iOS之GPUImage图片处理框架的使用
GPUImage是一个基于GPU图像和视频处理的开源iOS框架,提供各种各样的图像处理滤镜,并且支持照相机和摄像机的实时滤镜; 基于GPU的图像加速,因此可以加速对实时摄像头视频、电影以及image的滤镜和其它效果处理,并且能够自定义图像滤镜。 GPUImage支持ARC。
使用GPUImage处理图片比Core Image更简单,只需要将过滤器赋给图片对象即可,不用考虑context或者设备等其他问题。GPUImage提供了除高斯模糊外的其他几种不同效果的模糊,虽然Core Image也提供了几种模糊效果,但目前在iOS上能用的就只有高斯模糊,而GPUImage可用的有FastBlur, GaussianBlur, GaussianSelectiveBlur 和 BoxBlur。GPUImage还支持自定义的过滤器。
滤镜基本原理
滤镜处理的原理就是把静态图片或者视频的每一帧进行图形变换再显示出来。它的本质就是像素点的坐标和颜色变化。
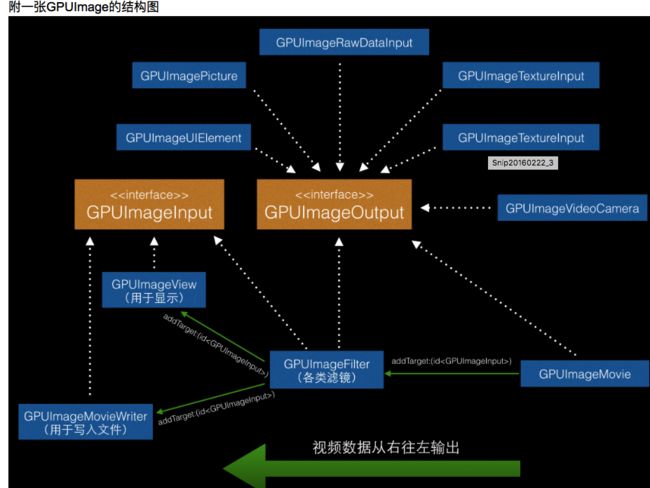
图像处理流程
数据源需要实现GPUImageOutput接口,而后续各个环节(包括最后处理输出结果)的对象都要实现GPUImageInput接口。每个处理环节都是从上一个环节获取图像数据,进行处理后再将结果传递给下一个。下游的处理对象称为上一步的target。使用addTarget:方法为处理链路添加每个环节的对象。一个常见的链条如下:
数据源(例如GPUImageVideoCamera或者GPUImageMovie,或GPUImageStillCamera,或GPUImagePicture
)->各类filter->GPUImageView
如果需要将结果输出到文件,只要把上述流程中最末的GPUImageView改为一个GPUImageMovieWriter即可。
使用步骤:方法一:编译成静态库,然后导入.a静态库和usr文件夹;
方法二:
解压文件,在解压好的文件夹中有个bulid.sh文件,打开终端,
cd GPUImage的文件夹位置然后将bulid.sh文件拖入到终端中,运行;
3.添加
运行之后,文件夹中会多出一个名为bulid的文件夹,在此文件夹中找到 release-iPhone文件夹。在该文件夹下有两个文件,将这两个文件夹拷贝到所要添加的工程中;
4.导入所需库
添加下面这些系统framework:
CoreMedia
CoreVideo
OpenGLES
AVFoundation
QuartzCore
===============
使用过程中遇到的一些问题:
-[UIView nextAvailableTextureIndex]: unrecognized selector sent to instance 0x16658d00
需要修改Product->Scheme->Edit Scheme->Options->GPU Frame Capture 选择 Disabled。
===========
GUPImage里有一张标准图如下
设计师用 Photoshop 调出来的色彩效果输出在了这种「格子图」上,在 App 里通过解析「格子图」得到了色彩的变化规则,然后把这个规则应用在了图片/视频上,这种规则就是一种滤镜的算法。注意,这里只能进行颜色上的调整(曲线,色彩平衡等),其他效果调整也只限于利用图层间混合模式的更改,例如可做暗角、漏光等效果。
GPUImage中自带三种这样的滤镜GPUImageAmatorkaFilter,这个滤镜就是lookup_amatorka.png 参照基本图在PS上做出来的、GPUImageMissEtikateFilter、GPUImageSoftEleganceFilter,根据这样的方法,把标准图给设计师,设计师添加完产品需要的调色动作,把新图导入程序,调用上面GPUImage中的方法,就得到了想要的滤镜。
| Color adjustments: 31 filters GPUImageBrightnessFilter GPUImageExposureFilter GPUImageContrastFilter GPUImageSaturationFilter GPUImageGammaFilter GPUImageLevelsFilter GPUImageColorMatrixFilter GPUImageRGBFilter GPUImageHueFilter GPUImageToneCurveFilter GPUImageHighlightShadowFilter GPUImageLookupFilter GPUImageAmatorkaFilter GPUImageMissEtikateFilter GPUImageSoftEleganceFilter GPUImageColorInvertFilter GPUImageGrayscaleFilter GPUImageMonochromeFilter GPUImageFalseColorFilter GPUImageHazeFilter GPUImageSepiaFilter GPUImageOpacityFilter GPUImageSolidColorGenerator GPUImageLuminanceThresholdFilter GPUImageAdaptiveThresholdFilter GPUImageAverageLuminanceThresholdFilter GPUImageHistogramFilter GPUImageHistogramGenerator GPUImageAverageColor GPUImageLuminosity GPUImageChromaKeyFilter Image processing: 40 filters GPUImageTransformFilter GPUImageCropFilter GPUImageLanczosResamplingFilter GPUImageSharpenFilter GPUImageUnsharpMaskFilter GPUImageGaussianBlurFilter