HTML5表单验证
HTML5表单验证
表单验证的两种方式:
-
form表单提交到后台(学习这个)
-
无刷新页面的ajax提交(之前做过)
HTML5约束验证API
-
willValidate属性
willValidate: 指定 input 是否需要验证 willValidate属性 该属性获取一个布尔值,表示表单元素是否需要验证。如果表单元素设置了required特性或pattern特性,则willValidate属性的值为true,即表单的验证将会执行。仍然以一个id特性为"username"的表单元素为例,willValidate属性的使用方法如下:
var willValidate=document.getElementById(“username”).willValidate; console.log(willValidate);//true -
validity属性
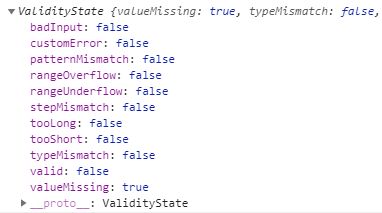
表单元素对象具有此属性,返回值是一个ValidityState对象。
ValidityState对象的名称是合成词,如有两个单词构成:
(1).validity:翻译成汉语具有"验证"的意思。
(2).state:翻译成汉语具有"状态"的意思。
顾名思义,此对象包含有表单元素与验证状态相关的信息。
当文本框内容为空的时候,点击提交按钮会弹出一个验证失败提示。
此时ValidityState对象包含了相关信息,截图如下:
此对象具有多个属性,属性值代表着当前表单元素的相关验证状态。
相关属性说明如下:
(1).badInput:标识当前输入是否是无效输入,比如number控件,输入的却是字符串,true表示无效输入。
(2).customError :标识当前是否是自定义验证错误信息,true表示是。
(3).patternMismatch:标识输入内容是否与pattern规定的规则匹配,true表示是。
(4).rangeOverflow:标识输入的数值是否超过max属性限制,true表示超过。
(5).rangeUnderflow:标识输入的数值是否小于min属性限制,true表示小于。
(6).stepMismatch:标识输入的数值是否符合step属性限制,true表示不符合。
(7).tooLong:标识输入的字符串长度是否超过maxlength属性限制,true表示超过。
(8).tooShort:标识输入的字符串长度是否小于minlength属性限制,true表示小于。
(9).typeMismatch:标识输入的内容是否格式不符合规定,不符合url或者email等限制,true表示不符合。
(10).valid:标识当前表单输入是否完全符合要求,true表示满足。
(11).valueMissing :标识当前表单元素未满足required要求,true表示未满足。
特别说明:只要有一个地方不满足验证条件,valid属性值就为false。
-
validationMessage属性
显示表单元素错误提示信息
console.log(email.validationMessage);//请在电子邮件地址中包括“@”。“1”中缺少“@”。 -
checkValidity()属性
如果元素所有约束条件都满足了才会返回true,否则返回false
当value中的值符合邮箱的格式时,返回true,控制台输出符合,否则输出不符合
-
setCustomValidity属性
设置自定义验证信息,用于即将实施与验证的约束来覆盖预定义的信息。意思就是当输入的内容不符合预定的格式的时候的提示信息。
消除type为number、search的input标签的默认样式
input[type='search']::-webkit-search-cancel-button{
-webkit-appearance: none;/*将搜索框最右边的叉号弄没*/
height: 15px;/*将搜索框最右边代替为宽高都为15px的红色,这种做法在pc端没事,但在手机端可能会出现兼容问题,在手机端可以用绝对定位的div代替该功能*/
width: 15px;
background: red;
}
input[type=number]::-webkit-inner-spin-button,/*消除type=number的input框中的上下加按钮*/
input[type=number]::-webkit-outer-spin-button{
-webkit-appearance: none;
margin: 0;
}
表单验证的伪类及css选择器
-
:require和:optional 必须填和选填
-
:in-range和:out-of-range 在范围和不在范围
-
:valid和:invalid 输入内容符合格式要求和不符合格式要求
-
:read-only和:read-write 只读和只写
表单验证事件
-
oninput事件,input输入时触发
-
oninvalid事件,验证不通过时触发
-
onchange事件,会在域的内容改变时发生。
支持该事件的 HTML 标签:
,