关于map 和 parseInt的一道题
一、涨知识题
题目:
let arr = ['1', '2', '3','4'];
arr = arr.map(parseInt);
console.log(arr);
答案:
1 NaN NaN NaN
刚开始我做这道题的时候也有点蒙圈,后来查阅了相关资料,解读后发现其实就是对
parseInt中第二个参数的使用。这也是第一次接触到它的第二个参数。
本题涉及到知识点:
- 数组的
map方法 - 回调函数
parseInt的使用
二、涉及知识点的详解
1. 回调函数
什么是回调函数:
把一个函数当做值传递给另一函数,在另一个函数中把这个函数执行。如:function fn(callback){...}。
callback : 约定俗成的回调函数的形参名字
下面提到的map执行的时候传递的也是一个函数,因此传递的那个函数就是回调函数。
回调函数的特点:
在函数执行的过程中,我们可以‘尽情’的操作这个回调函数
- 可以把它执行(执行零到多次)
- 可以给回调函数传递实参
- 可以改变里面的this指向(如果回调函数是箭头函数不可以)
- 可以接受函数执行的返回结果
- …
哪些地方会遇到回调函数
- 数组的迭代方法:
[10,20].forEach(item=>{...}) replace方法:'123asd123'.replace(/\d/g,()=>{...})- 定时器:
setTimeout(()=>{...},1000) ajax方法:$.ajax({url:'',success:function(){...}});- …
回调函数代码理解
//定义函数
function func(callback) {
for (let i = 0; i < 5; i++) {
// callback(i); //=>分别把每一次循环的I的值当做实参传递给anonymous,所以anonymous总计被执行了5次,每一次执行都可以基于形参index获取到传递的i的值
let res = callback.call(document, i);
// res是每一次anonymous执行返回的结果
if (res === false) {
// 接受回调函数返回的结果,控制循环结束
break;
}
}
};
//函数执行
func(function anonymous(index) {
// console.log(index, this);
if (index >= 3) {
return false;
}
return '@' + index;
});
2. 数组的map方法
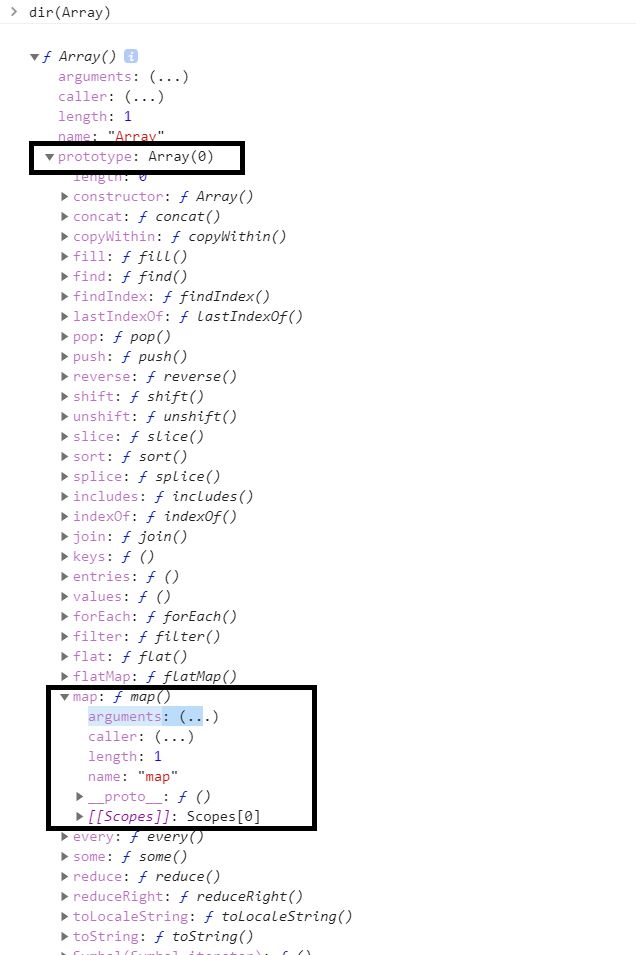
通过控制台的输出信息,我们可以看到map出现在数组的原型上,因此它是可供数组实例使用的公有方法,可以理解为所有数组都可以使用该方法。下面详细说一下这个map方法
(这里涉及到JS中的类,原型,原型链的知识,不想再做详细的说明,可以查看MDN官方的解释MDN官方解释原型)
作用
map()方法将调用的数组的每个元素传递给指定的函数,并返回一个数组,它包含该函数的返回值。
传递给map()的函数的调用方法和传递给forEach()的函数的调用方式一样。但传递给map()的函数应该有返回值。
因为map()生成一个新数组,当你不打算使用返回的新数组却使用map()是违背设计初衷的,请用forEach或者for-of替代。
