iView学习之Upload和Cors的填坑
iView的Upload过程,个人遇到的跨域Cors问题和部分分析和解决的过程
遇到问题:
公司在评估用Vue.js前端分离方法来代替asp,需要将实际项目重写验证,原有需求包含图片上传的功能,采用的swfupload
方法,在重写过程中,使用iView的upload组件方法,但在模仿官方的教程时,发现upload的上传无法达到后端的断点。
分析问题:
首先,看iView的官网实例
开始时,一股脑copy上去,很多before函数和default跑不通,统统删掉,只保留最基本的能够跑通过程的参数
ref="upload"
type="drag"
action="http://localhost:2442/api/handler2.ashx"
style="display: inline-block;width:90px;"> handler.ashxpublic void ProcessRequest(HttpContext context)
{//在这行打上断点
//context.Response.ContentType = "application/json";
context.Response.AddHeader("Access-Control-Allow-Credentials", "true");
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type,X-PINGOTHER");
context.Response.AddHeader("Access-Control-Allow-Methods", "OPTIONS,GET,POST,PUT,PATCH,POST,DELETE");
}然后开始尝试,用Chrome的F12来查看调试
console:Failed to load http://localhost:2442/api/handler2.ashx: The 'Access-Control-Allow-Origin' header contains multiple values '*, *, *', but only one is allowed. Origin 'http://localhost:8080' is therefore not allowed access.百度一下,发现时之前写axios时存在的同样的问题,但当时在C#代码里加了Header,就能通过,后面的就直接用的axios处理的代码,应该不会存在相同跨域的问题。
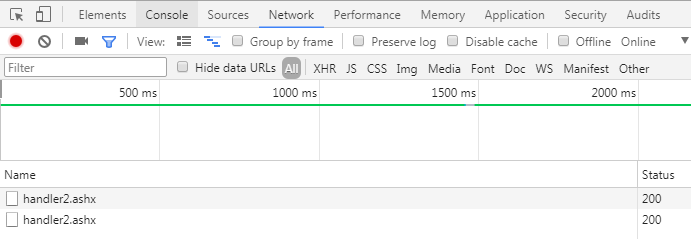
再查看F12下的NetWork (status:200 只代表响应成功,不代表匹配返回头成功)
再对比之前axios的network
发现 Request Method 不同,再百度一下,查找cors的相关知识,了解非简单跨域是先发送options,后再POST。
然后,猜测可能是IIS的锅,用node.js谢了一个简单的服务
var http = require("http");
http.createServer(function (request , response) {
//设置请求头
response.setHeader("Access-Control-Allow-Origin","*");
response.writeHead(200,{"Content-Type":"text/plain"});
if(request.method == 'OPTIONS'){
console.log('current method is OPTIONS');
}else if(request.method == 'POST'){
console.log('current mehtod is POST');
}
response.end("Hello World!\n");
}).listen(8888);
console.log('server running at http://127.0.0.1:8888/');action="http://127.0.0.1:8888"
得到结论:
1.非简单跨域确实是先options,后post的
2.确实可能IIS存在问题(至少node.js能跑通)
修改web.config的system.webServer
后续思考:
为什么之前axios通信时,在handler里能过通过跨域,而upload通信却不行?
个人理解:非简单跨域请求的第一个options不会进入handler进行处理(虽然第一个请求是指向handler2),而是进入项目
配置中,在项目配置中进行检查,而Header也是根据配置项进行返回。返回后才能进行后续的post请求,进入handler进行处理。
这也是第一次没有进入断点的原因。