mapboxGL和高德API结合实现路径规划
概述
本文将mapboxGL和高德地图API结合起来,实现路径规划。
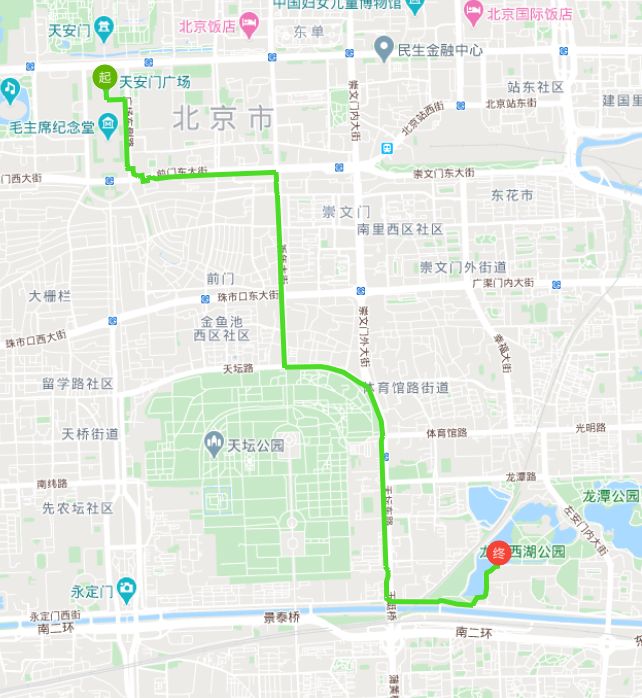
效果
实现
高德地图路径规划API说明如上图,有行走、公交、驾车等多种路径,本文以行走为例来说明。
- 添加点、线图层
map.on('load', function() {
var geojson = {
'type': 'FeatureCollection',
'features': []
};
map.addSource('path', {
type: 'geojson',
data: geojson
});
map.addSource('points', {
type: 'geojson',
data: geojson
});
map.addLayer({
id: 'path',
type: 'line',
source: 'path',
'paint': {
'line-color': '#4ddc26',
'line-width': 5
}
});
map.addLayer({
id: 'points',
type: 'circle',
source: 'points',
'paint': {
'circle-color': [
'match',
['get', 'type'],
'起', '#62b500',
'#f54336' // 无匹配值
],
'circle-radius': 13
}
});
map.addLayer({
'id': 'label',
'type': 'symbol',
'source': 'points',
'layout': {
'text-field': ['get', 'type'],
"text-size": 12
},
paint: {
'text-color': '#ffffff'
}
})
})
- 开始路径查询
startDraw() {
that.isDraw = true;
that.points = [];
map.getCanvas().style.cursor = 'crosshair';
var geojson = {
'type': 'FeatureCollection',
'features': []
};
map.getSource('path').setData(geojson);
map.getSource('points').setData(geojson);
}
- 注册点击事件
map.on('click', e => {
var lngLat = e.lngLat;
if(that.isDraw) {
that.points.push([lngLat.lng, lngLat.lat]);
that.drawPoints();
if(that.points.length === 2) {
that.getRoute();
}
}
});
- 路径查询与渲染
getRoute() {
that.isDraw = false;
map.getCanvas().style.cursor = '';
const url = 'https://restapi.amap.com/v3/direction/walking';
var start = that.points[0].map(res => {
return res.toFixed(5);
});
var end = that.points[1].map(res => {
return res.toFixed(5);
});
var params = {
key: that.key,
origin: start.join(','),
destination: end.join(',')
};
$.get(url, params, res => {
that.paths = res.route.paths;
var geojson = {
'type': 'FeatureCollection',
'features': []
};
for(var i = 0;i<that.paths.length;i++) {
var steps = that.paths[i].steps;
for(var j = 0;j<steps.length;j++) {
var step = steps[j];
var polyline = step.polyline;
polyline = polyline.split(';');
polyline = polyline.map(p => {
return p.split(',').map(Number);
});
var feat = {
type: 'Feature',
properties: {},
geometry: {
type: 'LineString',
coordinates: polyline
}
};
geojson.features.push(feat);
}
}
map.getSource('path').setData(geojson);
})
},
drawPoints() {
var geojson = {
'type': 'FeatureCollection',
'features': []
}
for(var i = 0;i<that.points.length;i++) {
var type = i=== 0? '起' : '终';
var p = that.points[i];
geojson.features.push({
type: 'Feature',
geometry: {
type: 'Point',
coordinates: p
},
properties: {
'type': type
}
})
}
map.getSource('points').setData(geojson);
}