7.高级UI组件
进度条
<ProgressBar
android:id="@+id/p1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Horizontal"
android:max="100"/>
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.SystemClock;
import android.view.View;
import android.widget.Chronometer;
import android.widget.DatePicker;
import android.widget.ProgressBar;
import android.widget.TimePicker;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
//记录进度条完成进度
private int mPrograss = 0;
private Handler mHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = findViewById(R.id.p1);
//实例化一个处理消息的handler类
mHandler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if(msg.what==0x111){
progressBar.setProgress(mPrograss);
}
else{
Toast.makeText(MainActivity.this,"耗时操作已完成",Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
}
}
};
new Thread(new Runnable() {
@Override
public void run() {
while(true){
mPrograss=doWork();
Message m = new Message();
if (mPrograss<100){
m.what=0x111;
mHandler.sendMessage(m);
}
else{
m.what=0x110;
mHandler.sendMessage(m);
break;
}
}
}
//模拟耗时操作
private int doWork(){
mPrograss+=Math.random()*10;
try {
Thread.sleep(200);
} catch (InterruptedException e) {
e.printStackTrace();
}
return mPrograss;
}
}).start();
}
}
拖动条
<SeekBar
android:id="@+id/S1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="10"
android:progress="5"
android:thumb="@drawable/abc_vector_test"/>
package com.example.seekbarp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SeekBar seekBar = findViewById(R.id.S1);
//拖动条的监听器
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
//进度改变执行的方法
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
Toast.makeText(MainActivity.this,"进度条改变:"+i,Toast.LENGTH_SHORT).show();
}
//开始触摸时候执行的方法
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this,"开始触摸",Toast.LENGTH_SHORT).show();
}
//停止触摸时执行的方法
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this,"停止触摸",Toast.LENGTH_SHORT).show();
}
});
}
}
图像切换器
<ImageSwitcher
android:id="@+id/i1"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
package com.example.seekbarp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.RatingBar;
import android.widget.SeekBar;
import android.widget.Toast;
import android.widget.ViewSwitcher;
public class MainActivity extends AppCompatActivity {
ImageSwitcher is;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
is = findViewById(R.id.i1);
//设置出现效果
is.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_out));
//设置进入效果
is.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this,android.R.anim.fade_in));
//指定视图工厂
is.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.drawable.m1);
return imageView;
}
});
is.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
((ImageSwitcher)view).setImageResource(R.drawable.m2);
}
});
}
}
下拉列表框
android:entries用来指定下拉列表项。
第一种法法:
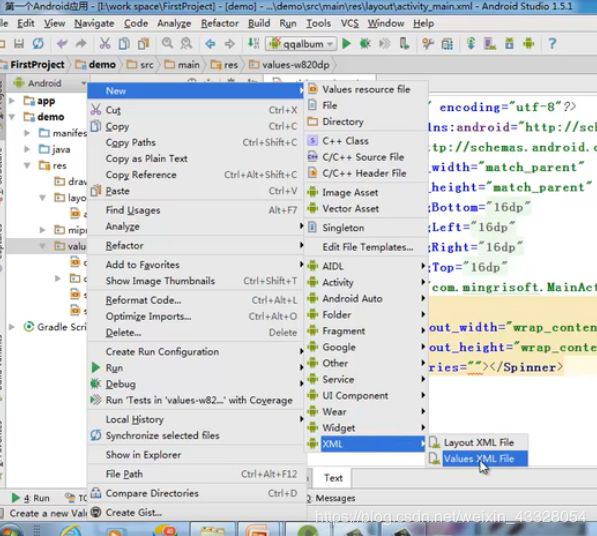
属性值使用的是一个数组资源,需要在values中创建数组资源文件。

<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/ctype"/>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="ctype">
<item>全部</item>
<item>苹果</item>
<item>香蕉</item>
<item>菠萝</item>
</string-array>
</resources>
第二种法法:指定是适配器
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/s1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
package com.example.xialaliebiao;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Spinner spinner;
String result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = findViewById(R.id.s1);
String []ctype = new String[]{"苹果","香蕉","橘子","葡萄"};
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,android.R.layout.simple_spinner_item,ctype);
//为适配器设置列表框下拉时的样式
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
//可以获取下拉列表框的选中值
String str = spinner.getSelectedItem().toString();
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
String result = adapterView.getItemAtPosition(i).toString();
Toast.makeText(MainActivity.this,result,Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
}
列表视图
第一种法法同上
第二种方法:使用适配器
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/l1"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
package com.example.list;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String []ctype = new String[]{"苹果","鸭梨","橘子","香蕉"};
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,android.R.layout.simple_list_item_1,ctype);
listView = findViewById(R.id.l1);
listView.setAdapter(adapter);
}
}
定制ListView的界面
一:定义一个实体类,作为ListView适配器的适配类型
package com.example.list;
public class Fruit {
private String name;
private int imageId;
//定义Fruit类的构造方法
public Fruit(String name,int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
二:为ListView子项指定一个我们自定义的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/i1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
/>
</LinearLayout>
三:自定义适配器
package com.example.list;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.List;
public class FruitAdapter extends ArrayAdapter {
private int resouseId;
public FruitAdapter(@NonNull Context context, int resource, @NonNull List objects) {
super(context, resource, objects);
resouseId = resource;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
//获取当前Fruit实例
Fruit fruit = (Fruit) getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resouseId,parent,false);
ImageView fruitImage = view.findViewById(R.id.i1);
TextView fruitName = view.findViewById(R.id.t1);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
四:Activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/l1"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
五:MainActivity
package com.example.list;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
ListView l1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruit();
FruitAdapter adapter = new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList);
l1 = findViewById(R.id.l1);
l1.setAdapter(adapter);
}
private void initFruit(){
for(int i = 0;i<11;i++){
Fruit apple = new Fruit("Apple",R.drawable.shuiguo);
fruitList.add(apple);
Fruit banana = new Fruit("Banana",R.drawable.shuiguo);
fruitList.add(banana);
}
}
}