- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 为何京东与蚂蚁集团竞相申请稳定币牌照?
TechubNews
人工智能大数据
京东与蚂蚁集团竞相申请稳定币牌照,主要是为了抢占数字金融新赛道,结合香港的宽松监管政策与全球稳定币市场的快速增长。香港2023年推出的稳定币监管框架及2025年8月即将实施的《稳定币条例》,为企业提供了合规路径,吸引京东通过币链科技进入监管沙盒,测试跨境支付场景,而蚂蚁集团则计划在香港、新加坡等地申请牌照,布局全球支付网络。当前全球经济环境下,稳定币市场2025年市值已超2500亿美元,预计203
- 健康管理实训基地建设要点:赋能健康管理人才培养
凯禾瑞华健康管理实训室建设
健康管理实训室健康管理人才培养产教融合虚拟仿真
在健康中国战略背景下,健康管理实训基地作为连接理论与实践的重要桥梁,其建设质量直接关系到复合型健康服务人才的培养成效。一、健康管理实训基地科学规划健康管理实训基地的规划设计需遵循“以人为本、功能复合、适度超前”原则,构建集教学、科研、服务于一体的综合性平台。在选址上,应优先选择交通便利、环境宜人的区域,确保实训环境与真实工作场景的高度契合。建筑布局需融入人性化设计理念,如设置无障碍通道、防滑地面、
- ARCGIS用户界面组件详解及操作指南
知乎机构号团队
本文还有配套的精品资源,点击获取简介:ARCGIS是一款功能丰富的地理信息系统软件,本文详细介绍了其启动窗口、主界面以及工具条的构成和作用。启动窗口提供了快速进入工作流程的选项,主界面包括菜单栏、工具条、工作空间、属性面板、目录窗口、状态栏、布局视图和数据视图等关键部分。了解和熟悉这些界面元素,有助于用户提高工作效率,更好地利用ARCGIS解决地理信息问题。1.ArcGIS工具条概述及启动窗口Ar
- OneCode FormField 基础表单字段 功能说明
低代码老李
低代码软件行业领域设计低代码人工智能javaspring
一、基础表单组件组件名称功能说明CustomFormComponent基础表单布局组件,负责表单数据的加载、绑定、校验和提交,支持自定义布局和事件处理CustomMFormComponent主从表单组件,支持主子表数据结构,实现主表与子表数据的联动加载、保存和校验TableFormComponent表格表单组件,基于数据库表元数据动态生成表单,支持字段权限控制和动态列显示FormLayoutMod
- 新品|暴雨信创服务器震撼亮相2025 AI算力产业峰会
BAOYUCompany
人工智能服务器运维
4月9日,被誉为“中国AI算力风向标”的2025AI算力产业峰会在深圳会展中心盛大启幕。作为中国领先的服务器解决方案供应商,暴雨携信创新品亮相峰会,与行业伙伴展开深度交流与经验分享,旨在携手构建AI时代算力产业新范式,为数字未来的蓬勃发展贡献磅礴力量。步入2025年,AIGC技术呈爆发式增长,算力需求随之迎来深刻变革。在此关键节点,暴雨凭借其在软硬件协同研发领域长期深耕积累的雄厚实力,抢滩布局,率
- HarmonyOS应用开发高级认证知识点梳理 (一) 布局与样式
半个烧饼不加肉
HarmonyOsharmonyos华为typescriptui
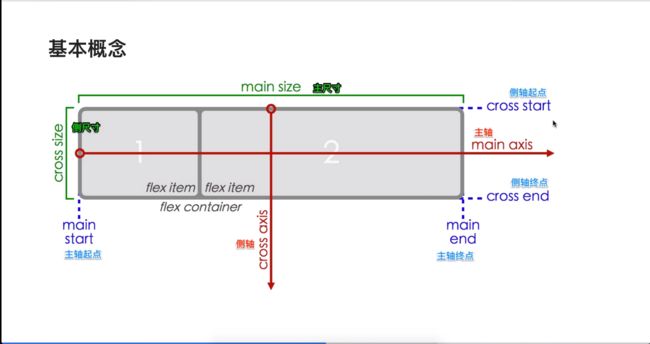
