- Zoom视频会议软件详细使用教程
范范0825
zoom
Zoom是一款功能强大的视频会议软件,广泛用于远程工作、在线教育、虚拟会议等场景。本教程将详细介绍如何使用Zoom进行会议的创建、加入、管理以及各种高级功能的设置和应用。第一部分:准备工作和基本概述1.1下载和安装Zoom首先,你需要下载并安装Zoom客户端或移动应用程序。Zoom支持多种操作系统,包括Windows、MacOS、iOS和Android。访问Zoom官网(zoom.us)或者你的应
- java和kotlin混合开发
崔佳彤
javakotlin开发语言android
Java和Kotlin混合开发指南1.整体流程首先,让我们看一下实现Java和Kotlin混合开发的整体流程:步骤内容1创建一个新的Android项目2在项目中添加Kotlin支持3创建Kotlin文件4在Java中调用Kotlin代码5在Kotlin中调用Java代码2.每一步的操作步骤1:创建一个新的Android项目在AndroidStudio中创建一个新的Android项目,选择Empty
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- 使用 Java 开发 Android 应用:Kotlin 与 Java 的混合编程
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
使用Java开发Android应用:Kotlin与Java的混合编程在开发Android应用程序时,我们通常可以选择使用Java或Kotlin作为主要的编程语言。然而,有些开发者可能会想要在同一个项目中同时使用这两种语言,这就是所谓的混合编程(mixedprogramming)。为什么要混合编程?混合编程的主要优势之一是,它可以让你利用Java和Kotlin两种语言的优势。Java作为一种老牌的编
- 使用 Java 开发 Android 应用:Kotlin 与 Java 的混合编程
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
使用Java开发Android应用:Kotlin与Java的混合编程在开发Android应用程序时,我们通常可以选择使用Java或Kotlin作为主要的编程语言。然而,有些开发者可能会想要在同一个项目中同时使用这两种语言,这就是所谓的混合编程(mixedprogramming)。为什么要混合编程?混合编程的主要优势之一是,它可以让你利用Java和Kotlin两种语言的优势。Java作为一种老牌的编
- QT 使用OpenGL显示并查看点云图
_DJ
Qt-demoqt开发语言
文章目录效果图概述功能点代码分析读取点云文件着色器图形绘制图形变换最小包围盒伪颜色效果图概述OpenglWidget继承自QOpenGLWidget,QOpenGLFunctions,它具有OpenGL的功能,并且可以绘制OpenGL图形MinimumBoundBox类用于计算点云的最小包围盒(轴对齐包围盒,AABB),可以帮助确定视图的缩放级别,或者在用户进行平移和旋转操作时保持点云在视图内这两
- 探索数据之美:用Python生成词云图
进击的六角龙
Pythonpython开发语言数据可视化
导语在这个信息爆炸的时代,数据无处不在,而如何从海量数据中提取有价值的信息并可视化展示,成为了数据分析与可视化领域的重要课题。今天,我们将一起探索如何使用Python中的wordcloud库来生成词云图,让数据“说话”,用图形讲述数据背后的故事。wordcloud是一个在Python中广泛使用的第三方库,主要用于根据文本数据生成词云(WordClouds)。词云是一种可视化技术,它能够有效地展示文
- SerializeJava-反序列化图形化工具
首席CEO
网络安全web安全Java
公众号:泷羽Sec-Ceo声明!所提供的工具资料仅供学习之用。这些资料旨在帮助用户增进知识、提升技能,并促进个人成长与学习。用户在使用这些资料时,应严格遵守相关法律法规,不得将其用于任何非法、欺诈、侵权或其他不当用途。本人和团队不对用户因使用这些资料而产生的任何后果负责,包括但不限于因操作不当、误解资料内容或违反法律法规而导致的损失或损害。用户应自行承担使用这些资料的风险,并在使用前进行充分的了解
- keystone 存储 android,KeyStone存储器架构
贺仙
keystone存储android
序言随着全球范围内的海量数据对无线和有线网络的强大冲击,运营商面临着严峻的挑战,他们需要不断推出既能满足当前需求也能满足未来需求的网络。因此,通信基础局端设备制造商在致力于降低每比特成本和功耗的同时,也在不断寻求能够满足当前及至未来需求的核心技术。TI最新推出的新型KeyStone多内核SoC架构能够游刃有余地满足这些挑战。本文引用地址:http://www.eepw.com.cn/article
