基于mpvue创建小程序之mpvue-entry掘坑记
最近公司有做小程序的需求,因为比较熟悉Vue,所以选了美团的mpvue框架
具体情况可以看看官方文档 mpvue
mpvue的坑:
1.mpvue新增页面或者模块的时候必须重新npm run dev才可以进行更新,不支持热更新
2.mpvue所有页面模块.vue文件都需要写main.js,重复工作
于是机智的我找到了mpvue-entry这个插件来解决这个重复书写的问题,之前看到创建项目的命令都是
vue init mpvue/mpvue-quickstart my-project
cd my-project
npm install
npm run dev
安装插件:npm install mpvue-entry mpvue-router-patch --save-dev
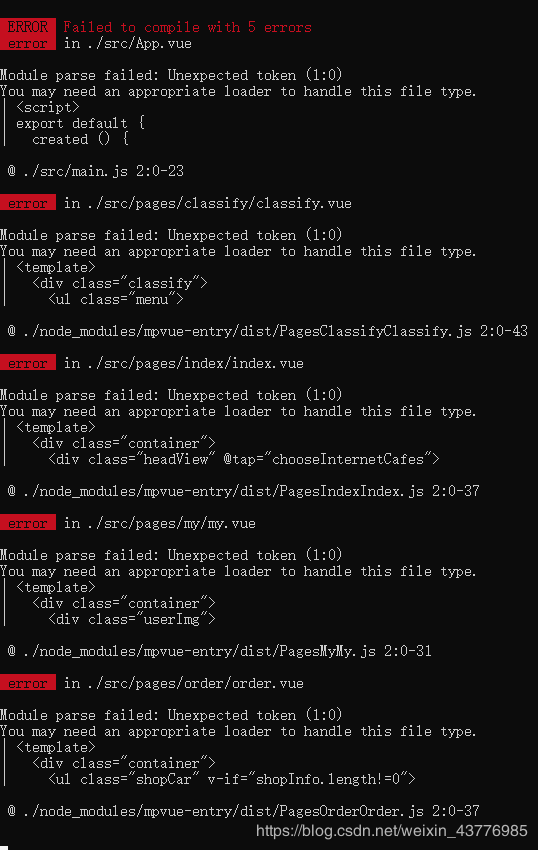
此方法安装的mpvue-entry插件版本过高导致与现有的mpvue冲突
谁曾想这个又是一个坑
特别提醒:该插件的版本请使用0.xx的版本,1.xx的版本与目前的mpvue有冲突
解决办法
npm install -g vue-cli
vue init F-loat/mpvue-quickstart my-project
cd my-project
npm install
npm run dev
或使用此命令安装依赖
npm i mpvue-entry@next -D
如此,便可以解决插件版本冲突问题,不用每次创建.vue文件都添加main.js文件。
参考F-loat/mpvue-quickstart官方提示文档 https://github.com/F-loat/mpvue-entry
配置
使用scss语法
npm install node-sass sass-loader --save-dev
src/main.js配置
import Vue from 'vue'
import MpvueRouterPatch from 'mpvue-router-patch'
import App from '@/App'
import store from '@/store'
Vue.use(MpvueRouterPatch)
Vue.config.productionTip = false
const app = new Vue({
mpType: 'app',
store,
...App
})
app.$mount()
export default {
config: {
pages: ['pages/index/index'],
window: {
backgroundTextStyle: 'light',
backgroundColor: '#fff',
backgroundColorTop: '#fff',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'wechat',
navigationBarTextStyle: 'black'
},
tabBar: {
"color": "#999",
"backgroundColor": "#fafafa",
"selectedColor": "#333",
"borderStyle": "white",
list: [
{
text: "首页",
pagePath: "pages/index/index",
iconPath: "static/images/home.png",
selectedIconPath: "static/images/home-active.png"
},
{
text: "商品列表",
pagePath: "pages/classify/classify",
iconPath: "static/images/sevice.png",
selectedIconPath: "static/images/sevice-active.png"
},
{
text: "订单",
pagePath: "pages/order/order",
iconPath: "static/images/orders.png",
selectedIconPath: "static/images/orders-active.png"
},
{
text: "我的",
pagePath: "pages/my/my",
iconPath: "static/images/mine.png",
selectedIconPath: "static/images/mine-active.png"
}
],
position: "bottom"
},
}
}
app.json
- 支持 js 格式,兼容微信小程序官方配置规范,此处不做赘述啦
webpack.base.conf.js
const MpvueEntry = require('mpvue-entry')
module.exports = {
entry: MpvueEntry.getEntry('src/app.json'),
...
plugins: [
new MpvueEntry(),
...
]
}
到此,本菜鸟掘坑记暂告一段落,下次再见嘻嘻嘻