简单速成的-Nginx rtmp mp4视频点播服务搭建
1.说明
本文使用Nginx搭建视频点播服务。也是最简单的一种配置方式。使用在hub.docker.com中的rtmp-hls最新的镜像搭建。
所要达到的目标也非常简单: 将mp4文件通过rtmp协议进行在线播放。
2.参考地址
https://hub.docker.com/r/alqutami/rtmp-hls
https://github.com/arut/nginx-rtmp-module
3.镜像
使用到的镜像为:当前时间(2020-05-08)
alqutami/rtmp-hls:latest
4.镜像获取
拉取docker镜像的命令如下:
docker pull alqutami/rtmp-hls:latest
5.获取配置
查看镜像配置信息
docker run -it -p 1935:1935 -p 8080:8080 alqutami/rtmp-hls cat /etc/nginx/nginx.conf
输出如下:
worker_processes auto;
#error_log logs/error.log;
events {
worker_connections 1024;
}
# RTMP configuration
rtmp {
server {
listen 1935; # Listen on standard RTMP port
chunk_size 4000;
# ping 30s;
# notify_method get;
# This application is to accept incoming stream
application live {
live on; # Allows live input
# for each received stream, transcode for adaptive streaming
# This single ffmpeg command takes the input and transforms
# the source into 4 different streams with different bitrates
# and qualities. # these settings respect the aspect ratio.
exec_push /usr/local/bin/ffmpeg -i rtmp://localhost:1935/$app/$name -async 1 -vsync -1
-c:v libx264 -c:a aac -b:v 256k -b:a 64k -vf "scale=480:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_low
-c:v libx264 -c:a aac -b:v 768k -b:a 128k -vf "scale=720:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_mid
-c:v libx264 -c:a aac -b:v 1024k -b:a 128k -vf "scale=960:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_high
-c:v libx264 -c:a aac -b:v 1920k -b:a 128k -vf "scale=1280:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_hd720
-c copy -f flv rtmp://localhost:1935/show/$name_src;
}
# This is the HLS application
application show {
live on; # Allows live input from above application
deny play all; # disable consuming the stream from nginx as rtmp
hls on; # Enable HTTP Live Streaming
hls_fragment 3;
hls_playlist_length 20;
hls_path /mnt/hls/; # hls fragments path
# Instruct clients to adjust resolution according to bandwidth
hls_variant _src BANDWIDTH=4096000; # Source bitrate, source resolution
hls_variant _hd720 BANDWIDTH=2048000; # High bitrate, HD 720p resolution
hls_variant _high BANDWIDTH=1152000; # High bitrate, higher-than-SD resolution
hls_variant _mid BANDWIDTH=448000; # Medium bitrate, SD resolution
hls_variant _low BANDWIDTH=288000; # Low bitrate, sub-SD resolution
# MPEG-DASH
dash on;
dash_path /mnt/dash/; # dash fragments path
dash_fragment 3;
dash_playlist_length 20;
}
}
}
http {
sendfile off;
tcp_nopush on;
directio 512;
# aio on;
# HTTP server required to serve the player and HLS fragments
server {
listen 8080;
# Serve HLS fragments
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /mnt;
add_header Cache-Control no-cache; # Disable cache
# CORS setup
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length';
# allow CORS preflight requests
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
}
# Serve DASH fragments
location /dash {
types {
application/dash+xml mpd;
video/mp4 mp4;
}
root /mnt;
add_header Cache-Control no-cache; # Disable cache
# CORS setup
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length';
# Allow CORS preflight requests
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
}
# This URL provides RTMP statistics in XML
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl; # Use stat.xsl stylesheet
}
location /stat.xsl {
# XML stylesheet to view RTMP stats.
root /usr/local/nginx/html;
}
}
}
由于本文只针对rtmp的简单的点播,因此,不详细说明以上配置的内容。
5. 添加配置
将默认的配置文件复制出来,然后将以下的配置内容添加进去。
需要加入的配置内容如下:
# video on demand
application vod {
play /mnt/flvs;
}
application vod2 {
play /mnt/mp4s;
}
添加完成后,配置文件的内容为: rtmp.conf
worker_processes auto;
#error_log logs/error.log;
events {
worker_connections 1024;
}
# RTMP configuration
rtmp {
server {
listen 1935; # Listen on standard RTMP port
chunk_size 4000;
# ping 30s;
# notify_method get;
# video on demand
application vod {
play /mnt/flvs;
}
application vod2 {
play /mnt/mp4s;
