尚硅谷JavaScript学习笔记
文章目录
- 变量
- 关系运算
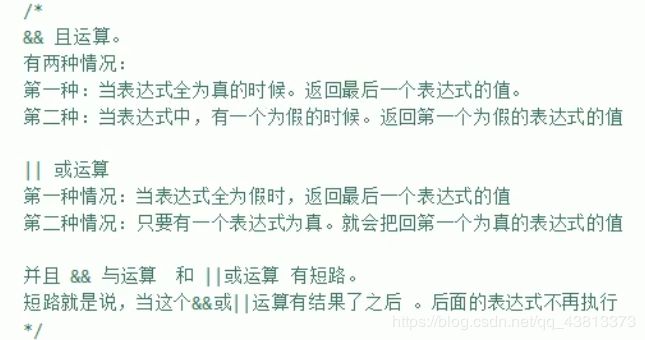
- 逻辑运算
- 数组
- 函数
- 对象
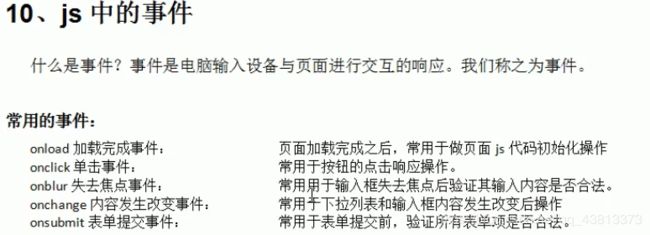
- 事件
- onload事件
- onclick事件
- onblur事件
- onchange事件
- 提交事件
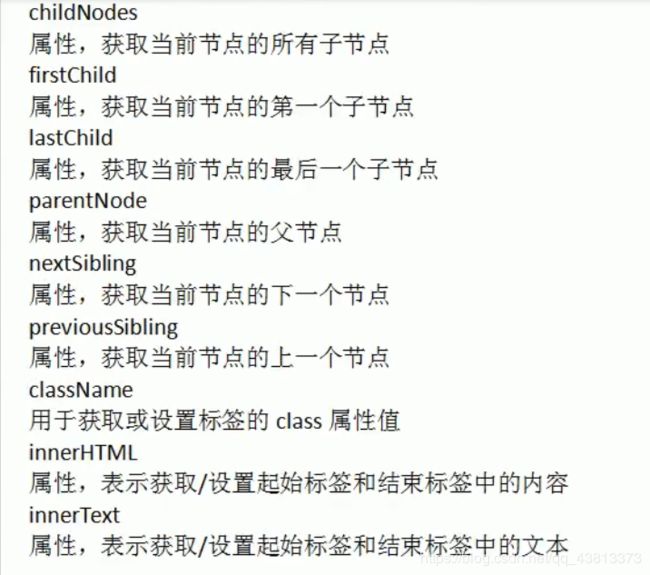
- document对象中的方法介绍
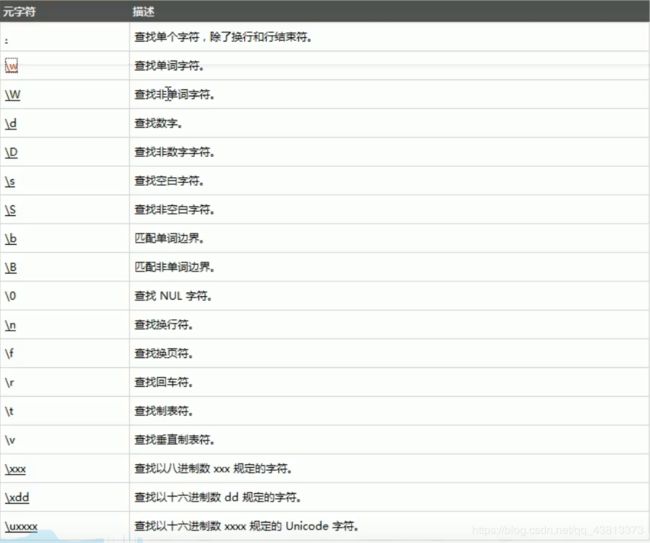
- 正则表达式
- document.getElementsById(elementId)
- document.getElementsByName(elementName)
- document.getElementsByTagName(elementName)
- createElement和appendChild
- 注意
变量
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="javascript.js">
// alert:警告 alter:改变
alert("hello javascript!")