- 优雅解决webview_flutter不支持安卓选择图片视频文件问题
GeniuswongAir
flutterandroid
这个问题,网上一搜索,就是要去修改别人写好的插件。搞Flutter开发,尽量不要去修改别人的插件,特别是像webview_flutter这种比较大的官方插件。相信我,你拿捏不了它。主要问题就是:webview_flutter在安卓上加载H5,如果需要上传图片、视频、文件,就点击没反应。解决办法:不要去修改webview_flutter_android插件,这非常得不优雅。直接在Flutter端,我
- 数字图像的运算(3)
vsropy
matlab计算机视觉图像处理算法
一、图像的平移closeall;%关闭当前所有图形窗口,清空工作空间变量,清除工作空间所有变量clearall;clc;I=imread('lenna.bmp');%输入图像a=50;b=50;%设置平移坐标J1=move1(I,a,b);%移动原图像a=-50;b=50;%设置平移坐标J2=move1(I,a,b);%移动原图像a=50;b=-50;%设置平移坐标J3=move1(I,a,b);
- 2017年你应该尝试的25个Android库
刘争Stanley
Android开发巅峰之路Java编程深度挖掘独立开发者发布工作开源android
简评:这篇文章介绍的是在2017年一月和二月发布的25个优秀Android开源库(作者的排名不分先后),既有来自大公司的,也有由独立开发者开发的,质量都相当的优秀。即使工作中用不上,对于Android学习也是相当有帮助的,最早是在知乎上面看到的,实在找不到原地址不过确实是干货我拿过来了。medium平台有位作者总结了2017年初最棒最受欢迎的25个第三方库,相信大家都应该尝试一下。Lottie这是
- FrameWork层WiFi模块架构剖析
刘争Stanley
Java编程深度挖掘Android开发巅峰之路Framework框架大师C++魔法学院
1.系统架构AndroidWiFi系统引入了wpa_supplicant,它的整个WiFi系统以wpa_supplicant为核心来定义上层用户接口和下层驱动接口。整个WiFi系统架构如下图所示:一切尽在上图中,下面将对每部分进行详细分析。1.1WifiService由SystemServer启动的时候生成的ConnecttivityService创建,负责启动关闭wpa_supplicant,启
- Android系统开发(十二):电影般的质感,揭秘 SDR 与 HDR 的完美结合
刘争Stanley
Framework框架大师Android开发巅峰之路android
光影之间的对话大家有没有这种经历:辛辛苦苦做了一个HDR视频效果,结果SDR的亮度抢镜,全场变成了“失衡光影秀”?这篇文章就像是一个光影调解员,专门解决SDR和HDR共存时的那些“抢戏问题”。随着HDR的普及,混合内容在播放设备上的表现成了一个关键话题。为什么选择这个主题?因为在内容制作和播放中,SDR和HDR的冲突不容忽视,尤其是当SDR内容需要“低调”以配合HDR时,这种调暗技术更显重要性。今
- P1827 [USACO3.4] 美国血统 American Heritage
打不了嗝
算法蓝桥杯数据结构深度优先
题目描述:农夫约翰非常认真地对待他的奶牛们的血统。然而他不是一个真正优秀的记帐员。他把他的奶牛们的家谱作成二叉树,并且把二叉树以更线性的“树的中序遍历”和“树的前序遍历”的符号加以记录而不是用图形的方法。你的任务是在被给予奶牛家谱的“树中序遍历”和“树前序遍历”的符号后,创建奶牛家谱的“树的后序遍历”的符号。每一头奶牛的姓名被译为一个唯一的字母。(你可能已经知道你可以在知道树的两种遍历以后可以经常
- Android 项目依赖冲突问题:Duplicate class found in modules
我命由我12345
Android-问题清单androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
问题描述与处理处理1、问题描述plugins{id'com.android.application'}android{compileSdk34defaultConfig{applicationId"com.my.dialog"minSdk21targetSdk34versionCode1versionName"1.0"testInstrumentationRunner"androidx.test.