GPUImageBoxBlurFilter GPUImageSingleComponentGaussianBlurFilter GPUImageGaussianSelectiveBlurFilter GPUImageGaussianBlurPositionFilter GPUImageiOSBlurFilter GPUImageMedianFilter GPUImageBilateralFilter GPUImageTiltShiftFilter GPUImage3x3ConvolutionFilter GPUImageSobelEdgeDetectionFilter GPUImagePrewittEdgeDetectionFilter GPUImageThresholdEdgeDetectionFilter GPUImageCannyEdgeDetectionFilter GPUImageHarrisCornerDetectionFilter GPUImageNobleCornerDetectionFilter GPUImageShiTomasiCornerDetectionFilter GPUImageNonMaximumSuppressionFilter GPUImageXYDerivativeFilter GPUImageCrosshairGenerator GPUImageDilationFilter GPUImageRGBDilationFilter GPUImageErosionFilter GPUImageRGBErosionFilter GPUImageOpeningFilter GPUImageRGBOpeningFilter GPUImageClosingFilter GPUImageRGBClosingFilter GPUImageLocalBinaryPatternFilter GPUImageLowPassFilter GPUImageHighPassFilter GPUImageMotionDetector GPUImageHoughTransformLineDetector GPUImageLineGenerator GPUImageMotionBlurFilter Blending modes: 29 filters GPUImageZoomBlurFilter GPUImageChromaKeyBlendFilter GPUImageDissolveBlendFilter GPUImageMultiplyBlendFilter GPUImageAddBlendFilter GPUImageSubtractBlendFilter GPUImageDivideBlendFilter GPUImageOverlayBlendFilter GPUImageDarkenBlendFilter GPUImageLightenBlendFilter GPUImageColorBurnBlendFilter GPUImageColorDodgeBlendFilter GPUImageScreenBlendFilter GPUImageExclusionBlendFilter GPUImageDifferenceBlendFilter GPUImageHardLightBlendFilter GPUImageSoftLightBlendFilter GPUImageAlphaBlendFilter GPUImageSourceOverBlendFilter GPUImageColorBurnBlendFilter GPUImageColorDodgeBlendFilter GPUImageNormalBlendFilter GPUImageColorBlendFilter GPUImageHueBlendFilter GPUImageSaturationBlendFilter GPUImageLuminosityBlendFilter GPUImageLinearBurnBlendFilter GPUImagePoissonBlendFilter GPUImageMaskFilter Visual effects: 25 filters GPUImagePixellateFilter GPUImagePolarPixellateFilter GPUImagePolkaDotFilter GPUImageHalftoneFilter GPUImageCrosshatchFilter GPUImageSketchFilter GPUImageThresholdSketchFilter GPUImageToonFilter GPUImageSmoothToonFilter GPUImageEmbossFilter GPUImagePosterizeFilter GPUImageSwirlFilter GPUImageBulgeDistortionFilter GPUImagePinchDistortionFilter GPUImageStretchDistortionFilter GPUImageSphereRefractionFilter GPUImageGlassSphereFilter GPUImageVignetteFilter GPUImageKuwaharaFilter GPUImageKuwaharaRadius3Filter GPUImagePerlinNoiseFilter GPUImageCGAColorspaceFilter GPUImageMosaicFilter GPUImageJFAVoronoiFilter GPUImageVoronoiConsumerFilter |
===
滤镜展示列表:
- #import "GPUImageBrightnessFilter.h" //亮度
- #import "GPUImageExposureFilter.h" //曝光
- #import "GPUImageContrastFilter.h" //对比度
- #import "GPUImageSaturationFilter.h" //饱和度
