模拟百度搜索框自动联想功能,原生js+jsonp轻松搞定
链接
下面是我闲暇时总结的JS、CSS、算法总结,欢迎大家点赞、star~~
- 有趣实用的CSS效果
- 前端博客 传送门
- LeetCode个人题解 传送门
讲解如何利用百度接口仿写一个搜索联想词功能
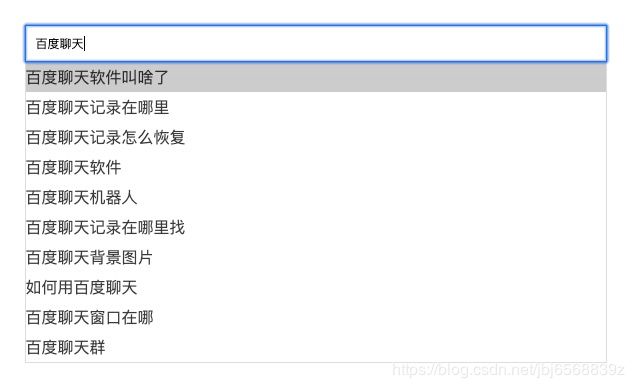
效果图
HTML部分
<div class="wrapper">
<input type="text " id="btn">
<ul>
ul>
div>
CSS样式部分
* {
padding: 0;
margin: 0;
}
.wrapper {
position: absolute;
margin-left: -260px;
left: 50%;
top: 30%;
}
#btn {
width: 560px;
padding: 10px 10px;
border: 1px solid rgb(45, 129, 240);
}
JS逻辑部分(重点)
- 1.我们需要给输入浪添加一个事件—
onkeyup(会在键盘按键被松开时发生。) - 2.为该事件添加对应出发接口请求的函数(涉及到了跨域的问题)
- 3.将接口请求回来的数据进行装饰,生出一个列表展示即可
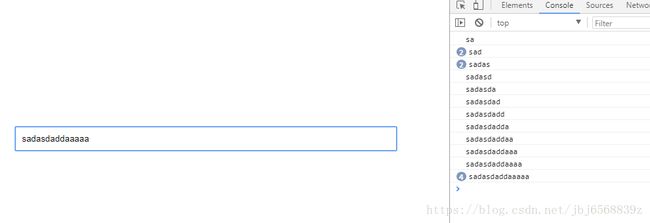
一、测试onkeyup事件(实时获取内容)
- 实时获取输入框的内容
btn.onkeyup = function () {
var value = this.value;
console.log(value);
}
- 每次获取到内容时,就带着该内容去进行接口请求
btn.onkeyup = function () {
var value = this.value;
var oScript = document.createElement('script');
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + value + '&cb=aa'
document.body.appendChild(oScript)
}
function aa(data) {
console.log(data);
}
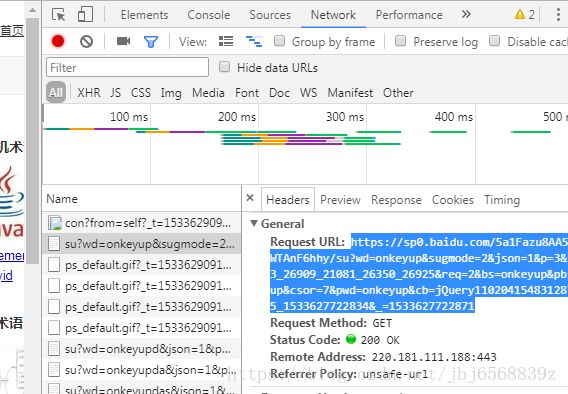
这么长的地址我们并不是全要的,我们只要wd=和cb=部分 :比如:
下面是一段超长的链接
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=onkeyup&sugmode=2&json=1&p=3&sid=1443_26909_21081_26350_26925&req=2&bs=onkeyup&pbs=onkeyup&csor=7&pwd=onkeyup&cb=jQuery1102041548312872624815_1533627722834&_=1533627722871
它经过删减后为:
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=onkeyup&&cb=jQuery
步骤三:从输出我们可以看到,我们只需要传回来的数据s数组,所以我们对他进行遍历,拼接到之中,并加他插入
function aa(data) {
console.log(data);
oUl.style.display = 'block';
var list = data.s;
var str = '';
list.forEach(function (ele, index) {
str += '' + ele + '';
});
oUl.innerHTML = str;
}
这样最基本的联想词生成函数就写出来了,但是我们需要对他进行包装。
步骤四:解决输入框无内容时列表消失问题
btn.onkeyup = function () {
var value = this.value;
if (value) {
var oScript = document.createElement('script');
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + value + '&cb=aa'
//在地址里嵌入我们定义的函数名
document.body.appendChild(oScript);
oScript.remove();//大家在之前会发现,随着你输入的东西越多,你创建的script标签就越多,我们在获取到它后直接移除即可。
} else if(value == 0){
oUl.style.display = 'none';
}
}
步骤五:在单一的li列表里,插入a标签,将其引流,可以做到与真实搜索功能一样。
function aa(data) {
oUl.style.display = 'block';
var list = data.s;
var str = '';
if (list.length > 0) {
list.forEach(function (ele, index) {
str += '+ ele + '">' + ele + '';
})
oUl.innerHTML = str;
}else {
oUl.style.display = 'none';
}
}
千万别忘了,这里我没有讲解css的样式大家可以自由发挥,而且自带样式,你需要自己调整,消除他的样式,整个布局跟随你的想法走,希望大家可以学会这一小demo。
附上实现功能此功能的代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
padding: 0;
margin: 0;
}
li{
list-style: none;
}
li:hover{
background: #ccc;
}
.wrapper {
position: absolute;
margin-left: -260px;
left: 50%;
top: 30%;
}
#btn {
width: 560px;
padding: 10px 10px;
border: 1px solid rgb(45, 129, 240);
}
#ul{
border: 1px solid #ddd;
border-top: 0;
}
a{
display: inline-block;
width: 100%;
text-decoration: none;
color: rgba(0,0,0,0.8) ;
outline: none;
height: 30px;
line-height: 30px;
}
style>
head>
<body>
<div class="wrapper">
<input type="text " id="btn">
<ul id="ul">
ul>
div>
<script>
var input = document.getElementById('btn')
var oUl = document.getElementById('ul')
input.onkeyup = function () {
var value = this.value;
var oScript = document.createElement('script');
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + value + '&cb=aa'
// 核心在这里,
// 1.实时获取参数 value
// 2.cb=返回值的处理函数(aa)
document.body.appendChild(oScript)
}
function aa(data) {
oUl.style.display = 'block';
var list = data.s;
var str = '';
if (list.length > 0) {
list.forEach(function (ele, index) {
str += '+ ele + '">' + ele + '';
})
oUl.innerHTML = str;
} else {
oUl.style.display = 'none';
}
}
script>
body>
html>