HTML入门笔记
一、HTML简介
1.HTML是什么?
HTML:htper text markup language超文本标记(标签)语言
有各种标签组成,用来制作网页,告诉浏览器如何显示页面
2.作用
- 制作网页,控制网页和内容的显示
- 插入图片、音乐、视频、动画等多媒体
- 通过链接来检索信息
- 使用表单获取用户的信息,实现交互
3.版本
w3c:world wide web consortium万维网联盟,制定web技术相关标准和规范的组织,HTML激素hi由w3c制定的标准
两个版本:HTML4.0.1、HTML5.0-----通常H5
官网:http://www.W3shcool.com.cn
4.扩展名
HTML文档是以.html或.htm结尾
二、HTML文档结构
1.基本结构
1.1简介
- HTML标签是由尖括号括起来的关键词,如,通常是成对出现的,如
- 以
为根标签,包含:头部和主体部分 - 头部提供关于网页的相关信息,如标题、文档类型、字符编码、关键字等摘要信息
- 主体部分提供网页的显示内容,真正显示在页面中的内容
- 合理的进行缩进
- 标签名不区分大小写,但是一般要用小写
1.2.开发工具
记事本notepad、sublime、Notepad++、Dreamweaver、VScode、Webstorm等
使用步骤:
- 新建文件(cltr+N),然后保存(ctrl+s),指定扩展名为.html
- 编写HTML代码
- 在浏览器中打开文件
使用技巧:
-
先保存再写代码,否则代码无颜色提示
-
创建一个文件夹,用于保存所有的网页内容,将文件夹拖拽到sublime中,便于管理
-
显示/隐藏侧边栏
方式1:查看–>侧边栏–>显示/隐藏侧边栏
方式2:ctrl+K紧接着按B
-
显示多栏
方式1:查看–>布局–>列数:2列
方式2:Alt+shift+2
1.3浏览器
常见的浏览器:IE浏览器微软、chrome谷哥浏览器、fifirefox火狐、safari苹果
浏览器的作用是读取html文件,并以网页的形式来显示
浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2.标签
2.1标签的组成
一个完整的html标签的组成:
<标签名 属性名="属性值">内容
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签title>
head>
<body bgcolor="red" text="blue">
html从入门到精通!
body>
html>属性值要用双撇号括起来,一般用双引号
2.2标签的分类
根据标签是否关闭,分为,关闭型和非关闭型
-
关闭型:有结束标签,即标签成对出现
<html>html> <head>head> <title>title> -
非关闭型:没有结束标签
<meta> <br> <h1>....<h6>
根据标签是否独占一行,分为块级标签和行级标签
-
块级标签:显示为块状,独占一行
<h1>大家好h1> <hr> -
行级标签:在行内显示,可与其他内容在同一行显示
2.3注释
-
注释在浏览器中不会显示,是用来标注解释html语句,但通过查看源代码的方式可以看到
语法:
<--注释内容-->
2.4实体字符
也称为特殊字符,用于显示一些特殊符号,如<>&空格等
语法:
<&实体字符的名称>
常见的实体字符:
2.5文档类型
在html文档的第一行,使用
声明HTML文档的类型用来告诉浏览器页面的文档类型,用来制定html版本的规范
目前基本上最常用的html5
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>三.常用标签
3.1基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型 |
| p | 段落标签 | 关闭型 块级标签 前后有明显的间隔 |
| h1…h6 | 标题标签 | 按照h1到h6逐渐变小 块级标签 加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用作容器来使用,一般用于页面的布局划分,,块级标签 |
| span | 范围标签 | 默认没有任何效果,一般用来设置行内的特殊样式 |
| ol、li | 有序列表 | 有顺序的项目列表 |
| ul\li | 无序列表 | 无顺序的项目列表 |
| dl、dt、dd | 定义列表 | 对术语、图片等进行描述而定义的列表 |
