UI之各种控件的属性及使用方法说明(二)
在UI之各种控件的属性及使用方法说明(一)中我介绍了UIAlertView(消息提示视图) UIImageView(图片视图)UILabel(标签视图)UITextField(文本框)UIButton(按钮)等基本控件的常用方法及属性
今天给大家介绍
UI之UISegmentedControl
用法:
// 初始化分段视图,并且设置每段的表示名称
self.mySegmentedControl = [[[UISegmentedControl alloc] initWithItems:@[@"第一页", @"第二页", @"第三页"]] autorelease];
_mySegmentedControl.frame = CGRectMake(40, 64, 300, 35);
// 在指定下标处,添加分段视图
// [_mySegmentedControl insertSegmentWithImage:[UIImage imageNamed:@"apple.png"] atIndex:2 animated:YES];
// [_mySegmentedControl insertSegmentWithTitle:@"第四页" atIndex:3 animated:YES];
// 删除指定下标处的分段视图
// [_mySegmentedControl removeSegmentAtIndex:0 animated:YES];
// 删除全部分段视图
// [_mySegmentedControl removeAllSegments];
// 获取指定下标分段视图的title值 没有返回nil
NSString *titleName = [_mySegmentedControl titleForSegmentAtIndex:0];
NSLog(@"%@", titleName);
// 将指定下标分段视图的title的值转换成指定image对象
// [_mySegmentedControl setImage:[UIImage imageNamed:@"apple.png"] forSegmentAtIndex:0];
// 获取指定下标分段视图的image对象 没有返回nil
// UIImage *image = [_mySegmentedControl imageForSegmentAtIndex:0];
// NSLog(@"%@", image);
// 获取指定下标分段视图的偏移量
// CGSize size = [_mySegmentedControl contentOffsetForSegmentAtIndex:2];
// NSLog(@"width = %.2f height = %.2f", size.width, size.height);
// 设置指定下标分段视图的可用状态
[_mySegmentedControl setEnabled:NO forSegmentAtIndex:0];
// 获取指定小标分段视图的可用状态
BOOL enabled = [_mySegmentedControl isEnabledForSegmentAtIndex:0];
NSLog(@"%d", enabled);
// 设置默认选中的分段视图
_mySegmentedControl.selectedSegmentIndex = 1;
// 获取当前被选中的分段视图的下标
NSInteger index = [_mySegmentedControl selectedSegmentIndex];
NSLog(@"%ld", index);
// 设置分段视图的边框及字体颜色
_mySegmentedControl.tintColor = [UIColor redColor];
// 将分段视图追加到view上
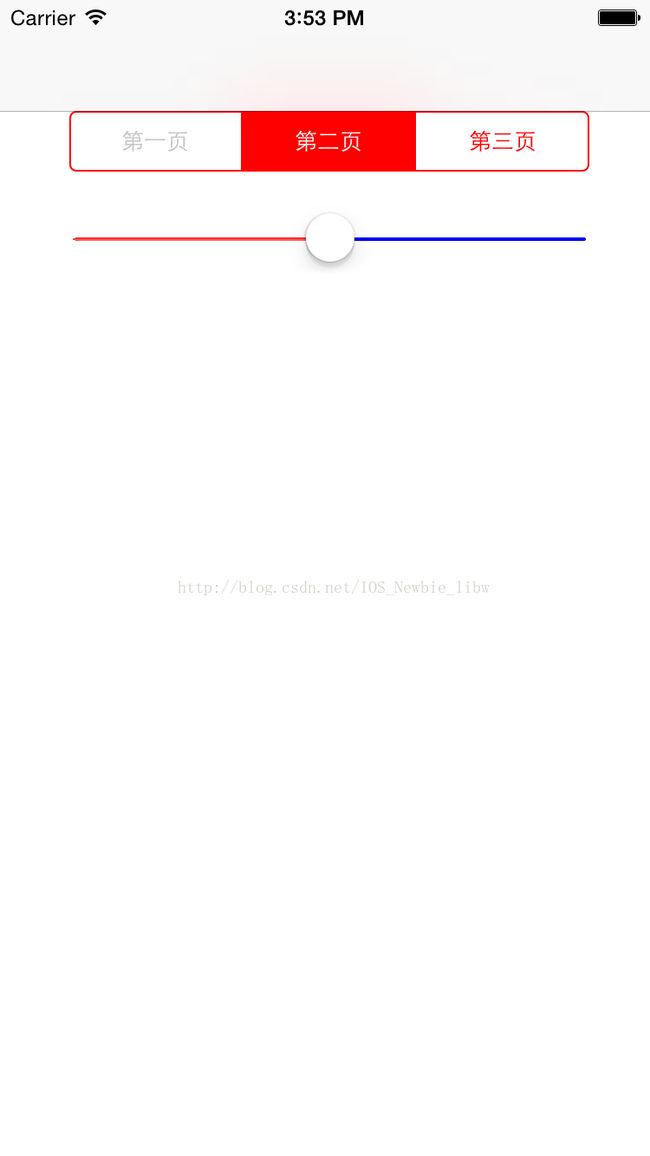
[self addSubview:_mySegmentedControl];效果图:
设计模式
target...Action
给分段视图追加点击事件
// 分段视图点击事件
[_rootView.mySegmentedControl addTarget:self action:@selector(segmentedControlAction:)
forControlEvents:UIControlEventValueChanged];实现自定义方法segmentedControlAction:方法
#pragma mark - 分段视图点击事件
- (void)segmentedControlAction:(UISegmentedControl *)sender
{
NSLog(@"%ld", sender.selectedSegmentIndex);
}
UI之UISlider
用法