注意:map()返回的是新数组:不修改调用的数组。 如果是稀疏数组,返回的也是相同方式的稀疏数组:它具有相同的长度,相同的缺失元素。如下图:
参数
map()方法有两个参数
- callback
map() 方法会给原数组中的每个元素都按顺序调用一次 callback 函数。
callback 每次执行后的返回值(包括 undefined)组合起来形成一个新数组。 callback 函数只会在有值的索引上被调用;那些从来没被赋过值或者使用 delete 删除的索引则不会被调用。
callback 函数会被自动传入三个参数:数组元素,元素索引,原数组本身。
- thisArg(可选):执行
callback函数时值被用作this
回归本题的map
['1', '2', '3','4'].map(parseInt);
//换一种更好理解的方式
['1', '2', '3','4'].map((item,index)=>{
return parseInt(item,index);
});
这里需要解释的是parseInt最后接收两个参数,因此callback的第三个参数可以不用写,不会有任何影响的。
把map方法写成我们易懂的之后,下面就是分析parseInt的机制
3. parseInt方法

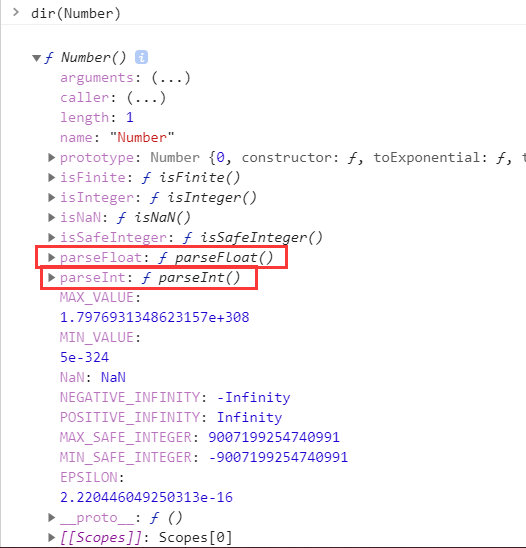
parseInt()方法是用来把非数值转化为数值的,和它同样的作用还有Number()、parseFloat()都是用来把非数值转为数值,但是转换机制不同。
Number() 的转换规则
- 如果是 Boolean 值,true 和 false 将分别被转换为 1 和 0。
- 如果是数字值,只是简单的传入和返回。
- 如果是 null 值,返回 0。
- 如果是 undefined,返回 NaN。
- 如果是字符串,遵循下列规则:
- 如果字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即"1"会变成 1,"123"会变成 123,而"011"会变成 11(注意:前面的零被忽略了);
- 如果字符串中包含有效的浮点格式,如"1.1",则将其转换为对应的浮点数值(同样,也会忽略前导零);
- 如果字符串中包含有效的十六进制格式,例如"0xf",则将其转换为相同大小的十进制整数值;
- 如果字符串是空的(不包含任何字符),则将其转换为 0;
- 如果字符串中包含除上述格式之外的字符,则将其转换为 NaN。
- 如果是对象,则调用对象的
valueOf()方法,然后依照前面的规则转换返回的值。如果转换的结果是 NaN,则调用对象的toString()方法,然后再次依照前面的规则转换返回的字符串值。
var num1 = Number("Hello world!"); //NaN
var num2 = Number(""); //0
var num3 = Number("000011"); //11
var num4 = Number(true); //1
parseInt()的转换规则
它和Number不一样,它是把字符串(如果不是字符串,会进行隐性转为字符串)从左向右依次查看,当遇到非数值的时候就停止查找,并且返回前面查找到的数字。注意:parseInt不能识别小数点。
【补充】怎么识别十进制、八进制和十六进制数、二进制?