以下是HarmonyOS应用开发中布局与样式的核心知识点梳理(针对高级认证备考),结合官方文档与高频考点:一、布局系统核心知识点布局容器类型线性布局:Column(纵向)、Row(横向)(1)基础概念主轴与交叉轴Column:主轴为垂直方向(从上到下),交叉轴为水平方向Row:主轴为水平方向(从左到右),交叉轴为垂直方向布局特性子组件严格按主轴方向顺序排列,不换行且无滚动条默认子组
- 海康威视GidE工业相机的Bayer格式图像数据处理
接上篇海康威视GigE工业相机的python调用demo-CSDN博客Bayer格式数据取到了图像数据后,就需要对数据进行处理。我手里的这台CU系列面阵相机,在MVS中可以看到它的数据默认格式是BayerRG8:BayerRG8图像格式,采用RGGB布局。在这种布局中,红色(R)、绿色(G)和蓝色(B)像素点交错排列。具体来说,奇数扫描行按R、G、R、G……顺序排列,偶数扫描行按G、B、G、B……
- DesktopOK v11.66 桌面图标管理软件中文绿色版
DesktopOK是一款免费的桌面图标布局管理软件,它可以帮助用户保存和恢复桌面图标的布局,让用户在不同分辨率下切换时能够方便地保持桌面图标的排列位置。软件功能1.保存和恢复桌面图标布局:用户可以保存当前的桌面图标布局,以便日后恢复到该布局。2.支持多屏显示:用户可以在多屏显示的环境下保存和恢复不同的桌面图标布局。3.自定义设置:用户可以根据自己的需求选择是否保存图标布局、快捷键等设置。4.便捷的
- quasar框架切换Tab页使用<keep-alive>缓存
写法1:使用quasar的q-tabs组件使用方法//布局样式根据需求自己设置import{ref,shallowRef,watch,nextTick,onMounted,inject,reactive,computed,toRefs,getCurrentInstance,onUnmounted,watchEffect}from'vue'importhourlyQueryComfrom'./hou
- [C++] # 深入理解C++继承:从原理到实现
深入理解C++继承:从原理到实现文章目录深入理解C++继承:从原理到实现引言一、继承的基本概念1.1什么是继承?1.2继承的语法1.3继承类型二、继承的内存模型2.1对象的内存布局2.2内存布局分析三、构造函数与析构函数的执行顺序3.1构造顺序3.2析构顺序四、函数重写与虚函数4.1函数重写(覆盖)4.2虚函数与多态五、虚函数表(vtable)原理5.1vtable结构5.2单继承vtable示例
- DOM 中常见宽度属性详解与应用
DOM中常见宽度属性详解与应用经常在做“文本是否超出容器”、“自适应布局”、“滚动条判断”等功能时,需要用到scrollWidth、clientWidth等属性。下面我们来系统讲清楚它们的区别与用法。一张图搞懂它们的区别+-----------------------------+←offsetWidth|padding|▕|+---------------------+|←clientWidth
- 微服务、单体架构、事件驱动架构、分层架构等,它们各自的优缺点和适用场景是什么?我们应该如何进行取舍?
