从初二到最近
同学录
这个最之前的打算使用的, 是基于别人一个Demo来改出来的, 那时候流行Metro就自己重新造了一个了
这是初中毕业的, 不过没能拿到班里同学的联系方式, 等信息 , 我有在毕业前在班里讲台说过的, 不过没多大反应, 就没有继续弄了....[悲允]
随机抽签
用火狐展示, 因为火狐支持本地XML的读取~ 我的数据都储存在xml里面的, 这样在班里的电脑可以本地运行了, 不需要服务器, 我也还没学~
大学时代~
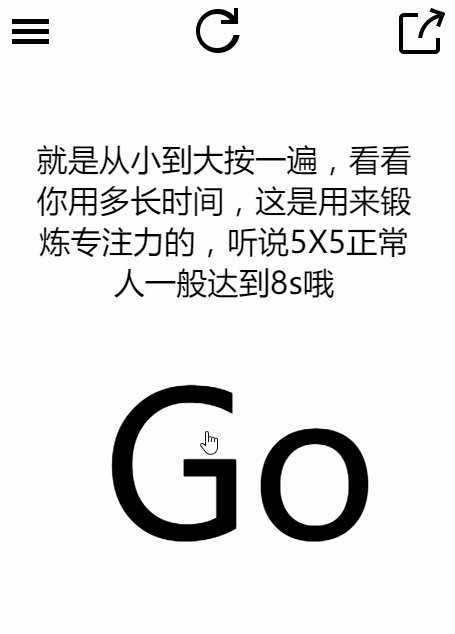
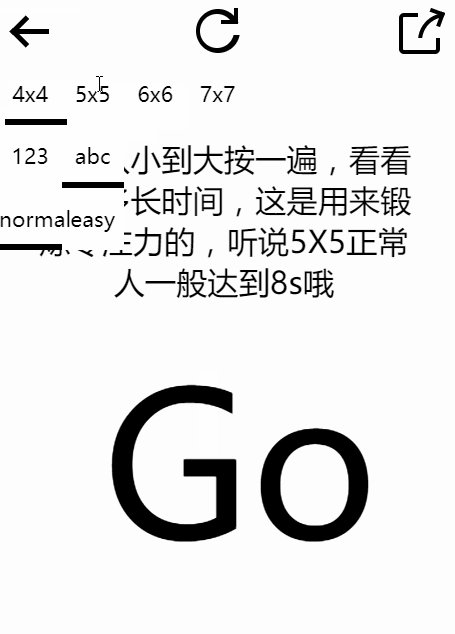
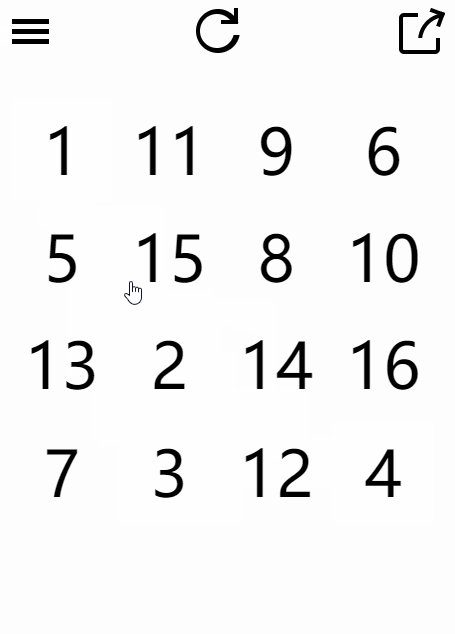
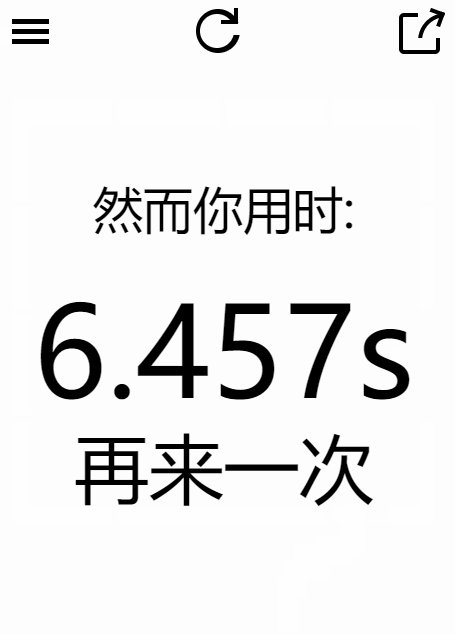
舒尔特方格, 我的最高记录4x4 2.98s, 用软件玩了好久刚好碰到一个比较容易的顺序才得以有这个成绩, 平时是4点多秒, 5x5的话, 最快逼近7s 小数点忘记了, 好像没有试过6开头, 欢迎来挑战哦~
不过网页版在手机上面点击速度太快, 有些按钮响应不及时~ 那些记录都是用软件版创造的
