easyui中的datagrid分页控件设置与数值获取
datagrid(数据网格)的分页中 有一个附加的分页控件,只需后台获取分页控件自动提交的两个参数rows(每页显示的数据条数)和page(当前页码)
然后读取相应页数的记录,和总记录数total一块返回即可
js代码中,用于构建datagrid 要想显示分页控件,pagination属性必须为true,js代码如下
$(function(){
//datagrid初始化
$('#dataList').datagrid({
title:'学生列表',
iconCls:'icon-more',//图标
border: true,
collapsible:false,//是否可折叠的
fit: true,//自动大小
method: "post",
url:"../../studentList?method=StudentList&t="+new Date().getTime(),
idField:'id',
singleSelect:false,//是否单选
pagination:true,//分页控件 ***************想要分页此属性为true
rownumbers:true,//行号
sortName:'id',
sortOrder:'DESC',
remoteSort: false,
columns: [[
{field:'chk',checkbox: true,width:50},
{field:'id',title:'ID',width:50, sortable: true},
{field:'number',title:'学号',width:200, sortable: true},
{field:'name',title:'姓名',width:200},
{field:'sex',title:'性别',width:100},
{field:'phone',title:'电话',width:150},
{field:'qq',title:'QQ',width:150},
{field:'clazz',title:'班级',width:150,
formatter: function(value,row,index){
if (row.clazz){
return row.clazz.name;
} else {
return value;
}
}
},
{field:'grade',title:'年级',width:150,
formatter: function(value,row,index){
if (row.grade){
return row.grade.name;
} else {
return value;
}
}
},
]],
toolbar: "#tb"
});
//设置分页控件 ************具体的参数可以无使用默认的
var p = $('#dataList').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默认为10
pageList: [10,20,30,50,100],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
});
})
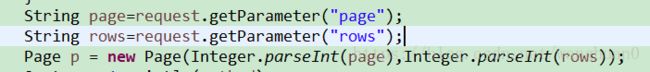
例如Java中这样获取(因为这两个属性在easyui的界面代码上没有明确给出,我查了资料才知道,这两个属性是分页创建时自动给出的):
Page中:
这样写的好处是,可以直接用Page来封装,并且很方便的调用start (获取开始,来通过数据库查询例如Mysql中分页Limit start , size)
最后将通过分页查询出来的数据和总页数封装到json数据里返回页面就OK了.