ztree插件地址:http://www.treejs.cn/v3/main.php#_zTreeInfo
1、先下载插件引入到项目中:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.util.List"%>
<%@page import="java.util.ArrayList"%>
<%@ page import="net.sf.json.JSONObject"%>
<%@ page import="net.sf.json.JSONArray"%>
<%
List
if(null!=request.getAttribute("list")){
tagList = (List
}
%>
2、后台代码:
controller层:
public class OrgController extends BaseController{
@Resource
private OrgService orgService;
@RequestMapping("/index")
public String index(HttpServletRequest request,Model mod){
int companyId=51;
List
mod.addAttribute("list", list);
return "org/index";
}
@RequestMapping("/addDept")
@ResponseBody
public Object addDept(HttpServletRequest request,Model mod,String pId,String name){
System.out.println(pId+"----"+name);
int companyId=51;
String Id=orgService.addRootDept(companyId,pId,name);
Map
resultMap.put("success", true);
resultMap.put("Id", Id);
return resultMap;
}
@RequestMapping("/uptDept")
@ResponseBody
public Object uptDept(HttpServletRequest request,Dept dept){
int companyId=51;
orgService.uptDept(companyId,dept.getId(),dept.getName());
Map
resultMap.put("success", true);
return resultMap;
}
@RequestMapping("/delDept")
@ResponseBody
public Object delDept(HttpServletRequest request,Dept dept,String type){
int companyId=51;
orgService.delDept(companyId,dept.getId(),type);
Map
resultMap.put("success", true);
return resultMap;
}
}
service层:
public class OrgServiceImpl implements OrgService{
@Resource
private OrgDao orgDao;
@Override
public List
List
List
for (int i = 0; i < deptList.size(); i++) {
String str="";
str="{id:\""+deptList.get(i).getId()+"\", pId:\""+deptList.get(i).getpId()+"\", name:\""+deptList.get(i).getName()+"\"}";
list.add(str);
}
return list;
}
@Override
public String addRootDept(int companyId, String pId, String name) {
String Id=RandomStringUtils.randomAlphanumeric(5);
Dept dept=new Dept();
dept.setId(Id);
dept.setpId(pId);
dept.setName(name);
dept.setCompanyId(companyId);
dept.setCreatetime(new Date());
orgDao.addRootDept(dept);
return Id;
}
@Override
public void uptDept(int companyId, String Id, String name) {
orgDao.uptDept(Id,name);
}
private static List
for(int i=0;i
if(list.get(i).getpId().equals(Id)){
//递归遍历下一级
getChildNodeIds(targetList,list,list.get(i).getId());
targetList.add(list.get(i));
}
}
return targetList;
}
@Override
public void delDept(int companyId, String Id,String type) {
List
List
List
for(int i=0;i
}
if(type.equals("0")){
orgDao.delDept(Id);
}
}
}
dao层:
public interface OrgDao {
public void addRootDept(Dept dept);
public List
public void uptDept(@Param("Id")String Id, @Param("name")String name);
public void delDept(String Id);
public List
}
bean:
public class Dept {
private String Id;
private String pId;
private String name;
private int companyId;
private Date createtime;
public String getId() {
return Id;
}
public void setId(String id) {
Id = id;
}
public String getpId() {
return pId;
}
public void setpId(String pId) {
this.pId = pId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getCompanyId() {
return companyId;
}
public void setCompanyId(int companyId) {
this.companyId = companyId;
}
public Date getCreatetime() {
return createtime;
}
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
}
mapper-org.xml:
insert into webcast_org(
id,
pid,
name,
companyid,
createtime
)values(
#{id},
#{pId},
#{name},
#{companyId},
#{createtime}
)
update webcast_org set name=#{name} where id=#{Id}
delete from webcast_org where id=#{Id}
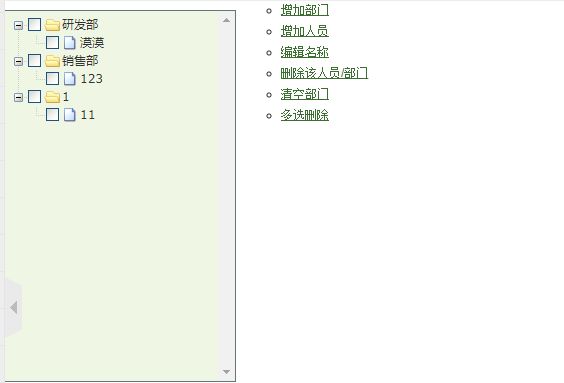
运行图:
还有个小问题就是怎么取消节点选中状态:
在callback中添加onMouseUp: zTreeOnMouseUp 就可以了
function zTreeOnMouseUp(event, treeId, treeNode) {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getSelectedNodes();
if (nodes.length>0) {
treeObj.cancelSelectedNode(nodes[0]);
}
};
需要增加其他功能的还得看API文档。