Vue入门到放弃Day2(上)——文档阅读笔记
Vue.js
1.创建实例
var vm = new Vue({
// body
})
2. 数据与方法(小懵)
demo:
<body>
<div id="app">
{{ a }} {{ b }}
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
const data = {
a: 1
};
const vm = new Vue({
el: '#app',
data: data
});
// wathc 方法:观察变量是否变化,记录变化后的 最新的值 和 之前的值
vm.$watch('a', function(newVal, oldVal) {
console.log(newVal);
console.log(oldVal);
});
// 可以通过 $ 符号对 a 进行修改
vm.$data.a = '被修改了';
</script>
</body>
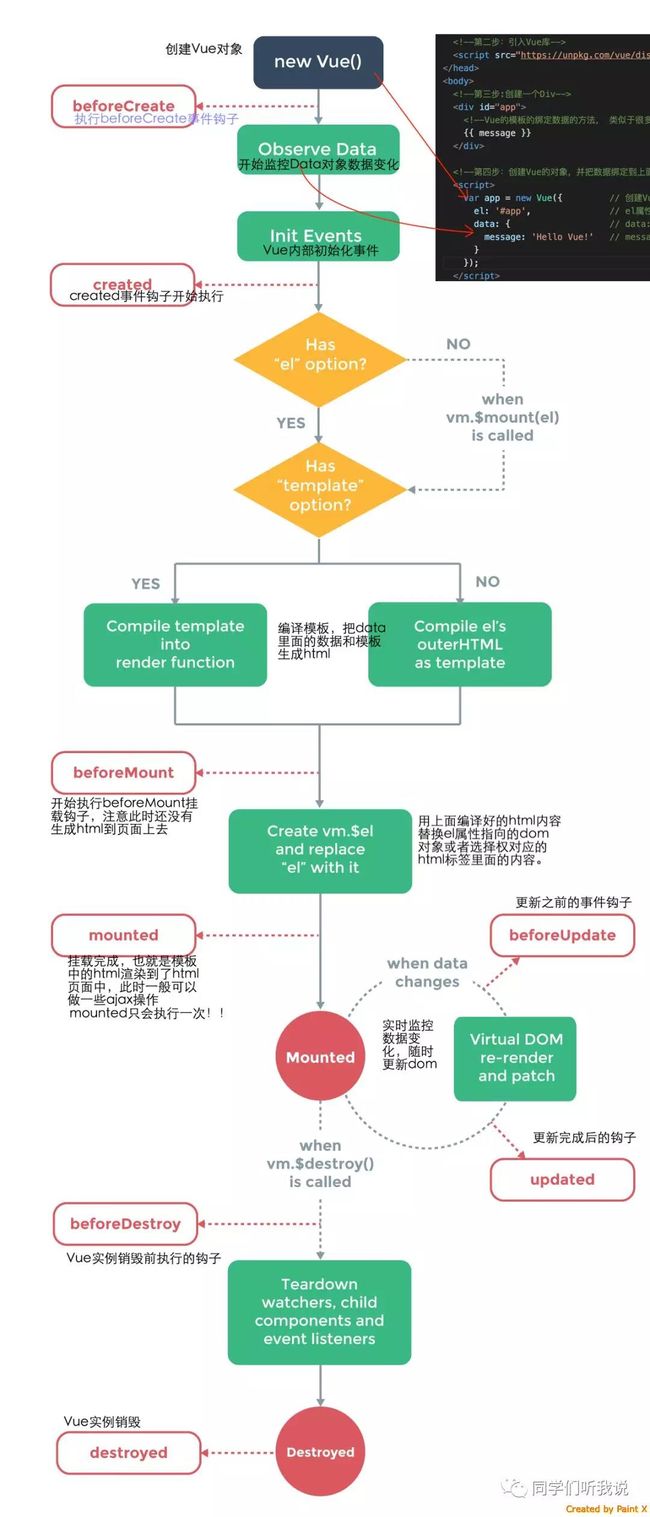
3.实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程 – 例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM···
同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。
demo:
<body>
<script>
const vm = new Vue({
data: {
a: 1
},
created: function() {
// 这里的this指向 vm 实例
console.log('a is: ' + this.a)// "a is: 1"
}
})
</script>
</body>
也有一些其他的钩子,在 实例生命周期 的不同阶段被调用,如 mounted、updated和 destroyed。生命周期钩子的 this上下文指向调用它的实例。
注意:不要在 property 或 回调上 使用 箭头函数 。此时的 this 指向的是 window 或者是其它,导致报错。
4. 生命周期图示(慢慢理解)
模板语法
插值
文本
数据绑定最常见的形式就是使用Mustache 语法(双大括号{{ }}) 的文本插值:
<span>Message: {{ msg }}span>
带上 {{ }} 的标签将会被绑定,绑定的 msg 一旦变化,也会随着更新。
通过 v-once 指令,可以一次性插值,msg 第二次改变时,不会跟着改变。
<span v-once>这个不会改变: {{ msg }}span>
原始HTML
双大括号会被数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,需要使用 v-html 指令。
<body>
<div id="app">
<p>1 {{ rawHtml }}p>
<p>2 is :<span v-html="rawHtml">this is spanspan>p>
div>
<script>
const vm = new Vue({
el: "#app",
data: {
rawHtml: "hahah"
}
})
script>
body>
注意:你的站点上动态渲染任意 HTML 可能会非常危险,任意导致 XSS 攻击,请对可信内容使用 HTML 插值,绝不要对用户提供的内容插值。
Attribute (不懂)
{{ }} 语法不能作用再 HTML attribute 上,遇到这种情况使用 v-bind 指令:
使用 Javscript 表达式
实际上,对于所有的数据绑定,Vue.js 都提供了 完全的 js 表达式支持:
{{ message.split('').reverse().join('') }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
{{ var a = 1 }}
{{ if (ok) { return message } }}
注:不应在模板表达式中试图访问用户定义的全局变量
指令
指令带有 v- 前缀的特殊属性。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用于 DOM (v-for除外):
<body>
