spring boot + vue前后台分离项目部署
部署环境centos 7.6
环境准备
安装jre1.8,准备好要部署的包:前端打包后的dist文件夹,前端服务器nginx,后端使用spring boot打包好的jar包
- 前端vue项目
使用idea的npm工具 双击 build 后,项目的根路径下会生成 dist文件夹
前端代码打包完成。
然后将dist文件夹考备到 linux服务器的 /opt/datanet/ 下
- 安装nginx
linux安装nginx还是有点麻烦的,有两种方式
第一种是安装nginx rpm包,这种比较简单,尤其是离线环境下
下载地址:http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.16.1-1.el7.ngx.x86_64.rpm
然后运行命令 : rpm -ivh nginx-1.16.1-1.el7.ngx.x86_64.rpm
nginx的几个默认目录
输入命令: whereis nginx
nginx: /usr/sbin/nginx /etc/nginx /usr/share/nginx
1) 配置所在目录:/etc/nginx/
2) PID目录:/var/run/nginx.pid
3) 错误日志:/var/log/nginx/error.log
4) 访问日志:/var/log/nginx/access.log
5) 默认站点目录:/usr/share/nginx/html
第二种使用源码包,比较麻烦,需要安装gcc,g++,zlib,openssl,pcre
nginx下载地址:http://nginx.org/download/nginx-1.17.3.tar.gz
这边整理了需要的依赖:https://download.csdn.net/download/wocaishiryr/11603287
这个是我试过比较靠谱的安装教程:https://segmentfault.com/a/1190000012435644
自己下载环境的时候注意,下载最新的 https://ftp.pcre.org/pub/pcre/pcre2-10.32.tar.gz 会安装失败, 然后换为 pcre-8.43安转成功
将之前打包好的dist文件夹放到nginx的根目录下
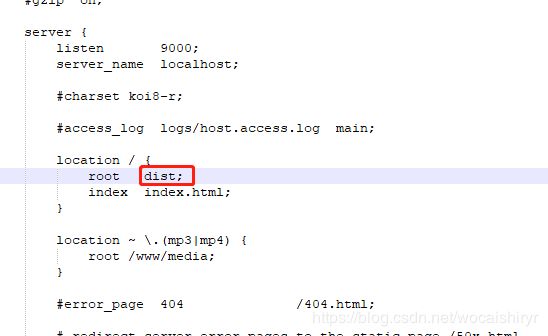
打开nginx的配置文件 ngnix.conf
修改root改为dist的路径,我这边是将dist放到了nginx的根目录下,所以直接配置成了相对路径dist,也可以写绝对路径
前端访问后端接口问题 :
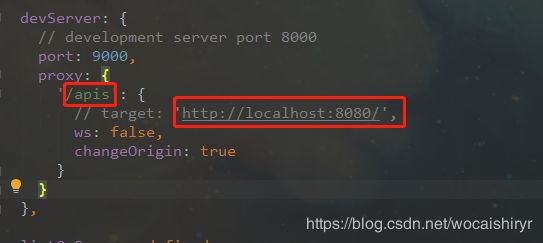
在开发环境中,和后台对接为了解决跨域问题,使用了代理,也就是vue的proxyTable,但是打包放到生产环境中去时,接口请求不到,404,原因是开发环境的代理并不能用到生产环境.
所以在nginx中要加入后台服务的代理配置
location /apis {
add_header Cache-Control no-cache;
proxy_set_header Host local.baidu.com;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://localhost:8080/;
proxy_connect_timeout 30s;
}
这边的proxy_pass就是你的后台jar包的服务地址,/apis是前端的要代理的路径,就是vue.config.js中的配置
我这边是在同一个服务器上,所以就直接使用localhost
- 后端spring boot项目打包
使用maven命令直接打包,打包前注意修改好端口和生产环境数据库配置
mvn clean package
我是使用idea的maven插件
依次双击
然后控制台会输出 BUILD SUCCESS,说明打包成功
打好的包在target下 xxx.jar
然后上传到服务器上
- 启动服务
运行命令java -jar(需要安装jre或jdk环境,服务器上仅安装jre就可以了)
我一般使用后台启动方式:nohup java -server -Xms128m -Xmx512m -jar xxx.jar > xxx.log 2>&1 &
进入nginx安装路径下执行 ./nginx
注意配置防火墙!!!
- 访问服务 我的nginx是用的9000端口
http://localhost:9000