996小白的进阶路
架构微服务云原生
在软件工程的宏伟棋局中,架构师扮演着布局者的角色。每一种架构模式,都是一种经过千锤百炼的棋谱,有其独特的开局、中盘和残局策略。选择哪一套棋谱,取决于我们面对的对手——也就是业务的复杂性、团队的规模以及未来的不确定性。本文将深入剖析四种主流的架构模式:分层架构、单体架构、微服务架构和事件驱动架构,并为您提供一个清晰的决策框架。1.基础构图:分层架构(LayeredArchitecture)分层架构与
- [读论文] Towards Machine Learning for Placement and Routing in Chip Design: a Methodological Overview
SP FA
#EDA+AI机器学习人工智能
Abstract在现代芯片设计流程中,放置和布线是两个不可或缺且具有挑战性的NP-hard问题。与使用启发式算法或专家精心设计的算法的传统求解器相比,机器学习凭借其数据驱动的性质显示出了广阔的前景,它可以减少对知识和先验的依赖,并且通过其先进的计算范式具有更大的可扩展性(例如GPU加速的深度网络)。本调查首先介绍了基本的布局(Placement)和布线(Routing),并简要介绍了经典的无学习解
- 第5章:Python编码规范:遵循PEP8打造高质量代码
DogDog_Shuai
python运维数据库
第5章:Python编码规范:遵循PEP8打造高质量代码作者:Python进阶者阅读时间:约30分钟难度:入门目录1.引言2.PEP8是什么3.代码布局4.命名规范5.编程建议6.注释与文档字符串
- 小程序海报生成神器之一Painter
hackchen
微信小程序
Kujiale-Mobile/Painter是一个用于生成小程序海报的工具,主要通过JSON配置方式来实现图片的绘制和分享。Painter的优势功能全,支持文本、图片、矩形、qrcode类型的view绘制布局全,支持多种布局方式,如align(对齐方式)、rotate(旋转)支持圆角,其中图片,矩形,和整个画布支持borderRadius来设置圆角支持边框,同时支持solid、dashed、dot
- android实现号码归属地,Android手机号码归属地的查询
瞻云云
android实现号码归属地
一个简单的Demo,从聚合数据申请手机号码归属地数据接口;在EditText中输入待查询号码,获取号码后在子线程中使用HttpUrlconnection获取JSON数据,之后进行解析;数据获取完成后,在主线程中更新UI,显示获取的号码归属地信息。布局文件android:layout_width="match_parent"android:layout_height="match_parent"an
- 前端领域HTML的表单美化技巧
前端视界
前端htmlai
前端领域HTML的表单美化技巧关键词:HTML表单、CSS美化、用户体验、交互设计、响应式布局、表单验证、前端框架摘要:本文将深入探讨HTML表单的美化技巧,从基础CSS样式到高级交互效果,全面解析如何提升表单的视觉吸引力和用户体验。我们将通过详细的代码示例、设计原则和实战案例,帮助开发者掌握表单美化的核心技能,包括响应式设计、动画效果、自定义组件等前沿技术。1.背景介绍1.1目的和范围本文旨在为
- 全面掌握 tkinter:Python GUI 编程的入门与实战指南
萧鼎
python基础到进阶教程python开发语言tkinter
在自动化、工具开发、数据可视化等领域,图形用户界面(GUI)往往是提升用户体验的重要方式。作为Python官方内置的GUI库,tkinter以其轻量、跨平台、易于学习的特性成为初学者和轻量级应用开发者首选。本文将以深入浅出的方式,系统讲解tkinter的用法与进阶技巧,内容涵盖控件布局、事件绑定、窗口管理、自定义样式与完整项目实战,帮助你用Python快速开发实用GUI工具。一、什么是tkinte
- C语言中的内存管理 掌握动态分配的技巧
hie98894
c语言java算法
在C语言编程中,内存管理是一项至关重要的技能。它直接关系到程序的性能和稳定性,特别是在处理大型数据集或需要灵活内存布局的场景下。其中,动态内存分配是C语言内存管理的一个重要组成部分,它允许程序在运行时根据需要请求和释放内存,从而提高了内存的利用率和程序的灵活性。本文将深入探讨C语言中的动态内存分配技巧,帮助开发者更好地掌握这一核心技能。一、动态内存分配概述在C语言中,动态内存分配主要通过标准库函数
- 【读代码】PDF-Extract-Kit深度解析:最好用的RAG开源PDF解析工具
kakaZhui
pdfAIGC大模型RAGAgentDeepSeek