- #import "GPUImageGammaFilter.h" //伽马线
- #import "GPUImageColorInvertFilter.h" //反色
- #import "GPUImageSepiaFilter.h" //褐色(怀旧)
- #import "GPUImageLevelsFilter.h" //色阶
- #import "GPUImageGrayscaleFilter.h" //灰度
- #import "GPUImageHistogramFilter.h" //色彩直方图,显示在图片上
- #import "GPUImageHistogramGenerator.h" //色彩直方图
- #import "GPUImageRGBFilter.h" //RGB
- #import "GPUImageToneCurveFilter.h" //色调曲线
- #import "GPUImageMonochromeFilter.h" //单色
- #import "GPUImageOpacityFilter.h" //不透明度
- #import "GPUImageHighlightShadowFilter.h" //提亮阴影
- #import "GPUImageFalseColorFilter.h" //色彩替换(替换亮部和暗部色彩)
- #import "GPUImageHueFilter.h" //色度
- #import "GPUImageChromaKeyFilter.h" //色度键
- #import "GPUImageWhiteBalanceFilter.h" //白平横
- #import "GPUImageAverageColor.h" //像素平均色值
- #import "GPUImageSolidColorGenerator.h" //纯色
- #import "GPUImageLuminosity.h" //亮度平均
- #import "GPUImageAverageLuminanceThresholdFilter.h" //像素色值亮度平均,图像黑白(有类似漫画效果)
- #import "GPUImageLookupFilter.h" //lookup 色彩调整
- #import "GPUImageAmatorkaFilter.h" //Amatorka lookup
- #import "GPUImageMissEtikateFilter.h" //MissEtikate lookup
- #import "GPUImageSoftEleganceFilter.h" //SoftElegance lookup
- 图像处理 Handle Image
- #import "GPUImageCrosshairGenerator.h" //十字
- #import "GPUImageLineGenerator.h" //线条
- #import "GPUImageTransformFilter.h" //形状变化
- #import "GPUImageCropFilter.h" //剪裁
- #import "GPUImageSharpenFilter.h" //锐化
- #import "GPUImageUnsharpMaskFilter.h" //反遮罩锐化
- #import "GPUImageFastBlurFilter.h" //模糊
- #import "GPUImageGaussianBlurFilter.h" //高斯模糊
- #import "GPUImageGaussianSelectiveBlurFilter.h" //高斯模糊,选择部分清晰
- #import "GPUImageBoxBlurFilter.h" //盒状模糊
- #import "GPUImageTiltShiftFilter.h" //条纹模糊,中间清晰,上下两端模糊
- #import "GPUImageMedianFilter.h" //中间值,有种稍微模糊边缘的效果
- #import "GPUImageBilateralFilter.h" //双边模糊
- #import "GPUImageErosionFilter.h" //侵蚀边缘模糊,变黑白
- #import "GPUImageRGBErosionFilter.h" //RGB侵蚀边缘模糊,有色彩
- #import "GPUImageDilationFilter.h" //扩展边缘模糊,变黑白
- #import "GPUImageRGBDilationFilter.h" //RGB扩展边缘模糊,有色彩
- #import "GPUImageOpeningFilter.h" //黑白色调模糊
- #import "GPUImageRGBOpeningFilter.h" //彩色模糊
- #import "GPUImageClosingFilter.h" //黑白色调模糊,暗色会被提亮
- #import "GPUImageRGBClosingFilter.h" //彩色模糊,暗色会被提亮
- #import "GPUImageLanczosResamplingFilter.h" //Lanczos重取样,模糊效果
- #import "GPUImageNonMaximumSuppressionFilter.h" //非最大抑制,只显示亮度最高的像素,其他为黑
- #import "GPUImageThresholdedNonMaximumSuppressionFilter.h" //与上相比,像素丢失更多
- #import "GPUImageSobelEdgeDetectionFilter.h" //Sobel边缘检测算法(白边,黑内容,有点漫画的反色效果)
- #import "GPUImageCannyEdgeDetectionFilter.h" //Canny边缘检测算法(比上更强烈的黑白对比度)
- #import "GPUImageThresholdEdgeDetectionFilter.h" //阈值边缘检测(效果与上差别不大)