- 6-1.Android 对话框之基础对话框(普通、单选、多选、列表)
我命由我12345
Android-简化编程androidjavajava-eeandroid-studioandroidstudio安卓
对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等基础对话框使用4步走创建AlertDialog.Builder对象,它用于构建对话框AlertDialog.Builderbuilder=newAlertDialog.
- 【Python进阶】Python中的操作系统接口:使用os模块进行系统调用
m 哆哆.ღ
pythonpython开发语言
1、操作系统接口的重要性1.1操作系统接口概览操作系统接口就像一座桥梁,连接着用户程序与底层操作系统服务。它是软件开发中不可或缺的一部分,让程序员能够借助标准化的方式与操作系统进行对话,执行诸如文件管理、进程控制、系统资源分配等各种关键任务。操作系统接口可分为以下几类:●命令行接口:通过shell或命令行工具直接与系统交互。●图形用户接口:如WindowsExplorer或MacOS的Finder
- RedisDesktopManager-Windows安装与使用指南
富嫱蔷
RedisDesktopManager-Windows安装与使用指南项目地址:https://gitcode.com/gh_mirrors/re/RedisDesktopManager-Windows项目介绍RedisDesktopManager-Windows是基于RedisDesktopManager的开源项目,专为Windows用户打造的X64版本。该工具提供了图形界面来管理你的Redis数
- 常见的图形库对比 Echarts Highcharts AntV
后端java
图形库图形库特点图表类型适用场景依赖项官网/文档ECharts功能丰富,支持大规模数据,交互性强折线图、柱状图、饼图、地图、雷达图、散点图、热力图等复杂数据可视化无https://echarts.apache.org/Chart.js简单易用,轻量级,支持响应式设计折线图、柱状图、饼图、雷达图、散点图等简单图表,快速开发无https://www.chartjs.org/D3.js功能强大,灵活性高
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- 11-2.Android 项目结构 - themes.xml 文件基础解读
我命由我12345
Android-简化编程androidxmlgiteejava-eejavaandroidruntimeandroidjetpack
themes.xml文件基础解读themes.xml用于定义一个Android应用程序的主题@color/purple_500@color/purple_700@color/white@color/teal_200@color/teal_700@color/black?attr/colorPrimaryVariant1、主题继承...定义了一个名为Theme.MyTheme的自定义主题,它继承自T
- Compose Multiplatform+kotlin Multiplatfrom
宝杰X7
androidandroidjetpackkotlinioswebappswift
ComposeMultiplatform+kotlinMultiplatfrom前言功能需求分析好用的库依赖如下shared的build.gradle下面是/gradle/libs.versions.toml下面是androidApp下的build.gradle结尾前言现在Android原生需求日渐减少,多平台或车载,端侧大模型等我看是未来的主流,上一年做了新能源DBC协议的数据可视化显示,将数据
- 【Compose multiplatform教程23】在通用代码中使用视图模型(ViewModel)