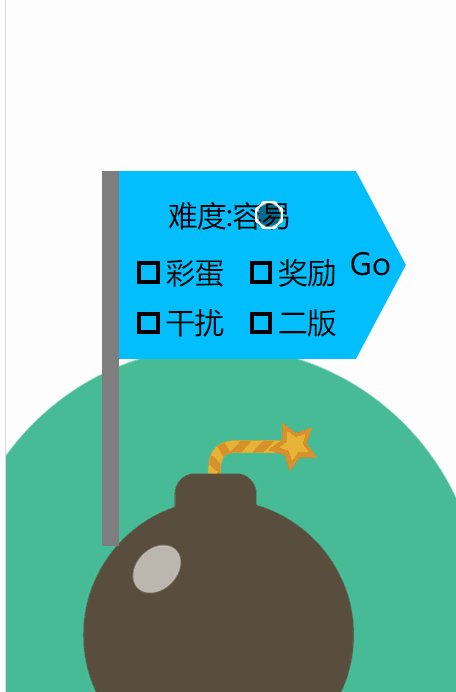
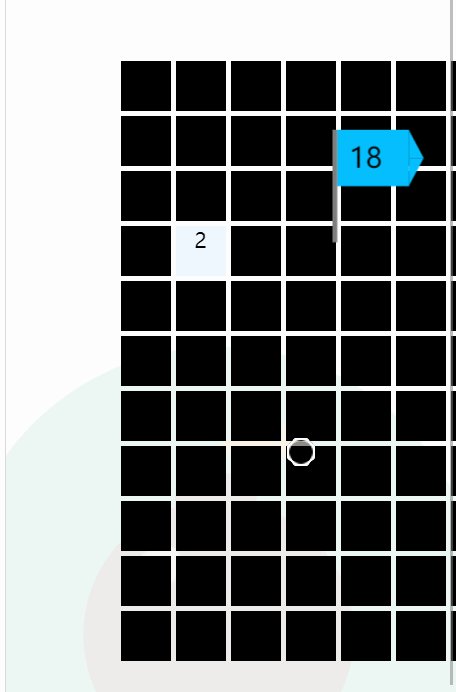
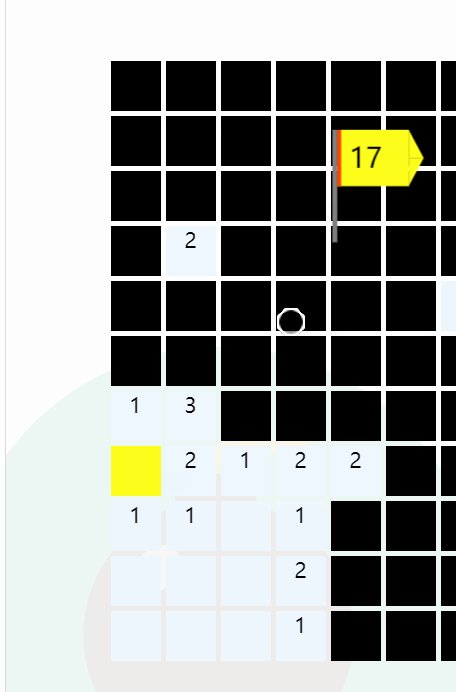
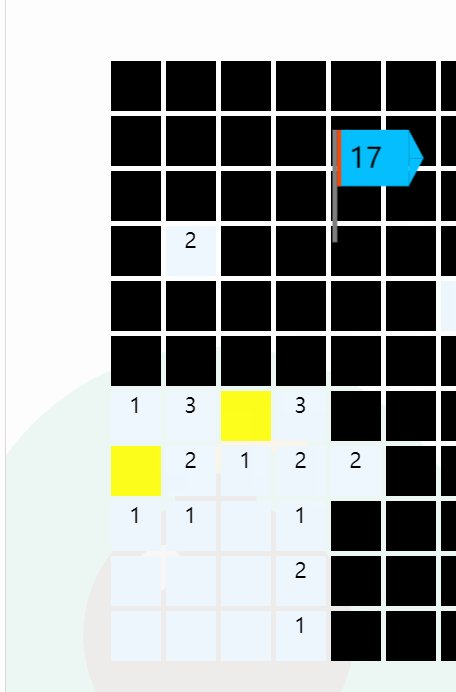
扫雷
主要特点还是过度动画还有操作方式, 基本上都整合到那个小旗子里面了, 当时设计这个也花了不少时间~
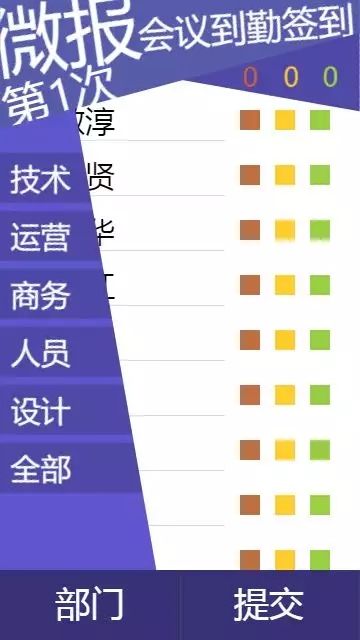
微报会议签到
我要找找之前的朋友圈才找到截图, 现在已经弃用了
特点是使用的非矩形布局
博客(目前功能失效)
因为服务器升级PHP7,不支持mysql_XXX函数了, 唉这是初学者的坑啊, 网上教程还是用老的连接方式....
Demo页的链接 , 因为网站结构改了对应应用都做了迁移, 并且页搭建了Git服务端, 所以链接404了, 还没有同步, 之后再重写一个咯~
特点还是有的
- 在通过js来实现的响应式
- 缩放锁定和设置默认(Chrome和FF支持)
- 表情的实时预览输入, 还有焦点bug
- 使用hash简单实现SPA , 带过渡动画