- #import "GPUImagePrewittEdgeDetectionFilter.h" //普瑞维特(Prewitt)边缘检测(效果与Sobel差不多,貌似更平滑)
- #import "GPUImageXYDerivativeFilter.h" //XYDerivative边缘检测,画面以蓝色为主,绿色为边缘,带彩色
- #import "GPUImageHarrisCornerDetectionFilter.h" //Harris角点检测,会有绿色小十字显示在图片角点处
- #import "GPUImageNobleCornerDetectionFilter.h" //Noble角点检测,检测点更多
- #import "GPUImageShiTomasiFeatureDetectionFilter.h" //ShiTomasi角点检测,与上差别不大
- #import "GPUImageMotionDetector.h" //动作检测
- #import "GPUImageHoughTransformLineDetector.h" //线条检测
- #import "GPUImageParallelCoordinateLineTransformFilter.h" //平行线检测
- #import "GPUImageLocalBinaryPatternFilter.h" //图像黑白化,并有大量噪点
- #import "GPUImageLowPassFilter.h" //用于图像加亮
- #import "GPUImageHighPassFilter.h" //图像低于某值时显示为黑
- #pragma mark - 视觉效果 Visual Effect
- #import "GPUImageSketchFilter.h" //素描
- #import "GPUImageThresholdSketchFilter.h" //阀值素描,形成有噪点的素描
- #import "GPUImageToonFilter.h" //卡通效果(黑色粗线描边)
- #import "GPUImageSmoothToonFilter.h" //相比上面的效果更细腻,上面是粗旷的画风
- #import "GPUImageKuwaharaFilter.h" //桑原(Kuwahara)滤波,水粉画的模糊效果;处理时间比较长,慎用
- #import "GPUImageMosaicFilter.h" //黑白马赛克
- #import "GPUImagePixellateFilter.h" //像素化
- #import "GPUImagePolarPixellateFilter.h" //同心圆像素化
- #import "GPUImageCrosshatchFilter.h" //交叉线阴影,形成黑白网状画面
- #import "GPUImageColorPackingFilter.h" //色彩丢失,模糊(类似监控摄像效果)
- #import "GPUImageVignetteFilter.h" //晕影,形成黑色圆形边缘,突出中间图像的效果
- #import "GPUImageSwirlFilter.h" //漩涡,中间形成卷曲的画面
- #import "GPUImageBulgeDistortionFilter.h" //凸起失真,鱼眼效果
- #import "GPUImagePinchDistortionFilter.h" //收缩失真,凹面镜
- #import "GPUImageStretchDistortionFilter.h" //伸展失真,哈哈镜
- #import "GPUImageGlassSphereFilter.h" //水晶球效果
- #import "GPUImageSphereRefractionFilter.h" //球形折射,图形倒立
- #import "GPUImagePosterizeFilter.h" //色调分离,形成噪点效果
- #import "GPUImageCGAColorspaceFilter.h" //CGA色彩滤镜,形成黑、浅蓝、紫色块的画面
- #import "GPUImagePerlinNoiseFilter.h" //柏林噪点,花边噪点
- #import "GPUImage3x3ConvolutionFilter.h" //3x3卷积,高亮大色块变黑,加亮边缘、线条等
- #import "GPUImageEmbossFilter.h" //浮雕效果,带有点3d的感觉
- #import "GPUImagePolkaDotFilter.h" //像素圆点花样
- #import "GPUImageHalftoneFilter.h" //点染,图像黑白化,由黑点构成原图的大致图形
- #pragma mark - 混合模式 Blend
- #import "GPUImageMultiplyBlendFilter.h" //通常用于创建阴影和深度效果
- #import "GPUImageNormalBlendFilter.h" //正常
- #import "GPUImageAlphaBlendFilter.h" //透明混合,通常用于在背景上应用前景的透明度
- #import "GPUImageDissolveBlendFilter.h" //溶解
- #import "GPUImageOverlayBlendFilter.h" //叠加,通常用于创建阴影效果
- #import "GPUImageDarkenBlendFilter.h" //加深混合,通常用于重叠类型
- #import "GPUImageLightenBlendFilter.h" //减淡混合,通常用于重叠类型
- #import "GPUImageSourceOverBlendFilter.h" //源混合
- #import "GPUImageColorBurnBlendFilter.h" //色彩加深混合
- #import "GPUImageColorDodgeBlendFilter.h" //色彩减淡混合
- #import "GPUImageScreenBlendFilter.h" //屏幕包裹,通常用于创建亮点和镜头眩光
