- R语言倾向性匹配得分(PSM)分析
后端工程实践
r语言java开发语言R语言
R语言倾向性匹配得分(PSM)分析倾向性匹配得分(PropensityScoreMatching,PSM)是一种常用的统计方法,用于处理观察研究中的选择性偏倚。它通过建立一个倾向性得分模型,将受试者分为处理组和对照组,以实现类似于随机对照试验的效果。本文将介绍如何使用R语言进行倾向性匹配得分分析,并提供相应的源代码。导入所需的R包在进行PSM分析之前,首先需要导入所需的R包。常用的包包括Match
- PCDN与边缘计算:流量处理的双赢方案
数据库
PCDN与边缘计算:流量处理的双赢方案在数字化时代,宽带流量的快速增长对传统网络架构提出了更高要求。视频、直播、云计算等应用消耗了大量带宽资源,如何高效、低成本地处理流量成为行业关注的重点。PCDN(Peer-to-PeerContentDeliveryNetwork)与边缘计算的结合,为流量优化提供了双赢解决方案。PCDN通过利用用户闲置带宽和存储资源,构建分布式网络,使内容分发更接近终端用户。
- 实战|StarRocks 通过 JDBC Catalog 访问 MongoDB 的数据
方案介绍本文档介绍如何通过StarRocks的JDBCCatalog功能,结合MongoDBBIConnector,将MongoDB数据便捷接入StarRocks,实现数据打通和SQL查询分析,以下是整体流程图。前提条件StarRocks环境:版本≥3.0,支持JDBCCatalog功能。MongoDBBIConnector:已安装并运行,版本需与MongoDB兼容(参考MongoDB官方文档)。
- JVM调优实战 Day 5:内存泄漏与溢出分析
在未来等你
JVM调优实战JVMJava性能优化调优虚拟机
【JVM调优实战Day5】内存泄漏与溢出分析文章简述在Java应用中,内存泄漏和内存溢出是常见的性能瓶颈问题。本文作为“JVM调优实战”系列的第五天内容,深入讲解了JVM中内存泄漏与溢出的基本概念、原理机制、常见问题及诊断方法。文章通过理论结合实践的方式,介绍了如何使用JVM工具如jstat、jmap、jhat等进行堆内存分析,并提供了完整的代码示例和配置参数。同时,文中还包含一个真实生产环境中的
- 【Python系列PyCharm控制台pip install报错】如何解决pip安装报错ModuleNotFoundError: No module named ‘numpy’问题
【Python系列PyCharm控制台pipinstall报错】如何解决pip安装报错ModuleNotFoundError:Nomodulenamed‘numpy’问题摘要在日常Python开发过程中,pipinstall相关的问题频繁困扰着新手和老手。尤其是在PyCharm控制台下执行pipinstallnumpy后,仍然报ModuleNotFoundError:Nomodulenamed'n
- 【Python系列PyCharm控制台pip install报错】如何解决pip安装报错ModuleNotFoundError: No module named ‘flask’问题
lyzybbs
全栈Bug解决方案专栏pythonpycharmpipsklearn开发语言flaskpandas
【Python系列PyCharm控制台pipinstall报错】如何解决pip安装报错ModuleNotFoundError:Nomodulenamed‘flask’问题摘要在进行Python开发时,我们常常会遇到通过pipinstall安装依赖包时出现的各种问题。其中最常见的报错之一是ModuleNotFoundError:Nomodulenamed‘flask’。这个错误通常发生在安装Flas
- Kafka中的消费者偏移量是如何管理的?
java1234_小锋
javakafka分布式
大家好,我是锋哥。今天分享关于【Kafka中的消费者偏移量是如何管理的?】面试题。希望对大家有帮助;Kafka中的消费者偏移量是如何管理的?超硬核AI学习资料,现在永久免费了!在Kafka中,消费者的偏移量(offset)是用来追踪消费者读取消息的位置。Kafka提供了多种方式来管理消费者偏移量,确保消息能够从正确的位置继续消费。以下是Kafka中消费者偏移量的管理方式:1.自动提交(AutoCo
- Kafka的消费消息是如何传递的?
