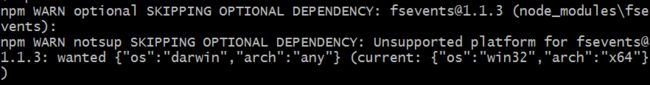
1.install一个npm包的时候,总是会报这个警告;
网上查资料知道,这个fsevents是mac下用的,windows忽略即可;
2.关于在main.js中引入less文件的问题,
就会报这个错,说相关模块没有找到,这个问题,我在网上找了很多资料,然后我也都试了,都不好用,于是我的解决办法就是不在main.js中引入less(我投降了还不行么,2333),
另外,如果有知道如何解决的大牛,可以在下边评论区告诉我哦,谢谢啦~
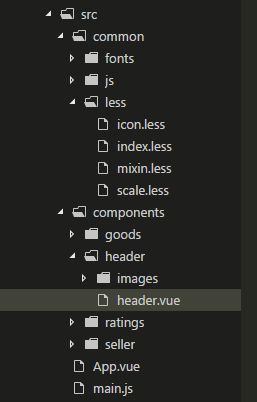
3.首先目录结构如下:
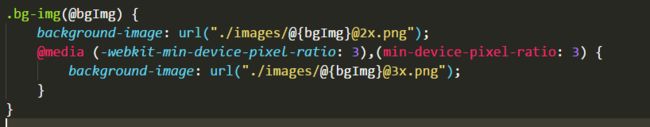
然后,在header.vue文件中,想引入mixin.less文件,mixin.less文件内容如下:
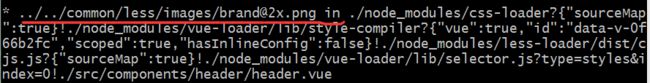
引入less文件之后,在header.vue文件中使用.bg-img(brand);就会报错:
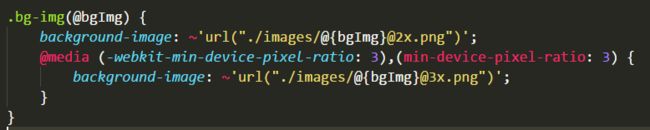
原因就是路径有问题,在报错中,不难发现这个路径是相对于mixin.less文件的路径,在这个路径中没有找到指定的图片资源,当然会报错了,而我想做的就是让mixin.less中写的背景图片路径是相对于我这个header.vue文件来的,然后在 网上找到解决办法就是修改mixin.less中的代码为:
在url前加上~这个符号,就会发现问题解决了;
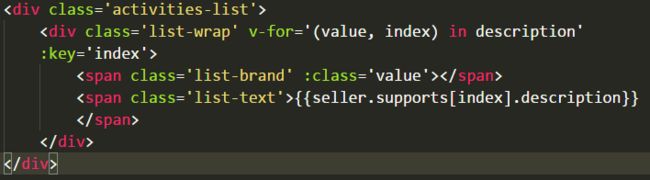
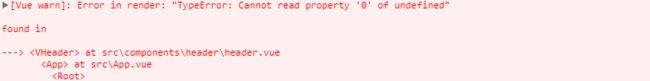
4.在vue中异步请求的数据没回来的话,使用v-for循环的话会报错,而且看到的效果是页面渲染的结果和自己预期的一致:
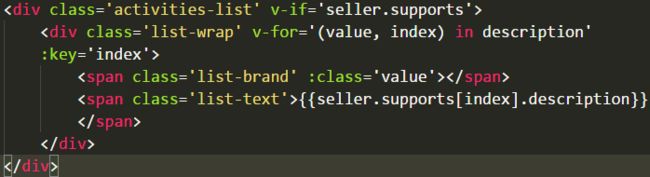
html:
报错信息:
原因很简单,就是请求的数据没回来,然后在渲染DOM的时候,找不到seller.supports[index].description 对应的数据,所以会报错,
解决办法就是加个v-if判断一下请求的数据回没回来,然后再渲染DOM;
加v-if的时候,又出现了一个问题:v-if和v-for同时使用会冲突么? 上面的两种我都试了,页面的效果肉眼看是没影响的,
但是上网查资料说:当v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级,所以我为了保险起见,还是用的第二种~;
5.backdrop: blur(10px); //ios下背景模糊,移动端可看效果,pc浏览器看不见;
6.关于1px border问题,如果直接给元素设置border-bottom:1px solid #fff;这样在pc端看着像是1px,但是在实际手机上看就不是1px,而是2px,那么解决办法就是对目标元素添加after伪元素,然后给伪元素设置border,然后对目标元素下的伪元素进行CSS3的缩放Y轴: transform: scaleY( 缩放比例 );
7. el.offsetHeight // 触发浏览器重绘
8.页面顶部大头图加载的问题:因为图片大小不规则,而且在给img添加vue的:src属性时,浏览器最初渲染DOM时候,img高度是0,当vue读取并对:src属性值进行替换加载图片的时候就会出现卡顿,解决办法就是给img的父级设置:宽100%,上padding或者下padding为100%(相对于宽度大小),然后子元素img相对父级进行定位,并设置宽高100%;
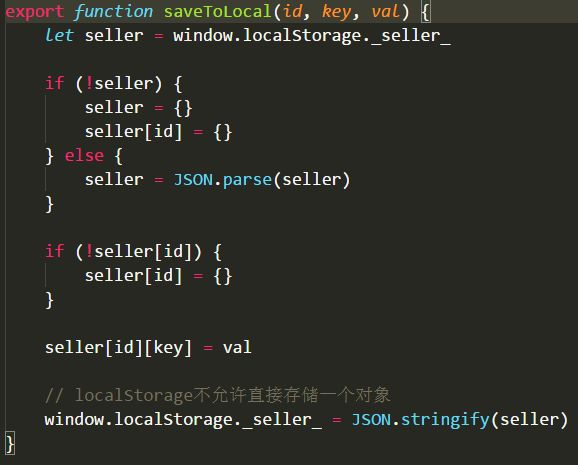
9. 利用localStorage存储收藏商家的状态
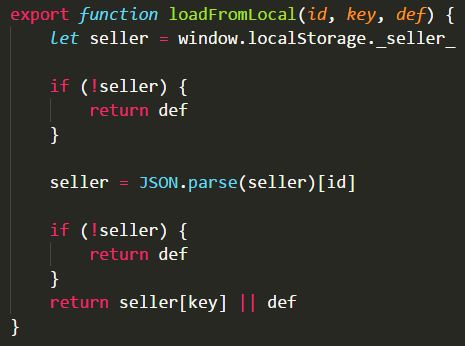
读取状态:
10.项目最后打包:执行 npm run build 命令 (自动执行build.js文件中的代码),打包过程中会将js文件和css文件提取出来,分别存到对应的文件夹下,文件名是哈希值,内容改变哈希值改变,然后需要 在根目录下创建server.js文件来启动项目(index.html),如果不想让项目可以调试,可以将sourceMap改为false;