- #import "GPUImageExclusionBlendFilter.h" //排除混合
- #import "GPUImageDifferenceBlendFilter.h" //差异混合,通常用于创建更多变动的颜色
- #import "GPUImageSubtractBlendFilter.h" //差值混合,通常用于创建两个图像之间的动画变暗模糊效果
- #import "GPUImageHardLightBlendFilter.h" //强光混合,通常用于创建阴影效果
- #import "GPUImageSoftLightBlendFilter.h" //柔光混合
- #import "GPUImageChromaKeyBlendFilter.h" //色度键混合
- #import "GPUImageMaskFilter.h" //遮罩混合
- #import "GPUImageHazeFilter.h" //朦胧加暗
- #import "GPUImageLuminanceThresholdFilter.h" //亮度阈
- #import "GPUImageAdaptiveThresholdFilter.h" //自适应阈值
- #import "GPUImageAddBlendFilter.h" //通常用于创建两个图像之间的动画变亮模糊效果
- #import "GPUImageDivideBlendFilter.h" //通常用于创建两个图像之间的动画变暗模糊效果
- #import "GPUImageJFAVoroniFilter.h"
- #import "GPUImageVoroniConsumerFilter.h"
GPUIMage的常用功能:------
#import "ViewController.h"
@interface ViewController ()<GPUImageMovieDelegate,GPUImageMovieWriterDelegate>
@property(nonatomic,strong) GPUImageVideoCamera *videocamera;//摄像
@property(nonatomic,strong) GPUImageStillCamera * stillCamera;//拍照
@property(nonatomic,strong)GPUImageMovie *movie;
@property(nonatomic,strong)GPUImageFilterGroup* _filterGroup;//滤镜组
@end
@implementation ViewController
- (void)viewDidLoad
{
[superviewDidLoad];
// [self livevideo];//摄像滤镜
// [self takePhoto];//拍照滤镜
// [self imageFilter];//手动照片滤镜
// [self SingleimageFilter];//单个自动照片滤镜
// [self videoAndStore];//播放录象滤镜并存储
// [self addManyFilter];//添加滤镜组
//[self AutoDefineSingleimageFilter];//自定义的滤镜
[selfGPUImageAmatorkaFilterTest];//三种特殊的滤镜,需要导入左边sources中的图片
}
//录像滤镜
-(void)livevideo{
//第一个参数:相机捕获视屏或图片的质量.有一次啊选项
/*AVCaptureSessionPresetPhoto
AVCaptureSessionPresetHigh
AVCaptureSessionPresetMedium
AVCaptureSessionPresetLow
AVCaptureSessionPreset320x240
AVCaptureSessionPreset352x288
AVCaptureSessionPreset640x480
AVCaptureSessionPreset960x540
AVCaptureSessionPreset1280x720
AVCaptureSessionPreset1920x1080
AVCaptureSessionPreset3840x2160
AVCaptureSessionPresetiFrame960x540
AVCaptureSessionPresetiFrame1280x720
*/
//第二个参数相机的位置
/*typedef NS_ENUM(NSInteger, AVCaptureDevicePosition) {
AVCaptureDevicePositionUnspecified = 0,
AVCaptureDevicePositionBack = 1,
AVCaptureDevicePositionFront = 2
} NS_AVAILABLE(10_7, 4_0) __TVOS_PROHIBITED;
*/
GPUImageVideoCamera *videocamera=[[GPUImageVideoCameraalloc]initWithSessionPreset:AVCaptureSessionPreset640x480cameraPosition:AVCaptureDevicePositionBack];
self.videocamera=videocamera;//这个相机一定要用一个强引用,防止销毁
//设置下面这个后,倒转手机后,画面也会跟着倒过来
videocamera.horizontallyMirrorFrontFacingCamera =NO;
videocamera.horizontallyMirrorRearFacingCamera =NO;
/*捕获画面的方向设置,
typedef NS_ENUM(NSInteger, UIInterfaceOrientation) {
UIInterfaceOrientationUnknown = UIDeviceOrientationUnknown,
UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait,
UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown,
UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight,
UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft
} __TVOS_PROHIBITED;
*/
videocamera.outputImageOrientation =UIInterfaceOrientationPortrait;
//创建滤镜
GPUImageSepiaFilter *filter = [[GPUImageSepiaFilteralloc] init];
//相机添加滤镜对象
[videocamera addTarget:filter];
//创建滤镜显示的view
GPUImageView *filterView=[[GPUImageViewalloc]initWithFrame:CGRectMake(10,10, 300,300)];
[self.viewaddSubview:filterView];//添加滤镜view到view上
//如果要用控制器本身的view作滤镜显示view要把控制器的view强转成GPUIMageView,如果用的是storyBoard,storyboard中的相应地view类型名要改成GPUIMageview
// GPUImageView *filterView = (GPUImageView *)self.view;
//滤镜对象添加要显示的view;
[filter addTarget:filterView];
//相机开始捕获图像画面
[videocamera startCameraCapture];
}
//拍照滤镜------相机拍照和录像都要创建显示滤镜的view,处理已有的图片和视频时不需要创建view
-(void)takePhoto{
GPUImageStillCamera * stillCamera = [[GPUImageStillCameraalloc] init];
self.stillCamera=stillCamera;
stillCamera.outputImageOrientation =UIInterfaceOrientationPortrait;
GPUImageGammaFilter* filter = [[GPUImageGammaFilteralloc] init];
[stillCamera addTarget:filter];
GPUImageView *filterView = (GPUImageView *)self.view;
[filter addTarget:filterView];
[stillCamera startCameraCapture];
}
//这是手动操作滤镜,可以添加多个滤镜
-(void)imageFilter{
UIImage *inputImage = [UIImageimageNamed:@"shensu.jpg"];
GPUImagePicture *stillImageSource = [[GPUImagePicturealloc] initWithImage:inputImage];
GPUImageSepiaFilter *stillImageFilter = [[GPUImageSepiaFilteralloc] init];
[stillImageSource addTarget:stillImageFilter];
[stillImageFilter useNextFrameForImageCapture];//告诉滤镜以后用它,节省内存
[stillImageSource processImage];//滤镜渲染
UIImage *currentFilteredVideoFrame = [stillImageFilterimageFromCurrentFramebuffer];//从当前滤镜缓冲区获取滤镜图片
UIImageView *imagev=[[UIImageViewalloc]initWithImage:currentFilteredVideoFrame];
imagev.frame=self.view.frame;
[self.viewaddSubview:imagev];
}
//给图片添加单个滤镜,自动添加滤镜
-(void)SingleimageFilter{
UIImage *inputImage = [UIImageimageNamed:@"shensu.jpg"];
GPUImageSepiaFilter *stillImageFilter2 = [[GPUImageSepiaFilteralloc] init];
UIImage *currentFilteredVideoFrame = [stillImageFilter2imageByFilteringImage:inputImage];
UIImageView *imagev=[[UIImageViewalloc]initWithImage:currentFilteredVideoFrame];
imagev.frame=self.view.frame;
[self.viewaddSubview:imagev];
}
//播放录像滤镜并存储
-(void)videoAndStore{
NSString *path=[[NSBundlemainBundle]pathForResource:@"sample_iPod.m4v"ofType:nil];
NSURL *url=[NSURLfileURLWithPath:path];
GPUImageMovie * movie = [[GPUImageMoviealloc] initWithURL:url];
// self.movie=movie;
movie.shouldRepeat =YES;//控制视频是否循环播放。