- 有管理后台, 图上传有进度条,同样是响应式
- 页面静态化
简单的表单系统(已失效, 原因同上)
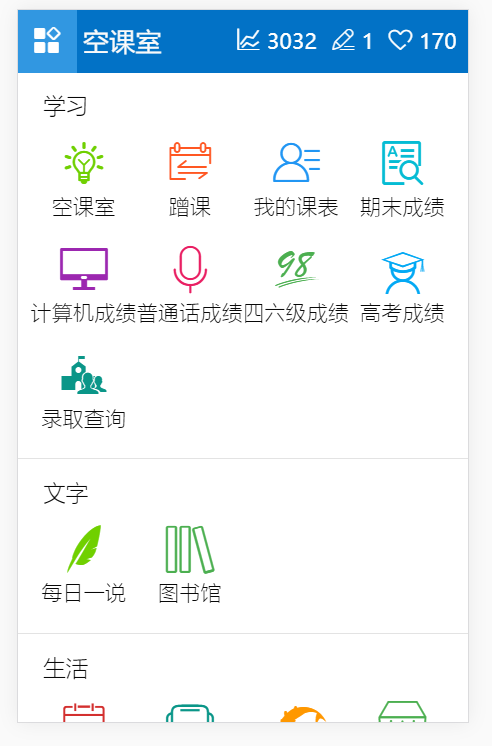
移动教务系统
GitHub: amsproxy
PR: 第一次PR , 增加了几个比较实用的功能~
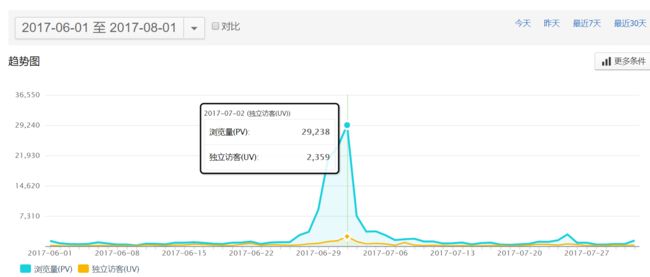
到2018-01-13的用户数
上学期出现的并发小高峰也可以顺利应付, 不过下个学期之后惠大微报的小小框架, 和移动教务系统都会交给师弟去维护了~
这个学期估计是前几个月校园网病毒的事件, 把教务系统的外网IP给撤了, 我这边前个星期折腾了一下ngrok, 然后又可以恢复访问的了, 目前为了应对高峰, 师弟买了个100兆的ngrok服务器, 后面会做负载均衡, 而我则负责在学校到处找服务器(师姐的一台废旧的笔记本)安放的位置~ 虽然感觉这样是不对的~ 这里有ngrok的折腾记录, 还是挺有趣的~
小小应用框架
描述: 小小框架的总结~
Github:app_container
特点:
- 进一步的SPA, module的子页面已经支持返回键了
- 页面之间的过渡动画
- 后端的框架就是函数级的Hooks, 简单的ORM, 对象懒加载, 简单的爬虫workflow, 基本的MVC, 还有类懒加载
- 魔术方法的滥用[faceplam]~
- 过渡动画是二段的, 利用第一段过渡动画的时间0.3s来加载下一个页面的相关资源, 前端也有类似的MVC结构
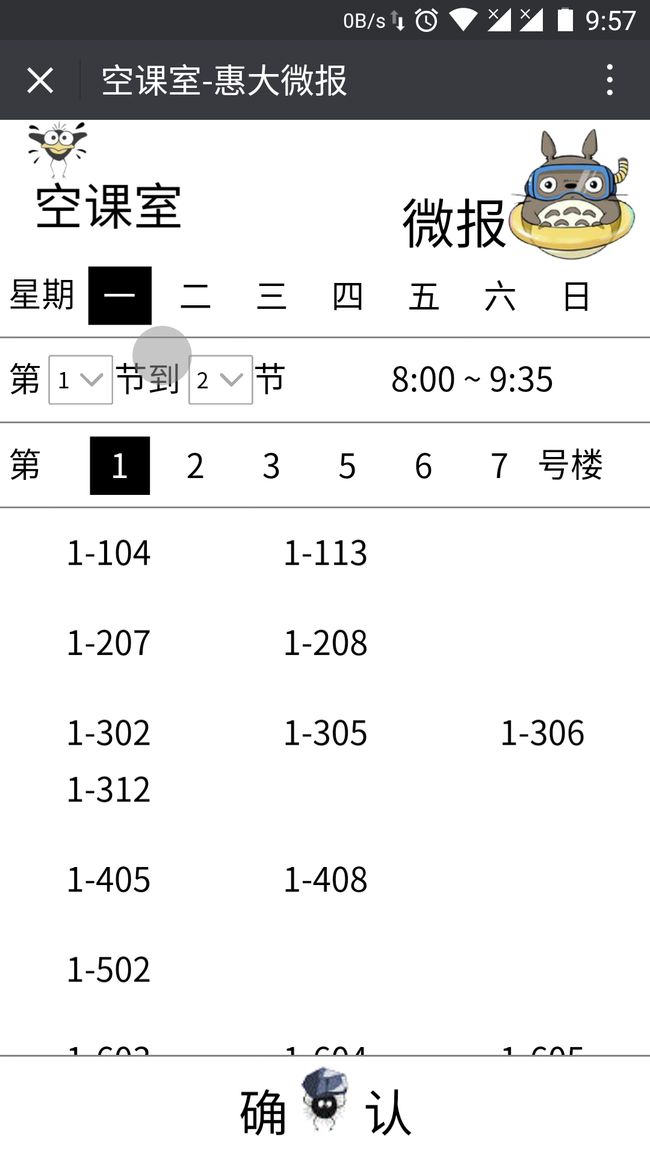
老版空课室, 我还是挺喜欢的, 贴一下的~ 龙猫主题~
然后那些功能有写过渡动画的特效的, 可以都点一下去看看~
微信高仿(在进行当中, 代表着目前最高水平~)
我刚在服务器开了个临时的地址体验
到了这里对框架的改动和更新都是挺多的, 主要还是viewStatus和viewPopUp这两个, 还有基本上我的Gif演示的是做好的了, 其他还没完工的~
我刚试了在手机上面的体验还是不行, 有些东西不支持, 所以还是建议使用PC的Chrome61的手机调试体验吧~ 请见谅~
Emmet-template-engine
Github地址: emmet-template-engine
效果在readme里面写的比较清楚了~ 这里就不贴了~
结束语
没了, 图片有点多 , 谢谢花时间浏览~ 到现在我就干这以上这些东西~ 感兴趣方面是动画, WEBApp, 还有全栈~
