JavaWEB笔记15 Vue入门+Vue常用操作(上)+案例
JavaWEB笔记15 Vue入门+Vue常用操作(上)+案例
文章目录
- JavaWEB笔记15 Vue入门+Vue常用操作(上)+案例
-
- 一.Vue简介:
- 二.Vue插值表达式:
- 三.Vue指令:
- 四.Vue简单事件的绑定:
- 五.v-model指令:
- 六.v-pre指令和v-clock指令:
- 七.计算属性:
- 八.侦听器:
- 九.Vue实例属性:
- 十.class属性的绑定:
- 十一.style属性的绑定:
- 十二.Vue设计网页案例:
-
-
- 案例一:加法计算器:
- 案例二:单位转换:
- 案例三:水果照片:
-
一.Vue简介:
Vue:构建用户界面的渐进式JS框架
渐进式: 由底层逐层向上:声明式渲染–>组件系统–>客户端路由–>集中式状态管理–>项目构建
Vue使用前需要将对应文件引入项目(同之前的jQuery):
- 1)安装之后在项目JS下粘贴
vue.js - 2)在html页面中引入库文件:
或
Vue的核心是一种声明式渲染:
hello world案例:
步骤:
1)引用库文件之后创建vue对象:
new Vue({
el:'div',
data:{
键名随意:'hello vue'
}
})
2)在对应要展示的标签中写:
3)在上面创建新的vue对象时,其中el是vue所生效的区域,vue语法仅在el控制的标签内部生效
4)DOM和数据实现绑定,在控制台中改键中数据,控制台中和页面中都对应会发生变化
5)el控制的区域是通过选择器进行选择的
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<b id="box" style="color: red">{{msg}}</b>
<script type="text/javascript">
var app=new Vue({
el: '#box',
data: {
msg: 'Hello Vue'
}
})
</script>
</body>
</html>
二.Vue插值表达式:
Vue中的最常用的方式就是:Vue插值表达式,除了会引用对应的值之外还可以进行简单的运算,同时也可以在插值表达式中调用JS的方法,同样支持三元表达式,但是不支持将if和for嵌入,但是必须要有返回值;
但是需要注意:虽说可以在插值表达式中进行运算以及方法的调用,但是一般情况下我们不这么做,运用插值表达式时只是单纯的进行数据展示
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<b id="box" style="color: red">{{msg+1}}</b>
<script type="text/javascript">
var app=new Vue({
el: '#box',
data: {
msg: 15
}
})
</script>
</body>
</html>
Vue中设置键msg对应值为15,因此使用插值表达式在上面显示时为16

