Jquery学习笔记——第一天
Jquery学习打卡
- Jquery学习笔记---第一天
- Jquery笔记 第一天
- 1.Jquery引言
- a)什么是Jquery
- b)Jquery的好处
- c)其他Js框架
- 2.第一个Jquery的程序
- 3.DOM对象 与 Jquery对象
- 4.Jquery对象的获取
- a)选择器
- i.基本选择器
- 1.id选择器 $(“#id”) 获得的是一个Jquery对象
- 2.类选择器
- 3.标签选择器
- 4.多路选择器
- 5.选择器 全选择器
- ii.层次选择器
- 1.后代选择器 select select
- 2.儿子选择器select1>select2 【少】
- 3.第一个兄弟选择器 select1+select2 【少】
- 4.后续所有兄弟选择器 select1~select2 【少】
- iii.过滤选择器
- 1.基本过滤选择器
- 2. 内容过滤选择器
- 3. 可见选择器
- 4. 属性过滤选择器
- 5. 表单对象属性过滤选择器
- b)DOM对象获得Jquery对象
- c)HTML标签获得Jquery对象
- 5.如何去操作一组jquery对象
- a)遍历
- b)长度 .length|.size()
- c)获取某一个Jquery对象 eq(idx)
- 6.Jquery中核心方法
- a)修改HTML标签属性的方法 attr()|prop() (建议使用)
- b)修改CSS的样式属性
- c)修改样式类型
- d)text() 函数
- e)html() 函数
- f)val() 函数
Jquery学习笔记—第一天
Jquery笔记 第一天
1.Jquery引言
a)什么是Jquery
Jquery是一个Javascript框架。
b)Jquery的好处
i.简化JavaScript编程 do more write less
ii.Jquery能够屏蔽浏览器差异
iii.Jquery简化了Ajax的开发 $.ajax();
iv.Jquery提供了非常丰富的UI组件,和功能插件。
c)其他Js框架
EasyUI(Jquery) Dojo Extjs react.js anguerla.js
2.第一个Jquery的程序
搭建Jquery的开发环境
<script type=”text/javascript” src=”jquery-1.8.3.js”></script>

jquery语法的特点:
i.简洁明了
ii.支持链式调用
特殊函数
I. text() 函数 获得标签内部的文本信息
II. css() 函数 该表标签样式 .css(“css属性名”,“属性值”)
3.DOM对象 与 Jquery对象
4.Jquery对象的获取
a)选择器
i.基本选择器
1.id选择器 $(“#id”) 获得的是一个Jquery对象
2.类选择器

