- 有用过kafka的延迟队列功能的人吗
xiamu_CDA
kafka分布式
有用过Kafka的延迟队列功能的人吗?在当今的数据处理和消息传递领域,ApacheKafka已经成为了一个不可或缺的工具。它以其高吞吐量、低延迟和可扩展性而闻名。然而,随着应用场景的多样化,Kafka的延迟队列功能逐渐进入了人们的视野。你有没有想过,在处理复杂业务逻辑时,Kafka的延迟队列功能能带来哪些优势?本文将深入探讨这一话题,并分享一些实际应用中的经验和最佳实践。什么是Kafka的延迟队列
- 机器学习——逻辑回归
口_天_光健
python机器学习逻辑回归
逻辑回归技术文档目录简介逻辑回归的基本概念逻辑回归的数学原理逻辑回归的实现步骤代码示例逻辑回归的应用逻辑回归的优化方法逻辑回归的局限性逻辑回归的扩展与变体逻辑回归与其他算法的对比总结简介逻辑回归(LogisticRegression)是一种广泛应用于分类问题的统计方法。尽管名字中有“回归”二字,但逻辑回归实际上是一种分类算法,主要用于二分类问题,但也可以通过扩展用于多分类问题。逻辑回归通过使用逻辑
- 一些网络问题汇总
winzap
技术心得网络windowsinternet服务器路由器dns服务器
IP与MAC绑定的难题问:我的计算机原来采用公网固定IP地址。为了避免被他人盗用,使用“arp-sipmac”命令对MAC地址和IP地址进行了绑定。后来,由于某种原因,又使用“arp-dipmac”命令取消了绑定。然而,奇怪的是,取消绑定后,在其他计算机上仍然不能使用该IP地址,而只能在我自己的计算机上使用。需要说明的是,我的计算机并不是代理服务器。答:虽然在TCP/IP网络中,计算机往往需要设置
- Harmony Next开发手册:学写一个NAPI子系统
小小煤球
HarmonyOS鸿蒙开发OpenHarmony鸿蒙harmonyos前端华为鸿蒙系统开发语言android
此篇文章,我们主要是熟悉下NAPI框架,并一起写一个支持NAPI的子系统,这样以后当我们想在hap应用里加自己功能的时候就可以方便的添加。NAPI框架简介NAPI(NativeAPI)组件是一套对外接口基于Node.jsN-API规范开发的原生模块扩展开发框架。类似于Android的JNI,NAPI框架实现了应用层ts/ets/js语言编写的代码和OpenHarmony的native代码(c/c+
- C++单例模式实现
huaichekk
c++单例模式开发语言
单例模式(SingletonPattern)是软件设计模式中的一种,用于确保一个类只有一个实例,并提供一个全局访问点来获取这个实例。一、初始版本(手动创建释放)一个类只有一个实例的实现方法:隐藏构造函数,是外界无法创造对象通过类静态成员函数getInstance返回静态局部对象指针(指向堆空间的指针数据成员),确保对象生命周期和程序一致,并且在程序中唯一使用destory释放堆空间#include
- CDP中的Hive3之Hive Metastore(HMS)
对许
#Hive#Sparkhivecdp
CDP中的Hive3之HiveMetastore(HMS)1、CDP中的HMS2、HMS表的存储(转换)3、HWC授权1、CDP中的HMSCDP中的HiveMetastore(HMS)是一种服务,用于在后端RDBMS(例如MySQL或PostgreSQL)中存储与ApacheHive和其他服务相关的元数据。Impala、Spark、Hive和其他服务共享元存储。与HMS的连接包括HiveServe
- 卷积神经网络(CNN):深度学习中的核心模型
任义礼智信
深度学习cnn人工智能