ps.JS中对于字符串的反转:将字符串转数组,通过数组中的reverse反转:
{{ str.split("").reverse().join("") }}
三.Vue指令:
Vue中的声明式渲染大部分依靠的是Vue指令:
指令:当表达式中的值进行改变时,相应地渲染到DOM上
- v-text指令和v-html指令: 在标签内部写上
v-text=对应的键名,就会将键对应的数据进行展示
注意:
1)v-text不能转义html标签,而v-html会对其进行转义
2)v-html使用的方式与上面v-text相同 - v-bind指令: 对于a标签中
href链接中的数据是写死的,使用Vue可以实现更加灵活地处理相应的改变:在new vue对象中的data写上url:'对应网址',在上面的a标签中写上v-bind:href='url',同样在引图片时使用其引图片:v-bind:src="对应路径",简写为冒号,上面图片案例使用简写:
四.Vue简单事件的绑定:
Vue简单绑定事件示例有:使用button按一下换一下图片:
Vue绑事件:@click="change()" 在new vue后加逗号和methods:{ change(){this.imgurl="a.jpg"} } ,思想:只关心对应的数据和视图,不需要管对应的dom
而在Vue中绑定事件可以使用v-on指令来实现事件的绑定:
使用v-on:事件名="处理函数"的格式进行绑定,
绑定事件后在methods大括号中进行事件处理函数的书写
注意:
1)事件绑定简写:将v-on:整体换成@就可以了,后面还是跟事件名="处理函数"的格式就好
2)上述中事件处理函数如果不传参,可以省略不写后面的括号
3)函数中的传参可以从下面new Vue中的data中的键值对中进行传参
五.v-model指令:
Vue中针对一个输入框中默认出现的内容,除了之前使用v-bind:value="text"进行绑定之外,还可以使用v-model指令进行绑定:v-model="text"可以实现双向改变:
双向改变:
数据改—>视图改;
视图改—>数据改
(设计思想MVVM)
六.v-pre指令和v-clock指令:
v-pre指令:
不去解析模板语法:即不实现插值表达式中的语法,就保持原有内容
v-clock指令:
为了数据没有请求下来时防止给用户看到原有的插值表达式,在数据没有请求下来时,显示空白,案例使用效果:添加弹框阻塞
七.计算属性:
Vue中的计算属性可以算作是Vue中最为有用和灵活的设计,之前对于标签属性上实现的拼串,如:v-model="str1.concat(' ').concat(str2)",这种方法实际上在逻辑复杂时不清晰,会比较麻烦,这时就可以使用计算属性:
计算属性:
- 配置计算属性的,与
methods并列,其名称为:computed:{ 键:function(){} } - 计算属性:绑定的这个属性的值是根据其他属性变化得来的,如上面的拼串就可以定义成一个计算属性
计算属性的调用:
- 1)会在第一次初始化时调用一次
- 2)这个函数中所用的其他属性的值一变化也会调用
计算属性的完整方法:
键:function(){ get方法返回计算属性的值 set方法监听计算属性值的变化 }
注意set函数的监听效果:newValue要不断返回新值
计算属性与方法的不同之处:
- 计算属性是基于它们的响应式依赖进行缓存的
- 只在相关响应式依赖发生改变时重新求值
- 相比之下:每当渲染页面时,方法是总会再次执行函数的
- 对于多个测试示例,计算属性的缓存使得其可以只调用一次,而方法函数会有多次调用,有几次就会调用几次
八.侦听器:
Vue中的侦听器与上面计算属性功能上有相同,侦听器的主要作用是侦听属性值的变化:
书写格式与上面的methods和computed并列,并使用:watch:{},大括号内部为侦听主体:键:function(新值,旧值){ 监听主体 }
侦听器的另外一种写法:
var vm = new Vue({})
vm.$watch(侦听属性,侦听函数或称为实例方法function(newValue,oldValue))
即直接用实例调用他自己的实例方法
九.Vue实例属性:
Vue中的实例属性与所生成的实例相同:vm.$data.键可以获得键对应的值
手动挂载模板:vm.$mount('#id') 其作用与Vue中的el效果相同
如果之前没有手动写el,就可以在后面写$mount
var divOBJ = vm.$el可以得到对应的div对象(el框中的生效区域是div)
十.class属性的绑定:
Vue中对于class属性的绑定依托于Vue中的指令:
- 1)使用v-bind进行绑定:
v-bind:class=" 'class属性值' "
一定要注意class属性的值要放在一对单引号之间,注意不要直接放在双引号中
- 2)多个class值要写在数组中:
v-bind:class="['className1','className2']"
3)上面2)中可以将clasName抽出来放进Vue对象中data
4)上面3种都不是很常用,下面是常用方法:
将class属性设置成动态的:
v-bind:class="{'classA':flaga,'classB':flagb}"
在下面的Vue控制区中将flaga和flagb设置成布尔类型,就可以结合CSS动态改变样式
十一.style属性的绑定:
Vue中对于元素CSS样式即style属性的控制有以下几点:
- 1)使用标签内联绑定:
style="{'color':'yellow'}"
使用JSON对象的格式进行书写
- 2)将style中的键对应的值抽出来,放在Vue的data中
- 3)整体将JSON对象写在Vue的data中,并直接引用访问,也可以将JSON对象进一步拆分键值
- 4)style的切换:(常用)
设计对应的开关,去调整按开关进行调整就好
十二.Vue设计网页案例:
案例一:加法计算器:
制作一个简单的加法计算器
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>calculator</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#box{
border: 1px black solid;
width: 20%;
height: 200px;
}
</style>
</head>
<body>
<div id="box">
<h2>简单计算器</h2>
<span>数值A:</span>
<input value="" name="" type="text" id="valueA" v-model="a">
<div style="height: 3px"></div>
<span>数值B:</span>
<input value="" name="" type="text" id="valueB" v-model="b">
<div style="height: 3px"></div>
<button type="button" id="btn" @click="plus(a,b)">计算</button>
<div style="height: 3px"></div>
<div>计算结果:</div>
<b>{{c}}</b>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#box',
data:{
a: 0.00,
b: 0.00,
c: 0.00
},
methods:{
plus(a,b){
this.c = this.a * 1.0 + this.b * 1.0;
}
}
})
</script>
</html>
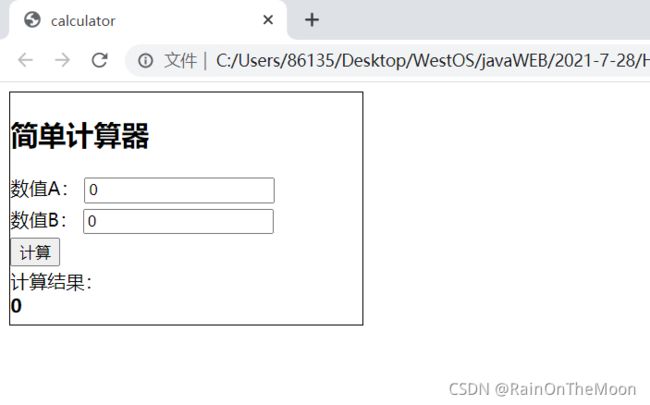
效果:
初始效果:

输入数值A,B后点击计算按钮之后的效果:

案例二:单位转换:
制作一个简单的米和千米之间的单位转换器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>米和千米的转换</title>
<script type="text/javascript" src="vue.js" charset="UTF-8"></script>
</head>
<body>
<div id="box">
<span>米: </span>
<input type="text" value="" v-model="a">
<span> 千米: </span>
<input type="text" value="" v-model="b">
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#box',
data:{
a:'',
},
computed:{
b:function () {
var km = this.a*1.0/1000*1.0;
return km;
},
}
})
</script>
</html>
案例三:水果照片:
制作一个水果照片开关,要求点击对应按钮就会显示对应照片
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fruitchange</title>
<script src="Vue-上午2/js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="box">
<button type="button" id="btn1" @click="change(1)">图片橘子</button>
<button type="button" id="btn2" @click="change(2)">图片香蕉</button>
<button type="button" id="btn3" @click="change(3)">图片苹果</button>
<div id="pic">
<img :src="url">
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#box',
data:{
url:'',
i: 0
},
methods:{
change(i){
if(i%3===1){
this.url ='img/orange.jpg';
}
else if(i%3===2){
this.url ='img/banana.jpg';
}
else if(i%3===0){
this.url ='img/apple.jpg';
}
}
}
})
</script>
</body>
</html>