小林爱
Composeandroid多平台kotlin前端框架
使用Compose多平台(ComposeMultiplatform)可以在通用代码中实现安卓(Android)中那种通过视图模型(ViewModelhttps://developer.android.com/topic/libraries/architecture/viewmodel)构建用户界面(UI)的方法。在Compose多平台环境中,对通用视图模型(ViewModel)的支持仍处于实验阶段
- 什么是AI显卡,英伟达与AMD显卡的全面对比
wit_@
人工智能python算法deeplearning大数据网络
什么是AI显卡?AI显卡是专门为人工智能计算任务设计和优化的图形处理器(GPU)。相比传统显卡,AI显卡具备更强的计算能力、更高的并行处理效率以及针对深度学习、数据科学等领域的特殊硬件支持。在人工智能领域,尤其是深度学习中,训练和推理任务需要处理大量的矩阵运算,这正是GPU擅长的领域。AI显卡通过高度并行的架构,可以显著提升训练速度和模型性能,同时降低功耗和延迟。常见的AI显卡用途包括:深度学习模
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- linux m、mm、mmm函数和make的区别
lingllllove
linuxgit运维
在Linux内核开发和Android开发中,构建系统通常使用make命令来编译和构建项目。而在Android开发环境中,还有m、mm和mmm等命令,这些命令是Android构建系统的一部分,提供了更高效和便捷的构建方式。以下将详细介绍这些命令的功能、使用场景和区别。一、make命令概述make是一个构建自动化工具,通过读取名为Makefile的文件来执行编译和构建任务。Makefile中定义了编译
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HBuilder X真机运行显示:当前自定义基座配置minSdkVersion为21,需Android5.0以上设备运行。
小黄编程快乐屋
编辑器androiduni-app
大家好,我是小黄.今天在进行真机测试的试试,HBuilderX突然间报了一个错误:当前自定义基座配置minSdkVersion为21,需Android5.0以上设备运行。但是之前的时候调试都是可以正常的,小黄使用的是华为的手机调试。小黄尝试过更新版本,把插件全部都删除了……发现这个错误还是不是解决。解决方法:删除手机和电脑的华为调试助手,然后再次去运行即可。
- ASPICE 4.0-HWE的重要概念:什么是schematics 或 Layout, 举例汽车电子硬件设计说明-亚远景
亚远景aspice
汽车ASPICE4.0
Schematics(原理图)和Layout(布局图)是汽车电子硬件设计中的两个重要环节。具体介绍如下:-Schematics(原理图):原理图是电路设计的图形化表示,它展示了电子元件之间的连接和相互作用。在汽车电子硬件设计中,原理图用于描述ECU内部电路的功能和逻辑关系,是设计过程的基础。原理图包括了微处理器、传感器接口、电源管理等模块的电气连接,并确保这些组件能够按照预期的方式工作。原理图的设
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
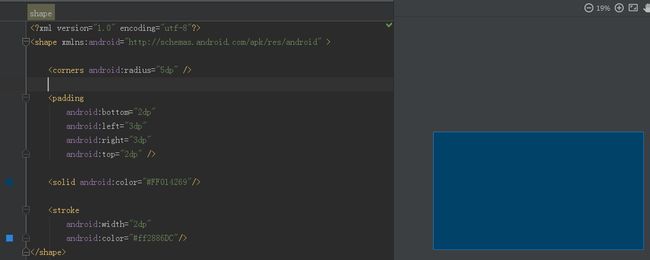
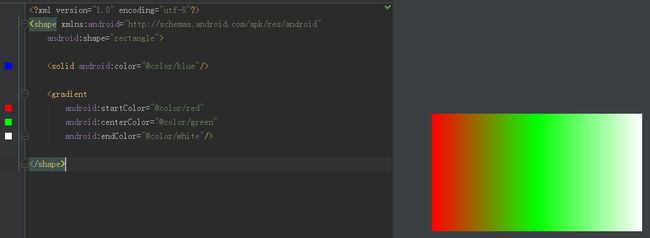
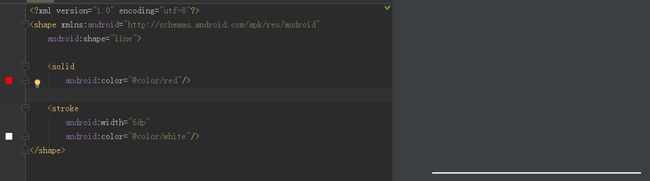
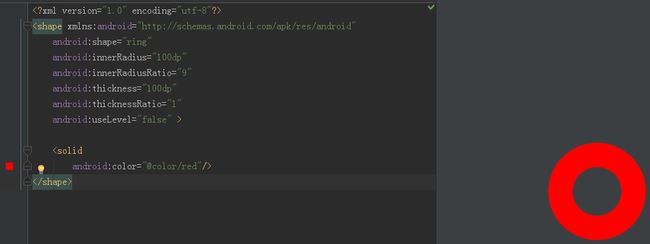
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比