引言卷积神经网络(ConvolutionalNeuralNetworks,CNNs)是深度学习领域的一种重要模型,广泛应用于图像处理、计算机视觉、自然语言处理等多个领域。CNN凭借其卓越的特征提取能力和参数共享机制,已成为计算机视觉任务中最主流的算法之一。本文将深入探讨CNN的基本原理、结构组件、应用场景及其发展方向。CNN的基本原理CNN是一种特殊的前馈神经网络(FeedforwardNeura
- 30.Java 多线程锁(synchronized 锁的八种情况、synchronized 锁、公平锁与非公平锁、可重入锁、死锁)
我命由我12345
Java-基础入门开发语言idejava-eejavaintellij-ideaintellijideajdk
一、synchronized锁的八种情况1、情况一(1)需求一部手机,测试先是AA线程打印短信还是BB线程打印邮件(2)测试Phone资源类packagecom.my.sync;publicclassPhone{publicsynchronizedvoidsendMes(){System.out.println("method1:sendMes");}publicsynchronizedvoids
- 时间是什么
EdmundXjs
奇思妙想创业创新学习方法职场和发展
国际计量单位时间的方法目前是采用原子钟原理,1秒等于铯133原子基态两个超精细能级之间跃迁对应辐射的9192631770个周期所持续的时长。物理学上对时间的定义是:时间是物质的永恒运动、变化的持续性、顺序性的表现,包含时刻和时段两个概念。地球所处的宇宙,或许只是别人播放的一段电影,它是可以被暂停、跳转甚至直接关闭。暂停,作为宇宙内的一份子是无法感知到的,因为所能感知的一切都没有发生变化。跳转,或
- 22.C语言Unicode编码与多字节字符处理详解
余识-
C语言基础c语言数据库
目录1.Unicode简介2.字符的表示方法3.多字节字符的表示4.宽字符5.多字节字符处理函数5.1mblen5.2wctomb5.3mbtowc()5.4wcstombs5.5mbstowcs本篇原文为:C语言Unicode编码与多字节字符处理详解。更多C++进阶、rust、python、逆向等等教程,可点击此链接查看:酷程网1.Unicode简介C语言诞生时,只考虑了英语字符,使用7位的AS
- Java 8 Stream filter流式过滤器详解通关
大名顶顶
Java核心教程专栏javajava实战编程软件开发程序设计程序开发计算机
引言Java8的引入给我们带来了强大的StreamAPI,它彻底改变了我们处理集合数据的方式。在日常开发中,我们经常需要对数据进行筛选、过滤和转换,而Stream的filter方法无疑是实现这些操作的绝佳利器。在本文中,我们将用生动的讲解与实际代码示例,带你全面掌握Stream的filter方法。以下是本文的精彩亮点:✨高效筛选:如何使用filter方法轻松筛选符合条件的数据。精准查找:结合fin
- ARM体系与架构
吃饱了好撑
arm开发架构
ARM体系与架构硬件基础ARM处理器什么是哈佛结构和冯诺依曼结构?冯诺依曼结构采用指令和数据统一编址,使用同条总线传输,CPU读取指令和数据的操作无法重叠。哈佛结构采用指令和数据独立编址,使用两条独立的总线传输,CPU读取指令和数据的操作可以重叠。利弊冯诺依曼结构主要用于通用计算机领域,需要对存储器中的代码和数据频繁的进行修改,统一编址有利于节约资源。哈佛结构主要用于嵌入式计算机,程序固化在硬件中
- springmvc复习笔记
漫漫逆袭路
springmvc
springmvc1:j简单的入门案例springmvc.xmlpom,xmlUTF-81.81.85.0.2.RELEASEorg.springframeworkspring-context${spring.version}org.springframeworkspring-web${spring.version}org.springframeworkspring-webmvc${spring.
