前端pc端、手机端适配基本知识
前端pc端、手机端适配问题
一个项目如何做到手机、电脑共用的方式
1、第一种方式:响应式布局(栅格布局),即通过媒体查询控制css样式,从而实现一套代码手机、电脑共享。一般而言,手机、电脑共享样式,其布局样式必须单调简单,因此一般是企业宣传网站使用。微软官网就是典型的响应式网站。
2、第二种方式:实际上是手机端、电脑端是分开的两套代码,只是通过获取设备信息运行相应的代码。如京东商城这样的功能强大的网站都是手机电脑分别开发的。
像素的基础知识
iphone 6/7/8的逻辑分辨率375667,分辨率为7501334
- px 逻辑像素,是浏览器使用的抽象单位,并不固定
- dp(或者叫pt) 设备独立像素
- dpr 设备像素比
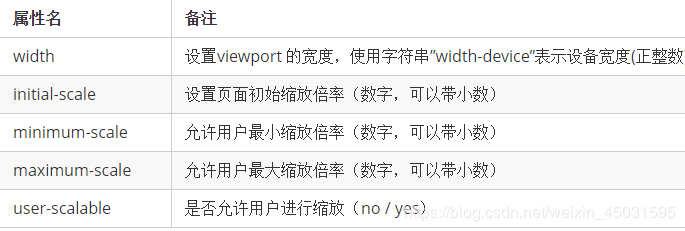
viewport
使用meta标签定义viewport,在content中写属性,用逗号隔开:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
相对尺寸
第一种:% 与 vw vh
将viewport视口宽高均分为100份
- % width:10%,即宽度为视口宽度的10%;
- vw width: 10vw,即宽度为视口宽度的10%;
- vh height:10vh,即高度为视口高度的10%;
第二种:em 与 rem
em:(font size of the element)是指相对于父元素的字体大小的单位。
rem:(font size of the root element)是指相对于根元素(标签)的字体大小的单位。
下面这段代码是根据不同设备等比例的设置html的font-size大小,然后就可以用rem作为单位进行不同设备的适配。即按照750px的设计稿来说,如果量的尺寸width为100px,那么你的css即可写为1rem。
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if(!clientWidth) return;
//750为设计稿的宽度,不同设计稿需要修改
//设计稿元素宽度为100px,那么css样式写1rem,即可在不同尺寸屏幕下完美适配
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if(!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
媒体查询
<style>
/*使用rem 以iphone6的375为基准*/
html{font-size: 100px;}
h1{ font-size:0.25rem; text-align: center;}
p{ font-size:0.16rem}
/*logo图片尺寸:787*105 height计算:375÷787×105÷100px (1rem=100px) */
.logo{ width: 100%; height:0.5rem; display: block;}
/*媒体查询*/
@media (min-width:320px ) {
html{font-size: 85.3px} /* 320/375*100px=85.3px */
}
@media (min-width:360px ) {
html{font-size: 96px} /* 360/375*100px=96px */
}
@media (min-width:375px ) {
html{font-size:100px}
}
@media (min-width:414px ) {/* 414/375*100px=110.4px */
html{font-size: 110.4px}
}
@media (min-width:768px ) {/* 768/375*100px=204.8px */
html{font-size: 204.8px}
}
style>
字体矢量图标iconfont
iconfont(图标字体),将字体文件中的文字替换成了图标,输入该文字的unicode编码,就会显示图标。
可以在阿里矢量图标库 、icomoon免费下载图标字体文件(也可以使用字体编辑软件定制)。
优点:
这种图标本质就是文字(可无损放大),通过css样式,定义大小、颜色等,不用再使用背景图片。
缺点:
图标只能是单色的(视同文字),无透明、阴影、渐变等效果。
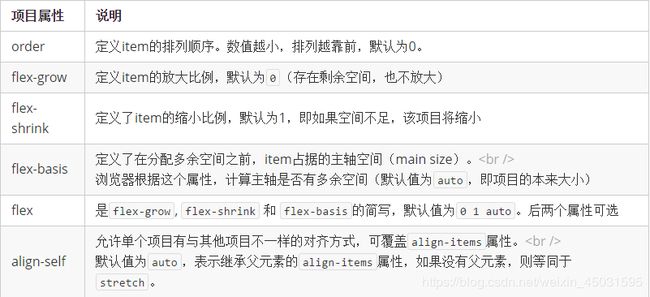
flex弹性盒模型
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为布局提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为:flex container。它的所有子元素自动成为容器成员,称为:flex item。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
Flex 布局教程:实例篇