java1234_小锋
javakafka分布式
大家好,我是锋哥。今天分享关于【Kafka的消费消息是如何传递的?】面试题。希望对大家有帮助;Kafka的消费消息是如何传递的?超硬核AI学习资料,现在永久免费了!在Kafka中,消息的消费是通过消费者(Consumer)和消费者组(ConsumerGroup)来完成的。Kafka通过这种机制来传递消息并确保消息被正确消费。下面是Kafka消费消息传递的基本流程:消息生产(Producer):Ka
- .net基于数据库实现分布式锁
.NET基于数据库实现分布式锁全解析前言在分布式系统中,分布式锁是保证数据一致性和避免并发问题的重要手段。在.NET环境下,除了使用Redis、Zookeeper等专业工具实现分布式锁,我们还可以基于数据库来实现。本文将深入探讨如何在.NET中利用数据库实现分布式锁,并分析其优缺点和注意事项。实现思路基于数据库实现分布式锁的核心思路是利用数据库的事务和唯一性约束。我们可以创建一个专门的表来存储锁的
- uni-app的生命周期
weixin_42339193
uni-app
目录一、整体的架构概述二、核心生命周期1、应用生命周期(App.vue)2、页面生命周期(页面的组件)3、组件生命周期(与vue一致)三、高频面试问题解答1.应用生命周期vs页面生命周期2.onReady和mounted的区别3.如何优化生命周期中的性能?四、结合项目的最佳实践在uni-app中的也存在着生命周期,vue和react的生命周期一样。理解uni-app的生命周期,可以帮助我们更好的书
- 面向隐私保护的机器学习:联邦学习技术解析与应用
Blossom.118
机器学习与人工智能机器学习人工智能深度学习tensorflowpython神经网络cnn
在当今数字化时代,数据隐私和安全问题日益受到关注。随着《数据安全法》《个人信息保护法》等法律法规的实施,企业和机构在数据处理和分析过程中面临着越来越严格的合规要求。然而,机器学习模型的训练和优化往往需要大量的数据支持,这就产生了一个矛盾:如何在保护数据隐私的前提下,充分利用数据的价值进行机器学习模型的训练和优化?联邦学习(FederatedLearning)作为一种新兴的隐私保护技术,为解决这一问
- Docker 安装Immich教程
Roc-xb
Dockerdocker容器运维
Immich是一个开源的自托管照片和视频管理平台,专为帮助用户存储、管理、和分享个人媒体库而设计。Immich的目标是提供一个类似GooglePhotos的替代方案,但不依赖于第三方服务,用户可以完全控制自己的数据。本章教程,记录如何用Docker部署安装Immich,使用的操作系统的Ubuntu,已安装好了Docker。一、前期准备工作1、创建目录mkdir./immich-app&&cd./i
- 从快递配送看 AutoGen 主题订阅机制:四种通信场景的全解析
佑瞻
AutoGen人工智能AutoGen
在多智能体系统开发中,我们常常面临这样的困惑:如何让不同智能体之间实现精准高效的消息传递?就像快递公司需要将包裹准确送达不同地址一样,AutoGen框架通过主题(Topic)与订阅(Subscription)机制构建了智能体通信的"物流网络"。今天,我们将以快递公司的业务场景为例,深入解析四种典型的广播模式,帮助你彻底掌握智能体通信的核心技术。一、智能体通信与快递配送的类比框架1.1核心概念映射快
- Javascript:ES6+概念详解
善良的小乔
人工智能javascriptes6开发语言
Javascript:ES6+概念详解善良的小乔一.基础概念什么是ES6+?ES6+(或ES2015+)是JavaScript语言的现代版本,包含了从2015年ES6(ECMAScript2015)开始的一系列更新。这些更新引入了新的语法糖、内置对象和API,显著提升了代码的可读性、简洁性和开发效率。什么是ECMAScript?ECMAScript是JavaScript的标准化规范(由ECMA国际
- Python 解析 AI 在能源管理与智能电网中的应用
头发在线失联
python人工智能开发语言