script>
<script type="text/javascript">
// alert:警告 alter:改变
alert("hello javascript!")
script>
<script type="text/javascript">
var item;
alert(item);
item = 666;
// typeof 可以得到变量类型
alert(typeof (666));
item = "888";
alert(typeof (item));
var item1 = 666;
alert(item * item1)//因为相乘结果不是数值所以是NAN
script>
head>
<body>
body>
html>
关系运算
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var a = 66
var b = "66"
alert(a == b)
alert(a === b)
script>
head>
<body>
body>
html>
逻辑运算
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var a = 0
var b=undefined
var c = ""
var d = NULL
if (!a)
alert("0为假")
if (!b)
alert("undefined为假")
if (!c)
alert("“”为假")
if (!d)
alert("NULL为假")
script>
head>
<body>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var a = 666;
var b;
var c = "666";
var d = "";
alert(a && b);
alert(a && c);
alert(d || c);
alert(d || b);
alert("123")
script>
head>
<body>
body>
html>
数组
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var num = []
var item = ["gcl", 666, 888]
alert(num.length)
alert(item.length)
num[0] = 666
alert(num.length)//1
num[2] = 888
// 巧妙之处,当给数组赋值的时候会自动做扩容操作
alert(num.length)//3
// 这里必须用num.length,否则使用自定义常数,会出现问题
for (var i = 0; i < num.length; i++)
alert(num[i])
script>
head>
<body>
body>
html>
函数
不允许重载,会覆盖成最后一个
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function click() {
alert("无参函数调用")
}
click();
// 调用的时候不需要指定参数类型,因为var没必要,直接说明个数就行了
function click1(a, b) {
alert("有参函数被调用 a =>" + a + " b =>" + b)
}
click1(6, 8)
function click2() {
return 666;
}
num = click2()
alert("返回值函数的返回值为" + num)
// 函数也可以进行赋值操作
item = click
item()
// 另类函数定义方式
var fun = function () {
alert("函数对变量赋值定义函数")
}
fun()
// 无参函数的隐藏参数个数
function arg() {
alert("无参函数的参数个数" + arguments.length)
for (var i = 0; i < arguments.length; i++)
alert("传递的参数是" + arguments[i])
}
arg("66", "88", "99")
script>
head>
<body>
body>
html>
可变长参数 arguments的实际应用
计算任意个数的数值的和
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function func() {
var sum = 0;
for (var i = 0; i < arguments.length; i++)
sum += arguments[i]
alert(sum)
}
func(666, 888, 999)
script>
head>
<body>
body>
html>
对象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 对象的定义需要new,但是属性声明即定义
var item = new Object();
// 注意定义object对象时O要大写
item.name = "gcl"
item.sex = "男"
// 名字已经有了,只需要声明参数个数就行了
item.fuc = function () {
alert(this.name + " " + this.sex)
}
item.fuc()
// 花括号形式定义对象
var person={
name:"管超龙",
sex:"男",
age:20,
func:function () {
alert(this.name+" "+this.age+" "+this.sex)
}
}
person.func()
script>
head>
<body>
body>
html>
事件
onload事件
静态
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body onload="alert('onload静态注册事件')">
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function func() {
alert("静态注册load事件")
}
script>
head>
<body onload="func()">
body>
html>
动态
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 动态注册onload事件是固定写法
// 因为加载时触发事件的情况是固定的
window.onload = function () {
alert("动态注册onload事件")
}
script>
head>
<body>
body>
html>
onclick事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function func() {
alert("静态注册onclick事件")
}
window.onload = function () {
/*
* document 整个页面
* getElementById 根据id取出来对应的标签对象
* 得到对应的对象进行绑定操作
* */
var btnObj = document.getElementById("btn2")
btnObj.onclick = function () {
alert("动态注册的onclick事件")
