微信小程序(JSON配置文件和WXML模板文件一)
新建页面
新建页面page
(1)手动创建
①右键单击 [pages] 文件夹,在弹出的菜单中选择“新建目录”
②右键单击新建的目录,在弹出的菜单中选择“新建Page”
(2)自动创建
直接在app.json文件的pages选项中将新页面的路径写好,系统会自动创建所对应的四个文件page.wxml模板文件、page.wxss样式文件、page.json配置文件、page.js逻辑文件
删除页面
手动删除:
鼠标右键单击需要删除的页面文件夹,在弹出的菜单中选择“删除”
配置文件
后缀:.json,文件格式遵循JSON语法规范
作用:对微信小程序进行全局配置,设置页面文件的路径、窗口表现、设置网络超时 时间、设置多 tab 切换页等
分类:小程序全局配置文件app.json和页面配置文件page.json
小程序配置文件app.json
小程序配置文件

小程序/全局配置文件
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置
文件内容本质就是一个 JSON 对象。

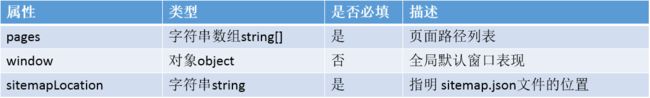
小程序/全局配置文件------>pages属性
作用:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
注意:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都会对 pages 数组自动进行修改。
例如开发目录为:

小程序/全局配置文件------>window属性
作用:用于设置小程序的状态栏、导航条、标题、窗口背景色

小程序/全局配置文件------>window属性~下拉刷新
(1)新建一个空白页,例如home页,建好后会发现home.js文件中已经写好各个阶段钩子函数。
观察后发现onPullDownRefresh下拉函数,这里添加验证代码,输出验证。

(2)下拉无效
然而下拉后发现触发不了js回调,因为下拉功能需要配置,才可以支持下拉功能,即enablePullDownRefresh设置为true

(3)下拉 loading 的样式
通过前面已经知道,可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。
还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画,而此时小程序顶部一片空白。

(4)窗口背景色
因为背景是白色的,由于颜色的缘故,三个点闪烁的动画看不到,因此背景需要进行以下配置:


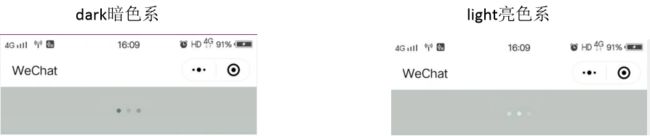
(5)loading样式
之前设置的下拉loading样式backgroundTextStyle为light浅色点,接下来可以改为dark深色点体验下

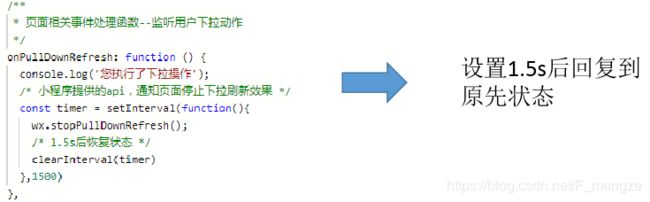
(6)真机下拉bug
经过之前步骤,已经可以在模拟器实现下拉效果,但真机测试后容易出现不缩回的现象,这时可以在下拉监听事件中添加手动缩回的代码。
方案:微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用wx.stopPullDownRefresh这个api

小程序/全局配置文件------>sitemapLocation属性
作用:指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件
sitemap.json为小程序收录设置文件,默认所有页面都能被索引,开发中一般不用进行相关配置
小结:
①pages字段:描述当前小程序所有页面路径,便于让微信客户端知道当前小程序页面定义在哪个目录。
②window字段:小程序的状态栏、导航条、标题、窗口背景色
③sitemapLocation字段:指明小程序收录设置文件sitemap.json的位置
页面配置文件page.json
案例:例如logs.json

页面配置文件page.json
作用:对本页面的窗口表现进行配置,文件内容本质为一个 JSON 对象
场景:如果整个小程序的风格是蓝色调,那么在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此小程序提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。
简单理解:就是对单个小程序页面的配置,可以覆盖全局配置app.json。
特性:覆盖性,即每一个小程序页面可以使用同名 .json 文件来对本页面的窗口表现进行配置,但页面中配置项会覆盖 app.json 的 window 中相同的配置项。
常用配置项属性:


配置项属性—navigationStyle导航栏样式

注意:
①最低版本要求:微信客户端 7.0.0),客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效
②图片存储:本地图片过大会有限制提示,一般本地只存项目所用图标即可,如果是大图片,在开发里可以用链接指向图片位置。
图片测试:
在根目录下新建images文件夹存放图片,这里存放图片01.jpg,大小为2.27MB。当点击预览或者上传时都会给出相应警告提示
![]()
原理:最外侧元素设置超出隐藏

注意:
①页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性;
②usingComponents为页面自定义组件配置,非必填项,数据类型为对象Object,以后涉及到再详细介绍。
json语法结构
(1)优点
①简单易读:易于人的阅读和编写,通常不需要特殊的工具,就能读懂和修改
②轻量:是一种轻量级的数据交换格式
(2)格式
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式表达数据

(3)注意事项
json格式看起来和js的对象表达方式十分相似,但是有所不同
JSON的Key必须包裹在一个双引号中,编写 JSON 的时候,忘了给 Key 值加双引 号或者是把双引号写成单引号是常见错误。

(4)数据格式限制
JSON的值只能是以下几种数据格式:

其他任何格式都会触发报错,例如 JS中的 undefined

(5)注释限制
JSON 文件中无法使用注释,添加注释将会引发报错

课堂总结
以上便是小程序配置文件 app.json和页面配置文件 page.json的相关介绍。
别名:小程序配置也叫全局配置,页面配置也叫局部配置。
重点:
①覆盖性:页面配置文件相关设置会覆盖小程序配置文件中已有配置
②书写格式:页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性
③JSON语法格式及相关限制
页面根元素
根元素page
每一个页面都具备一个根元素:
页面根元素可以在控制台的WXML选项卡中看到
允许在wxss文件中对page根元素进行样式设置

WXML标签
全称:
WXML 全称是 WeiXin Markup Language,是小程序框架设计的标签语言
对比:
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。wxss–→css
WXML 文件后缀名是 .wxml,语句在语法上同 HTML 非常相似
标签:
一个完整的 WXML语句由一段开始标签和一段结束标签组成,在标签中可以是内容,也可以是其他的 WXML 语句,这一点上同 HTML 是一致的
标签闭合编译:
WXML 要求标签必须是严格闭合的,没有闭合将会导致编译错误。

标签写法:
单标签双标签等

解析结果

WXML中的选择器是大小写敏感:

WXML和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,下面来一一阐述一下:
(1)标签名不一致
HTML 经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如弹窗等等。既然都需要这些组件,那干脆把这些常用组件包装起来,大大提高开发效率。
小程序的 WXML 用的标签是 view, button, text ,map等等,这些标签就是小程序给开发者包装好的,此外还提供了地图、视频、音频等等组件。
(2)属性不一致
属性:WXML多出wx:if、wx:for等一些属性及表达式
在网页的一般开发流程中,通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。
MVVM模式:用户点击某个按钮的时候,可以通过JS操作DOM。当项目越来越大的时候,代码会充斥着非常多的界面交互逻辑,这显然不是一个很好的开发模式,因此就有了 MVVM 开发模式(例如 React, Vue),提倡把渲染和逻辑分离。
MVVM模式:简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路,例如数据绑定案例。
数据data初始化:
①页面需要显示动态数据必须要定义到data对应的变量中;
②如果该数据在操作过程中发生变化,需要将新数据重新绑定到该变量中,语法为this.setData({属性名:属性值})
③获取data数据语法为this.data.属性名
数据
数据的定义:data选项里—键值对
数据操作:this.setData({})
数据获取:this.data.属性名
WXML基本标签
视图容器标签
先介绍最基础的一个容器标签
功能:基本视图容器,类似于页面开发时的
文本标签
功能:基本文本信息,类似于 标签
WXML属性
(2)属性不一致
数据绑定案例。