```htmlPython解析AI在能源管理与智能电网中的应用Python解析AI在能源管理与智能电网中的应用随着全球对可持续发展的重视和能源需求的不断增长,能源管理与智能电网技术正在成为研究和实践的重要领域。在这个背景下,人工智能(AI)作为一项前沿技术,正被广泛应用于能源管理与智能电网中,以提高效率、优化资源分配并减少环境影响。本文将探讨Python如何在这一领域中发挥作用,并解析其具体应用场
- 选择排序算法详解
老一岁
排序算法数据结构算法
时间复杂度:O(n²)——无论数据初始排列如何,都需要进行n(n-1)/2次比较空间复杂度:O(1)——原地排序,不需要额外存储空间稳定性:不稳定排序(可能改变相同元素的相对位置)适用场景:小规模数据排序,或对内存使用要求严格的场景前言一、算法概述选择排序(SelectionSort)是一种简单直观的排序算法,其基本思想是:每次从未排序的部分中选择最小(或最大)的元素,放到已排序部分的末尾。这种排
- 微调大语言模型后,如何评估效果?一文讲清
茫茫人海一粒沙
人工智能
在做大语言模型(LLM)微调时,“怎么判断模型调得好不好”是必须回答的问题。无论是在研究、项目落地,还是面试中,评估方法都不能停留在“训练loss降了”这么简单。本文从评估目标、技术指标、业务适配、实战建议四个维度,讲清楚微调后的模型评估怎么做,为什么这么做。一,评估前,先搞清楚目标不同的微调目的,评估方式也不同:✅精调任务能力:判断模型是否更好完成分类、问答、摘要、代码生成等任务。✅领域适应:关
- 如何实现聊天模型响应流式处理
yunwu12777
langchain
在现代人工智能应用中,流式处理聊天模型的响应成为一种常见需求,特别是在需要实时输出或大规模处理时。本文将详细介绍如何在Python中实现聊天模型的同步和异步流式处理,使用langchain库中提供的ChatAnthropic模型作为示例。技术背景介绍流式处理是指从模型逐步获取输出,而不是等待整个输出完成。这对于处理长文本生成或需要动态响应的应用场景特别有用。langchain库中的聊天模型实现了R
- python中解决Chrome中文字体显示为方框的问题
张苹果博客
pythonchrome开发语言
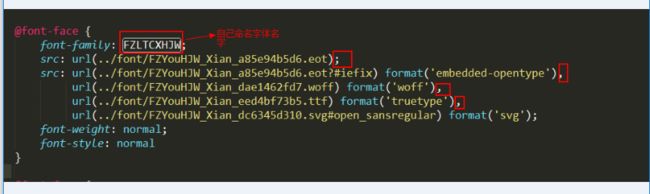
当您在CentOS或RHEL系统上处理中文内容时,可能会遇到字体显示为方框或乱码的情况。这是因为系统默认没有安装中文字体包。本指南将详细介绍如何正确安装和配置中文字体。原文地址:python中解决Chrome中文字体显示为方框的问题-张苹果博客字体显示问题示例如下:在CentOS/RHEL上安装中文字体的正确方法1.使用yum安装中文字体#安装文泉驿中文字体sudoyuminstall-ywqy-
- Vue3音乐播放器组件,可显示歌词
张苹果博客
vue前端1024程序员节
在线体验地址原文可体验1,安装npminstallapple-music-player或yarnaddapple-music-player2,在main.ts中引入import{createApp}from'vue'importAppfrom'./App.vue'importAppleMusicPlayerfrom'apple-music-player'createApp(App).use(App
- ZooKeeper深度面试指南二
搬砖的小熊猫
zookeeper面试分布式
一、Chroot特性:多租户隔离的命名空间功能原理Chroot(ChangeRoot)是ZooKeeper3.2.0引入的关键特性,允许客户端将操作限制在指定子树下。客户端连接时通过路径后缀(如127.0.0.1:2181/app1)设置命名空间,所有操作(如创建节点/config)实际映射为/app1/config,实现物理集群内的逻辑隔离。应用场景多应用共享集群:不同业务(支付/订单)共用Zo
- 构建私有视觉搜索应用:多模态大模型的应用实例
2301_80727036
自然语言处理
在当今的科技时代,视觉搜索功能已经不再是新鲜事物,许多智能手机用户都可以通过自然语言搜索照片。随着开源多模态大型语言模型(Multi-modalLLMs)的兴起,我们现在可以为自己构建这种视觉搜索应用,用于管理自己的私人照片收藏。本教程将向您展示如何通过代码示例,使用开源多模态LLM构建私有视觉搜索和问答系统。技术背景介绍多模态大模型结合了文本和图像处理能力,使得我们可以开发更智能的应用程序。通过
- 我是如何在一周内拿到4份offer的?