}
# This application is to accept incoming stream
application live {
live on; # Allows live input
# for each received stream, transcode for adaptive streaming
# This single ffmpeg command takes the input and transforms
# the source into 4 different streams with different bitrates
# and qualities. # these settings respect the aspect ratio.
exec_push /usr/local/bin/ffmpeg -i rtmp://localhost:1935/$app/$name -async 1 -vsync -1
-c:v libx264 -c:a aac -b:v 256k -b:a 64k -vf "scale=480:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_low
-c:v libx264 -c:a aac -b:v 768k -b:a 128k -vf "scale=720:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_mid
-c:v libx264 -c:a aac -b:v 1024k -b:a 128k -vf "scale=960:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_high
-c:v libx264 -c:a aac -b:v 1920k -b:a 128k -vf "scale=1280:trunc(ow/a/2)*2" -tune zerolatency -preset superfast -crf 23 -f flv rtmp://localhost:1935/show/$name_hd720
-c copy -f flv rtmp://localhost:1935/show/$name_src;
}
# This is the HLS application
application show {
live on; # Allows live input from above application
deny play all; # disable consuming the stream from nginx as rtmp
hls on; # Enable HTTP Live Streaming
hls_fragment 3;
hls_playlist_length 20;
hls_path /mnt/hls/; # hls fragments path
# Instruct clients to adjust resolution according to bandwidth
hls_variant _src BANDWIDTH=4096000; # Source bitrate, source resolution
hls_variant _hd720 BANDWIDTH=2048000; # High bitrate, HD 720p resolution
hls_variant _high BANDWIDTH=1152000; # High bitrate, higher-than-SD resolution
hls_variant _mid BANDWIDTH=448000; # Medium bitrate, SD resolution
hls_variant _low BANDWIDTH=288000; # Low bitrate, sub-SD resolution
# MPEG-DASH
dash on;
dash_path /mnt/dash/; # dash fragments path
dash_fragment 3;
dash_playlist_length 20;
}
}
}
http {
sendfile off;
tcp_nopush on;
directio 512;
# aio on;
# HTTP server required to serve the player and HLS fragments
server {
listen 8080;
# Serve HLS fragments
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /mnt;
add_header Cache-Control no-cache; # Disable cache
# CORS setup
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length';
# allow CORS preflight requests
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
}
# Serve DASH fragments
location /dash {
types {
application/dash+xml mpd;
video/mp4 mp4;
}
root /mnt;
add_header Cache-Control no-cache; # Disable cache
# CORS setup
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length';
# Allow CORS preflight requests
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
}
# This URL provides RTMP statistics in XML
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl; # Use stat.xsl stylesheet
}
location /stat.xsl {
# XML stylesheet to view RTMP stats.
root /usr/local/nginx/html;
}
}
}
7.启动镜像
docker run -d -p 1935:1935 -p 8080:8080 -v /配置文件的目录/rtmp.conf:/etc/nginx/nginx.conf -v /mp4文件的存放目录/assets:/mnt alqutami/rtmp-hls
在配置文件中,mp4文件的存放目录地址为:/mnt/mp4s。则,需要将mp4文件放入:
/mp4文件的存放目录/assets/mp4s目录中
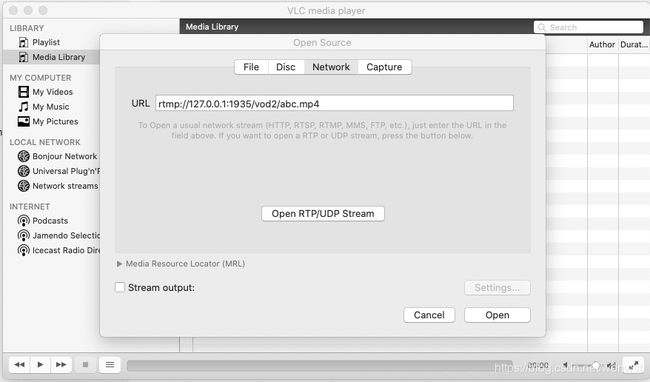
8.使用VLC连接
地址为:rtmp://127.0.0.1:1935/vod2/abc.mp4

播放效果:

9.使用vue-video-player
playerOptions内容如下:
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 导致视频一结束就重新开始。
preload: 'auto', // 建议浏览器在