- OD C卷【热点网站统计】
laufing
OD算法题C卷自定义排序
题目企业路由器的统计页面,有一个功能需要动态统计公司访问最多的网页URLtopN,设计一个算法,可以高效动态统计TopN的页面;输入描述:每一行都是一个url或者一个数字;如果是url,代表一段时间内的网页访问,如果是一个数字N,代表本次需要输出的TopN个url;输入约束:总访问网页数量小于5000个,单网页访问次数小于65535次;网页url仅由字母、数字、点组成,且长度小于等于127字节;数
- Oracle SQL每日一问之ORA-01723:zero-length columns are not allowed
yan han
ORACLESQLoraclesql数据库
我:CREATETABLETABLE_1PARALLEL8ASSELECT/*+parallel(8)*/t1.emp_no,NULLemp_nameFROMtemp1t1;[AI机器人bot:]在你的SQL语句中,错误"zero-lengthcolumnsarenotallowed"可能是由于在创建表时没有为`NULLemp_name`指定数据类型。即使在`CREATETABLE...ASSEL
- pytest测试框架多系统并存+yml编写测试用例实现
weixin_44872675
pytestpytest
实现一个支持多系统共存的接口测试框架,同时结合YML文件编写测试用例,需要考虑以下关键点:每个系统的独立性:各系统可以有独立的配置(如conftest.py、环境变量等)。测试用例按系统和模块组织。统一管理和执行:测试用例可以按系统、模块或标签(如优先级)动态选择执行。支持共享框架的核心逻辑(如用例执行、结果收集、上下文管理)。YML用例兼容性:每个系统的YML用例格式一致,支持用例依赖、动态参数
- android直播类app开发
weixin_44693887
ffmpegandroidandroidstudio
在移动互联网时代,直播成了一种极受欢迎的互动形式,不管是娱乐、教育、还是商业等领域都有应用。而Android直播应用则是近年来备受关注的一个领域。本文将从原理和详细介绍两个方面,对Android直播类应用开发进行探讨。一、Android直播类应用的原理Android直播类应用的原理就是将视频通过摄像头采集,经过压缩编码后通过网络传输至服务器,再由服务器推流至直播平台,最终用户可以通过直播平台进行观
- 【机器学习:十五、神经网络的编译和训练】
KeyPan
机器学习机器学习神经网络人工智能深度学习pytorchubuntulinux
1.TensorFlow实现代码TensorFlow是深度学习中最为广泛使用的框架之一,提供了灵活的接口来构建、编译和训练神经网络。以下是实现神经网络的一个完整代码示例,以“手写数字识别”为例:importtensorflowastffromtensorflow.kerasimportlayers,models#加载MNIST数据集(x_train,y_train),(x_test,y_test)
- 【机器学习:十六、其他的激活函数】
KeyPan
机器学习机器学习人工智能算法服务器运维ubuntu
1.Sigmoid激活函数的替代方案Sigmoid激活函数在神经网络中曾广泛使用,其数学公式为:σ(x)=11+e−x\sigma(x)=\frac{1}{1+e^{-x}}σ(x)=1+e−x1输出范围为(0,1),适合二分类问题。但随着深度学习的发展,Sigmoid函数逐渐被替代,主要原因包括:梯度消失问题:当输入绝对值较大时,梯度趋近于零,导致权重更新困难。非零中心问题:输出值始终为正,可能
- Linux驱动学习--DRM框架介绍及基于DRM框架的HDMI开发
文艺小少年
linuxandroidhdmi驱动程序drm