<div id="app">
<div v-if='seen'>w w w adiv>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
seen: false
}
})
script>
body>
v-if :seen 的 真/假 来 插入/移除
元素
参数
一些指令可以接收一个 参数,如 v-bind:href ···可以用于响应式更新 html 属性:
v-on 指令用于监听 DOM 事件:
<body>
<div id="app">
<button v-on:click="click1">点击触发button>
div>
<script>
const vm = new Vue({
el: '#app',
methods: {
click1: function() {
console.log(1);
}
}
})
script>
body>
动态参数(2.6版本新增)(懵)
2.6开始,可以用方括号括起来的 JS 表达式作为一个指令的参数:
<a v-bind:[attributeName]="url"> ... a>
<a v-on:[eventName]="doSomething"> ... a>
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态表达式的约束
如果 [ ]里的值在vue实例中没有,则会报错。
<a v-bind:[someAttr]="value"> ... a>
修饰符
修饰符以半角句号 . 指明的特殊后缀,用于指出指令特殊方式绑定:
.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent='click1'>
测试
form>
缩写
v- 前缀作为一种视觉提示,我们会经常用到,因此 Vue为 v-bind 和 v-on 这两个最常用的命令提供特定简写:
v-bind:
...
...
...
v-on:
...
...
...
计算属性和侦听器
计算属性
原来字符串: "{{ message }}"
方法后字符串: "{{ reversedMessage }}"
这里有一个计算属性 reversedMessage
// 控制台输出
> vm.reversedMessage
<· "...tset si siht"
计算属性 vs 侦听属性
watch : 观察和相应 vue 实例上的数据变动
{{ fullname }}
侦听器(懵)
watch
Class 与 Style 绑定
绑定 HTML Class
这样就给 v-bind:class 了一个对象,以动态地切换 class:
结果为:
当data里的 布尔值 变化时,div 加上/减少 相应的类。
如果你也想根据条件切换列表中的 class,可以用三元表达式:
数组语法
v-bind:style 可以将多个样式对象应用到同一个元素上
自动添加前缀
v-bind:style 使用需要添加 浏览器引擎前缀 的 CSS property。
多重值
2.3 开始 可以提供多个值的 数组 ,常用于提供多个带前缀的值:
这样写只会渲染数组中最后一个被浏览器支持的值 : display:flex
条件渲染
v-if
用于条件性的渲染一块内容。这块内容 只有在指令的表达式返回 truthy 值的时候被渲染。
v-else
必须紧跟着 v-if 或者 v-else-if 后面,否则它不会识别
v-else-if
类似 v-else
我是 A
我是 b
我是 c
我是 空
v-show
注意:它 不支持 标签,也不支持 v-else
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
列表渲染
用 v-for 把一个数组、对象对应为一组元素
-
{{ item.message }} {{ index }}
{{ index }}. {{ name }}: {{ value }}
变更方法
Vue 将侦听的数组的变更方法进行包裹,让他们也可以触发视图更新:
- push
- pop
- shift
- unshift
- splice
- sore
- reverse
替换数组
变更方法,顾名思义,会变更调用了这些方法的原始数组,相比,也有非变更方法:
- filter
- concat
- slice
它们不会变更原始数组,而总是返回一个新数组
后续再更
Day2的TodoMVC案例