一直对webpack的devtool配置不太了解,自己把每个配置都试了一下,做个简单的总结
- devtool是干什么的?
Choose a developer tool to enhance debugging.
其实就是选择一种调试代码的方式
-
目录结构
-
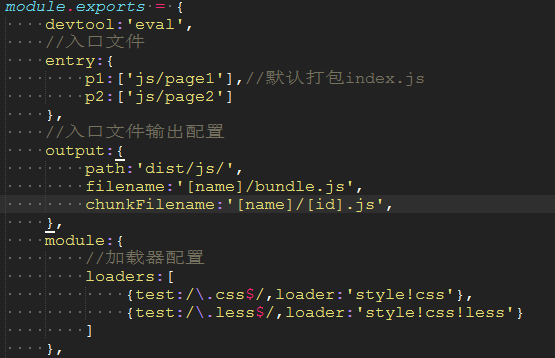
配置信息webpack.config.js
- page1/index.js代码
require('js/common/header.js');
function page1(){
document.write('hello page1');
}
-
究竟有哪些调试方式呢?
1.eval()
eval- Each module is executed with eval and //@ sourceURL
不支持IE8
可以设断点调试,不显示列信息,每个js模块代码用eval()执行,并且在生成的每个模块代码尾部加上注释,如WEBPACK FOOTER;module id(模块在数组中的索引) ;sourceURL(原js路径)。不会生成.map文件
代码示例
//打包后的部分js代码
([
/* 0 */
/***/ function(module, exports, __webpack_require__) {
eval("module.exports = __webpack_require__(1);\n\n\n/*****************\n ** WEBPACK FOOTER\n ** multi p1\n ** module id = 0\n ** module chunks = 0\n **/\n//# sourceURL=webpack:///multi_p1?");
/***/ },
/* 1 */
/***/ function(module, exports, __webpack_require__) {
eval("__webpack_require__(2);\r\nfunction page1(){\r\n document.write('hello page1');\r\n}\r\n\r\n\r\n\n\n/*****************\n ** WEBPACK FOOTER\n ** d:/webpack/src/js/page1/index.js\n ** module id = 1\n ** module chunks = 0\n **/\n//# sourceURL=webpack:///d:/webpack/src/js/page1/index.js?");
/***/ },
/* 2 */
/***/ function(module, exports) {
eval("function header(){\r\n document.write('hello header');\r\n}\n\n/*****************\n ** WEBPACK FOOTER\n ** d:/webpack/src/js/common/header.js\n ** module id = 2\n ** module chunks = 0\n **/\n//# sourceURL=webpack:///d:/webpack/src/js/common/header.js?");
/***/ }
/******/ ]);
2.source-map
A SourceMap is emitted. See also output.sourceMapFilename
可以设断点调试,不显示列信息,生成相应的.Map文件,并在合并后的代码尾部加上注释//# sourceMappingURL=**.js.map ,可以看到模块代码并没有被eval()包裹,此种模式并没有将调试信息放入D打包后的代码中,保持了打包后代码的简洁性
代码示例
//打包后的部分js代码
/* 1 */
/***/ function(module, exports, __webpack_require__) {
__webpack_require__(2);
function page1(){
document.write('hello page1');
}
/* 2 */
/***/ function(module, exports) {
function header(){
document.write('hello header');
}
/******/ ]);
//# sourceMappingURL=bundle.js.map
3.eval-source-map
Each module is executed with eval and a SourceMap is added as DataUrl to the eval
不能设断点调试,不显示列信息,可以用手动加入debugger调试;参考第一种eval模式,跟eval不一样的是其用base64存储map信息,不会生成.Map文件,Map信息以Base64格式存放在每个模块代码的尾部
代码示例
/* 1 */
function(module, exports, __webpack_require__) {
eval("__webpack_require__(2);\r\nfunction page1(){\r\n document.write('hello page1');\r\n}\r\n\r\n\r\n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vZDovd2VicGFjay9zcmMvanMvcGFnZTEvaW5kZXguanM/OGYwYSJdLCJuYW1lcyI6W10sIm1hcHBpbmdzIjoiQUFBQTtBQUNBO0FBQ0E7QUFDQSIsImZpbGUiOiIxLmpzIiwic291cmNlc0NvbnRlbnQiOlsicmVxdWlyZSgnanMvY29tbW9uL2hlYWRlci5qcycpO1xyXG5mdW5jdGlvbiBwYWdlMSgpe1xyXG4gIGRvY3VtZW50LndyaXRlKCdoZWxsbyBwYWdlMScpO1xyXG59XHJcblxyXG5cclxuXG5cblxuLyoqKioqKioqKioqKioqKioqXG4gKiogV0VCUEFDSyBGT09URVJcbiAqKiBkOi93ZWJwYWNrL3NyYy9qcy9wYWdlMS9pbmRleC5qc1xuICoqIG1vZHVsZSBpZCA9IDFcbiAqKiBtb2R1bGUgY2h1bmtzID0gMFxuICoqLyJdLCJzb3VyY2VSb290IjoiIn0=");
/* 2 */
/***/ function(module, exports) {
eval("function header(){\r\n document.write('hello header');\r\n}//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vZDovd2VicGFjay9zcmMvanMvY29tbW9uL2hlYWRlci5qcz85MDZlIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiJBQUFBO0FBQ0E7QUFDQSIsImZpbGUiOiIyLmpzIiwic291cmNlc0NvbnRlbnQiOlsiZnVuY3Rpb24gaGVhZGVyKCl7XHJcbiAgZG9jdW1lbnQud3JpdGUoJ2hlbGxvIGhlYWRlcicpO1xyXG59XG5cblxuLyoqKioqKioqKioqKioqKioqXG4gKiogV0VCUEFDSyBGT09URVJcbiAqKiBkOi93ZWJwYWNrL3NyYy9qcy9jb21tb24vaGVhZGVyLmpzXG4gKiogbW9kdWxlIGlkID0gMlxuICoqIG1vZHVsZSBjaHVua3MgPSAwXG4gKiovIl0sInNvdXJjZVJvb3QiOiIifQ==");
/***/ }
4. cheap-source-map
A SourceMap without column-mappings. SourceMaps from loaders are not used
可以设断点调试,不显示列信息,生成相应的.Map文件,可参考source-map,不包含 loader 的 sourcemap
代码示例
/* 1 */
/***/ function(module, exports, __webpack_require__) {
__webpack_require__(2);
function page1(){
document.write('hello page1');
}
/* 2 */
/***/ function(module, exports) {
function header(){
document.write('hello header');
}
/***/ }
//# sourceMappingURL=bundle.js.map
5.cheap-module-source-map
A SourceMap without column-mappings. SourceMaps from loaders are simplified to a single mapping per line.
不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
参考cheap-source-map
6.cheap-module-eval-source-map
A SourceMap is added as DataUrl to the JavaScript file.
可以设断点调试,不显示列信息,并在合并后的代码尾部以base64加入map信息
代码示例
/* 1 */
/***/ function(module, exports, __webpack_require__) {
__webpack_require__(2);
function page1(){
document.write('hello page1');
}
page1();
/***/ },
/* 2 */
/***/ function(module, exports) {
function header(){
document.write('hello header');
}
/***/ }
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vd2VicGFjay9ib290c3RyYXAgZTE1NTRhMmQzZDg1ZDEyYTdjNWIiLCJ3ZWJwYWNrOi8vLy4vc3JjL2pzL3BhZ2UxL2luZGV4LmpzIiwid2VicGFjazovLy8uL3NyYy9qcy9jb21tb24vaGVhZGVyLmpzIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiI7QUFBQTtBQUNBOztBQUVBO0FBQ0E7O0FBRUE7QUFDQTtBQUNBOztBQUVBO0FBQ0E7QUFDQSx1QkFBZTtBQUNmO0FBQ0E7QUFDQTs7QUFFQTtBQUNBOztBQUVBO0FBQ0E7O0FBRUE7QUFDQTtBQUNBOzs7QUFHQTtBQUNBOztBQUVBO0FBQ0E7O0FBRUE7QUFD
7.hidden-source-map
Same as source-map but doesn’t add a reference comment to the bundle.
跟source-map 一样,只不过不在打包后的文件中加入注释,断点要在打包好的js中加
代码示例
/* 1 */
/***/ function(module, exports, __webpack_require__) {
__webpack_require__(2);
function page1(){
document.write('hello page1');
page1();
/***/ },
/* 2 */
/***/ function(module, exports) {
function header(){
document.write('hello header');
}
/***/ }
webpack devtool调试模式不单单只支持这几种,还可以自己组合
Combinations are possible. hidden, inline, eval and pragma style are exclusive.
例如:cheap-module-eval-source-map
据说 cheap-module-eval-source-map 绝大多数情况下都会是最好的选择,这也是下版本 webpack 的默认选项。
但是亲测在chrome下不能打断点
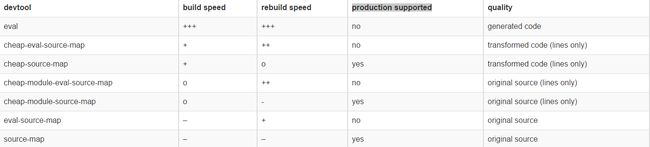
来自官网的对比图
先写到这,改日再完善