WXML属性操作
(3)数据驱动案例
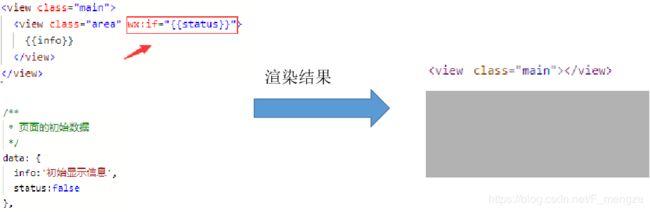
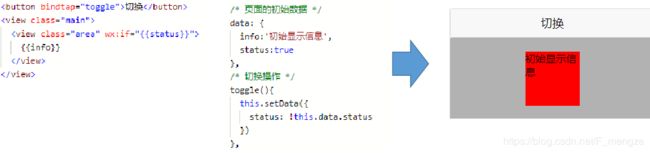
wx:if属性决定是否渲染,注意wx:if后值通过{{}}绑定


拓展
按钮点击操作
单击:bindtap
事件绑定:

添加按钮操作,控制显隐

此时便可以通过按钮控制显隐
(4)数据驱动案例
在原来基础上新增按钮文本切换


WXML属性
数据绑定:
通过Mustache 即双大括号{{}}语法把变量绑定到界面上,称为数据绑定。
属性:
仅仅通过数据绑定还不够完整描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
WXML语法—数据绑定
WXML 中的动态数据均来自对应 Page 的 data
(1)文本绑定
![]()
data初始化数据中

渲染结果
![]()
(2)属性绑定(class、id、style等属性动态绑定)
![]()
data初始化数据中

渲染结果
![]()
(3)算术运算
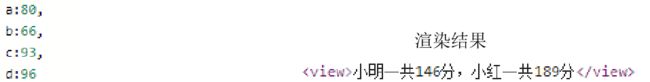
WXML的文本插值可以进行算术运算
![]()
data初始化数据中

(4)三目运算/三元运算
![]()
渲染结果
![]()
(5)字符串运算
![]()
data初始化数据

WXML语法—列表渲染
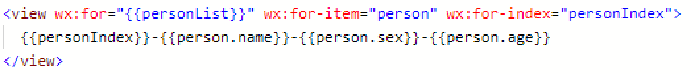
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认:数组的当前项的下标默认为 index,当前项默认为 item
案例:用户名单

指定变量名
wx:for-item 可以指定数组当前元素的变量名
wx:for-index 可以指定数组当前下标的变量名

渲染结果

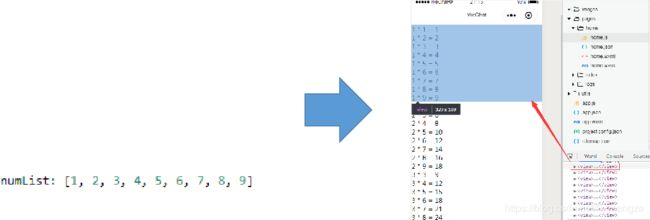
列表渲染案例
9*9乘法表

data初始化数据

如果不想要标签多层嵌套,可以在外层使用
标签进行嵌套,block不会渲染读取出来

wx:key属性
wx:for通常需要使用 wx:key 来指定列表中项目的唯一的标识符
如果不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
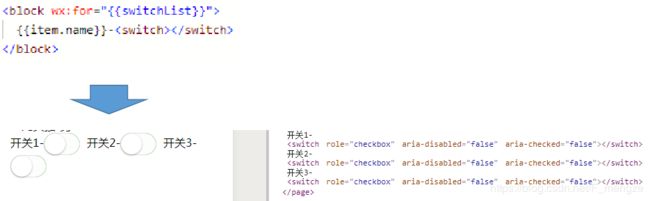
接下来结合switch开关按钮,体会下wx:key的作用

初始化数据data

此时,每个switch按钮都被view嵌套者,如果不想用嵌套语法,可以在外层用block标签

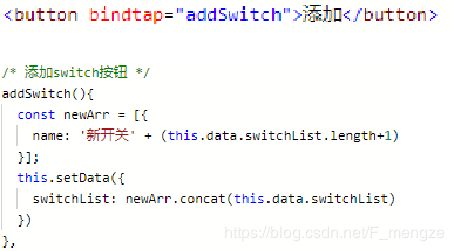
添加操作按钮

注意:小程序无法不支持数组push和unshift等语法。这里用concat达到数组开头添加元素的效果
添加操作按钮

点击添加按钮后发现,之前给开关1绑定的开属性被新开关取代,没有实时跟踪到自身,所以需要添加key,给每个元素添加身份识别。

以上就是微信小程序(JSON配置文件和WXML模板文件一)!