movie.playAtActualSpeed = YES;//控制GPUImageView预览视频时的速度是否要保持真实的速度。如果设为NO,则会将视频的所有帧无间隔渲染,导致速度非常快。设为YES,则会根据视频本身时长计算出每帧的时间间隔,然后每渲染一帧,就sleep一个时间间隔,从而达到正常的播放速度。
// movie.playSound = YES;
movie.delegate =self;
GPUImagePixellateFilter *filter = [[GPUImagePixellateFilteralloc] init];//胶片效果
[movie addTarget:filter];
[filter addTarget:(GPUImageView *)self.view];
[movie startProcessing];
}
//添加滤镜组
-(void)addManyFilter{
// 图片输入源
UIImage* _inputImage = [UIImageimageNamed:@"shensu.jpg"];
// 初始化 picture
GPUImagePicture* _picture = [[GPUImagePicturealloc] initWithImage:_inputImagesmoothlyScaleOutput:YES];
// // 初始化 imageView用于显示滤镜
// GPUImageView* _imageView = [[GPUImageView alloc] initWithFrame:self.view.bounds];
// [self.view addSubview:_imageView];
// 初始化 filterGroup
GPUImageFilterGroup* _filterGroup = [[GPUImageFilterGroupalloc] init];
self._filterGroup=_filterGroup;
[_picture addTarget:_filterGroup];
// 添加 filter
/**
原理:步骤--
1. filterGroup(addFilter) 滤镜组添加每个滤镜。
2. 按添加顺序(可自行调整)前一个filter(addTarget)添加后一个filter
3. filterGroup.initialFilters = @[第一个filter]];---这一步是在组里面从第一个开始处理滤镜。
4. filterGroup.terminalFilter = 最后一个filter;//设置最后一个滤镜,即最上面的滤镜。
*/
GPUImageRGBFilter *filter1 = [[GPUImageRGBFilteralloc] init];
GPUImageToonFilter *filter2 = [[GPUImageToonFilteralloc] init];
GPUImageColorInvertFilter *filter3 = [[GPUImageColorInvertFilteralloc] init];
GPUImageSepiaFilter *filter4 = [[GPUImageSepiaFilteralloc] init];
[selfaddGPUImageFilter:filter1];
[selfaddGPUImageFilter:filter2];
[selfaddGPUImageFilter:filter3];
[selfaddGPUImageFilter:filter4];
// 处理图片
[_picture processImage];
[_filterGroup useNextFrameForImageCapture];
UIImage *imag= [_filterGroupimageFromCurrentFramebuffer];
UIImageView *imageV=[[UIImageViewalloc]initWithFrame:self.view.frame];
imageV.image=imag;
[self.viewaddSubview:imageV];
}
//添加到滤镜组
- (void)addGPUImageFilter:(GPUImageOutput<GPUImageInput> *)filter
{
[self._filterGroupaddFilter:filter];//滤镜组添加滤镜
GPUImageOutput<GPUImageInput> *newTerminalFilter = filter;//新的结尾滤镜
NSInteger count =self._filterGroup.filterCount;//滤镜组里面的滤镜数量
if (count ==1)
{
self._filterGroup.initialFilters =@[newTerminalFilter];//在组里面处理滤镜
self._filterGroup.terminalFilter = newTerminalFilter;//最后一个滤镜,即最上面的滤镜
} else
{
GPUImageOutput<GPUImageInput> *terminalFilter =self._filterGroup.terminalFilter;
NSArray *initialFilters =self._filterGroup.initialFilters;
[terminalFilter addTarget:newTerminalFilter];//逐层吧新的滤镜加到组里最上面
self._filterGroup.initialFilters =@[initialFilters[0]];
self._filterGroup.terminalFilter = newTerminalFilter;
}
}
////自定义滤镜----左边的shad.fsh中就是自定义的滤镜
//自定义滤镜--------给图片添加单个滤镜,自动添加滤镜
-(void)AutoDefineSingleimageFilter{
