内嵌网页 UniWebView 3 的使用
https://blog.csdn.net/qiaobinXU/article/details/81389468
基本配置
1、Url On Start
在UniWebView的Start() 方法里会加载url
2、Show On Start
勾选的话会在Start()方法里主动显示。
未勾选的话需要主动调用Show()方法
3、Full Screan
全屏展示,勾选上的话会忽略Frame 和 Reference Rect Transform的设置
4、使用固定大小展示的话 设置 Frame的值,并且取消勾选Full Scream,以及
Reference Rect Transform 设置为None
5、Reference Rect Transform
引用一个Rect Transform并更改web view的大小以遵循该转换。如果您正在使用具有多个分辨率支持的Unity UI,那么它是非常有用的。
6、Use Toolbar
勾选后只在ios已经mac上有用。包括关闭,前进,返回等。可以设置Toolbar Position 为Top,则在顶端显示,Bottom 则在底端显示。android的导航栏就有这些功能,所以不需要这个。
7、一旦UniWebView被Done按钮或Back按钮关闭,它将在默认情况下销毁组件本身,以便尽快释放资源。您将无法重用相同的UniWebView。如果想要显示另一个页面,则需要创建一个新的UniWebView。
监听事件
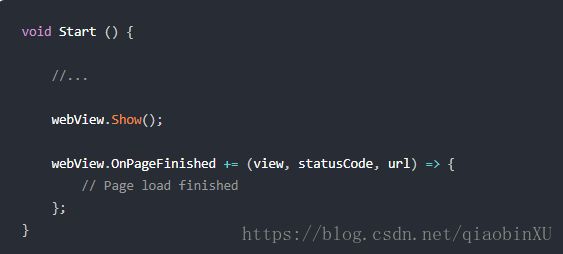
1、OnPageFinished 当url加载完毕后调用
也可以使用方法作为委托侦听器(delegate Listener)
参考: https://msdn.microsoft.com/en-us/library/018hxwa8.aspx
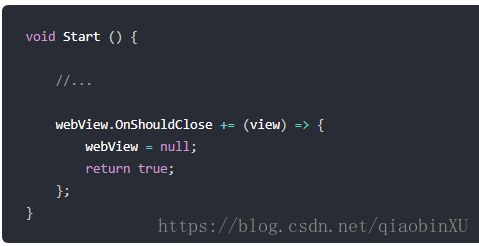
2、OnShouldClose
OnShouldClose是在web视图即将关闭时发送给您的事件。用户可以使用iOS上的“完成”按钮或Android上的“后退”按钮。一旦web view关闭,UniWebView组件也将被销毁,以保持干净。如果您在引用中保存web视图(例如,我们在这里通过webView字段保存web视图),那么很有可能将其设置为null。否则,如果你想要加入的话,你以后可能会遇到麻烦。
tips:
在Android上,“后退”按钮将引导用户返回到上一个页面。如果没有返回的页面,它将发送OnShouldClose事件,如果返回true,则尝试关闭web view。
3、EvaluateJavaScript 调用 JavaScript 方法
第一个参数:JavaScript 的方法
第二个参数:第二个参数是带有UniWebViewNativeResultPayload的操作。payLoad也用于其他web view的方法回调,其中包含来自本机端的基本信息。这里我们只需要检查下状态码,“0”表示一切正常。
4、OnMessageReceived
html里需要有
UniWebView In Depth
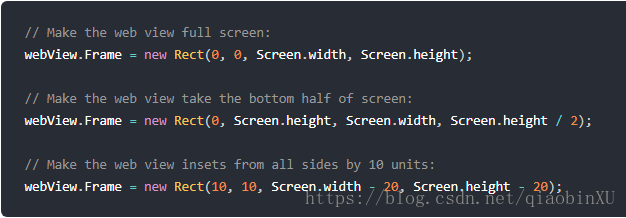
1、窗口坐标设置
示例:
2、OnOrientationChanged (Event)
当屏幕转向的时候,Frame会相应变化。
3、ReferenceRectTransform (property)
