微信小程序 【笔记003】小程序的事件处理
前言:
事件,作为小程序里面非常重要的一个功能必须仔细掌握。在微信官方文档里面已经对事件的说明详细,包括,如何表达,如何使用,3C的介绍也非常详细,但是,排版理解稍有不妥,而且,也是没有结合WEUI的设计实例,所以,结合实例做了一些笔记如此文。
1 什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
2 事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
2.1 冒泡事件:
WXML的冒泡事件列表:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 | 1.9.90 |
2.2 非冒泡事件
除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如的submit事件,的input事件,scroll事件,(详见各个组件)
【案】非冒泡事件大多数是自定义的事件。
参考:监听事件
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html?search-key=%E4%BA%8B%E4%BB%B6
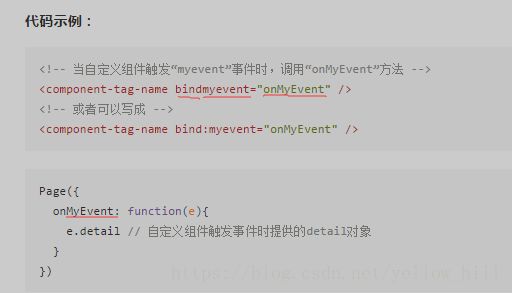
上图显示,一个自定义事件的详细情况。其中先在组件的页面里面,设置对组件事件的绑定,其中,
bind:myevent,
bindmyeventbindmyevent = bind:myevent, bind表示事件绑定的关键字,而 myevent才是事件的名称。
然后应该是在js,文件里面对事件处理函数进行了设计。
3 事件绑定和冒泡
3.1 事件绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
【案】所谓key、value形式,其实就是指key(关键字:bind 、catch)+值(名称)的表示方式。
- key 以
bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、、catch:touchstart。 - value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
举例:bindtap
3.1.1 当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数
3.1.2 在相应的Page定义中写上相应的事件处理函数
Page({
tapName: function(event) {
console.log(event)
}
})【案】实例:
WEUI里面的例子:
现在我们回到刚才的那个语句,因为后面还有一个部分没有讲解,bindtap="kindToggle
bindtap 是小程序的一个事件绑定,其中,bind表示绑定,tap表示
| 手指触摸后马上离开 |
kindToggle 是事件处理函数,
![]()
3.2 事件冒泡
【案】所谓冒泡,就是指上层的组件对当前组件事件的反应。微信安排了两个事件关键字来区别不同的冒泡应用。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击 inner view 会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1。
outer view
middle view
inner view
【案】上面的例子,很形象表达了bind 和 catch绑定的事件的不同。
4 事件对象:
微信说明里面对事件对象的定义,只是举例处理几个list,表格,所以,很容易对事件对象是什么,怎么用,为啥要事件对象产生疑惑。
因为前面我们看到的事件不过是绑定关键字+事件名称,那么如何理解事件对象呢?
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。
上文是标准解释,其实很好理解,就是微信里面事件就是一个事件的绑定对象,所以,具备一个对象应有的功能。从一开始的事件定义我们就知道了,其实,事件只有为接受的对象的服务时候,才能绑定组件的同时也携带参数,我们可以理解为一个事件的具备一组属性、行为,那么不就是事件的对象了吗?
后面,我们再讨论一下,对事件对象希望达成透彻理解。
4.1 基础事件对象:
作为事件对象,微信手册里面首先提到的是基础事件,我们看到,这个基础事件的属性列表。
type,事件类型,我们之前的列表已经说明了,有冒泡和非冒泡,其中,冒泡是微信已经定义好的一组列表
timestamp,表示事件的事件戳,这个很好理解
关键是target、currentTarget这两个如何理解?
对此,微信有一段描述解释,
target 和 currentTarget 可以参考上例中,点击 inner view 时,
handleTap3收到的事件对象 target 和 currentTarget 都是 inner,而handleTap2收到的事件对象 target 就是 inner,currentTarget 就是 middle。
outer view
middle view
inner view
我理解为,文中由于冒泡的原因,inner、middle、outer作为事件的触发对象,分别有不同的反馈表现。有的反馈行为是自己本身绑定的事件引起的,这时候就叫currentTarget,否则,就是Target。
target
触发事件的源组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 事件源组件的id |
| tagName | String | 当前组件的类型 |
| dataset | Object | 事件源组件上由data-开头的自定义属性组成的集合 |
currentTarget
事件绑定的当前组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 当前组件的id |
| tagName | String | 当前组件的类型 |
| dataset | Object | 当前组件上由data-开头的自定义属性组成的集合 |
其中,在里面有dataset的概念:
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。书写方式:以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType。
示例:
DataSet Test Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
})上例中,在组件view,中定义了个数据,data-alpha-beta,
然后,定义了一个事件函数,bindviewtap,绑定在tap上,每次点击,会把数据集dataset里面的值进行赋值,也就是传给逻辑层。
4.2 自定义事件对象
所谓,自定义事件对象是继承BaseEvent
CustomEvent 自定义事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| detail | Object | 额外的信息 |
其中,
detail
自定义事件所携带的数据,如表单组件的提交事件会携带用户的输入,媒体的错误事件会携带错误信息,详见组件定义中各个事件的定义。
点击事件的detail 带有的 x, y 同 pageX, pageY 代表距离文档左上角的距离。
4.3 TouchEvent 触摸事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
其中,
touches
touches 是一个数组,每个元素为一个 Touch 对象(canvas 触摸事件中携带的 touches 是 CanvasTouch 数组)。 表示当前停留在屏幕上的触摸点。
Touch 对象
| 属性 | 类型 | 说明 |
|---|---|---|
| identifier | Number | 触摸点的标识符 |
| pageX, pageY | Number | 距离文档左上角的距离,文档的左上角为原点 ,横向为X轴,纵向为Y轴 |
| clientX, clientY | Number | 距离页面可显示区域(屏幕除去导航条)左上角距离,横向为X轴,纵向为Y轴 |
CanvasTouch 对象
| 属性 | 类型 | 说明 | 特殊说明 |
|---|---|---|---|
| identifier | Number | 触摸点的标识符 | |
| x, y | Number | 距离 Canvas 左上角的距离,Canvas 的左上角为原点 ,横向为X轴,纵向为Y轴 |
changedTouches
changedTouches 数据格式同 touches。表示有变化的触摸点,如从无变有(touchstart),位置变化(touchmove),从有变无(touchend、touchcancel)。
参考:
微信小程序 事件
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html?search-key=%E4%BA%8B%E4%BB%B6
https://www.w3cschool.cn/weixinapp/weixinapp-event.html
JavaScript事件类型
https://www.cnblogs.com/zhuzhenwei918/p/6142228.html
实例:
文章欢迎转载,但务必请给出出处。