零基础入门前端编程,是先学HTML5,还是JavaScript?
前端所涉及知识非常广,那么初学者应该先学习什么知识?这成了很多学习者的疑惑,有的人会认为应该先学习JavaScript,有的人认为应该学习css语言。
我想告诉你,这些说法都正确,但以不全对。真正的新手朋友在学习前端的时候应该先花7天左右的时间学习HTML5语言,然后在用两周的时间去学习css语言,接着才能有学习其它的可能性,不然直接学习后面的知识你会很难坚持下去。学会了这些再去学习JavaScript等等一些列扩展性知识,这样你的思路会更加清晰,会让你更加有自信心学好前端。
HTML(Hyper Text Markup Language缩写),把这一长串的英文翻译为中文,意思就是:“超文本标签语言”,是一种用来构造网页主体的语言。这句话不难理解,超文本的意思就是超出了文本的范畴,例如声音、视频、动画、图像、多媒体等等。除了这些,它还有一个非常有意思的功能,那就是实现网页之间的跳转,由一个文件链接跳转到世界上有相同链接的任何文件上。文本一词相信不用做太多解释大家都知道,我们用来描述的文字就属于文本。标签大家可能会比较陌生,最常见的HTML标题标签
标题
,只要将文字放入两个标签的中间,就可以实现加粗放大的标题效果。语言就不做过多的解释,汉语、英语、泰语这些就是最简单的语言,只不过他不是编程语言罢了。知道了那么多关于前端的知识,会不会好奇前端到底是怎么样的,是怎么工作的,机制是什么等等一些列的问题,下面就有我揭开HTML5编程神秘面纱。
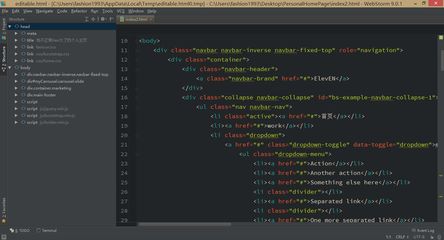
html骨架
这个就是HTML5的基本骨架,我们看到的复杂的网页都是由这些基本的元素构成,所有的内容都是装在这个框架中的,由这个基本的框架架构出所有的内容。但是这复杂的框架怎么这么多奇奇怪挂的符号和这么多我不认识的英文单词,这下可难为我了,感觉学习前端完全是没有希望了。
最初的时候,我看到那么多奇奇怪怪的符号和英文我以迷茫过,但是真正了解后,我就不那么认为了,反而觉得很简单。就看你们面对这些陌生的知识时,你有没有好奇心、以及探索欲望。
自己整理了一份最全面前端学习资料,从最基础的HTML+CSS+JS [炫酷特效,游戏,插件封装,设计模式]到移动端HTML5的项目实战的学习资料都有整理,送给每一位前端小伙伴, 有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入学习。
加Q 裙:777093078(招募中)