本文为转载,原文:Chart.js在Laravel项目中的应用
介绍
Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等, 本文将介绍如何在laravel项目中使用chart.js
安装
可以通过以下命令在 npm 或 bower 中来安装chart.js。
npm install chart.js --save
bower install chart.js --save
可以在你的项目中使用 CDN link。
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
可以从GitHub里面下载最新版本的 Chart.js 从github下载的话,里面也有很多例子可以学习。
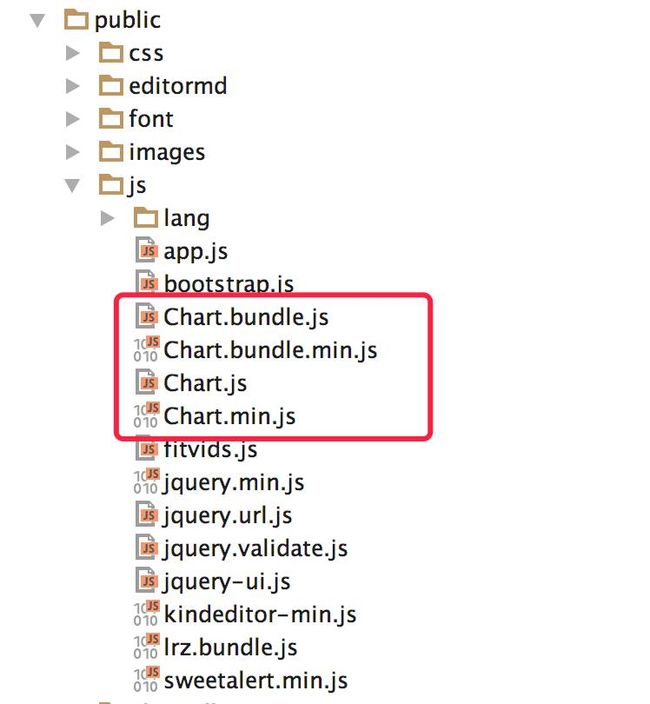
我这边选择的是下载了几个js文件,然后放置于Laravel项目的public/js目录下面,如下图:
使用
在html中任何你希望的位置加入以下代码, 这个canvas就是图表的位置。:
然后在controller中实现一个数据查询的方法,且要返回一个json字符串, 具体的数据根据你的需求而定,这边我只查了一组数据,制作一个饼图,也可以要多组数据制作折线图,柱状图等。
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}
添加路由:
Route::get('get_chart_data', 'Member\UserController@GetChartData');
js实现:
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首页文章列表",
"分类文章列表",
"文章详情",
"关于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});
颜色的定义:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
};
结果如下图:
将js中的type的值pie改成doughnut,结果如下图:
更多的使用见官方文档: http://chartjs.cn/docs/#line-chart-introduction