初步了解七 JavaScript
JavaScript 基础
-
编程语言
- 编程 :
就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。 - 计算机程序:
计算机所执行的一系列的指令集合
而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。 - 计算机语言:
1.计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
2.计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
3.实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。 - 编程语言 (Programming Language):
可以通过类似于人类语言的“语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。如今通用的编程语言有两种形式:汇编语言和高级语言。
- 编程 :
-
初始JavaScript
-
JavaScript 是什么
1.JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
2.脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
3.现在也可以基于 Node.js 技术进行服务器端编程 -
JavaScript的作用
1.表单动态校验(密码强度检测) ( JS 产生最初的目的 )
2.网页特效
3.服务端开发(Node.js)
4.桌面程序(Electron)
5.App(Cordova)
6.控制硬件-物联网(Ruff)
7.游戏开发(cocos2d-js) -
JS 的组成
ECMAScript,DOM, BOM- ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。 - DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。 - BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
- ECMAScript
-
JS 初体验
1. 行内式
input type=“button” value=“点我试试” οnclick=“alert(‘Hello World’)”
可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
2. 内嵌式
script>
alert(‘Hello World~!’);
/script>
可以将多行JS代码写到 script 标签中
内嵌 JS 是学习时常用的方式
3. 外部JS文件
script src=“my.js”>/script>
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
引用外部 JS文件的 script 标签中间不可以写代码
适合于JS 代码量比较大的情况 -
JavaScript注释
- 单行注释
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / ) - 多行注释
多行注释的注释方式如下:
/获取用户年龄和姓名
并通过提示框显示出/
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
- 单行注释
-
-
JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:- alert(msg) 浏览器弹出警示
- console.log(msg) 浏览器控制台打印输出信息
- prompt(info) 浏览器弹出输入框,用户可以输入
- 注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
-
变量(重点)( variable )
-
什么是变量
白话:变量就是一个装东西的盒子
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
本质:变量是程序在内存中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看做是一个变量。 -
声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管。
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间。 -
赋值
age = 10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是程序员保存到变量空间里的值 -
变量的初始化
var age = 18; // 声明变量同时赋值为 18
// 声明一个变量并赋值, 我们称之为变量的初始化。 -
变量语法扩展
- 更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81, 因为18被覆盖掉了 。 - 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = ‘zs’, sex = 2; - 声明变量特殊情况
var age ; console.log (age);只声明 不赋值 undefined
console.log(age) 不声明 不赋值 直接使用 报错
age = 10; console.log (age); 不声明 只赋值 10
- 更新变量
-
变量命名规范
1.由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
2.严格区分大小写。var app; 和 var App; 是两个变量
3.不能 以数字开头。 18age 是错误的
4.不能 是关键字、保留字。例如:var、for、while
5.变量名必须有意义。 MMD BBD nl → age
6.遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
-
-
数据类型
-
变量的数据类型
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
var age = 10; // 这是一个数字型
var areYouOk = ‘是的’; // 这是一个字符串
JS 把数据类型分为两类:
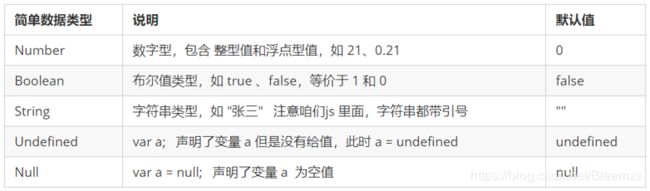
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object) -
-
数字型 Number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数- 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 =010; // 对应十进制的8
// 2.十六进制数字序列范围:0-9以及A~F
var num = 0xA;
在JS中八进制前面加0,十六进制前面加 0x - 数字型范围
JavaScript中数值的最大和最小值
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32 - 数字型三个特殊值
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
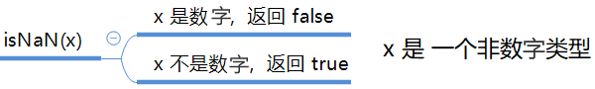
NaN ,Not a number,代表一个非数值 - isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false

// var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字(是数字)。
// var usrName = “andy”;
console.log(isNaN(userName));// true ,"andy"是一个非数字。
- 数字型进制
-
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’- 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
注意 :
1.可以用"" 包含’’
2.不能 单双引号搭配 - 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符,转义符都是 \ 开头的。- \n ,换行符,n 是 newline 的意思
- \ \ , 斜杠 \
- ‘’ , 单引号
- "”, 双引号
- \t,tab 缩进
- \b,空格 ,b 是 blank 的意思
- 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
例子:var strMsg = “我是’帅气多金’的程序猿!”;
alert(strMsg.length); // 显示 字符数为11
注意:字符串中的 空格也算一个字符 - 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 “相加”
alert(‘hello’ + ’ ’ + ‘world’); // hello world
//1.2 数值字符串 “相加”
alert(‘100’ + ‘100’); // 100100
//1.3 数值字符串 + 数值
alert(‘11’ + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连 - 字符串拼接加强
console.log(‘pink老师’ + 18); // 只要有字符就会相连
var age = 18;
console.log(‘pink老师’ + age); // pink老师18
console.log(‘pink老师’ + age + ‘岁啦’); // pink老师18岁啦
- 字符串引号嵌套
-
布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候,true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1 -
Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable;(定义但没有赋值)- console.log(variable); // undefined
- console.log(‘你好’ + variable); // 你好undefined(转化成字符串)
- console.log(11 + variable); // NaN (非数值)
- console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空,近似于0
var vari = null;
console.log(‘你好’ + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
-
-
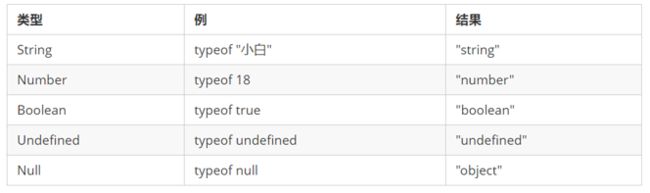
获取变量数据类型
-
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的而需要转换变量的数据类型。就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:-
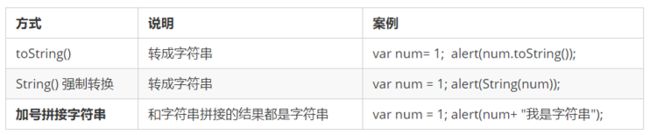
转换为字符串类型

toString():只能用于 number 和 Boolean ;不可用于 null和 undefined
例子 :var a = 1; a = a.toString();
String() 函数:
例子 :var b = 1; b = String(b)
三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。 -
转换为数字型(重点)

注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
Number():对于 String 类型 数字型直接转换; 非数字型转换成 NaN; 空字符串转换成 0;
parseInt(),parseFloat():用于读取有用的数字,对于有效数字后面的无效数字 则忽视;对于 Null Boolean undefined 会先把这些类型转换成 字符串 后,在进行转换。
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
注意 :var a = ‘070’; a = parseInt(a); console.log(a,10(表示这是十进制的数字)); console.log(a,8(表示这是8进制的数字));
注意:
var a = +‘5’;
console.log(typeof a); // number -
转换为布尔型

代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
其余值都会被转换为 true
-
-
-
关键字和保留字
-
标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。 -
关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。 -
保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
-
-
运算符(操作符)
定义:运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
1.算数运算符 2.一元运算符3.递增和递减运算符4.比较运算符5.逻辑运算符6.赋值运算符-
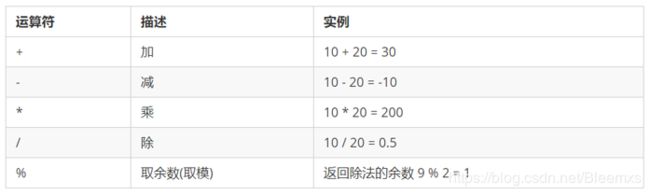
算数运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

注意 :浮点(小数点)数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
所以:不要直接判断两个浮点数是否相等 !
1.任何值和字符串相加都会转换为字符串,并做拼串操作
2.任何值做- * /运算时都会自动转换为Number表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
表达式最终都会有一个结果,返回给开发者,称为返回值 -
递增和递减运算符
概述:如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。-
前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值 -
后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
注意:先 表达式(age++)返回原值 后面 变量(age)再加1
例子 :
var age = 10;
age = age++; // age++ = 10 age = 11
console.log(age++ + 10); //21 age++ = 11 age = 12 与其他代码连用时,执行结果有变化
console.log(age); // age = 12
-
-
一元运算符
只需要一个操作数
+正号 正号不会对数字产生任何影响
-负号 负号可以对数字进行负号的取反
注意:
对于非Number类型的值,
* 它会将先转换为Number,然后在运算
* 可以对一个其他的数据类型使用+,来将其转换为number
* 它的原理和Number()函数一样 -
比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
输出值为 Boolean 值

注意:
如果符号两侧的值 都是 字符串 时,不会将其转换为 数字 进行比较 ,而会分别比较 字符串 中字符的Unicode编码双登号 把字符串 隐式转换成数字型
例:console.log(18 == ‘18’); // true
任何值和NaN做任何比较都是false ,包括他本身
例:console.log(10 <= “hello”); //false
比较两个字符串时,比较的是字符串的字符编码
比较字符编码时是一位一位进行比较
如果两位一样,则比较下一位,所以借用它来对英文进行排序
例:console.log(“a” < “b”);//true
如果比较的两个字符串型的数字,可能会得到不可预期的结果
注意:在比较两个字符串型的数字时,一定一定一定要转型
例:console.log(“11123123123123123123” < “5”); //true
console.log(“11123123123123123123” < +“5”); //false
undefined 衍生自 null ;所以这两个值做相等判断时,会返回true
console.log(undefined == null);注意:console.log(null == 0); //false
-
逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。

-
逻辑与&&
两边都是 true才返回 true,否则返回 false -
逻辑或 ||
两边都是 true才返回 true,否则返回 false -
逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
例:var isOk = ! true ; console.log(isOk); // false -
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;-
逻辑与
语法: 表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
例:
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789 -
逻辑或
语法: 表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
例:
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
-
-
-
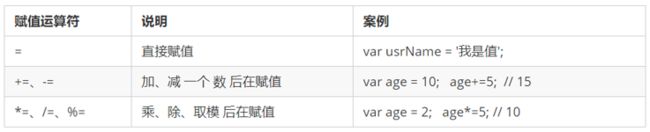
赋值运算符
概念:用来把数据赋值给变量的运算符。

例:
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
-