目录一、引言二、DRM框架介绍三、DRM框架的使用四、源码分析一、引言Android4开始,hdmi等视频输出框架开始由framebuffer想DRM迁移,今天我们就来简单分析下DRM框架二、DRM框架介绍DRM是一个内核级的设备驱动,具体的说是显卡驱动的一种架构源码位置因为Linuxkernel内部接口和数据结构可能随时发生变化,所以DRI模块要针对特定的内核版本进行编译。kernel2.6.2
- 深度学习图像算法中的网络架构:Backbone、Neck 和 Head 详解
肥猪猪爸
#深度学习深度学习算法人工智能数据结构神经网络计算机视觉机器学习
深度学习已经成为图像识别领域的核心技术,特别是在目标检测、图像分割等任务中,深度神经网络的应用取得了显著进展。在这些任务的网络架构中,通常可以分为三个主要部分:Backbone、Neck和Head。这些部分在整个网络中扮演着至关重要的角色,它们各自处理不同的任务,从特征提取到最终的预测输出,形成了一个完整的图像处理流程。本文将详细介绍这三部分的作用以及它们在目标检测和图像分割中的应用,帮助大家更好
- i2ctransfer
炭烤毛蛋
---Android-------Linux----#Toolsarm开发i2c-tools
i2ctransferi2ctransfer是一个在Linux系统上通过I2C总线与设备通信的工具,它通常用于执行低级的I2C数据传输。这个命令允许用户通过I2C总线进行读取和写入操作。它是i2c-tools包的一部分,通常用于调试和与I2C设备进行交互。提示:i2c通信失败可以参考《rk3568I2C》。文章目录i2ctransfer前期准备1.i2ctransfer简述1.1`i2ctrans
- python中print输出格式汇总_Python格式化字符串(格式化输出)
白字不白
我们在《第一个Python程序——在屏幕上输出文本》中讲到过print()函数的用法,这只是最简单最初级的形式,print()还有很多高级的玩法,比如格式化输出,这就是本节要讲解的内容。熟悉C语言printf()函数的读者能够轻而易举学会Pythonprint()函数,它们是非常类似的。print()函数使用以%开头的转换说明符对各种类型的数据进行格式化输出,具体请看下表。表1Python转换说明
- ARM架构与嵌入式系统开发全流程教程
夏勇兴
本文还有配套的精品资源,点击获取简介:ARM架构因其低功耗、高性能和灵活性而广泛应用于嵌入式系统、移动设备等多种计算平台。本教程将深入介绍ARM处理器的类型,包括Cortex系列、ARMv8-A架构,以及Thumb和Thumb-2指令集。同时,涵盖ARM编程基础知识,包括汇编语言、C/C++编程和软件开发工具链,以及嵌入式系统中的应用和入门级教程,帮助初学者逐步掌握ARM处理器的工作原理和嵌入式系
- 自动化构建艺术项目:Makefile实战指南
大熊小清新
本文还有配套的精品资源,点击获取简介:在IT行业中,"artc"可能是一个结合艺术与技术的项目,而"Makefile"作为Unix/Linux环境下的自动化构建工具,对于简化代码编译与链接过程至关重要。本文将解析Makefile的基本结构,包括目标、依赖和命令,并通过实例展示如何构建艺术项目。此外,还会讨论Makefile在艺术项目资源处理中的应用,展示它是如何通过自动化手段将艺术元素融入编程设计
- 【AIcoding技术必知必会】11问--CI/CD流水线是什么?
srzxy42
AIcoding技术必知必会ai产品经理学习
基础介绍软件开发生命周期(SDLC)由下面这几个关键阶段组成:开发、测试、部署和运维。CI/CD将这些阶段自动化并整合起来,实现更快更可靠的发布。当代码提交到git仓库,便会触发自动的构建和测试流程。其中会运行端到端测试用例来验证代码。如果测试通过,代码就会自动部署到预发或生产环境。如果发现问题,代码就打回开发阶段进行修复。这种自动化过程为开发者提供了快速反馈,减少了生产环境中出问题的概率。CI/
- NL2SQL技术方案系列(6):金融领域知识检索,NL2SQL技术方案以及行业案例实战讲解4
汀、人工智能
LLM工业级落地实践人工智能NL2SQLLLM自然语言处理copilot知识检索语义搜索