类选择器获得的是一组jquery对象
不要求标签名字一致,只要class的值一致就可以
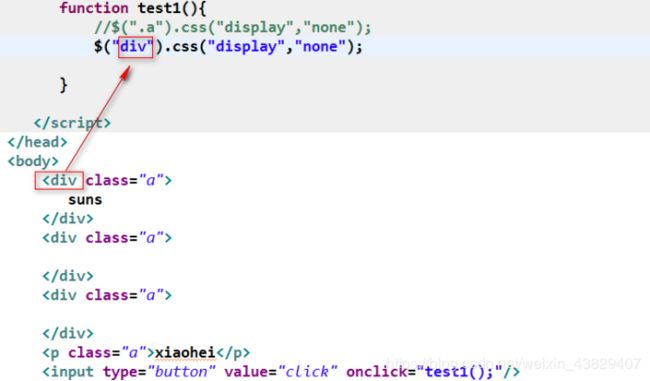
3.标签选择器
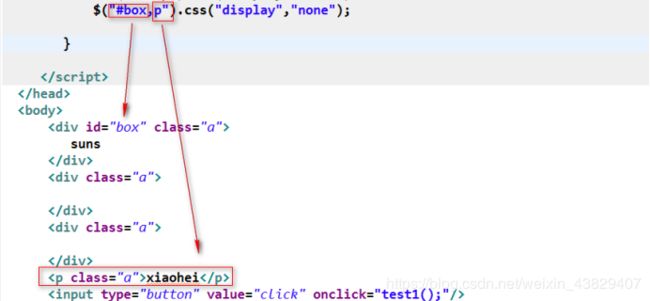
4.多路选择器
5.选择器 全选择器
把HTML页面中的所有标签,都选择
ii.层次选择器
1.后代选择器 select select
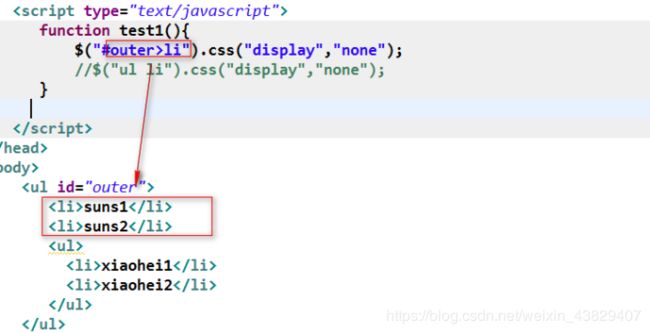
2.儿子选择器select1>select2 【少】
3.第一个兄弟选择器 select1+select2 【少】
4.后续所有兄弟选择器 select1~select2 【少】
iii.过滤选择器
目的:对一组jquery对象,再次进行筛选
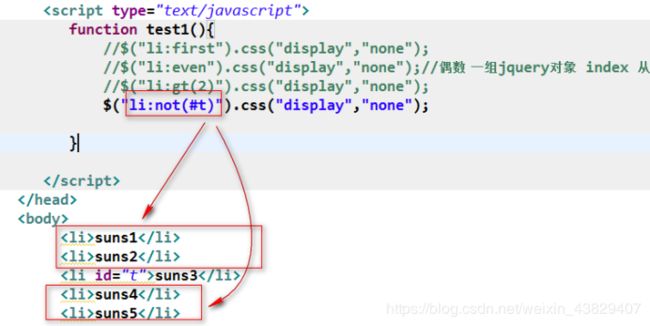
1.基本过滤选择器
:even 获得所有偶数内容

:odd 获得所有的奇数内容
:eq(index) 获取对应下标的内容

:lt(index) 获得小于某一个下标的内容
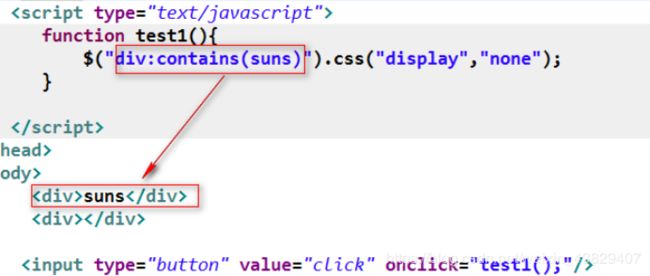
2. 内容过滤选择器
:contains(text)
获得某些包含特殊文本内容的标签