yoyo小小汐~
软件测试面试软件测试程序员测试工程师简历
前言我大概面试了6,7家公司吧,有大公司也有小公司,最后拿到4家offer,可能有的人看到这样的数据,会说我在吹牛*,我想说的是你做不到的事情不代表别人做不到。现在把我是如何在一周内拿到4份offer的经验和经历做个简单的介绍,分享一下自己的心得,希望对即将找工作的你有些帮助。面试准备简历简历是面试者的敲门砖,只有通过HR的初步筛选你才能有机会得到面试,所以简历还是一大关。说实话我也不确定我的简历
- AI人工智能助力空间智能领域提升运营效率
AI智能探索者
AIAgent智能体开发实战人工智能网络ai
AI人工智能助力空间智能领域提升运营效率关键词:AI人工智能、空间智能领域、运营效率、智能算法、数据驱动摘要:本文聚焦于AI人工智能在空间智能领域的应用,旨在探讨其如何助力该领域提升运营效率。首先介绍了空间智能领域的背景和相关概念,阐述了AI在其中的核心作用和原理。接着详细讲解了相关核心算法,并结合数学模型进行分析。通过项目实战案例展示了AI在空间智能领域的具体应用和实现方式。同时探讨了实际应用场
- DeepSeek:AI驱动的效率革命与实战案例解
weixin_45788582
人工智能aiDeepSeek
在人工智能技术的浪潮中,DeepSeek作为一款专注实现AGI(通用人工智能)的先锋工具,正通过其强大的自然语言处理(NLP)与分布式计算能力,重新定义高效办公的边界。以下通过技术解析与实战案例,展现DeepSeek如何赋能个人与企业,开启职场效率革命。一、技术革新:DeepSeek的核心竞争力深度学习赋能DeepSeek的技术架构基于BERT、Transformer等先进深度学习模型,通过构建复
- 如何让人工智能使你的工作效率一日千里
南风过闲庭
人工智能aipython
1.自动化重复性任务1.1识别并自动化日常任务提高工作效率的首要步骤是识别日常工作中重复性高且耗时的任务。根据麦肯锡全球研究院的报告,知识工作者大约有40%的时间花费在此类任务上。通过自动化这些任务,员工可以将更多时间投入到需要创造性思维和复杂决策的工作上。数据支持:一项针对500名知识工作者的调查显示,通过自动化日常任务,平均每天可以节省2小时的工作时间。这些任务包括数据录入、文件整理、邮件分类
- 从用户日志到智能宏:我的BFS寻宝奇遇记(2014. 重复 K 次的最长子序列)
满分观察网友z
算法解构与应用算法
从用户日志到智能宏:我的BFS寻宝奇遇记大家好,我是一个在代码世界里摸爬滚打了N年的老兵。今天想和大家聊聊最近在项目中遇到的一个棘手问题,以及我是如何用一个看似“学院派”的算法——广度优先搜索(BFS)——漂亮地解决它的。这趟旅程有“踩坑”的窘迫,也有“恍然大悟”的喜悦,希望能给同在路上的你带来一些启发。一、我遇到了什么问题?一个“善解人意”的功能我所在的团队正在开发一款面向设计师的创意软件。为了
- 02【IDEA、数据类型转换、运算符、方法】
緑水長流*z
#《JavaSE系列》运算符数据类型转换idea的配置位运算强制转换位移运算
文章目录一、开发工具IntelliJIDEA1.1开发工具概述1.2安装IntelliJIDEA1.3创建项目和模块1)创建项目2)创建模块3)编写代码4)运行代码:1.4IDEA的项目目录1.5IDEA基本设置1.5.1字体设置1.5.2代码模板1.5.3快捷键模板1.5.3提示忽略大小写1.6IDEA快捷键1.6.1修改快捷键1)代码提示快捷键2)字体大小缩放快捷键1.6.2IDEA常用快捷键
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- rollupOptions 详细讲解,如何优化性能
东心十
vue.js
RollupOptions详细讲解与性能优化Rollup是一个JavaScript模块打包器,特别适合用于库和应用的打包。rollupOptions是在使用Vite、WMR等构建工具时配置Rollup的选项对象。下面我将详细讲解rollupOptions的各个配置项以及如何优化打包性能。核心配置项详解输入(input)javascriptrollupOptions:{input:‘src/main
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu