springMVC+EasyUI 多文件上传功能
springMVC+EasyUI 多文件上传功能
springMVC+EasyUI 多文件上传功能
最近做一个日志分析功能,由于log文件和日志管理项目不在同一服务器上,所以需求做一个简单的日志上传分析功能,要求可同时上传多文件,网上很多资料做多文件上传是加多个上传标签,这样就非常不方便,文件太多很麻烦,查了一些官网API,总结了一些资料,希望有帮助。
这里需要用到的jar包:
commons-io-2.4
commons-fileupload-1.3配置SpringMVC环境:
id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="104857600" />
<property name="maxInMemorySize" value="4096" />
<property name="defaultEncoding" value="UTF-8">property>
其中属性详解:
defaultEncoding=”UTF-8” 是请求的编码格式,默认为iso-8859-1
maxUploadSize=”104857600” 是上传文件的大小,单位为字节
maxInMemorySize=”4096” 上传文件大小若小于此参数,则不会生成临时文件
页面需要的js和css,这里我用到了Highcharts 图表,顺便贴了一下。
前端页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/admin/css/themes/default/easyui.css">
<script type="text/javascript" src="/admin/js/jquery.min.js">script>
<script type="text/javascript" src="/admin/js/jquery.easyui.min.js">script>
<script type="text/javascript" src="/admin/js/main.js">script>
<script src="/admin/js/highcharts.js">script>
<script src="/admin/js/highcharts-more.js">script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传title>
<script type="text/javascript">
function loadFile(){
$("#userForm").form('submit', {
type:"post", //提交方式
url:"/adminc/network/springUpload.json", //请求url
success:function(data)
{ //提交成功的回调函数
var data =eval('(' + data + ')');
$.messager.alert({ title:'提示',
msg: data.resultMsg,
icon:'info',
});
}
});
}
script>
head>
<body>
<h2>文件上传h2>
<form id="userForm" name="userForm2" enctype="multipart/form-data" method="post">
<div id="newUpload2">
<input id="file" type="file" name="file" multiple="true">
div>
<input type="button" onclick="loadFile();" value="上传文件" >
form>
body> 多文件上传的重要属性:
设置 multiple=”true” 就可以同时选择多个文件上传。
Controller 后端接受到数据处理
/**
* 上传文件
* @param file
* @return
*/
@RequestMapping
public OperationResultMsg springUpload(@RequestParam(value = "file", required = false)CommonsMultipartFile[] files,HttpServletRequest request)
{
log.info("上传文件开始!");
long startTime=System.currentTimeMillis();
//上传文件保存位置
String pathString = request.getSession().getServletContext().getRealPath("/WEB-INF/upload/");
//判断文件夹是否存在
File file=new File(pathString);
if(!file.isDirectory())
{
//创建文件夹
file.mkdirs();
log.info("创建文件夹:"+ pathString);
}
//批量上传
for(int i = 0;iif(!files[i].getOriginalFilename().isEmpty())
{
String path = pathString+"/"+files[i].getOriginalFilename();
log.info("fileName:"+path);
File newFile=new File(path);
try
{
//上传日志
files[i].transferTo(newFile);
} catch (IllegalStateException | IOException e)
{
e.printStackTrace();
}
}else if(files.length == 1)
{
//返回提示选择文件
return new OperationResultMsg(OperationResultCode.UPLOADING_FILE_OPTION);
}
}
long endTime=System.currentTimeMillis();
log.info("运行时间:"+String.valueOf(endTime-startTime)+"ms");
//返回上传成功
return new OperationResultMsg(OperationResultCode.UPLOADING_FILE);
}
/**
* 操作结果通知信息
*/
public class OperationResultMsg implements Serializable
{
/**
*
*/
private static final long serialVersionUID = -3349098656492188022L;
private int id;
private String resultMsg;
private Object extraMsg;
public OperationResultMsg(OperationResultCode code)
{
this.id = code.getId();
this.resultMsg = code.getMsg();
}
public OperationResultMsg(OperationResultCode code, Object extraMsg)
{
this.id = code.getId();
this.resultMsg = code.getMsg();
this.extraMsg = extraMsg;
}
public OperationResultMsg()
{
}
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public Object getExtraMsg()
{
return extraMsg;
}
public void setExtraMsg(Object extraMsg)
{
this.extraMsg = extraMsg;
}
public String getResultMsg()
{
return resultMsg;
}
public void setResultMsg(String resultMsg)
{
this.resultMsg = resultMsg;
}
}
/**
* 账号操作结果代码
*/
public enum OperationResultCode
{
SUCCESS(0, "操作成功"),
UPLOADING_FILE(1, "上传文件成功!"),
UPLOADING_FILE_OPTION(2, "请选择上传文件"),
;
private int id;
private String msg;
private OperationResultCode(int id, String msg)
{
this.id = id;
this.msg = msg;
}
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getMsg()
{
return msg;
}
public void setMsg(String msg)
{
this.msg = msg;
}
}
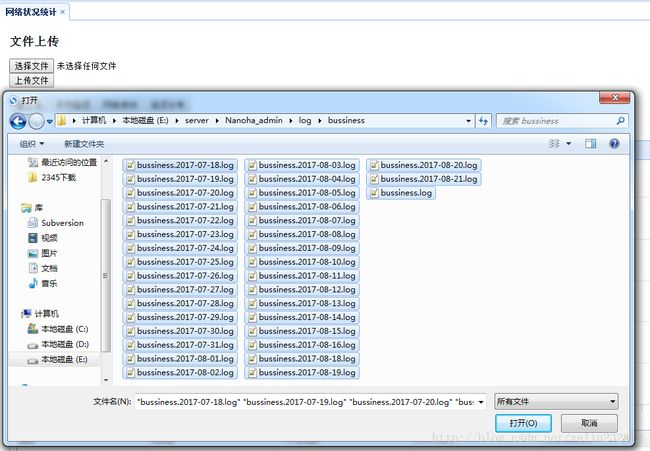
最后页面样子,这里我删除了图表样式,点击选择文件可同时选择多文件