:empty
获得没有内容的标签

:has(selector)
包含某个选择器

:parent
我是父亲

3. 可见选择器
4. 属性过滤选择器
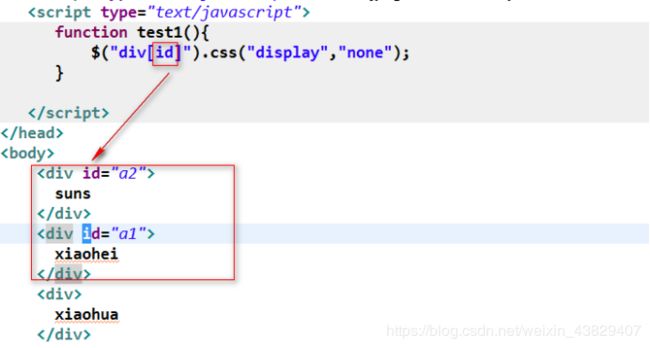
[attribute]
选择的是 含有某些属性的jquery对象
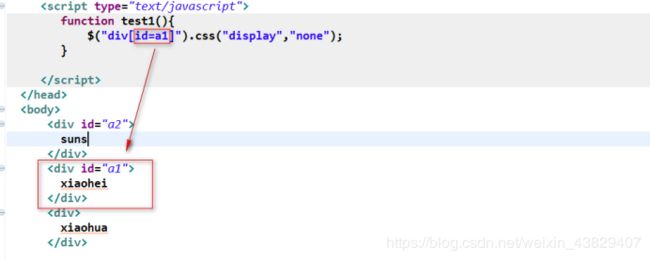
[attribute=value]
选择某个属性的值为value的内容
5. 表单对象属性过滤选择器
:enabled 所有的表单标签默认都是 enabled $(“input:enabled”)
:disabled 表单标签 可以指定 disabled = “disabled” 效果不能操作
$(“input:disabled”) 获得所有拥有 disabled = “disabled”这样的表达标签
:checked
获得所有被选中的checkbox 获得 radio
b)DOM对象获得Jquery对象
$(dom对象) ----- jquery对象
//很少 用
jquery对象-----dom对象
jquery.get(index) ----- dom对象
c)HTML标签获得Jquery对象
var div = $(“
div.text() ----> suns
5.如何去操作一组jquery对象
a)遍历
$(“div”).each(function (idx){
this 获得当前遍历元素的dom对象
$(this)
});

b)长度 .length|.size()
c)获取某一个Jquery对象 eq(idx)
$(“div”).eq(0) ----> 第一个div的jquery对象
$(“div:eq(0)”) ----- 第一个div的jquery对象
6.Jquery中核心方法
a)修改HTML标签属性的方法 attr()|prop() (建议使用)
修改属性:jquery.prop(“属性名字”,”属性的值”);
获得属性的值:var 属性值 = jquery.prop(“属性名”);
设置多个属性的值:
1.Jquery.prop(“属性名1”,“属性值1”).prop(“属性名2”,”属性值2”);
2.Jquery.prop({
“属性名1”:”属性值1”,
“属性名2”:”属性值2”,
});
b)修改CSS的样式属性
修改样式:jquery.css(“css属性”,”css属性值“);
获取样式:var 属性值 = jquery.css(“css属性”);
设置多个css的样式
jquery.css().css()
jquery.css({
”样式1“:”样式值1“,
”样式2“:”样式值2“,
});
jquery.width(200) == jquery.css(“width”:200);
jquery.width() === jquery.css(“width”)
jquery.height(200) === jquery.css(“height”,200);
jquery.heigth() === jquery.css(“height”);
jquery.hide() 隐藏 等价于jquery.css(“display”,”none”)隐藏
jquery.hide(毫秒) 动画的形式隐藏
jquery.show()显示 等价于 jquery.css(“display”,”block”)显示
jquery.show(毫秒) 动画的形式显示
c)修改样式类型
删除现有标签中的样式类型 jquery.removeClass(“类型名”);
注意:jquery.removeClass()没有指定参数,那么jquery会把这个标签中的所有样式类型名全部删除
添加新的样式类型 jquery.addClass(“类型名”)
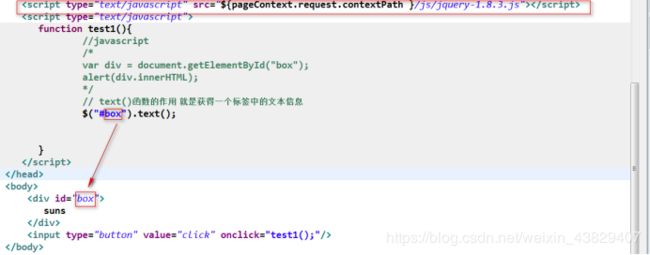
d)text() 函数
用于获取或者设置标签内部文本信息
var 文本内容 = jquery.text()
jquery.text(“文本内容”)
注意:只针对于文本内容 不针对于HTML标签
e)html() 函数
用于获取或者设置标签内部的Html标签
var html标签的内容 = jquery.html();
jquery.html(“<font>xxxx</font>”);
f)val() 函数
用于获取或者设置表单标签中value属性内容
jquery.val(“”)
jquery.val()