H5小白入门笔记(2)
网页主体内容显示大多数是一些文本,图片,下面结束H5中的文本标记
文本标记
1,特殊字符
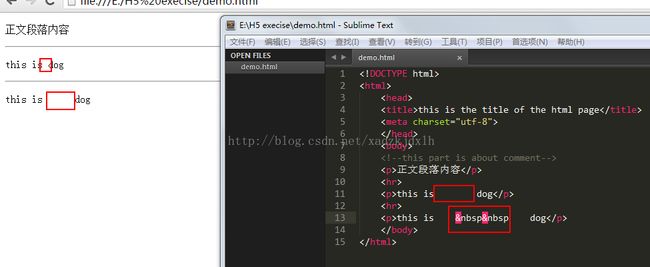
H5中有空格折叠效应,如一句话中有多个空格在显示的时候只显示一个空格,当你想在页面展示多个空格时,就需要特殊字符,如,
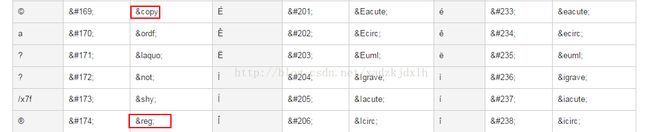
除了空格还有一些其他的转义符,可以在网上搜索转义字符对照表,
这些转义字符你可以理解成你打不出来这个符号,需要浏览器通过一个表格中的一些字符转换成你要在页面输出的图形、符号
2,标题元素
h1-h6,用于显示标题,标题由大到小,如百度百科中一级一级标题的展示,标题代表了页面中描述的核心内容,爬虫大多数是根据标题进行判断抓取,
副标题
3, 段落元素
段落,此部分内容独立成一段落及时加入回车也在同一段落显示
譬如这样
段落元素与前后文本隔离开,自成一个段落,常用属性align="right/left/center"
this is a paragraph
4,换行元素
元素出现在任何地方都会换行
this is a paragraph and now
another line
产生一条分隔横线
5,分区元素
段落分区
行内分区
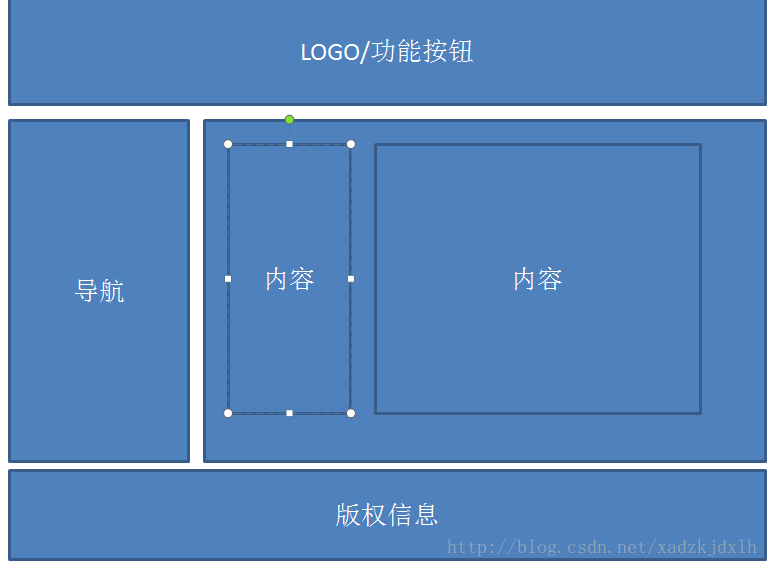
一个网页布局一般是这样的,div用来对页面布局分区,具体属性可百度
行内分区,对行内某个字段进行修饰,如,
this is the first line
,还有一些对行内元素加粗,倾斜,划线等的元素,被这些元素套住的字段,会自动产生其对应的效果。
ps:附带一点与文本标记不相关的东西,
 图片在与html文件同级的imgfolder文件夹下
图片在与html文件同级的imgfolder文件夹下
链接点 超链接
锚点,一个比较长的页面,要想点击上面某个子标题,直接跳转到对应段落,如百度百科中的内容