android自定义drawable之shape、selector和layer-list详解
虽然开发过程中,一直都在使用shape、selector,但总是现学现用—项目中需要的时候才去学习一下,用完就忘了,而且都是针对项目中需要的内容进行学习,而没有对这些属性进行全面深入的理解和总结,所以就对这些常用的基础知识点进行总结归纳。
首先对着三种drawable的功能简单介绍一下:
shape —— 用于设置控件的自身属性的效果形状,这些效果不会因为状态的改变而改变,比如圆形,圆角,边框效果等等。
selector —— 顾名思义就是选择器,所以使用Selector设置的是跟状态有关的效果,比如点击时,获取焦点时,选中时等所展现的控件效果。
layer-list —— 用于控件效果的层叠。每一个item都可以实现独立的效果,比如shape或者selector,甚至item中也可以再包含一个layer-list。
1. shape
属性:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] > 矩形|椭圆|线|圆环
<gradient 渐变
android:angle="integer" 渐变角度,0从左到右,90表示从下到上,数值为45的整数倍,默认为0;
android:centerX="integer" 渐变中心X(相对drawable本身)位置,范围为0~1
android:centerY="integer" 渐变中心Y(相对drawable本身)位置,范围为0~1
android:centerColor="integer" 中间颜色
android:endColor="color" 结束颜色
android:gradientRadius="integer" 渐变的半径,只有当渐变类型为radial时才能使用
android:startColor="color" 起始颜色
android:type=["linear" | "radial" | "sweep"] 渐变的样式 liner线性渐变 radial环形渐变 sweep
android:usesLevel=["true" | "false"] />
<solid 填充
android:color="color" 填充的颜色 />
<stroke 描边
android:width="integer" 描边的宽度
android:color="color" 描边的颜色
android:dashWidth="integer" 表示横线的宽度(虚线)
android:dashGap="integer" 表示横线之间的距离(虚线) />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<corners 圆角
android:radius="integer" 圆角的半径 值越大角越圆
android:topLeftRadius="integer" 左上圆角半径
android:topRightRadius="integer" 右上圆角半径
android:bottomLeftRadius="integer" 左下圆角角半径
android:bottomRightRadius="integer" 右下圆角角半径 />
shape>实例1,矩形/圆形,渐变色:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="5dp"
android:color="@color/colorAccent"/>
<corners android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="25dp"
android:topRightRadius="25dp"/>
<gradient android:type="radial"
android:gradientRadius="150"
android:startColor="@color/colorGreen"
android:centerColor="@color/colorGray"
android:endColor="@color/colorBlack"/>
shape>效果1:android:shape=”rectangle”,gradientRadius = 150

效果2:android:shape=”rectangle”,gradientRadius = 80

效果3:android:shape=”oval”,gradientRadius = 150

效果4:android:shape=”oval”,gradientRadius = 80

实例2,扇形,渐变色:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient android:type="sweep"
android:centerX="0.5"
android:centerY="0.5"
android:startColor="@color/colorGreen"
android:centerColor="@color/colorAccent"
android:endColor="@color/colorBlack"/>
shape>效果1:android:centerX=”0.5”,android:centerY=”0.5”

效果2:android:centerX=”0.3”,android:centerY=”0.6”

实例3,圆环
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:useLevel="false">
<gradient android:type="sweep"
android:startColor="@color/colorGreen"
android:centerColor="@color/colorAccent"
android:endColor="@color/colorBlack"/>
shape>实例4,自定义ProgressBar进度条
将上面的shape外层,增加rotate属性,并将这个shape设置到progressBar中。
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="1080.0">
<shape
android:shape="ring"
android:useLevel="false">
<gradient
android:centerColor="@color/colorAccent"
android:endColor="@color/colorBlack"
android:startColor="@color/colorGreen"
android:type="sweep"/>
shape>
rotate> <ProgressBar
android:id="@+id/socket_progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminate="false"
android:indeterminateDrawable="@drawable/test_shape_radial"/>效果:
height="388" width="222" src="https://img-my.csdn.net/uploads/201711/21/1511246856_2225.gif">
注意:无论这里shape取什么形状,他的子标签都是可用的,但有时并不会有效果,比如在shape为椭圆时,那corners标签就不会有效果,很显然的道理。
2. selector
根据不同的选定状态来定义不同的现实效果
分为四大属性:
android:state_selected 是否选中
android:state_focused 是否获得焦点
android:state_pressed 是否按压
android:state_enabled 设置是否响应事件,指所有事件
另:
android:state_window_focused 默认时的背景图片
各属性说明
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<item
Android:state_window_focused="false"
android:drawable="@drawable/pic_blue"
/>
<item
Android:state_focused="true"
android:state_pressed="true"
android:drawable= "@drawable/pic_red"
/>
<item
Android:state_focused="false"
Android:state_pressed="true"
Android:drawable="@drawable/pic_pink"
/>
<item
Android:state_selected="true"
android:drawable="@drawable/pic_orange"
/>
<item
Android:state_focused="true"
Android:drawable="@drawable/pic_green"
/>
<item Android:drawable="@drawable/pic1" />
selector> 注意:1. drawable中可以使用图片,也可以使用自定义的shape;2. item是从上往下匹配的,如果匹配到一个item那它就将采用这个item,而不是采用最佳匹配的规则;所以设置默认的状态,一定要写在最后,如果写在前面,则后面所有的item都不会起作用了。
3. layer-list
layer-list可以添加多个item子节点,每个item子节点对应一个drawable资源,按照item从上到下的顺序叠加在一起,再通过设置每个item的偏移量就可以看到阴影等效果了。layer-list的item可以通过下面四个属性设置偏移量:
android:top 顶部的偏移量
android:bottom 底部的偏移量
android:left 左边的偏移量
android:right 右边的偏移量
实例:在selector中增加layer-list节点,设置点击阴影效果
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<layer-list>
<item android:drawable="@color/colorGreenDark" android:left="5dp" android:top="5dp"/>
<item android:bottom="5dp" android:drawable="@color/colorGreenLight" android:right="5dp"/>
layer-list>
item>
<item>
<layer-list>
<item android:drawable="@color/colorGray" android:left="5dp" android:top="5dp"/>
<item android:bottom="5dp" android:drawable="@color/colorWhite" android:right="5dp"/>
layer-list>
item>
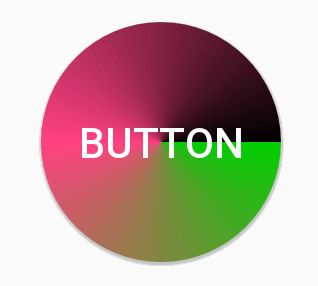
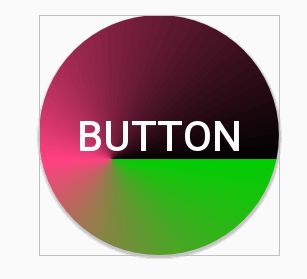
selector>效果:
height="388" width="222" src="https://img-my.csdn.net/uploads/201711/21/1511252422_9696.gif">
所以,在实际使用中,layer-list可以提供更丰富,更深层次的UI界面,与selector结合使用,可以实现更绚丽的状态UI。
另外,关于item的用法,也做下总结:
根节点不同时,可设置的属性是会不同的,比如selector下,可以置一些状态属性,而在layer-list下,可以设置偏移量;
就算父节点同样是selector,放在drawable目录和放在color目录下可用的属性也会不同,比如drawable目录下可用的属性为android:drawable,在color目录下可用的属性为android:color;
item的子节点可以为任何类型的drawable类标签,除了上面例子中的shape、color、layer-list,也可以是selector,还有其他没讲过的bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等。
