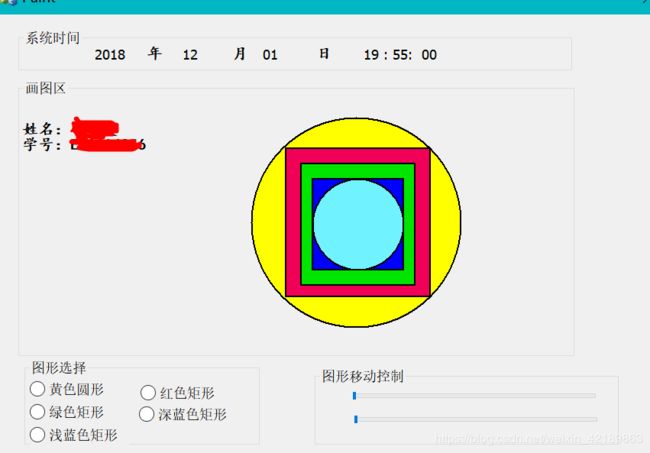
MFC绘制图形、使用滑动条移动图形(VS2013)
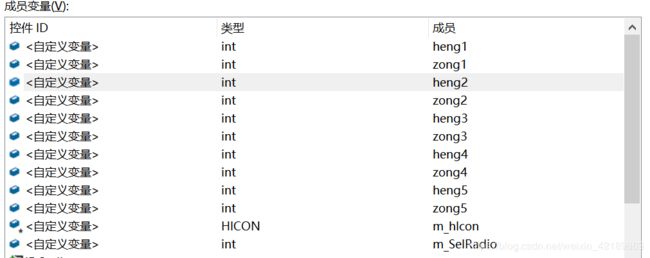
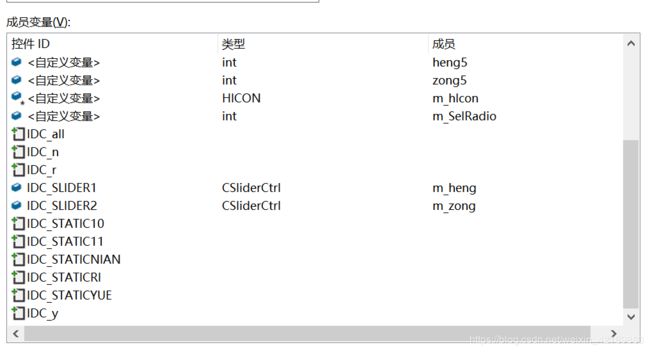
一、添加成员变量


本文添加的成员变量较多,如上图。这里的hengxx,zongxx是图形的偏移量,初始值为0记得给它们初始化.两个滑动条要添加变量m_heng,m_zong。之后要通过滑动滑动条来得到偏移量赋值给hengxx,zongxx.
二、用画笔、画刷等绘制图形
注意要一层一层地画
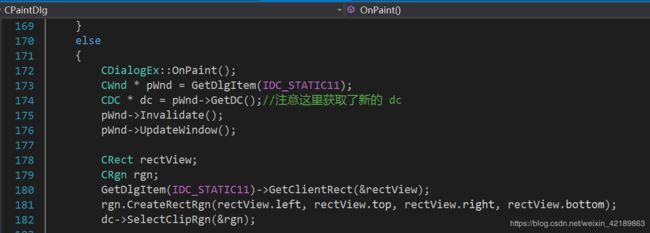
在OnPaint()函数中添加如下代码:



CDialogEx::OnPaint();
CWnd * pWnd = GetDlgItem(IDC_STATIC11);
CDC * dc = pWnd->GetDC();//注意这里获取了新的 dc
pWnd->Invalidate();
pWnd->UpdateWindow();
CRect rectView;
CRgn rgn;
GetDlgItem(IDC_STATIC11)->GetClientRect(&rectView);
rgn.CreateRectRgn(rectView.left, rectView.top, rectView.right, rectView.bottom);
dc->SelectClipRgn(&rgn);
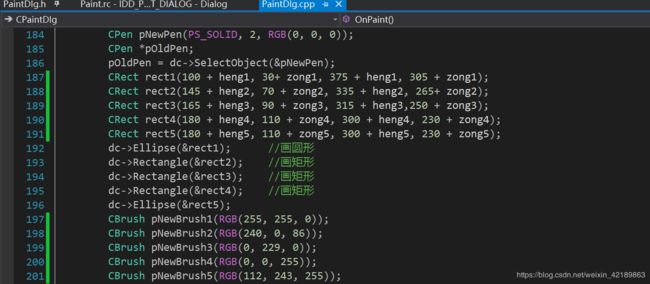
CPen pNewPen(PS_SOLID, 2, RGB(0, 0, 0));
CPen *pOldPen;
pOldPen = dc->SelectObject(&pNewPen);
CRect rect1(100 + heng1, 30+ zong1, 375 + heng1, 305 + zong1);
CRect rect2(145 + heng2, 70 + zong2, 335 + heng2, 265+ zong2);
CRect rect3(165 + heng3, 90 + zong3, 315 + heng3,250 + zong3);
CRect rect4(180 + heng4, 110 + zong4, 300 + heng4, 230 + zong4);
CRect rect5(180 + heng5, 110 + zong5, 300 + heng5, 230 + zong5);
dc->Ellipse(&rect1); //画圆形
dc->Rectangle(&rect2); //画矩形
dc->Rectangle(&rect3); //画矩形
dc->Rectangle(&rect4); //画矩形
dc->Ellipse(&rect5);
CBrush pNewBrush1(RGB(255, 255, 0));
CBrush pNewBrush2(RGB(240, 0, 86));
CBrush pNewBrush3(RGB(0, 229, 0));
CBrush pNewBrush4(RGB(0, 0, 255));
CBrush pNewBrush5(RGB(112, 243, 255));
CBrush *pOldBrush;
pOldBrush = dc->SelectObject(&pNewBrush1);//选入新画刷
dc->Ellipse(&rect1);
pOldBrush = dc->SelectObject(&pNewBrush2);
dc->Rectangle(&rect2); //用新画刷绘制矩形
pOldBrush = dc->SelectObject(&pNewBrush3);
dc->Rectangle(&rect3);
pOldBrush = dc->SelectObject(&pNewBrush4);
dc->Rectangle(&rect4);
pOldBrush = dc->SelectObject(&pNewBrush5);
dc->Ellipse(&rect5);
dc->SelectObject(pOldPen);//恢复原有的笔
dc->SelectObject(pOldBrush);
dc->DeleteDC();
三、给Radio、两个滑动条添加对应的处理代码
前面我添加了一个整形变量m_SelRadio,初始值设为0,因为我习惯使用这种方法来确定我们选中了哪个radio 控件中的哪个选项,大家也可以采用自己习惯的方法。
示例:在OnBnClickedRadio1()函数中添加如下代码:

这个表示,如果选中radio1,这个变量就变成1,便于后面判断。
剩下的4个radio用同样的方法,给m_SelRadio分别赋不同的值。
void CPaintDlg::OnBnClickedRadio3()
{
m_SelRadio = 3;
// TODO: 在此添加控件通知处理程序代码
}
void CPaintDlg::OnBnClickedRadio1()
{
m_SelRadio = 1;
// TODO: 在此添加控件通知处理程序代码
}
void CPaintDlg::OnBnClickedRadio2()
{
m_SelRadio = 2;
// TODO: 在此添加控件通知处理程序代码
}
void CPaintDlg::OnBnClickedRadio4()
{
m_SelRadio = 4;
// TODO: 在此添加控件通知处理程序代码
}
void CPaintDlg::OnBnClickedRadio5()
{
m_SelRadio = 5;
// TODO: 在此添加控件通知处理程序代码
}
对于滑动条,添加如下代码设置偏移量范围:
void CPaintDlg::OnNMCustomdrawSlider1(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMCUSTOMDRAW pNMCD = reinterpret_cast(pNMHDR);
// TODO: 在此添加控件通知处理程序代码
m_heng.SetRange(-100, 100);
*pResult = 0;
}
void CPaintDlg::OnNMCustomdrawSlider2(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMCUSTOMDRAW pNMCD = reinterpret_cast(pNMHDR);
// TODO: 在此添加控件通知处理程序代码
m_zong.SetRange(-100, 100);
*pResult = 0;
}
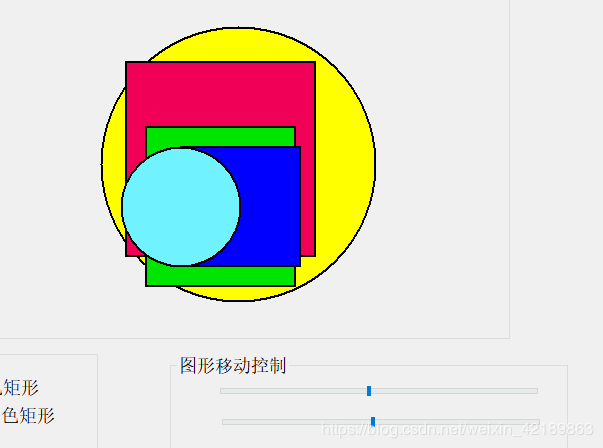
四、获取滑动条滑动得到的值赋给偏移量,使图形移动
添加消息OnHScroll
在函数OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)中添加以下代码:
// TODO: 在此添加消息处理程序代码和/或调用默认值
if (m_SelRadio == 1)//如果选中radio1
{
heng1 = m_heng.GetPos();//得到滑动条的值赋给偏移量
zong1 = m_zong.GetPos();
Invalidate(FALSE);
}
if (m_SelRadio == 2)
{
heng2 = m_heng.GetPos();
zong2 = m_zong.GetPos();
Invalidate(FALSE);
}
if (m_SelRadio == 3)
{
heng3 = m_heng.GetPos();
zong3 = m_zong.GetPos();
Invalidate(FALSE);
}
if (m_SelRadio == 4)
{
heng4 = m_heng.GetPos();
zong4 = m_zong.GetPos();
Invalidate(FALSE);
}
if (m_SelRadio == 5)
{
heng5 = m_heng.GetPos();
zong5 = m_zong.GetPos();
Invalidate(FALSE);
}
InvalidateRect(NULL);
Invalidate(FALSE);
UpdateWindow();
CDialogEx::OnHScroll(nSBCode, nPos, pScrollBar);
OK,大功告成啦~
最最后,这里隆重感谢@XiaoFeiYang~