// 初始化进度条Slider对象, 并设置位置及大小
self.mySlider = [[[UISlider alloc] initWithFrame:CGRectMake(40, 120, 300, 35)] autorelease];
// 设置进度条的最大值和最小值
_mySlider.maximumValue = 1;
_mySlider.minimumValue = 0;
// 设置进度条当前值
_mySlider.value = 0.5;
// 设置进度条已经读取部分和未读取部分的颜色
_mySlider.minimumTrackTintColor = [UIColor redColor];
_mySlider.maximumTrackTintColor = [UIColor blueColor];
// 将进度条追加到view视图中
[self addSubview:_mySlider];效果图
设计模式
target...Action
给进度条追加点击事件
// 设置进度条事件
[_rootView.mySlider addTarget:self action:@selector(targetAction:) forControlEvents:UIControlEventValueChanged];实现自定义方法targetAction:
#pragma mark - 进度条事件
- (void)targetAction:(UISlider *)sender
{
NSLog(@"%.3f", sender.value);
}关于进度条 我做了一个小工程 感兴趣的朋友,请参照:
使用指针取得Color的RGB值和透明度值
UI之UISwitch
用法:
// 初始化开关视图,并确定位置及大小
self.mySwitch = [[[UISwitch alloc] initWithFrame:CGRectMake(40, 170, 100, 35)] autorelease];
// 开关是‘开’的状态时,设置视图颜色
_mySwitch.onTintColor = [UIColor redColor];
// 设置开关颜色
_mySwitch.tintColor = [UIColor blueColor];
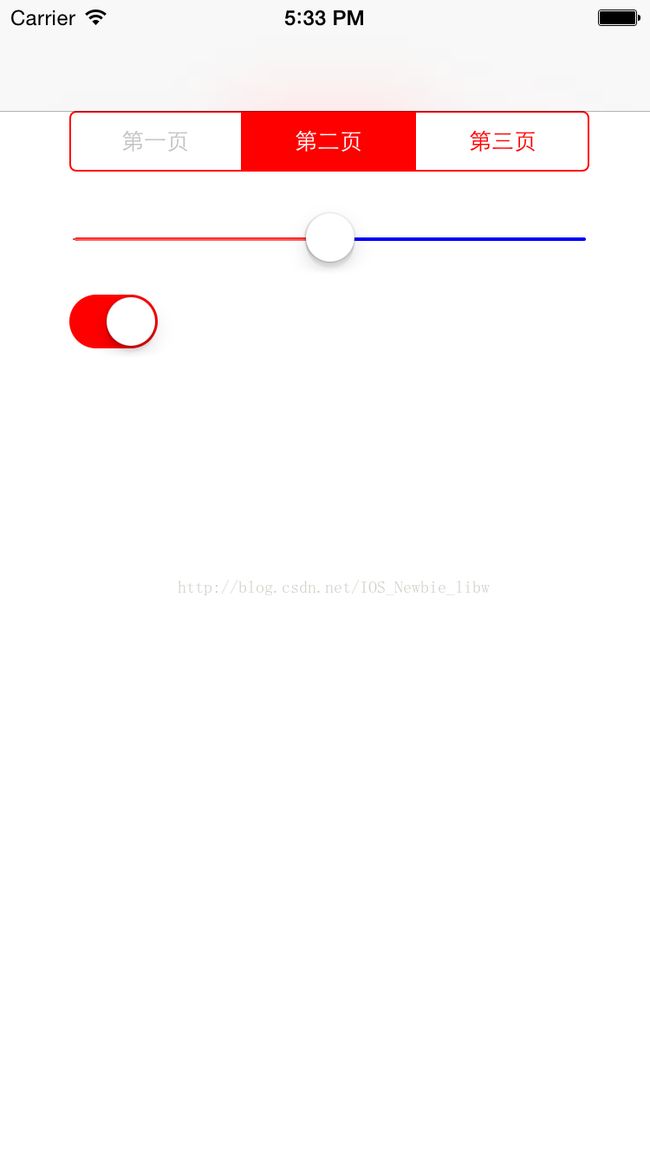
[self addSubview:_mySwitch];效果图:
设计模式
target...Action
给开关按钮追加点击事件
// 开关按钮点击事件
[_rootView.mySwitch addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];实现自定义方法switchAction:方法
#pragma mark - 开关按钮点击事件
- (void)switchAction:(UISwitch *)sender
{
NSLog(@"%d", sender.on);
}UI之UIWebView
用法
// 初始化webview对象, 并确定位置及大小
self.myWebView = [[[UIWebView alloc] initWithFrame:CGRectMake(40, 220, 300, 300)] autorelease];
// 设置webview边框宽度
_myWebView.layer.borderWidth = 2;
// 设置要访问网站的url
NSURL *url = [[[NSURL alloc] initWithString:@"http://www.baidu.com"] autorelease];
// 设置访问请求
NSURLRequest *request = [[[NSURLRequest alloc] initWithURL:url] autorelease];
// webview加载设置好的访问请求
[_myWebView loadRequest:request];
// 请求访问网页
[_myWebView request];
[self addSubview:_myWebView];UI之UIActivityIndicatorView
用法
// 初始化小菊花,并设置菊花样式
self.myAIView = [[[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray] autorelease];
// 设置菊花位置及大小
_myAIView.frame = CGRectMake(40, 550, 300, 100);
// 设置菊花开始旋转
[_myAIView startAnimating];
// 设置菊花停止旋转,并在视图中消失
// [_myAIView stopAnimating];
[self addSubview:_myAIView];效果