还是过写过一个简单的注册机 , 破解青果教务系统的安装密匙~ 折腾过电信客户端 , 这些东西都发朋友圈了, 就不贴上来的~ 仅仅表示有点geek~
我的还有一些我Debug的文章~ 感兴趣也可以去看看~ 谢谢啦~
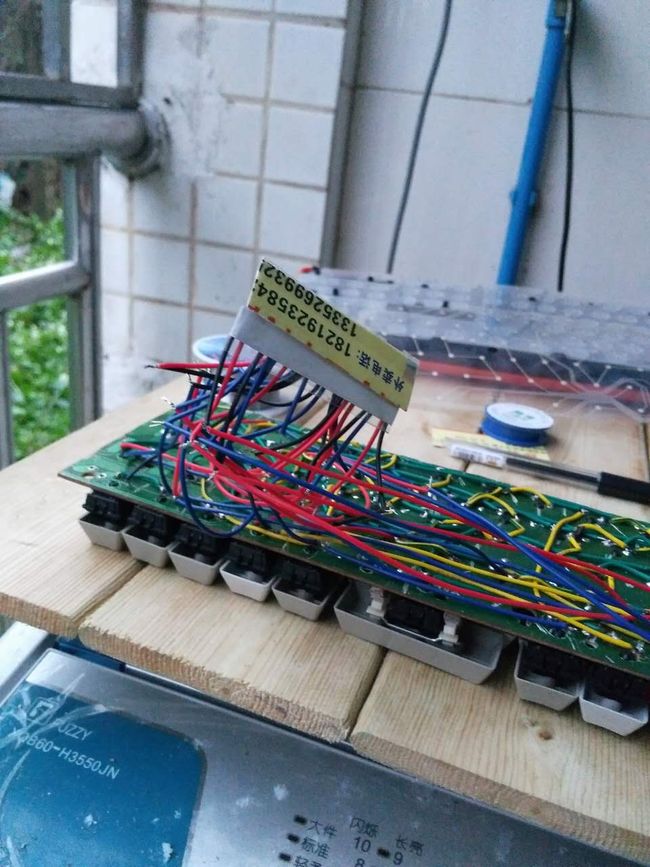
最后贴几张DIY的成果~
这是第二版键盘~
洗衣机上面的桌子~ 在弄的是第一版键盘
第一版的键盘[faceplam]~ 不过现在已经很少时间在宿舍了, 基本上空课室饭堂两点一线了
本来宿舍的桌子有个隔板的 ,被我锯掉了~ 工具箱是用大一放假11天打工的工钱(1.1k)买的 花260块~ 还给老妈换了部红米2s, 给宿舍添了个电炒锅, 剩下的就是造键盘的~
11/20补充
七夕活动动画
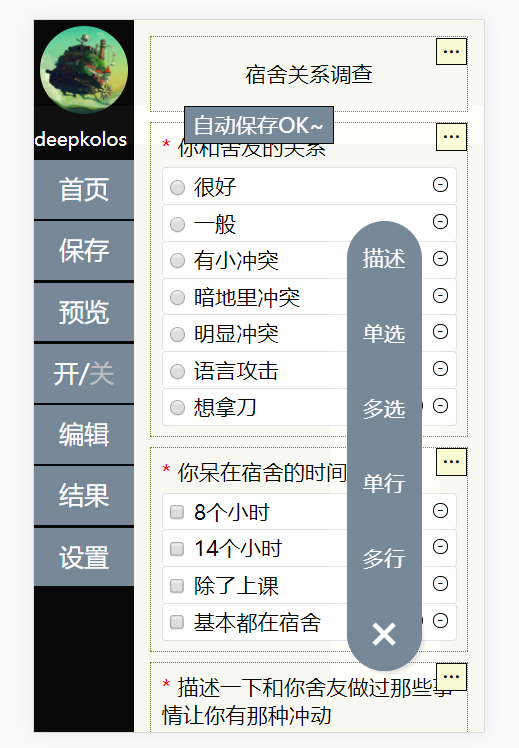
宿舍投票列表动画
招新页面
说说自己极客的经历吧
校园网开wifi
那时候学校刚把宿舍的网络从校园网该为电信网, 需要一个登陆客户端, 通过探索那个客户端, 实现了, 广告的屏蔽(改配置文件, 把程序该为同名文件夹, 常见的去广告手段), 然后通过抓包发现了网页版登陆的方式~ 无需客户端链接网络~ 当然后面开放出来了, 我算是提前知道咯~
然后就是尝试反编汇安卓客户端源码, 虽然没有成功但是发现工程师挺会玩的, 返回的十六进制0x2a, 其十进制是666, 哈哈哈的确会玩~
青果教务系统安装程序破解
这个比较简单, 已经打包成虚拟机磁盘镜像了, 在Github
最近的就是ngrok内网穿透的折腾了
在学校搜索合适的主机安防位置, 逛遍了学校, 翻遍了课室的平台, 终于发现, 可疑的位置, 在课室通宵了一个晚上, 修网线[faceplam], 位置终于找到了, 怎么说, 大概摸清楚5号楼的网络结构了, 凌晨的时候去看交换机的测试网络, 像做特工一样, 时刻留意着摄像头的位置, 哈哈哈, 挺好玩的, 机遇不断浮现出来, 比如前个星期, 我要留在学校几天, 等查成绩高峰过了, 再回家, 期间在课室自己, 管理员来检查平台, 后面没有上锁, 我偷偷看了里面的结构, 才发现, 之前在这里自己老师说不然拔网线的原因了, 之前还可以网线可以串联[faceplam], 原来只是里面有个交换机... 所以后面找课室, 的特点就是, 看有多少条网线链接到平台, 目前发现3个课室是适合部署主机的~
关于ngrok的折腾就是这里了, 有点语无伦次的自言自语~