UIImage *inputImage = [UIImageimageNamed:@"shensu.jpg"];
GPUImageFilter *stillImageFilter2=[[GPUImageFilteralloc]initWithFragmentShaderFromFile:@"shad"];//shad是自定义的滤镜shad.fsh
UIImage *currentFilteredVideoFrame = [stillImageFilter2imageByFilteringImage:inputImage];
UIImageView *imagev=[[UIImageViewalloc]initWithImage:currentFilteredVideoFrame];
imagev.frame=self.view.frame;
[self.viewaddSubview:imagev];
}
/**滤镜的制作:加一层调制好的调色调光的模板,GUPImage里有一张标准图lookup.png;
设计师用 Photoshop调出来的色彩效果输出在了这种「格子图」上,在 App里通过解析「格子图」得到了色彩的变化规则,然后把这个规则应用在了图片/视频上,这种规则就是一种滤镜的算法。注意,这里只能进行颜色上的调整(曲线,色彩平衡等),其他效果调整也只限于利用图层间混合模式的更改,例如可做暗角、漏光等效果。
GPUImage中自带三种这样的滤镜GPUImageAmatorkaFilter、GPUImageMissEtikateFilter、GPUImageSoftEleganceFilter.
使用这三种滤镜需要导入左边sources中相应的图片,lookup.png是基本图,其他的图都是在lookup.png的基础上设计出来的
根据这样的方法,把标准图给设计师,设计师添加完产品需要的调色动作,把新图导入程序,调用GPUImage中的方法,就得到了想要的滤镜。
*/
//以上三种特殊的滤镜-----左边Resources文件夹中是图片
-(void)GPUImageAmatorkaFilterTest{
UIImage *inputImage = [UIImageimageNamed:@"shensu.jpg"];
// GPUImageAmatorkaFilter *stillImageFilter2=[[GPUImageAmatorkaFilter alloc]init];//需要导入左侧sources中lookup_amatorka.png图片,才生效
// GPUImageMissEtikateFilter *stillImageFilter2=[[GPUImageMissEtikateFilter alloc]init];//需要导入左侧sources中lookup_miss_etikate.png图片,才生效
GPUImageSoftEleganceFilter *stillImageFilter2=[[GPUImageSoftEleganceFilteralloc]init];//需要导入左侧sources中lookup_soft_elegance_1.png和lookup_soft_elegance_2.png图片,才生效
UIImage *currentFilteredVideoFrame = [stillImageFilter2imageByFilteringImage:inputImage];
UIImageView *imagev=[[UIImageViewalloc]initWithImage:currentFilteredVideoFrame];
imagev.frame=self.view.frame;
[self.viewaddSubview:imagev];
}
//渲染后存储到本地
-(void)writeToFile{
NSString *path=[[NSBundle mainBundle]pathForResource:@"sample_iPod.m4v" ofType:nil];
NSURL *sampleURL=[NSURL fileURLWithPath:path];
GPUImageMovie* movieFile = [[GPUImageMovie alloc] initWithURL:sampleURL];
GPUImagePixellateFilter* pixellateFilter = [[GPUImagePixellateFilter alloc] init];
[movieFile addTarget:pixellateFilter];
NSString *pathToMovie = [NSHomeDirectory() stringByAppendingPathComponent:@"Documents/Movie.m4v"];
unlink([pathToMovie UTF8String]);
NSURL *movieURL = [NSURL fileURLWithPath:pathToMovie];
GPUImageMovieWriter* movieWriter = [[GPUImageMovieWriter alloc] initWithMovieURL:movieURL size:CGSizeMake(480.0, 640.0)];
[pixellateFilter addTarget:movieWriter];
movieWriter.shouldPassthroughAudio = YES;
movieFile.audioEncodingTarget = movieWriter;
[movieFile enableSynchronizedEncodingUsingMovieWriter:movieWriter];//允许渲染后保存
[movieWriter startRecording];
[movieFile startProcessing];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
returnYES; // Support all orientations.
}
@end