Webpack从入门到放弃系列(二)---性能优化篇
一、懒加载
webpack的懒加载主要是利用了es6的模块异步加载语法import()来实现的懒加载
懒加载实际上并不是webpack里面的一个概念,而是ES里面提出的这样一个实验性质的语法,它和webpack本质上关系不大,webpack只不过是能够识别出这种import语法,然后对它引入的代码模块进行代码分割而已
二、公共代码抽离(code splitting)
- 代码分割的意义:1,可以防止业务代码修改后,公用的代码重复加载。2,避免公用代码被重复加载
- webpack 代码分割的俩种方式: 1、异步语法加载模块webpack默认进行代码分割如下:

2、同步代码分割需要配置optimization,如下:
optimization: {
splitChunks: {
chunks: "all",
cacheGroups: {
vendors: false,
default: false,
}
}
}
splitChunks: { // 代码分隔配置
/*
* 选择要进行分割的包
* 可选值: all(推荐), async(默认,只分隔异步代码), and initial(只分割同步代码)
* 还可以传入函数精确控制
* chunks (chunk) {
// exclude `my-excluded-chunk`
return chunk.name !== 'my-excluded-chunk';
}
* */
chunks: 'all',
// 默认,大于30k的包才做代码分割
minSize: 30000,
// 默认,分割出来的每个包最大size,
// 比如设为50000(50kb),那如果某个包分离出来后超过50kb,就会进行再分割,保证每个文件都不超过50kb
maxSize: 0,
// 默认,至少被引入一次就进行代码分隔
minChunks: 1,
// 默认,浏览器最多并行请求5个js文件,也就是说,分割数量超过5个时,就会停止代码分割了
maxAsyncRequests: 5,
// 默认,对于入口文件最多只分割3个js包,超过3个就停止
maxInitialRequests: 3,
// 默认,文件名连接符
automaticNameDelimiter: '~',
// 默认,分割后的文件名将根据chunks和cacheGroups自动生成名称。
name: true,
cacheGroups: {
vendors: { // vendors是组名
// 默认,只对node_modules里的代码进行分隔
test: /[\\/]node_modules[\\/]/,
/*
默认,每个组都会有个优先级,
如果某个包满足多个组的test规则,就按优先级来判断归哪个组
数值越大,优先级越高
*/
priority: -10,
// 分割后的文件名(默认是:组名~入口名.js,即verdors~main.js)
filename: 'vendors.js',
// 强制分隔,无视minChunks、maxAsyncRequests等选项,默认false
enforce: true
}
},
default: { // default是组名, 分隔不在node_modules里的代码
minChunks: 2, // 默认
priority: -20, // 默认
/*
复用已存在的chunk,
比如index.js里引入axios和test.js
test里也引入了axios,那么axios就会被复用
*/
reuseExistingChunk: true
},
/*
* 将项目所有css打包到一个文件中
* 还可以分入口打包:https://webpack.js.org/plugins/mini-css-extract-plugin
* */
styles: {
name: 'styles',
test: /\.less$/,
chunks: 'all',
enforce: true,
}
}
}
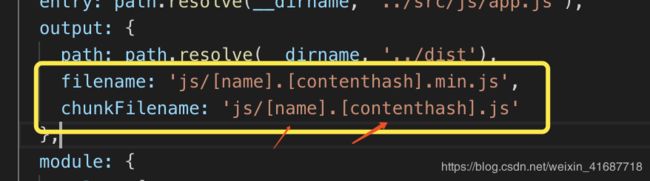
三、 webpack与浏览器缓存
四、样式代码的分割以及压缩
1、样式代码的分割使用插件MiniCssExtractPlugin, 具体请参考Webpack从入门到放弃系列(一)—基础篇中的2.9。
2、样式代码压缩使用optimize-css-assets-webpack-plugin插件, 安装插件配置如下:
optimization: {
splitChunks:{
chunks: "all",
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
},
minimizer: [
new OptimizeCSSAssetsPlugin({
assetNameRegExp: /\.css$/g,
cssProcessor: require('cssnano'),
cssProcessorOptions: { safe: true, discardComments: { removeAll: true } },
canPrint: true
}),
],
}
五、代码预加载prefetch 和preload
- 在异步的代码中加入魔法注释 /* webpackPrefetch: true */,如下:
// 代码预加载start //
document.body.addEventListener('click', () => {
import( /* webpackPrefetch: true */ /*webpackChunkName: 'clickfn'*/'./click').then(({default: clicktest})=>{
clicktest()
})
})
// 代码预加载end //
-
注意:
1、区别: Prefetch 会等待核心代码加载完之后,有空闲之后再去加载。Preload 会和核心的代码并行加载,还是不推荐
总结:
针对优化,不仅仅是局限于缓存,缓存能带来的代码性能提升是非常有限的,而是如何让代码的使用率最高,有一些交互后才用的代码,可以写到异步组件里面去,通过懒加载的形式,去把代码逻辑加载进来,这样会使得页面访问速度变的更快,如果觉得懒加载会影响用户体验,可以使用 Prefetch 这种方式来预加载
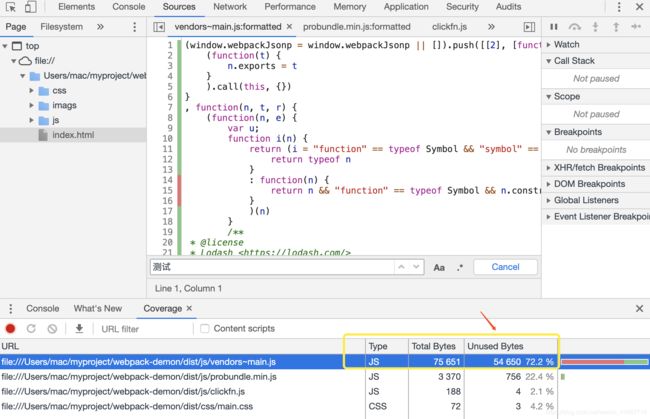
2、使用chrom浏览器,打开调试工具,然后Ctrl+Shift+p,输入Coverage,选择show coverage插件,可以查看当前页面的代码使用率。如下图:

-
最后推荐一篇文章 传送门
-
学习的中的代码git 仓库地址