}
}
script>
head>
<body>
<button onclick="func()">点击事件button>
<button id="btn2">动态注册button>
body>
html>
onblur事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function func() {
//F12可以查看浏览器控制台,这里的console指的是浏览器控制台
console.log("静态注册失去焦点事件")
}
window.onload = function () {
var password = document.getElementById("password")
password.onblur = function () {
alert("动态注册失去焦点事件")
}
}
script>
head>
<body>
<table align="center">
<tr>
<td>
用户名:
td>
<td>
<input type="text" onblur="func()">
td>
tr>
<tr>
<td>
密码:
td>
<td>
<input type="text" id="password">
td>
tr>
table>
body>
html>
onchange事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function func() {
alert("有眼光")
}
window.onload = function () {
var ochange = document.getElementById("selectlist")
ochange.onchange = function () {
alert("动态选择女神")
}
}
script>
head>
<body align="center">
选择心目中的女神
<select onchange="func()">
<option>--女神--option>
<option>--苍井空--option>
<option>--小泽玛利亚--option>
<option>--李小璐--option>
select>
<select id="selectlist">
<option>--女神--option>
<option>--杨幂--option>
<option>--万茜--option>
<option>--林志玲--option>
select>
body>
html>
提交事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function onsubmitfunc() {
alert("表单提交事件用于检测提交的信息是否合法,比后台验证快")
return false
// 返回false代表不合法,不会跳转到指定页面
}
window.onload = function () {
var submited = document.getElementById("submited")
// 提交事件绑定后通过onsubmit函数对于false进行return,和静态return两次一样
submited.onsubmit = function () {
alert("动态注册事件")
// 发现信息不合法然后阻止跳转
return false
}
}
script>
head>
<body>
<form action="https://www.bilibili.com/video/BV1Y7411K7zz?p=52" onsubmit="return onsubmitfunc();">
<input type="submit" value="静态提交表单"/>
form>
<form action="https://www.bilibili.com/video/BV1Y7411K7zz?p=52" id="submited">
<input type="submit" value="动态注册"/>
form>
body>
html>
document对象中的方法介绍
正则表达式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 该正则表达式对象要求字符串中必须包含D
var patt = new RegExp("D")//等价于/D/
alert(patt) //输出为/D/
var str = "prohub"
alert(patt.test(str))
script>
head>
<body>
body>
html>


/a+/表示至少包含一个或者多个a
一般使用量词进行部分检查时不需要使用/^ $/形式,只要待检查字符串含有符合部分符合正则表达式的序列就判定为true
当检查字符串全部序列的时候需要严格使用/^ $/
document.getElementsById(elementId)
alert显示问题
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function fun() {
var txtobj = document.getElementById("txtname")
// 获得标签内容value
var txt = txtobj.value
// 运用正则表达式进行检验
var patt = /^\w{5,12}$/;
if (patt.test(txt))
alert("用户名合法")
else
alert("用户名不合法")
}
script>
head>
<body>
用户名:<input type="text" id="txtname">
<button onclick="fun()">验证button>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function fun() {
var txtobj = document.getElementById("txtname")
var itemobj = document.getElementById("item")
// 获得标签内容value
var txt = txtobj.value
// 运用正则表达式进行检验
var patt = /^\w{5,12}/;
if (patt.test(txt))
//alert("用户名合法")
itemobj.innerText = "用户名合法"
else
//alert("用户名不合法")
itemobj.innerText = "用户名不合法"
}
script>
head>
<body>
用户名:<input type="text" id="txtname">
<button onclick="fun()">验证button>
<span style="color:red" id="item">span>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function fun() {
var txtobj = document.getElementById("txtname")
var itemobj = document.getElementById("item")
var imgobj = document.getElementById("imgs")
// 获得标签内容value
var txt = txtobj.value