一、基本介绍PDF-Extract-Kit是由OpenDataLab推出的开源工具包,专注于解决复杂PDF文档的内容解析难题。该项目集成了当前最先进的文档解析模型,通过模块化设计实现灵活的功能组合,支持布局检测、公式识别、表格解析等多项核心功能。其最大特点在于:多模态解析能力:支持文字、公式、表格、图像等元素的联合解析工业级鲁棒性:在模糊扫描件、水印文档等复杂场景下仍保持高准确率开箱即用体验:提供
- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- HTML之表单结构全解析
AA-代码批发V哥
HTMLhtml前端
HTML之表单结构全解析一、表单基础结构与核心标签1.1表单容器:``标签1.2表单元素的灵魂:``标签二、常用表单元素详解2.1输入类元素:``2.1.1基础文本类2.1.2选择类2.1.3交互类2.2复杂输入:``与``2.2.1下拉选择框2.2.2多行文本域三、表单布局与美化技巧3.1基础布局方案3.1.1垂直排列(最常用)3.1.2水平排列(适用于简单表单)3.2使用CSS框架快速布局(B
- 【前端】一文快速回顾 Html+CSS+JS
CoderSharry
前端前端htmlcss
文章目录前言Preface1.HTML快速回顾1.1基本结构1.2简单语法回顾2.CSS快速回顾2.1三种引入方式2.2选择器2.3布局2.3.1盒子模型2.3.2定位2.3.3浮动2.4简单练习3.JavaScript快速回顾3.1JavaScript引入方式3.2JavaScript基本语法3.2.1变量3.2.2函数与箭头函数3.3简单练习4.总结参考资料一文快速回顾前端基础三件套:HTML
- Vue2 视频推荐页面:完整布局与动态数据实现 用 Vue2 开发视频推荐页面:简洁优雅的实现方式 Vue2 项目实战:多分类动态内容展示的实现 用 Vue2 打造视频推荐系统:从零开始完整教程 Vu
南北极之间
web前端特效源码cssjavascript网页设计html前端网站首页视频网站
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]完整代码以下包括导航栏、分类切换、推荐内容展示等。使用虚拟假数据模拟真实场景,图片用占位符代替。代码实现<html
- Qt编程-qml操作(js,c++,canvas)
其实我今天想吃河北正宗安徽牛肉板面
Qtqt开发语言
QML与C++深度整合及Canvas绘图技术详解一、QML与C++交互机制深度解析1.1交互的必要性与优势核心价值对比表:技术维度QML优势C++优势交互价值界面开发声明式UI,快速布局界面能力有限QML构建UI,C++提供逻辑计算性能JavaScript性能受限高性能计算C++处理复杂算法硬件访问无法直接访问完备的硬件访问能力C++封装硬件接口代码复用适合UI组件集成现有库/系统组件复用C++业
- 记忆翻牌记忆力小游戏流量主微信小程序开源
云起SAAS
微信小程序小程序记忆翻牌记忆力小游戏流量主微信
记忆翻牌游戏包含以下功能:游戏界面采用4x4网格布局,共16张卡片卡片使用emoji图标,每次游戏随机打乱顺序记录游戏步数和用时匹配成功的卡片会保持翻开状态游戏结束后显示成绩并可以重新开始项目结构严格遵循微信小程序规范:app.js小程序入口app.json全局配置app.wxss全局样式pages/index/下是游戏页面相关文件
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- ReactNative进阶(四十四):Mobile App 适配性优化_react native 适配
在ReactNative中尺寸是没有单位的,它代表了设备独立像素。尺寸上述代码,运行在Android上时,View的长和宽被解释成:100dp100dp单位是dp,字体被解释成16sp单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;值得一提的是,ReactNative中的FlexBox和WebCSS上FlexBox工作方式是一样的
- pytorch小记(二十七):深入理解 PyTorch 中的 `.contiguous()`:内存布局与数据不变性
pytorch小记(二十七):深入理解PyTorch中的`.contiguous`:内存布局与数据不变性深入理解PyTorch中的`.contiguous()`:内存布局与数据不变性一、张量连续性(contiguity)概念二、`.contiguous()`的作用三、`.contiguous()`是否改变数值?四、与`.clone()`的区别五、常见使用场景六、总结深入理解PyTorch中的.co
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比