css3之三大特性——学习笔记12
文章目录
- 1. 层叠性
- 2. 继承性
- 2.1.普通继承
- 2.2 特殊:行高的继承
- 3. 优先级
- 4. 权重叠加问题
1. 层叠性
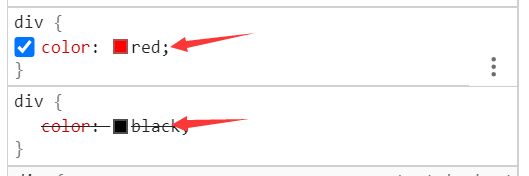
相同选择器给设置了相同的样式,此时一个样式就会覆盖另一个冲突样式。
原则:
有冲突时,哪个样式离结构近,就执行哪个样式:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
div {
color: black;
}
div {
color: red;
}
style>
<body>
<div>
你好
div>
body>
html>
2. 继承性
2.1.普通继承
子标签会继承父标签的某些样式(text-,font-,line-这些样式可以继承,还有color),如文本字体和色号。
<style>
div {
color: red;
}
style>
<body>
<div>
<p>你好p>
div>
body>
这里将div的字体设置为红色,最后p中字体也会是红色。
2.2 特殊:行高的继承
在实际开发中,设置行高时常会这么写(斜杠后面跟的不再是一个px的数):
font:12px/1.5 "微软雅黑"
这个1.5就是当前元素文字大小的1.5倍
下面这段代码对应的行高为30px*1.5=45px
style>
body {
font: 20px/1.5 "微软雅黑";
}
div{
font-size: 30px;
}
style>
<body>
<div>
你好
div>
body>
这种方式的优势:子元素可以根据自己的文字大小自动调整行高。
3. 优先级
同一个元素指定多个选择器,就会有优先级产生:
- 选择器相同,执行层叠性。
- 选择器不同根据选择器权重。
比如:
你好
显然最后字体大小为40px。
4. 权重叠加问题
看这一段代码,标签是一样的那么难道不应该用层叠性嘛,哪个近就用哪个,不应该是黑色么,为什么最后是红的呢?——这就涉及到了复合选择器的权重叠加问题。
这里ul li是两个元素选择器,故0,0,0,1+0,0,0,1=0,0,0,2,这就是这个复合选择器的权重。
- 你好