python django+vue搭建自动化测试平台
python环境的搭建参考我以前的文章
https://blog.csdn.net/saberpan/article/details/84783693
django的安装
推荐所有cmd命令都在cmd窗口执行,不要用pycharm的命令行去执行,好几次都是在pycharm里执行报错,可能是权限问题
pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple
这里用的清华大学的镜像,非常快 -i 表示选择安装源
success之后,检验是否安装成功
python -m django --version
显示版本号就成功了
cd 到想要创建项目的目录 创建autotest项目
django-admin startproject autotest
进入autotest文件夹,启动服务
python manage.py runserver
默认是8000端口,启动时可以指定端口
python manage.py runserver 127.0.0.1:8800
在浏览器输入 http://127.0.0.1:8800
![]()
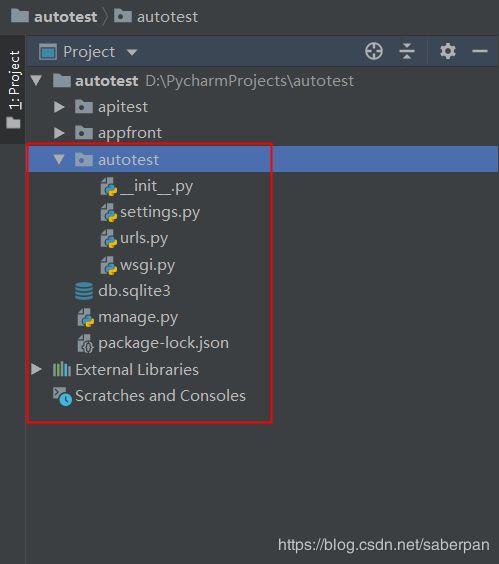
成功后的结构是这样的
打开setting.py文件,更改语言和时区
#TIME_ZONE = 'UTC'
#LANGUAGE_CODE = 'en-us'
TIME_ZONE='Asia/Shanghai'
LANGUAGE_CODE = 'zh-Hans'
创建数据库和表
python manage.py makemigrations
python manage.py migrate
创建admin用户,设置账号,邮箱,密码
python manage.py createsuperuser
在浏览器输入http://127.0.0.1:8000/admin 输入用户名和密码
创建应用
在autotest目录中输入
python manage.py startapp apitest
在setting.py中加入apitest

用navicat创建一个autotest数据库

数据库改为mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'autotest',
'USER': 'root',
'PASSWORD': 'root123456',
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
在autotest的_init_文件里添加
import pymysql
pymysql.install_as_MySQLdb()
python操作mysql 需要pymysql依赖
pip install pymysql
迁移数据和创建表,这两个语句要频繁使用,在models.py中创建表实例也需要
python manage.py makemigrations
python manage.py migrate
这时django环境已经大致搭建完成了
vue的安装
先安装node.js
下载自己的安装包 https://nodejs.org/zh-cn/download/
安装成功后配置环境变量
验证安装完成

安装cnpm,代替npm指令,速度快
npm install -g cnpm -registry=https://registry.npm.taobao.org
安装vue脚手架
cnpm install -g vue-cli
切换到autotest文件夹里,创建vue项目
cd D:\PycharmProjects\autotest
vue init webpack appfront
这里会有很多选项让你去设置,每个选项的含义在这篇文章里有
https://blog.csdn.net/AYKMe/article/details/84646571
我这里都选的yes
创建完成后目录是这样的

切换到appfront目录
cnpm install
把项目跑起来
cnpm run dev
这时在appfront里生成了dist目录
在autotest/setting.py里
添加vue的目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['appfront/dist'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# Add for vue.js
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "appfront/dist/static"),
]
运行
cnpm run build
把django服务自动,浏览器输入127.0.0.1/8000