vue项目部署在阿里云服务器上的nginx配置过程 -踩坑记录
我想要将我的vue前端项目上线使用,一开始我是放在后台服务器上,但发现每次要打包发给后台服务器,效率极为低下,不仅仅后台觉得麻烦,前端的效率也得到及降低,所以把前端的工程直接部署服务器上,这不失为一个好的办法,但是部署过程中,采用的是nginx进行服务器的代理配置,接下来就是我配置过程中踩得无数的坑,本人较笨,搞了两三天才终于弄出来。终于可以在浏览器上显示
首先,买一台云服务器是必要的,我使用的是阿里云服务器CentOS 7.4 64位操作系统。
我遇到的 几个问题依次说一下
1.使用XShell连接服务器
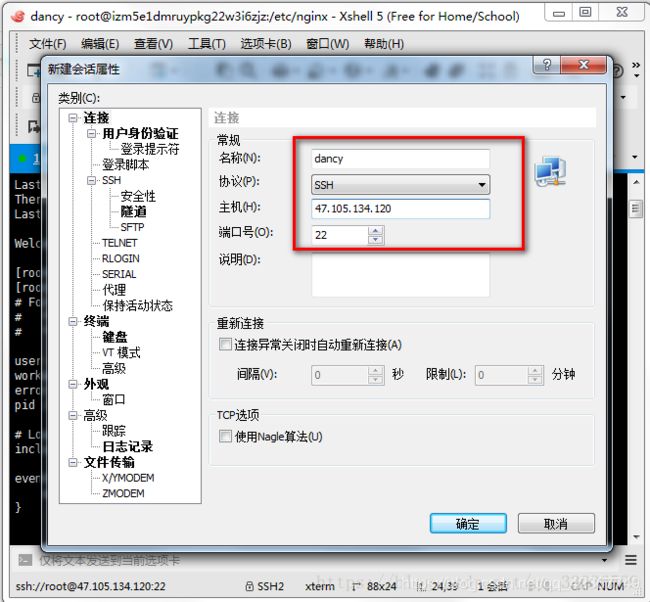
双击打开Xshell,并新建一个连接
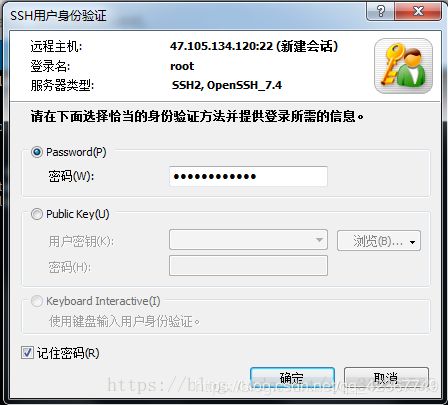
 配置好主机后点击连接,输入登录名和密码,登录名就是购买服务器时输入的登录名和密码。密码是登陆阿里云官网的密码
配置好主机后点击连接,输入登录名和密码,登录名就是购买服务器时输入的登录名和密码。密码是登陆阿里云官网的密码

点击确定后即可成功连接到云服务器,连接成功如下图:

连接成功
2.nginx安装配置
nginx的安装也是较为复杂的,以下有一个链接有详细 的教程
配置:
我的配置文件
注意:配置文件一定要找到在哪个文件夹下,由于我测试了多次,导致nginx的配置文件有多个,这个配置文件一定是编译过后的(执行./configure之后)
通过命令 nginx -t 查看nginx所在的安装目录
要在你的nginx安装包下文件的位置输入此命令
文件修改之后,使用./nginx -t测试配置文件修改后的语法是否正确(如果有问题会报错)
然后输入systemctl start nginx或者nginx -s reload重启nginx
详情可见下面两篇文章
记录一次vue-cli项目上线到阿里云并配置Nginx服务器的经历
如何部署vue前端项目到服务器上(nginx处理跨域)
我遇到的错误以及解决方案:
centOS7访问nginx失败解决-.0:80 failed (98: Address already in use)解决方案看这里
启动nginx服务时如果遇到这个错误 Job for nginx.service failed because the control process exited with error code. See “systemctl stat 可能原因如下:
这个问题杀掉就进程,与上面的那个问题bug的解决方案差不多
Nginx的Permission denied错误 解决方案看这里
打包文件的配置源码
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}