// 运用正则表达式进行检验
var patt = /^\w{5,12}/;
if (patt.test(txt))
//alert("用户名合法")
itemobj.innerHTML = " "
else
//alert("用户名不合法")
itemobj.innerHTML = "
"
else
//alert("用户名不合法")
itemobj.innerHTML = " "
}
script>
head>
<body>
用户名:<input type="text" id="txtname">
<button onclick="fun()">验证button>
<span id="item">
span>
body>
html>
"
}
script>
head>
<body>
用户名:<input type="text" id="txtname">
<button onclick="fun()">验证button>
<span id="item">
span>
body>
html>
document.getElementsByName(elementName)
根据name进行查找和根据id进行查找的区别
首先id必须是唯一的,而name却不需要
这种差距导致功能上的不同
因为name可能不是唯一存在,于是查找的时候会将name相同的全部查找出来,于是可以进行批量操作处理。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function CheckAll() {
// 得到的是一个demo对象数组
var names = document.getElementsByName("lang")
for (var i = 0; i < names.length; i++) {
// 当checked属性为true时代表复选框选中。
names[i].checked = true
}
}
function NoCheckAll() {
var names = document.getElementsByName("lang")
for (var i = 0; i < names.length; i++) {
// 当checked属性为true时代表选中。
names[i].checked = false
}
}
function CheckReverse() {
var names = document.getElementsByName("lang")
for (var i = 0; i < names.length; i++) {
// 当checked属性为true时代表选中。
if (names[i].checked == true)
names[i].checked = false
else
names[i].checked = true
}
}
script>
head>
<body>
编程语言
<input type="checkbox" name="lang">C++
<input type="checkbox" name="lang">C#
<input type="checkbox" name="lang">java
<input type="checkbox" name="lang">python
<button onclick="CheckAll()">全选button>
<button onclick="CheckReverse()">反选button>
<button onclick="NoCheckAll()">全不选button>
body>
html>
document.getElementsByTagName(elementName)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function CheckAll() {
// 得到的是一个demo对象数组
var names = document.getElementsByTagName("input")
for (var i = 0; i < names.length; i++) {
// 当checked属性为true时代表复选框选中。
names[i].checked = true
}
}
function NoCheckAll() {
var names = document.getElementsByTagName("input")
//顺序是定义时候的从上到下
for (var i = 0; i < names.length; i++) {
// 当checked属性为true时代表选中。
names[i].checked = false
}
}
function CheckReverse() {
var names = document.getElementsByTagName("input")
for (var i = 0; i < names.length; i++) {
// 当checked属性为true时代表选中。
if (names[i].checked == true)
names[i].checked = false
else
names[i].checked = true
}
}
script>
head>
<body>
编程语言
<input type="checkbox">C++
<input type="checkbox">C#
<input type="checkbox">java
<input type="checkbox">python
<button onclick="CheckAll()">全选button>
<button onclick="CheckReverse()">反选button>
<button onclick="NoCheckAll()">全不选button>
body>
html>
createElement和appendChild
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
window.onload = function () {
var divobj = document.createElement("div")
var txtobj = document.createTextNode("文本也被封装为节点")
divobj.appendChild(txtobj)
// divobj.innerHTML = "新建div标签并添加在body里面子节点div"
// 注意如果取消上面注释会导致文本节点内容被覆盖
//此处不能用innerText
document.body.appendChild(divobj)
}
script>
head>
<body>
body>
html>
注意
此类get查询必须在页面加载完之后才能进行查询,比如在load事件中可以查询,也可以在触发事件后进行查询,但是未加载的时候直接查询是不行的
错误示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
// 页面没加载完无法查询到信息,显示null
alert(document.getElementsByTagName("input"))
script>
head>
<body>
用户名:<input type="text" id="txtname">
<button onclick="fun()">验证button>
<span id="item">
span>
body>
html>