- 八进制字面值的第一位必须是零(0),然后是八进制数字序列(0~7)。如果字面值中的数值超出了范围,那么前面零将被忽略,后面的数值将被当作十进制数值解析。请看下面的例子:
var octalNum1 = 070; // 八进制的 56
var octalNum2 = 079; // 无效的八进制数值——解析为 79
var octalNum3 = 08; // 无效的八进制数值——解析为 8
- 十六进制字面值的前两位必须是 0x,后跟任何十六进制数字(0~9 及 A~F)。其中,字母 A~F可以大写,也可以小写。如下面的例子所示:
var hexNum1 = 0xA; // 十六进制的 10
var hexNum2 = 0x1f; // 十六进制的 31
- 二进制是由0和1组成的
parseInt第二个参数存在的意义:
如果字符串中的第一个字符是数字字符,parseInt()也能够识别出各种整数格式(即十进制、八进制和十六进制数)。也就是说,如果字符串以"0x"开头且后跟数字字符,就会将其当作一个十六进制整数;如果字符串以"0"开头且后跟数字字符,则会将其当作一个八进制数来解析。
在使用 parseInt()解析像八进制字面量的字符串时,ECMAScript 3 和 5 存在分歧。例如:
//ECMAScript 3 认为是 56(八进制),ECMAScript 5 认为是 70(十进制)
var num = parseInt("070");
/*
* 在 ECMAScript 3 JavaScript 引擎中,"070"被当成八进制字面量,因此转换后的值是十进制的 56。
* 而在 ECMAScript 5 JavaScript 引擎中,parseInt()已经不具有解析八进制值的能力,因此前导的零会被认为无效,从而将这个值当成"70",结果就得到十进制的 70。在 ECMAScript 5 中,即使是在非严格模式下也会如此。
*/
为了消除在使用 parseInt()函数时可能导致的上述困惑,可以为这个函数提供第二个参数:转换时使用的基数(即多少进制)。如果知道要解析的值是十六进制格式的字符串,那么指定基数 16 作为第二个参数,可以保证得到正确的结果,例如:
var num = parseInt("0xAF", 16); //175
//实际上,如果指定了 16 作为第二个参数,字符串可以不带前面的"0x",如下所示:
var num1 = parseInt("AF", 16); //175
var num2 = parseInt("AF"); //NaN
规则总结:
- 如果第一个字符不是数字字符或者负号,parseInt()就会返回 NaN;=>用 parseInt()转换空字符串会返回 NaN(Number()对空字符返回 0)
- 如果第一个字符是数字字符,parseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一个非数字字符。例如,"1234blue"会被转换为 1234,因为"blue"会被完全忽略。类似地,"22.5"会被转换为 22,因为小数点并不是有效的数字字符。
- 存在第二个参数的时候,我们可以从下面的图看出,几进制都大于它们的基数,因此,当parseInt中第一个数大于进制数,那么就是NaN;如果第一个数小于进制数,就去进行进制转换,直到遇到那个大于进制数的数
- 如果parseInt第二个参数没传的情况下就是十进制
| 进制 | 基数 |
|---|---|
| 2进制 | 0,1 |
| 3进制 | 0,1,2 |
| 4进制 | 0,1,2,3 |
| … | … |
| 8进制 | 0,1,2,3,4,5,6,7 |
| 10进制 | 0,1,2,3,4,5,6,7,8,9 |
| 16进制 | 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f |
parseFloat()的转换规则
它和parseInt的规则差不多,不同有两点
- parseFloat可以识别一位小数点
- parseFloat()与 parseInt()的第二个区别在于它始终都会忽略前面的零
三、解答该题
有了以上知识作为铺垫,这道题就变得简单了:
['1', '2', '3','4'].map(parseInt);
//换一种更好理解的方式
['1', '2', '3','4'].map((item,index)=>{
return parseInt(item,index);
});
// parseInt('1',0) 当第二个参数是0的时候没有实际的意义,直接按十进制 =>1
// parseInt('2',1) 基数大于进制 2>1 ,因此是NaN
// parseInt('3',2) 基数大于进制 3>2 ,因此是NaN
// parseInt('4',3) 基数大于进制 4>3 ,因此是NaN
所以通过上述的分析,答案就是:1 NaN NaN NaN
四、练习
parseInt('today',8) //NaN
parseInt('345',4) //NaN
parseFloat('345',4) //345
Number('345',4) //345
['10','10','10','10'].map(parseInt); //[10, NaN, 2, 3]
['10','10','10','10'].map(Number); //[10, 10, 10, 10]
['10','10','10','10'].map(parseFloat); //[10, 10, 10, 10]
['10','4','9','16'].map(Math.sqrt); //[3.1622776601683795, 2, 3, 4]
['10','-4','9','16'].map(Math.abs); // [10, 4, 9, 16]