- 【AI+智造】基于阿里云Ubuntu24.04系统,使用Ollama部署开源DeepSeek模型并集成到企业微信
邹工转型手札
Duodoo开源Odoo18开源企业信息化制造人工智能数据分析
作者:Odoo技术开发/资深信息化负责人日期:2025年2月28日本方案结合了本地部署与云服务调用的技术路径,涵盖部署步骤、集成逻辑及关键问题点,适用于企业级AI应用场景。一、方案背景与架构设计1.技术选型背景DeepSeek模型:作为开源大模型,支持文本生成、智能问答等场景,适合企业知识库与自动化服务。Ollama工具:轻量化本地模型部署框架,支持一键拉取模型镜像并启动API服务。企业微信集成:
- Nginx 请求转发配置指南
web13093320398
面试学习路线阿里巴巴nginxlinux运维
Nginx请求转发配置指南1.简介Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。本文档将介绍如何使用Nginx配置请求转发,并解释一些常用的配置参数。2.Nginx安装在配置之前,确保你的系统已经安装了Nginx。如果未安装,可以使用以下命令进行安装:在CentOS/RHEL上:sudoyuminstallnginx-y在Ubuntu/Debia
- Exception:data did not match any variant of untagged enum PyPreTokenizerTypeWrapper at line 69 解决方案
爱编程的喵喵
Python基础课程pythontokenizerPyPreTokenizer解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Exception:datadidn
- 【LangChain编程:从入门到实践】实现多模态代理
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
【LangChain编程:从入门到实践】实现多模态代理作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:LangChain编程,多模态代理,自然语言处理,多媒体数据融合,复杂任务解决能力1.背景介绍1.1大背景与问题的提出随着人工智能技术的飞速发展,尤其是大模型在自然语言处理领域的突破,如通义千问、通义万相、阿里云通义大模型等,我们正迎来一个全
- 带你探索CA和SSL证书
白开水~不加糖
服务器运维
目录一、什么是CA?二、什么是SSL证书?三、SSL证书分类和文件种类?3.1证书的分类:3.2证书格式:四、SSL和TSL五、PSK介绍六、nginx配置介绍一、什么是CA?CA是证书的签发机构,它是公钥基础设施(PublicKeyInfrastructure,PKI)的核心。CA是负责签发证书、认证证书、管理已颁发证书的机关。CA拥有一个证书(内含公钥和私钥)。网上的公众用户通过验证CA的签字
- nginx 在线预览与强制下载
勤不了一点
nginxnginx运维
环境如下:nginxversion:nginx/1.14.1nginxversion:nginx/1.16.1Chrome:102.0.5005.63(正式版本)(64位)CentOSLinuxrelease7.5.1804(Core)将任意类型文件设置成在线预览或者直接下载以.log和.txt文件为例,nginx默认配置下.txt是可以在线打开,而.log会有弹窗,也就是下载。使用是nginx,
- nginx 安装(下载解压就行,免安装)
当归1024
nginxnginx运维
nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。nginx由C语言编写,内存占用少,性能稳定,并发能力强,功能丰富;可以在大多数UnixLinuxOS上编译运行,并有Windows移植版。1、nginx下载地址:nginx:download2、windows安装及启动nginx是绿色免安装的,解压后可以直接启动双击nginx.exe即可启动服务
- python操作kafka
您懂我意思吧
python开发kafka分布式python
一、参考阿里云的官方链接:使用PythonSDK接入Kafka收发消息_云消息队列Kafka版(Kafka)-阿里云帮助中心二、安装python环境三、添加python依赖库pipinstallconfluent-kafka==1.9.2四、新建一个setting.py文件配置信息kafka_setting={'sasl_plain_username':'XXX',#如果是默认接入点实例,请删除该
- 阿里重磅模型深夜开源;DeepSeek宣布开源DeepGEMM;微软开源多模态AI Agent基础模型Magma...|网易数智日报
网易数智
网易数智日报开源人工智能大数据业界资讯aiAIGC
阿里重磅模型深夜开源:表现超越Sora、Pika,消费级显卡就能跑2月26日,25日深夜阿里云视频生成大模型万相2.1(Wan)正式宣布开源,此次开源采用Apache2.0协议,14B和1.3B两个参数规格的全部推理代码和权重全部开源,同时支持文生视频和图生视频任务。据阿里云官方介绍,14B版本万相模型在指令遵循、复杂运动生成、物理建模、文字视频生成等方面表现突出,在权威评测集Vbench中,万相
- 阿里云服务器的作用
腾云服务器
阿里云服务器云计算
使用阿里云服务器能做什么?大家都知道可以用来搭建网站、数据库、机器学习、Python爬虫、大数据分析等应用,阿里云服务器网来详细说下使用阿里云服务器常见的玩法以及企业或个人用户常见的使用场景:玩转阿里云服务器使用阿里云服务器最常见的应用就是用来搭建网站,例如个人博客、企业网站等;除了搭建网站还可以利用阿里云GPU服务器搭建机器学习和深度学习等AI应用;使用阿里云大数据类型云服务器做数据分析;利用云
- 数据湖构建
HaoHao_010
服务器云服务器云计算阿里云
阿里云的数据湖构建(DataLake)是一种用于存储和处理大量不同类型数据的解决方案,通常用于大数据分析和机器学习等应用场景。数据湖与传统的数据仓库不同,它能够存储结构化、半结构化和非结构化数据,支持大规模数据的整合、存储、查询和分析。阿里云提供了一整套工具和服务来帮助企业构建数据湖,以下是数据湖构建的主要步骤和关键服务:1.数据湖概述数据湖是一种统一的数据存储库,能承载来自多个来源的数据,包括:
- 阿里云 人工智能与机器学习
HaoHao_010
阿里云云服务器云计算服务器
阿里云的人工智能(AI)与机器学习(ML)服务为企业提供了全面的AI解决方案,帮助用户在多个行业实现数据智能化,提升决策效率,推动业务创新。阿里云通过先进的技术和丰富的工具,支持用户开发、部署和管理AI应用。以下是阿里云在人工智能和机器学习方面的主要产品与服务:1.云上机器学习平台—PaaS服务PAI(PlatformforAI)PAI是阿里云推出的人工智能平台,提供一系列机器学习与深度学习工具和
- Java进阶-在Ubuntu上部署SpringBoot应用
m0_74823611
面试学习路线阿里巴巴javaubuntuspringboot
随着云计算和容器化技术的普及,Linux服务器已成为部署Web应用程序的主流平台之一。Java作为一种跨平台的编程语言,具有广泛的应用场景。本文将详细介绍如何在Ubuntu服务器上部署Java应用,包括环境准备、应用发布、配置反向代理(Nginx)、设置系统服务以及日志管理等步骤。一、部署准备在开始之前,请确保你具备以下条件:一台运行Ubuntu(如Ubuntu20.04或22.04)的服务器,具
- Nginx-module-文件上传模块的安装及使用
JEDLI
nginxjavanginx运维服务器
Nginx-module-文件上传模块的安装及使用1.安装下面指令的执行的工作目录:/usr/local/software/下载和安装的nginx及ngx_cache_purge插件1.1下载nginx#下载wgethttp://nginx.org/download/nginx-1.18.0.tar.gztar-zxvfnginx-1.18.0.tar1.2下载ngx_cache_purge插件
- Nginx面试宝典【刷题系列】
Microi风闲
【面试宝典】ASP.NETCorenginx面试
文章目录1、nginx是如何实现高并发的?2、Nginx如何处理HTTP请求?3、使用“反向代理服务器”的优点是什么?4、列举Nginx服务器的最佳用途。5、Nginx服务器上的Master和Worker进程分别是什么?6、什么是C10K问题?7、请陈述stub_status和sub_filter指令的作用是什么?8、为什么不使用多线程?9、为什么要做动、静分离?10、ngx_http_upstr
- 【数据分析】4 商业数据分析技能模型总结
loyd3
数据分析数据分析数据挖掘
优秀的商业分析师需要具备的能力数据分析能力逻辑思维能力赢得结果能力一、数据分析能力扩展:工具链生态与进阶场景1.数据获取技术升级企业级数据源管理:数据湖架构(AWSS3/阿里云OSS)与数据仓库(Snowflake/Redshift)权限管理API自动化采集(Postman+PythonRequests模块)反爬虫策略突破(IP代理池/Selenium模拟登录)新兴数据源拓展:社交舆情数据(Twi
- 从阿里云EDM到美团云:典型微服务治理平台的实战经验分享
码农老起
微服务架构云原生
目录一.阿里云EDM(EnterpriseDistributedApplicationService)二.腾讯云TSF(TencentServiceFramework)三.华为云FusionStage四.京东云JDC(JDCloudMicroservicePlatform)五.百度智能云CloudStack六.字节跳动Tinker七.小米云平台八.美团云服务平台随着微服务架构的广泛应用,微服务治理
- nginx 配置代理本地文件并支持跨域
nginx
nginx配置报错invalidnumberofargumentsin"default_type"directiveinI:\nginx-1.22.0/conf/nginx.conf:19Nginx配置中default_type指令的参数格式有误。该错误通常由以下两种原因引起:错误原因分析参数缺失:default_type指令必须指定一个合法的MIME类型(如text/html),但你的配置中可能
- gin解决CORS跨域问题
江湖人称黑哥
gogo
packagemainimport("time""github.com/gin-contrib/cors""github.com/gin-gonic/gin")funcmain(){router:=gin.Default()//CORSforhttps://foo.comandhttps://github.comorigins,allowing://-PUTandPATCHmethods//-Or
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- linux常用命令
nginx
在Linux系统中,管理Nginx服务(启动、停止、重启)的常用方法有两种:通过systemd服务管理和直接使用Nginx可执行文件命令。以下是具体操作:一、使用systemd服务管理(推荐)如果Nginx是通过包管理器(如apt或yum)安装的,通常已集成systemd服务。1.启动Nginxsudosystemctlstartnginx2.停止Nginxsudosystemctlstopngi
- Docker必掌握命令及参数Top10
二进制空间安全
基础知识学习docker
1.DockerRundockerrun命令是从Docker镜像启动容器的门户。它允许您指定镜像名称、选项和运行时配置。dockerrun-d-p8080:80nginx-d:在后台运行容器-p:将主机端口映射到容器端口2.DockerPull在运行容器之前,需要从仓库(如DockerHub)下载Docker镜像。dockerpull命令可以完成此操作。dockerpull命令会连接到Docker
- Nginx 的 proxy_pass 使用简介
m0_74825223
面试学习路线阿里巴巴nginx运维
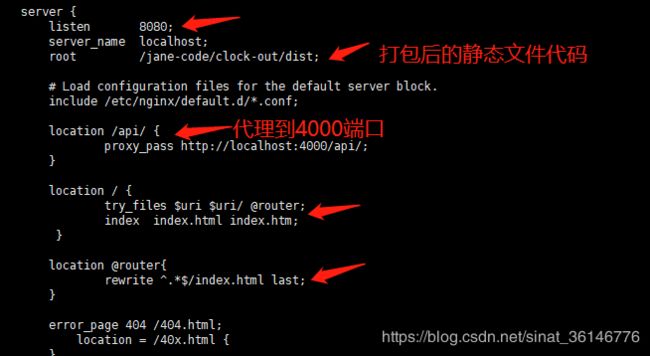
文章目录1.基本概念1.1`proxy_pass`概述1.2语法1.3使用场景2.基本用法2.1HTTP代理2.1.1基本示例2.1.2绝对根路径vs相对路径2.2Stream代理3.高级用法3.1正则匹配3.2变量使用3.3重定向3.4精确匹配3.5`if`语句3.6`limit_except`4.实际案例4.1转发到多个后端服务器4.2转发到不同路径4.3转发到UnixDomainSocket
- Nginx的正向与反向代理
yifanghub
Linuxnginx
一、Nginx简介1.什么是NginxNginx(发音为“engine-x”)是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP代理服务器。Nginx是由俄罗斯的IgorSysoev(伊戈尔·赛索耶夫)为解决C10k问题(即同时处理超过10000个客户端连接)而开发的。它以高性能、稳定性、功能丰富和低资源消耗而闻名。它第一个公开版本0.1.0发布于2004年10月4日
- nginx 搭建 IPv6 -> IPv4 反向代理服务器
Gerald Kwok
nginx
背景在实际生产过程中,由于各种原因,我们的在线服务搭建在火山云服务器上,使用火山云包括ECS、CLB、PLB等组件进行网络通信,并且通过专线接受来自某公司内部流量。但是在大概22~23年,某公司要把所有网络流量变为IPv6往下发,火山云的CLB和PLB还不支持IPv6,那我们就面临着断流的风险。经调研和学习,了解到可以通过nginx来搭建一个反向代理服务里,把IPv6的流量转成IPv4往下发,这样
- 【nginx】转发请求connect() failed (111: Connection refused) while connecting to upstream
麦当劳不要薯条
nginx运维
nginx转发请求Connectionrefused一、场景:小程序-->nginx(docker部署)-->转发到后端服务二、nxing转发服务时提示“Connectionrefused”三、解决方案1、解决方案一2、解决方案二一、场景:小程序–>nginx(docker部署)–>转发到后端服务下面是nginx的配置upstreamxian{serverip:端口;}server{listen8
- nginx正向代理与反向代理
a1denzzz
服务器网络运维
一、正向代理与反向代理正向代理正向代理代理的是客户端。客户端设备要访问局域网以外的Internet时,需在客户端浏览器中配置代理服务器,然后通过代理服务器来进行访问,将访问到的局域网以外的Internet网站内容返回给客户端,而不是通过局域网中的客户端设备直接访问。正向代理的用途访问原来无法访问的资源;可做缓存,加速访问资源;对客户端访问授权,上网进行认证;代理可以记录用户访问记录等,且对外隐藏用
- 数据精简的魔法:打造极速接口响应!
喵手
零基础学JavaJava接口响应
全文目录:开篇语前言目录精简数据传输的重要性举个栗子️常用的精简策略1.字段选择:只传递必需字段示例代码:2.数据分页:控制数据的数量示例代码:3.压缩传输:小数据大世界案例分析:从冗余到高效1️⃣初始设计2️⃣优化设计拓展延伸:在不同场景中的应用企业应用移动端应用物联网(IoT)设备结语文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢
- 2025年计算机毕业设计选题推荐、题目参考
计算机Java毕业设计
计算机毕设选题推荐案例springboot课程设计java毕业设计毕设后端大数据
博主介绍:✌全网粉丝30W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者,计算机毕设实战导师。目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌主要服务内容:选题定题、开题报告、任务书、程序开发、文档编写和辅导、文档降重、程序讲解、答辩辅导等,欢迎咨询~文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及文档编写等相关问题都可以给我沟通,希望
- 使用Python创建简单的HTTP服务器
xiaoyaozi2020
服务器http运维
转自:https://www.weidianyuedu.com/如果需要一个简单的WebServer,而不是安装那些复杂的HTTP服务程序,比如:Apache,Nginx等。那么可以使用Python自带的包完成一个简单的内建HTTP服务器。于是,你可以把你的目录和文件都以HTTP的方式展示出来。基本命令python-mWeb服务器模块[端口号,默认8000]这里的“Web服务器模块”有如下三种:B
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户