NL2SQL技术方案系列(6):金融领域NL2SQL技术方案以及行业案例实战讲解4NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(SpidervsBIRD)全面对比优劣分析[Text2SQL、Text2DSL]NL2SQL基础系列(2):主流大模型与微调方法精选集,Text2SQL经典算法技术回顾七年发展脉络梳理NL2SQL进阶系列(1):DB-GPT-Hub、SQLco
- C++没有Y Combinator?使用 C++ 实现 Y Combinator(中英双语)
阿正的梦工坊
C++c++算法开发语言
C++中并没有直接内置的YCombinator,但通过现代C++特性(如lambda表达式和std::function),我们可以实现一个类似YCombinator的功能。下面我们来详细讲解如何在C++中实现YCombinator。使用C++实现YCombinator目标我们希望实现一个支持递归的匿名函数,而不需要显式命名递归函数。关于Ycombinator的概念,可以参考笔者的另一篇博客:理解Y
- 如何最小改变架构,快速实现流控的?(第34讲)
58沈剑
架构
《架构师之路:架构设计中的100个知识点》34.快速流控传统架构,为何不是默认流控的?站点与服务,服务与服务上下游之间,一般如何采用两种通讯模式:其一,RPC直接调用。其二,MQ推送模式。画外音:这也是MQ的默认模式。这两种模式,都可能造成流量冲击:流量从端到站点,到服务,到数据库,流量会一路透传下来,引发雪崩。举个秒杀业务的栗子。1.上游:端上发起抢购操作;2.下游:完成秒杀业务逻辑(库存检查,
- 使用 Docker 在 Alpine Linux 下部署 Caddy 服务器
shelby_loo
服务器dockerlinux
简介在现代web开发中,选择合适的web服务器至关重要。Caddy是一个功能强大的现代化HTTP/2服务器,支持自动HTTPS,配置简单,适合开发和生产环境。Docker则为我们提供了一种轻量级的容器化技术,使得应用程序的部署和管理变得更加高效。AlpineLinux是一个轻量级的Linux发行版,以其小巧和安全著称,非常适合用于容器化环境。今天,我们将一起学习如何在AlpineLinux下通过D
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情



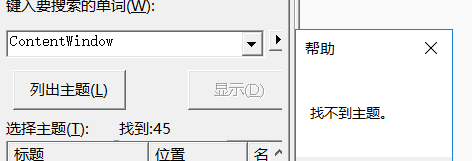
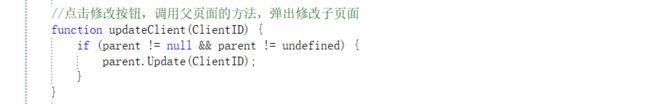
 第二步,当修改页面出来后,主键ID也肯定是成功的传到了父页面中,这时就轮到我们的contentWindow属性登场了,通过contentWindow属性的帮助,调用修改子页面中的接收方法将主键ID传到了该页面中,然后再弹出修改页面,这样便可以使修改页面成功的接收到ID值了,大功告成!(终于不用带着这ID转圈了。。。)
第二步,当修改页面出来后,主键ID也肯定是成功的传到了父页面中,这时就轮到我们的contentWindow属性登场了,通过contentWindow属性的帮助,调用修改子页面中的接收方法将主键ID传到了该页面中,然后再弹出修改页面,这样便可以使修改页面成功的接收到ID值了,大功告成!(终于不用带着这ID转圈了。。。) 第三步,将视线移到修改页面这边,怎么处理历尽“千辛万苦”才到达目的地的ID值呢,上一步父页面调用的方法其实是修改页面中的post提交方法,直接将ID值提交到控制器的cookie封装方法中去了,将ID值封装成cookie,再通过@ViewBag获取,最终将ID值拿到手:
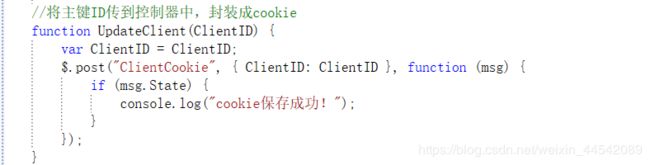
第三步,将视线移到修改页面这边,怎么处理历尽“千辛万苦”才到达目的地的ID值呢,上一步父页面调用的方法其实是修改页面中的post提交方法,直接将ID值提交到控制器的cookie封装方法中去了,将ID值封装成cookie,再通过@ViewBag获取,最终将ID值拿到手: