关于HTTP,我们需要知道的事儿
1.HTTP报文
报文首部与报文主体之间存在空行。
(1)HTTP请求报文
HTTP请求报文 = 报文首部 + 报文主体(请求参数)
报文首部 = 请求行 + 通用首部字段 + 请求首部字段 + 实体首部字段 + 其它
请求行 = 请求方法 + HTTP版本 + URI
(2)HTTP响应报文
HTTP响应报文 = 报文首部 + 报文主体(返回内容)
报文首部 =状态行 + 通用首部字段 +响应首部字段 + 实体首部字段 + 其它
状态行 = HTTP版本 + 状态码
2.浏览器缓存
(1) 强制缓存
Expires 是 HTTP 1.0 的字段,而 Cache-Control 是 HTTP 1.1 的字段,当 Expires 与 Cache-Control 同时存在时,Cache-Control 的优先级要高于 Expires。 Cache-Control是相对时间,单位为秒;Expires为绝对时间。
(2) 协商缓存
根据Etag(哈希值)判断是否缓存;服务端下发给客户端 last-modified,客户端获取后,下次请求带上 last-modified-since。
补充说明: Expires要求客户端和服务端的时钟严格同步。HTTP1.1引入Cache-Control来克服Expires头的限制。如果max-age和Expires同时出现,则max-age有更高的优先级。
Front-End-Https 微软应用程序和负载均衡器使用的非标准header字段 Front-End-Https: on。
对应关系:
etag —— if-none-match
last-modified —— if-modified-since
参考链接——https://github.com/rccoder/blog/issues/12
3.常用标准响应头字段
防止跨站请求伪造
X-Csrf-Token,X-CSRFToken,X-XSRF-TOKEN
X-Csrf-Token: i8XNjC4b8KVok4uw5RftR38Wgp2BFwql
跨域
Access-Control-Allow-Origin 指定哪些站点可以参与跨站资源共享
Access-Control-Allow-Origin: *
Set-Cookie 设置HTTP Cookie
Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
Status 设置HTTP响应状态
Status: 200 OK
4.常用非标准响应头字段
X-XSS-Protection 过滤跨站脚本
X-XSS-Protection: 1; mode=block
X-UA-Compatible 推荐首选的渲染引擎来展示内容,通常向后兼容,也用于激活IE中内嵌chrome框架插件
X-UA-Compatible: IE=EmulateIE7
X-UA-Compatible: IE=edge
X-UA-Compatible: Chrome=1
5.常用标准请求头字段
(1)form-data 和 request playload的区别

参考链接:https://github.com/kaola-fed/blog/issues/105
6.状态码
(1)重定向
301表示旧地址A的资源已经被永久地移除了(这个资源不可访问了),搜索引擎在抓取新内容的同时也将旧的网址换为重定向之后的网址。
302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。 SEO 302好于301。
(2)网关
网关错误:502 扮演网关或者代理角色的服务器没有接收到来自上游服务器的正确响应。
网关超时:504 扮演网关或者代理角色的服务器没有及时响应。
(3)代理
500 Internal Privoxy Error
Privoxy encountered an error while processing your request:
Could not load template file no-server-data or one of its included components.
Please contact your proxy administrator.
If you are the proxy administrator, please put the required file(s)in the (confdir)/templates directory. The location of the (confdir) directory is specified in the main Privoxy config file. (It’s typically the Privoxy install directory).
请求的服务无法响应代理服务器的请求。
Status Code: 206 Partial Content
MacBook Air的谷歌浏览器报出的错误,现象是网站图片只能够加载部分,以致于图片无法显示。后面排查是nginx错误:2019/02/15 20:27:29 [crit] 4939#0: *169 open() "/usr/local/nginx/tmp/proxy//1/03/0000000031" failed (13: Permission denied) while readin......
解决:修改nginx的配置文件nginx.conf,在文件首行加上:user root;
**或者授权对应文件夹权限。**比如 chmod -R 764 /usr/local/nginx/fastcgi_temp/
补充说明:该nginx问题,在不同操作系统的不同浏览器错误提示信息不一样。比如在MacBook Air的谷歌浏览器是:Status Code: 206 Partial Content。在window 10的谷歌浏览器是:Failed to load resource: net::ERR_CONTENT_LENGTH_MISMATCH 200 ok ;在MacBook Air的Safari浏览器是:[Error] Failed to load resource: 网络连接已中断。 (1497411317998.png, line 0) 请求头是显示状态是200 OK。
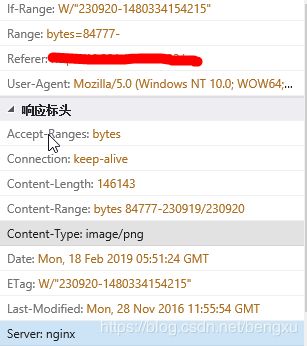
Windows IE 11 显示信息:
IE的图片能够部分显示,剩余部分是黑色:

请求头和响应头:
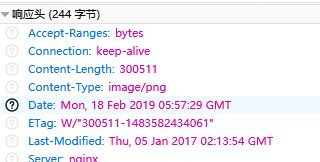
macOS和Windows下的火狐浏览器图片部分显示,剩余部分呈白色:

响应头:
7.跨域
(1)CORS
8.错误信息
net::ERR_CONTENT_LENGTH_MISMATCH 200 ok
1.查看请求头content-length长度与实际文件大小是否一致
2.代理服务器nginx权限问题等
3.服务端代码是否符合http规范