将一个指向UI面板的值传给ReferenceRectTransform,这样可以跳过计算Frame值。
4、OnRectTransformDimensionsChange
使用ReferenceRectTransform 属性时,当屏幕转向时不需要再手动添加OnOrientationChanged 事件。UniWebView已经做好了这块。
除了上述情况,当你因为其它原因需要这个功能的时候,可以调用这个方法。
Transition
1、显示/隐藏过渡
通过修改Show 和 Hide的参数
fade 淡入淡出效果
edge 出现/消失的方向 eg:UniWebViewTransitionEdge.Bottom 从底部出现
duration 持续时间
completionHandler:完成后回调
tip:这两个方法有个bool返回值,每次只允许进行一个转换,如果您试图在上一个转换打开时初始化另一个转换,那么新的转换将不会启动,返回值将为false。
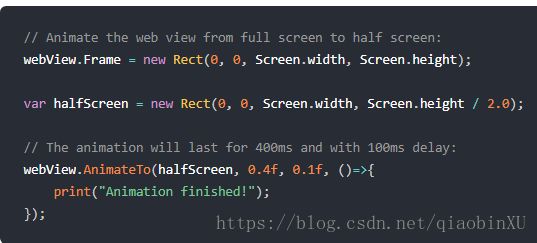
2、Web View Animation
UniWebView还支持在显示web视图时对其进行动画处理。使用AnimateTo方法,就可以指定一个帧作为目标帧。通过使用此方法,您还可以设置动画的持续时间和延迟,以便进行精细的控制。
Memory Management(内存管理)
1、在不需要时销毁web视图
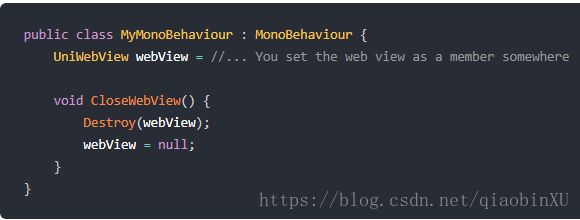
2、如果web视图的holder组件(本例中为MyMonoBehaviour组件)有可能被破坏,您可能还需要在MyMonoBehaviour中添加OnDestroy,并关闭web视图以防止泄漏:
3、将一个监听器添加到OnShouldClose事件中,在关闭用户操作的web view时,Android和iOS将调用该事件。
tip:如果return false , 视图不会被关闭。OnShouldClose让我们有机会重写关闭方法。
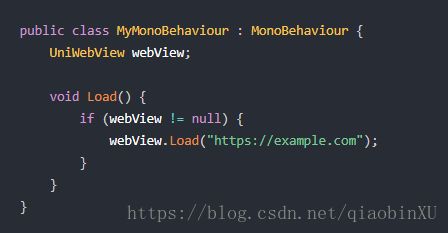
4、在使用webView的MyMonoBehaviour网站的其他部分,你可以在使用webView之前检查它是否为null:
5、在不使用时清理缓存
当用户浏览Internet时,它将创建一些缓存,包括缓存的图像和响应,或者web页面将一些内容存储在本地存储中。虽然在大多数情况下它不会占用内存,但是如果您没有在这种情况下使用缓存,您可以调用CleanCache清除它们。
Messaging System
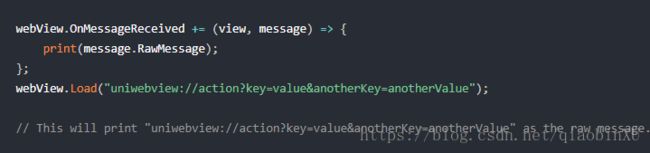
1、UniWebView通常情况下检查所有从"uniwebview://"启动的链接。OnMessageReceived事件将会收到UniwebViewMessage object
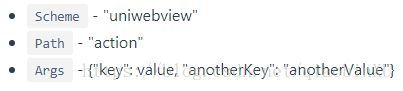
UniWebView消息传递系统还可以帮助您解析输入
2、添加你自己的scheme
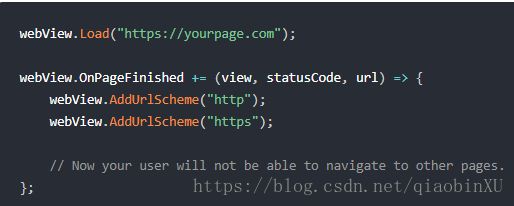
3、也可以设置"http"和"https"作为一个scheme,它将阻止所有web资源的加载并将它们发送给您。这给了一个检查所有交通的机会。
eg:它的一个用例是您不希望您的用户离开当前页面。因此,您可以首先加载您的页面,然后在OnPageFinished事件中,通过向UniWebView消息系统添加“http(s)”方案来禁用所有导航:
4、消息系统构建在URL和Unity的消息发送器上。这意味着您不能同时发送无限大小的数据。URL的最大允许长度与设备和系统版本不同。但是一个URL的安全长度是~16KB。如果你有什么大的东西从网页发送到Unity并且遇到一些问题,最好把它们分成小块。
Using JavaScript
1、JavaScript是一个强大的工具,可以交互,甚至可以更改Unity游戏中的web内容。UniWebView完全支持在web页面中运行JavaScript。您不仅可以在页面上运行现有的JavaScript代码,还可以使用JavaScript定义自己的函数并将其添加到web视图中
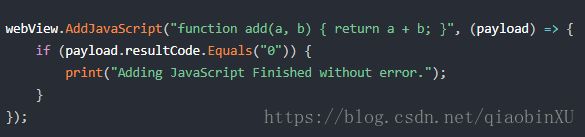
2、Adding
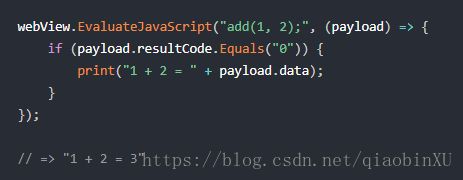
2、Executing
3、Disabling
如果您不使用任何JavaScript,可以通过uniwebview . setjavastenabled (false)禁用它。在此设置之后创建的所有web视图都不支持JavaScript,在浏览非JavaScript内容时,它将提供更快的速度
Loading Local Files
1、如果将本地HTML文件放到StreamingAssets文件夹中,可以通过web view加载它们。StreamingAssets文件夹是“Assert”文件夹下的一个文件夹,其名称为“StreamingAssets”。我们有一个helper方法UniWebViewHelper.StreamingAsseturlforpath可以帮助您在所有平台上获得正确的路径。您可以将HTML文件的相对路径传递给此方法,并使用web视图的load方法加载它。
假设有一个页面的路径为:Assets/StreamingAssets/local_www/index。html,你可以用以下代码加载:
2、如果在Android build (obb文件)中使用“Split Application Binary”,则不应该将本地HTML文件放在StreamingAssets文件夹下。相反,您需要将它们放到Assets/Plugins/Android/ Assets/,然后您可以使用与普通流资产资源相同的方式从新的位置加载它。
3、有时,您可能希望将一些HTML文件下载到磁盘,然后在本地加载它们。放置下载文件的一个常用位置是Application.persistentDataPath。如果将文件放在此路径下,请使用UniWebViewHelper.PersistentDataURLForPath方法获取正确的路径
注意,您可能还需要向Android manifest文件添加外部读权限,因为persistentDataPath通常是SD卡上的一个位置。
Uploading
niWebView支持从您的设备的磁盘或从云服务上传文件到您的网站。格式:
当用户单击select file按钮时,UniWebView将提示用户从他们想要选择的文件的位置。如果您将“接受”指定为image/*作为上面的示例,则只有照片源和图像文件可用。您还可以将“accept”类型更改为更宽的*/*,这将导致所有类型的文件都是可选择的。
Playing Videos
UniWebView.SetAllowAutoPlay(true)
UniWebView.SetAllowInlinePlay(true)