| hr | 水平线标签 | 非关闭型标签、块级标签 |
| img | 图像标签 | 非关闭型标签。行级标签 |
1.1有序列表
ol:ordered list
li:list item
默认使用阿拉伯数字、从1开始标记,可以通过属性进行修改
-
type属性:设置列表里的符号标记、取值:数字1(默认)、字母(a或A)、罗马数字(i或I)
-
start属性:设置起始值,必须是数字
1.2无序列表
ul:undered list
li:list item
默认情况下使用实心圆表作为符号标记,可以通过属性进行修改
- type属性:设置列表的符号标记、取值:disc实心圆(默认)、circle空心圆、square正方形、none不显示项目符号
1.3定义列表
dl:definition list
dt:definition title
dd:definition description
1.4水平线标签
hr:horizontal
常用属性:
- color:颜色
两种书写方法:
颜色名称:如red、green、blue、white、black、pink、orange等
16进制的RGB表示法:red、green、blue用法:#RRGGBB每种颜色的取值范围0-255,转换为16进制00-FF
eg:#FF0000红色#00FF00绿色#0000FF蓝色#FFFFFF白色、#CCCCCC灰色#FF7300 - size:粗细,数值
- width宽度
- 两种写法:
- 像素:绝对值,相对于水平线标签所在父容器的百分比
- align对齐
- 取值:center居中left right
1.5图像标签
img:image
常见的图片格式:jpg、png、gif、bmp
常见的属性:
-
src:soruce指定图片的路径(来源),必选参数
如果图片与html源代码在同一个文件夹中,可以直接在src中写图片名称即可
习惯上,我们会将多个图片与html代码文档分贝放在同一个文件夹project中的不同目录下,此时需要在src中指定图片的路径为相对路径
<..\表示当前目录>
<..\表示上级目录> -
alt:当图片无法显示的提示信息
-
title:当鼠标放在图片上时显示的提示信息
-
width和height:设置图片的宽度和高度
默认图片以原始尺寸显示
如果只设置其中一个,则另一个会按比例缩放
如果同时设置宽和高,可能会导致图片变形
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于父容器的尺寸的百分比
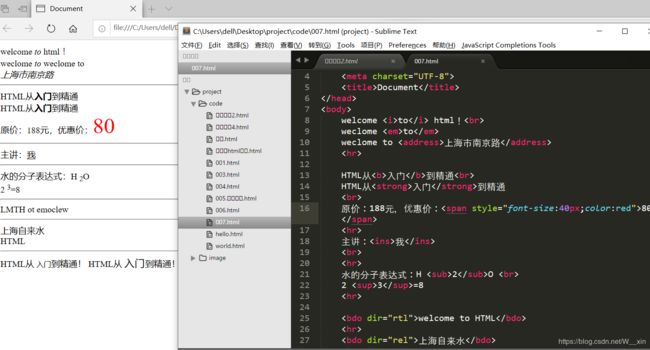
2.其他标签
| i | 斜体标签 | italic |
|---|---|---|
| em | 强调的内容 | 在浏览器中显示时一般为斜体 |
| address | 地址 | 在浏览器中显示时一般为斜体,块级标签 |
| b | 加粗显示 | bold |
| strong | 强调的内容 | 在浏览器中显示时一般为加粗显示 |
| del | 删除线 | delete |
| ins | 下划线 | |
| sub | 下标 | |
| sup | 上标 | |
| bdo | 设置文本的方向 | 通过属性dir=“ltr” left “rtl” right to left从右到左 |
| abbr | 设置文字缩写 | 通过title属性设置当鼠标停留在文字上时显示的提示内容 |
| small | 相对与当前文本的字号缩小一号 | |
| big | 相对于当前文本的字号增大一号 |
为了更好语义化
3.头部标签
-
meta定义网页的摘要信息,如字符编码、关键字、描述、作者等
-
title定义网页的标题
-
style定义内部css样式
-
link引用外部css样式
-
script:用于定义或引用脚本
-
base定义基础路径
默认以当前页面文件所在位置为相对路径的参考
4.标签嵌套
一个标签中嵌套着另一个标签
标签不能乱嵌套,如以下标签的嵌套是错误的
<p style="width:500px;height:500px;background: green">
<div style="width:200px;height:200px;background: red">
word
div>
p>浏览器渲染后显示的页面代码与编码时有所不同
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
如何打开:
- 在页面中右键单击–>检查/审查元素
- 按F12
常用工具:
- Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构
- console:控制台,显示各种警告和错误信息
- network:查看网络请求信息,浏览器向服务器请求哪些资源、资源大小、加载资源所花费的时间
四、超链接
1.简介
使用超链接可以从一个页面跳转到另一个页面,实现页面之间的导航
当鼠标移动到超链接文本或图片时,鼠标箭头会变成一只小手
超链接有三种类型:
-
普通链接/页面间的链接,跳转到另一个页面
-
锚链接:链接到锚点(链接到同一个页面的指定位置)
-
功能链接:实现特殊功能(发邮件,下载)
2.基本用法
语法格式:
<a href="链接地址" target="链接打开的位置">链接文本或图片a>常用属性:
-
href:链接地址或路径,链接地址
-
target:链接打开的位置,取值
_self 自身,当前,默认值 _blank新的,空白的 _parent父层框架 _top顶层框架
路径分类:
-
绝对路径
以根开始的路径
file:///D:/software/b.html https://www.baidu.com/img/bd_logo1.png -
相对路径
相对于当前页面文件所在的路径,不是以根开始的路径
./当前路径
…/当前位置上一级目录
3.锚链接
3.1简介
点击链接后跳转到某一个页面的指定位置(锚点anchor)
锚链接的分类:
-
页面内的锚链接
-
页面间的锚链接
3.2页面内的锚链接
步骤:
1.定义锚点(标记)
<a name="锚点的名称">目标位置a>2.链接锚点
<a href="#锚点名称">链接文本a>3.3页面间的锚链接
<a href="目标页面的文件名#锚点名称">链接文本a>4.功能链接
5.URL
5.1简介
URL:Uniform Resource Locator 统一资源定位器,用来定位资源所在的位置,最常见的就是网址
https://www.baidu.com/img/bd_logo1.pngname=tom&age=2&sex=male
https://www.w3school.com.cn/html/html_quelements.asp
file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%AD%BE3.html
http://www.sxgjpx.net/
ftp://10.255.254.253/5.2组成
一个完整的URL由8个组成
-
协议:prococol 如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocal
https:更加安全的协议 SSL安全套接子层 ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol
file:文件协议,用来访问本地文件
-
端口:port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如http使用80端口,https使用的443端口,ftp使用20和21
如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://59.49.32.213:7070/
-
路径:path目标文件所在的路径结构,如:www.baidu.com/img/
-
资源resource要访问的目标文件,如bd_logo1.png
-
查询字符串:query string 也称为参数
在资源后面使用?开头的一组名称/值
名称和值之间以=分隔,多个之间用&分隔,如:name=tom&age=2&sex=male
-
锚点anchor,在资源后面使用#开头的文本,如#6
-
身份认证authentication,指定身份信息,如:ftp://账户:密码@ftp.bbshh010.com
五、表格
1.简介
表格是一个规则的行列结构,每个表格是由若干行组成,每行由若干个单元格组成
table row colum
2.基本结构
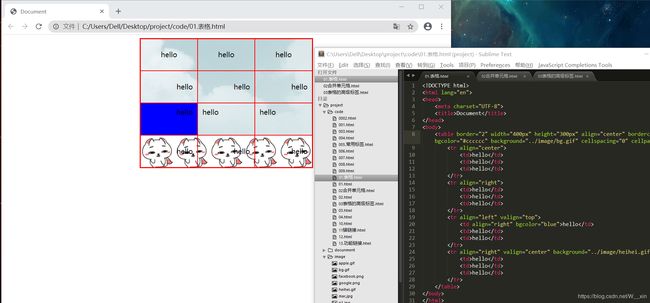
2.1table标签
用来定义表格
常用属性:
- border:表格的边框。默认值为0
- width/height:宽度/高度
- bordercolor:边框的颜色
- align:对齐方式,取值:left(默认) center居中 right居右
- bgcolor:背景颜色
- background:背景图片
- cellspacing间距:单元格与单元格之间的距离
- cellpandding边距:单元格中的内容到边界之间的距离
2.2tr标签
用来定义行:table row
常用属性:
- align:水平对齐 取值:left(默认) center right
- valign垂直对齐 取值:top center botton
- bgcolor:背景颜色
- background:背景图片
2.3td标签
用来定义单元格:table data
常用属性:align、valign、bgcolor、background
注意:表格必须由行组成,行必须由单元格组成,数据必须放到单元格中
3.合并单元格
合并单元格也称为单元格的跨行跨列
两个属性:
-
rowspan
设置单元格
-
colspan
设置单元格所跨的列数
步骤:
1.在跨越的单元格中设置rowspan/colspan属性
2.将被跨越的单元格删除
必须要保证每行的实际列数是相同的,否则表格可能会出错乱
4.高级标签
4.1caption标签
表格的标题标签
4.2thead标签
表格的头部table head
4.3ht标签
表格的头部标题table head title
一般用在thead中,设置头部的标题,替代td标签,与他的的差别,th中的文本会加粗显示
4.4tbody标签
表格的主体table body
4.5tfoot标签
表格的底部table foot
六、表单
1.简介
表单是一个包含若干个表单元素的区域,用于获取类型的用户数据
表单元素是允许用户在表单输入信息的元素,如文本框、密码框、单选按钮、复选框、下拉列表、按钮等
2.表单结构
2.1表单语法
<form action="表单的提交地址" method="提交方式"> form>2.2form标签
用来定义表单,可以包含多个表单元素
常用属性:
-
action:提交数据给谁处理,即处理数据的程序,默认为当前页面
-
method:提交数据的方式或方法,取值:get(默认),post
get和post的区别:
get:以查询字符串的形式进行提交,地址栏中能看到,长度有限制,不安全
post:以表单数据组的形式进行提交,在地址栏中看不到,长度无限制,安全
-
enctype(encode type)编码类型:提交数据的编码,取值:appliction/X-www-form-urlencode(默认)、multpart/form-data(文件上传)
3.表单元素
大多数的表单元素都是使用标签来定义的,通过设置属性type来定义不同的表单元素
| 表单元素的类型 | 含义 | 说明 |
|---|---|---|
| text | 单行文本框 | 省略时默认是text |
| password | 密码框 | 输入时以点号表示,安全 |
| radio | 单选按钮 | 之恩那个选择其中一个 |
| checkbox | 复选框 | 可以同时选择多个 |
| submit | 提交按钮 | 提交表单数据 |
| reset | 重置按钮 | 重置表单元素为初始值 |
| image | 图像按钮 | 可以使用图片作为一个按钮,也具有提交的功能 |
| button | 普通按钮 | 默认无功能 |
| file | 文件选择器 | 选择要上传的文件 |
| hidden | 隐藏域 | 在页面不显示,但是会提交,可以用来存储数据 |
3.1单行文本框
常用属性:
-
name名称,很重要,如果没有定义name属性,则该表单元素的数据是无法提交的
-
value初始值
-
size显示宽度
-
maxlength:最大字符数,默认是没有限制
-
readonly只读:readonly=“readonly”,可简写readonly,即只写属性名
-
disabled禁用:disabled=“disabled”,可简写disabled完全禁用
表单元素被提交的两个条件,1.有name属性2.非disabled
3.2单选按钮
普通属性:
- name名称:多个radio的name属性必须相同,才能实现互斥(单选)
- value值
- checked:是否被选中,两种状态,选中,未选中
3.3复选框
常用属性与单选按钮radio类似
3.4文件选择器
常用属性:
-
name:名称
-
accept:设置可选择的文件类型,用来限制上传的文件类型
使用MIME格式字符串对资源类型进行限制
常见的MIME类型:
1.纯文本:text/plan text/xml text/html
2.图像:image/png image/jpg image/gif
4.特殊表单元素
| 表单元素 | 含义 | 说明 |
|---|---|---|
| select | 下拉列表 | |
| option | 列表选项 | |
| optgroup | 选项组 | 用来对option进行分组 |
| textarea | 文本域/多行文本域 | 用来创建一个多行文本 |
4.1下拉列表
select常用属性:
- name名称
- size行数,同时显示多个选项
- multiple允许同时选择多个
option常用属性:
- value选项值
- selected设置默认选项
optgroup常用属性:
- label分组的标签
4.2文本域
- name名称
- rows行数
- clos列数
5.其他标签
5.1label标签
为表单元素提供标签,当选中标签label标签中的文本内容时会自动将光标切换与之相关联的表单元素
常用属性:
- for必须将该属性值设置为相关联的表单元素的id属性值相同
注:几乎所有的HTML标签都具有id属性,且id值必须唯一
5.2button标签
也表示按钮,与input按钮类似
语法:
<button type="按钮类型">按钮文字或图像button>常用属性:
- type按钮的类型,取值:submit(默认)、reset、button
5.3fieldset和legend标签
fieldset标签,对表单元书进行分组
legend标签,对分组添加标题
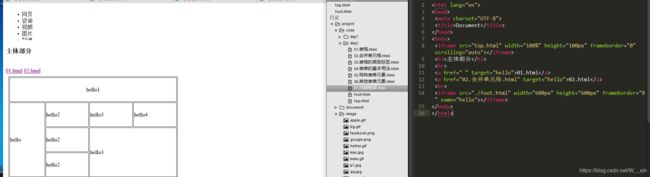
七、内嵌框架
1、简介
使用iframe可以在一个页面中引用另一个页面,实现复用、灵活
2.基本语法
语法:
<iframe src="">iframe>常用属性:
- src:引用的页面
- width/height宽度高度,像素或百分比
- frameborder显示边框,取值:1(yes) 0(no)—默认
- scrolling是否显示滚动条,取值:yes no auto
- name属性 为框架定义名称
3.在框架中打开链接
<iframe name="hello">iframe>
<a href="链接地址" target="hello">a>八、HTML5简介
1、发展
w3c于1992年12月发布了HTML4.0.1标准
w3c于2014年10月发布了HTML5标准
2、特点
- 取消了过时的标签,如font、center等,他们仅具有展示外观的功能
- 增加了一些更具有语义化的标签,如header、footer、aside等
- 增加了一些新功能标签,如canvas、audio、video
- 增加了一些表单控件,如email、date、time、url、search等
- 可以直接在浏览器中绘画(canvas),无需flash
- 增加了本地存储的支持
3、兼容性
http://caniues.com
提供了各种浏览器版本对HTML5和css规范的支持
九、HTML5新增内容
1、结构相关的标签
用来进行页面结构布局,本身无任何特殊样式,需要使用css进行样式设置
- article定义一个独立的内容,完整的文章
- section定义文档的章节、段落
- header文章的头部、页眉、标题
- footer文章的底部、页脚、标注
- aside定义侧边栏
- figure图片区域
- figcaption为图片区域定义标题
- nav定义导航菜单
结构标签只是表明各部分的角色,并无实际的外观样式,与普通div相同
2、语义相关的标签
2.1mark标签
标注,用来突出显示文本,默认添加黄色背景
2.2time标签
定义日期和时间,便于探索引擎智能查找
2.3details和summary标签
默认显示summary中的内容,点击后显示details中的内容
注:并不是所有的浏览器都兼容,chrome、opera支持,Firefox和IE浏览器不支持
2.4meter标签
计数仪,表示度量
常用属性:
- max定义最大值,默认为1
- min定义最小值,默认为0
- value定义当前值
- high定义限定为高的值
- low定义限定为低的值
- low定义限定为低的值
规则:
-
如果optimum大于high,则表示值越大越好
当value大于high时为绿色
当value在low与high之间时为黄色
当value小于low时为红色
-
如果optimum小于low,则表示值越小越好
当value小于low时为绿色
当value在low与high之间时为黄色
当value大于high时为红色
-
当optimum介于low和high之间,则表示值在low和high之间好
当value在low与high之间时显示绿色,否则显示黄色
2.5 progress标签
进度条,表示运行中的进度
常用属性:
- value定义当前值
- max定义完成的值
3.表单相关
3.1新增表单
新增以下type类型:
- email接收邮箱
- url接收URL
- tel接收电话号码,目前仅在移动设备上有效
- search搜索文框
- number/range接收数字/数字滑块,包含min,max,step属性
- date/month/week/time/datetime日期时间选择器,兼容性不好
- color颜色拾取
作用:
- 具有格式校验的功能
- 可以与移动设备的键盘相关联
3.2新增表单属性
form标签的属性:
- autocomplete是否启动表单的自动完成功能, 取值:on(默认)、off
- novalidate提交表单时不进行校验,默认会进行表单校验
3.3 新增表单元素的属性
新增表单元素属性:input/select/textarea等
- placeholder提示文字
- required是否必填
- autocomplete是否启用该表单元素的自动完成功能
- autofocus设置初始焦点元素
- pattern使用正则表达式(RegExp后面会讲解),进行数据校验
- list使文本元素具有下拉列表的功能,需要配合datalist和option标签一起使用
- form可以将表单元素写在form标签外面,然后通过该属性关联指定的表单
4、多媒体标签
4.1audio标签
在页面中插入音频,不同的浏览器对音频格式的支持不一样
audio常用属性:
- src音频文件的来源 controls是否显示控制面板,默认不显示
- autoplay是否自动播放,默认不自动播放
- loop是否循环播放
- muted是否静音
- preload是否预加载,取值:none不预加载、auto预加载(默认)、metadata只加载元数据 如果设置了autoplay属性,则该属性无效
可以结合source标签使用,指定多个音频文,浏览器会检测并使用第一个可用的音频文件
4.2 video标签
在页面中插入视频,不同的浏览器对视频格式的支持不一样
用法与audio标签基本相同,增加属性:
- widht/height视频播放器的宽度/高度
,step属性 - date/month/week/time/datetime日期时间选择器,兼容性不好
- color颜色拾取
作用:
- 具有格式校验的功能
- 可以与移动设备的键盘相关联
3.2新增表单属性
form标签的属性:
- autocomplete是否启动表单的自动完成功能, 取值:on(默认)、off
- novalidate提交表单时不进行校验,默认会进行表单校验
3.3 新增表单元素的属性
新增表单元素属性:input/select/textarea等
- placeholder提示文字
- required是否必填
- autocomplete是否启用该表单元素的自动完成功能
- autofocus设置初始焦点元素
- pattern使用正则表达式(RegExp后面会讲解),进行数据校验
- list使文本元素具有下拉列表的功能,需要配合datalist和option标签一起使用
- form可以将表单元素写在form标签外面,然后通过该属性关联指定的表单
4、多媒体标签
4.1audio标签
在页面中插入音频,不同的浏览器对音频格式的支持不一样
audio常用属性:
- src音频文件的来源 controls是否显示控制面板,默认不显示
- autoplay是否自动播放,默认不自动播放
- loop是否循环播放
- muted是否静音
- preload是否预加载,取值:none不预加载、auto预加载(默认)、metadata只加载元数据 如果设置了autoplay属性,则该属性无效
可以结合source标签使用,指定多个音频文,浏览器会检测并使用第一个可用的音频文件
4.2 video标签
在页面中插入视频,不同的浏览器对视频格式的支持不一样
用法与audio标签基本相同,增加属性: