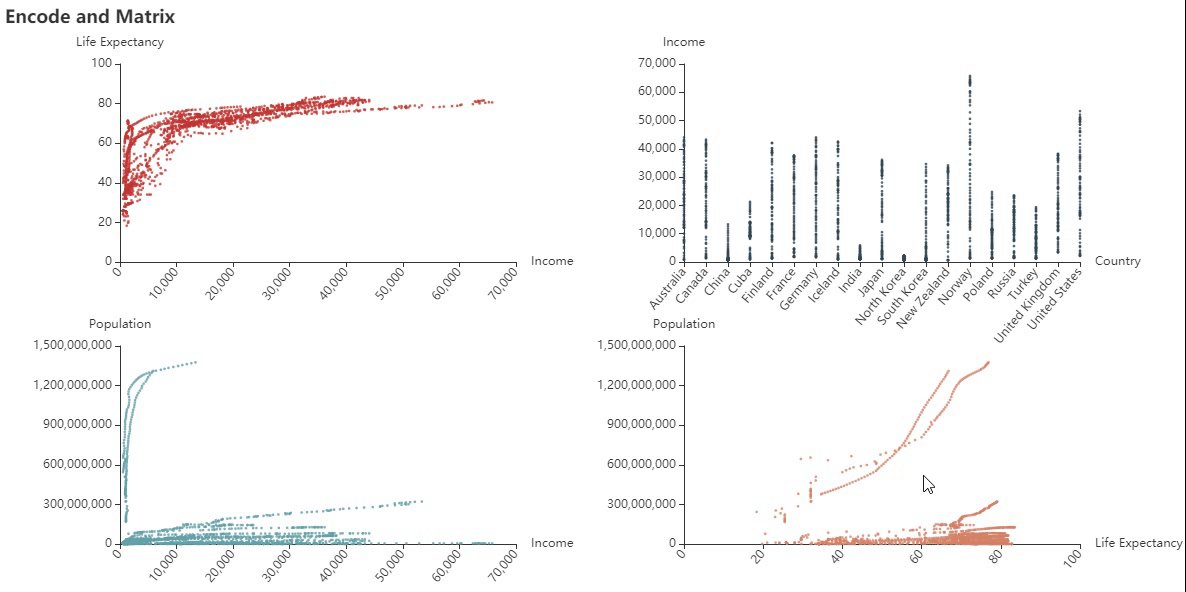
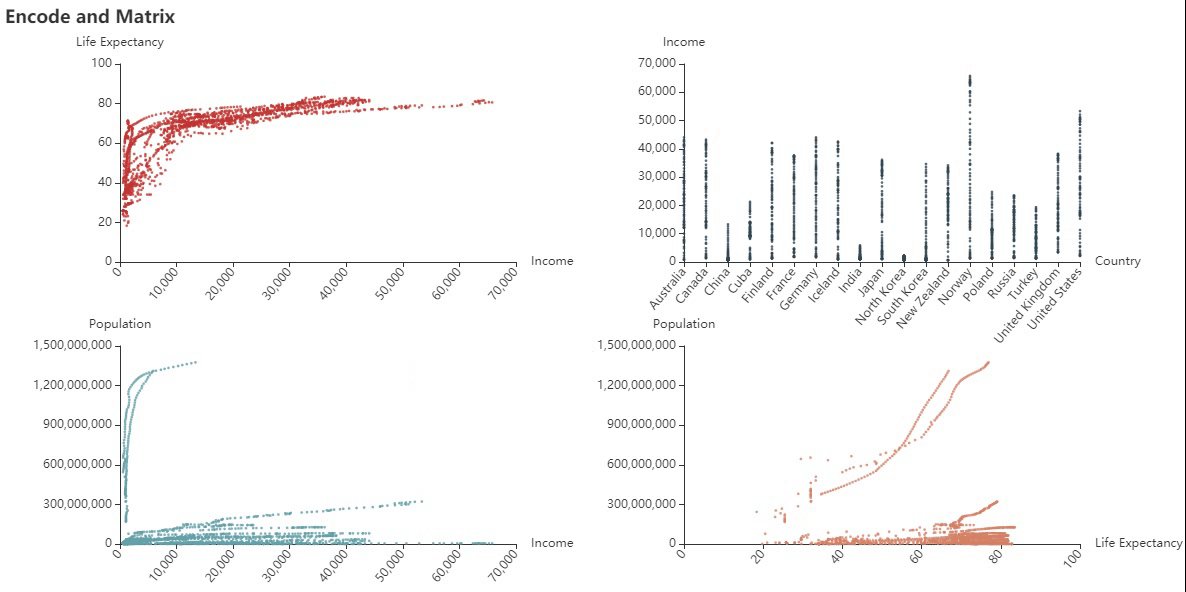
散点图
直接运行代码会出现:
No such file or directory: 'life-expectancy-table.json’
需要先从官网下载文件:官网链接
散点图后续会新开一个章节写注释
# -*- coding: utf-8 -*-
"""
Created on Sat Jul 25 11:08:20 2020
@author: lenovo
"""
import json
from pyecharts import options as opts
from pyecharts.charts import Grid, Scatter
with open("life-expectancy-table.json", "r", encoding="utf-8") as f:
j = json.load(f)
'''
网站: https://echarts.apache.org/examples/data/asset/data/life-expectancy-table.json
数据:["Income","Life Expectancy","Population","Country","Year"],[815,34.05,351014,"Australia",1800]
'''
l1_1 = (
Scatter()
.add_dataset(
dimensions=[
"Income",
"Life Expectancy",
"Population",
"Country",
{"name": "Year", "type": "ordinal"},
],
source=j,
)
.add_yaxis(
series_name="",
y_axis=[],
symbol_size=2.5,
xaxis_index=0,
yaxis_index=0,
encode={"x": "Income", "y": "Life Expectancy", "tooltip": [0, 1, 2, 3, 4]},
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="value",
grid_index=0,
name="Income",
axislabel_opts=opts.LabelOpts(rotate=50, interval=0),
),
yaxis_opts=opts.AxisOpts(type_="value", grid_index=0, name="Life Expectancy"),
title_opts=opts.TitleOpts(title="Encode and Matrix"),
)
)
l1_2 = (
Scatter()
.add_dataset()
.add_yaxis(
series_name="",
y_axis=[],
symbol_size=2.5,
xaxis_index=1,
yaxis_index=1,
encode={"x": "Country", "y": "Income", "tooltip": [0, 1, 2, 3, 4]},
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="category",
grid_index=1,
name="Country",
boundary_gap=False,
axislabel_opts=opts.LabelOpts(rotate=50, interval=0),
),
yaxis_opts=opts.AxisOpts(type_="value", grid_index=1, name="Income"),
)
)
l2_1 = (
Scatter()
.add_dataset()
.add_yaxis(
series_name="",
y_axis=[],
symbol_size=2.5,
xaxis_index=2,
yaxis_index=2,
encode={"x": "Income", "y": "Population", "tooltip": [0, 1, 2, 3, 4]},
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="value",
grid_index=2,
name="Income",
axislabel_opts=opts.LabelOpts(rotate=50, interval=0),
),
yaxis_opts=opts.AxisOpts(type_="value", grid_index=2, name="Population"),
)
)
l2_2 = (
Scatter()
.add_dataset()
.add_yaxis(
series_name="",
y_axis=[],
symbol_size=2.5,
xaxis_index=3,
yaxis_index=3,
encode={"x": "Life Expectancy", "y": "Population", "tooltip": [0, 1, 2, 3, 4]},
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="value",
grid_index=3,
name="Life Expectancy",
axislabel_opts=opts.LabelOpts(rotate=50, interval=0),
),
yaxis_opts=opts.AxisOpts(type_="value", grid_index=3, name="Population"),
)
)
grid = (
Grid(init_opts=opts.InitOpts(width="1200px", height="600px"))
.add(
chart=l1_1,
grid_opts=opts.GridOpts(pos_right="57%", pos_bottom="57%"),
grid_index=0,
)
.add(
chart=l1_2,
grid_opts=opts.GridOpts(pos_left="57%", pos_bottom="57%"),
grid_index=1,
)
.add(
chart=l2_1,
grid_opts=opts.GridOpts(pos_right="57%", pos_top="57%"),
grid_index=2,
)
.add(
chart=l2_2, grid_opts=opts.GridOpts(pos_left="57%", pos_top="57%"), grid_index=3
)
.render("dataset_professional_scatter.html")
)