vs2017 GitHub插件的安装和使用
这是针对于博客vs2017安装和使用教程(详细)的GitHub插件的安装和使用示例
目录
一、下载
二、安装
三、使用(以上传一个项目为例)
一、下载
1.项目右下角“添加到源代码管理”,点击它。或者快捷键“Ctrl+Alt+F9”
2.左侧会出现一个团队资源管理器
3.我们点击主页(小房子一样的图标),会有安装提示
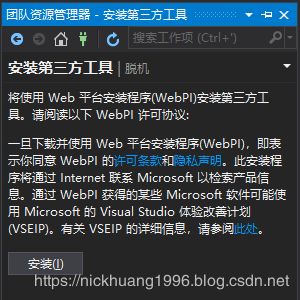
4.点击那个蓝色的安装字样,可以看到显示的一些条款和声明
5.点击下方的安装,会弹出一个下载框,如果没开始下载,点击链接下载:最新版Git
当然该网页还提供了其他的下载,针对于2.21.0版本:
(1)适用于Windows安装程序的Git
用于Windows安装程序的32位Git。
用于Windows安装程序的64位Git。
(2)适用于Windows Portable的Git(“thumbdrive edition”)
适用于Windows Portable的32位Git。
适用于Windows Portable的64位Git。
该网页还提供了获取新版本的方法,即可以从构建这个插件地址为:git-for-windows。
6.下载完成
![]()
二、安装
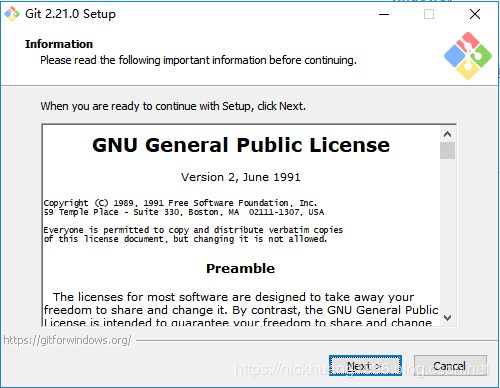
1,.双击运行这个exe
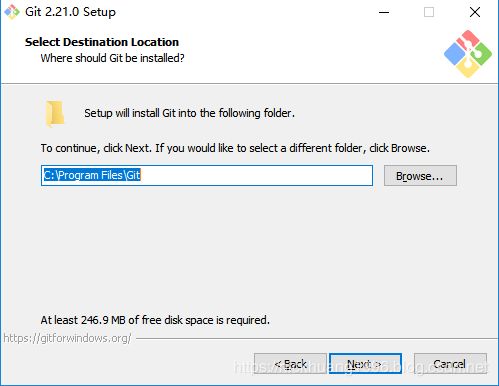
2.点击Next,由于安装vs2017的默认路径设置,这里Git的路径也默认没有关系,因为只需要246.9MB的空间
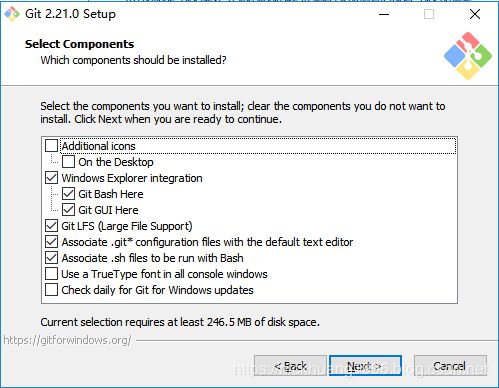
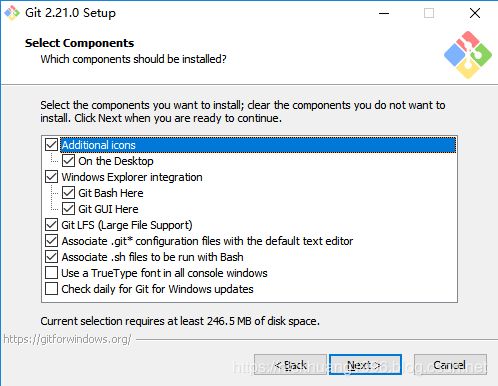
3.点击Next,我们可以选择我们想要的功能。博主这里勾上了Additional icons,方便找到git
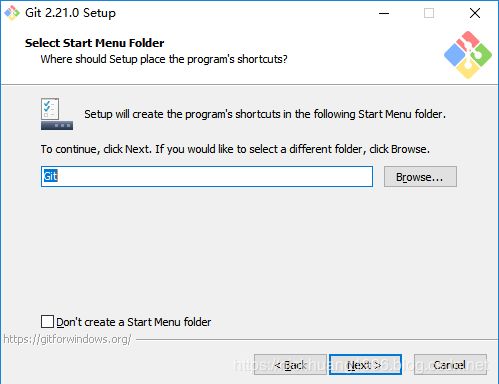
4.点击Next,选择在开始菜单的显示,默认即可
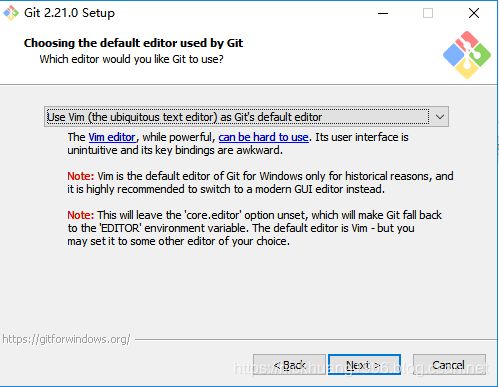
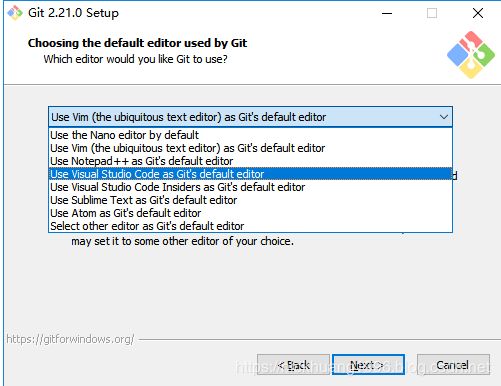
5.点击Next,选择默认的编辑器,这里安装程序默认的是vim,并告诉我们选择Vim是有历史原因的,而且它还被强烈推荐转换为一个现代的GUI编辑器
6.我们还可以看到其他的编辑软件
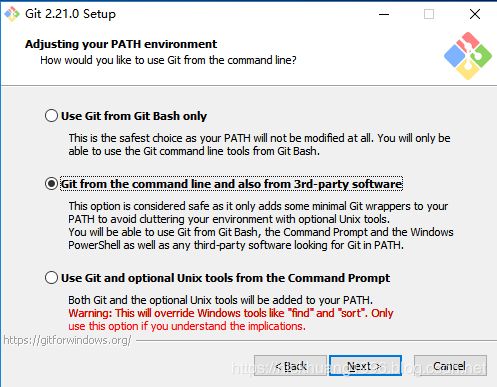
7.点击Next,调整我们的环境变量,默认即可
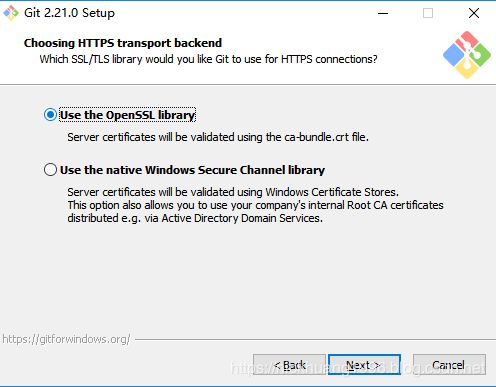
8.点击Next,选择HTTPS传输后端。这里使用OpenSSL库即可
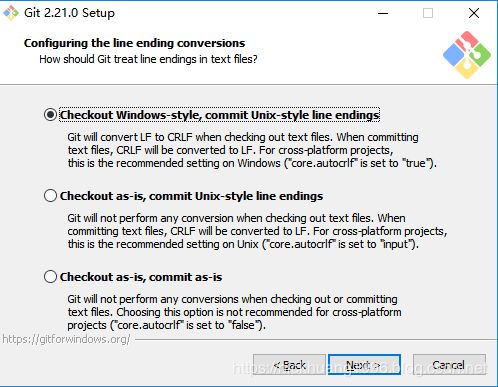
9.点击Next,配置行尾转换,默认即可
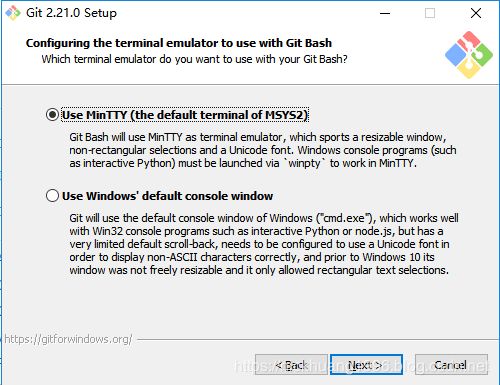
10.点击Next,配置终端仿真器,两个选项:
(1)MInTTY
(2)windows10自带的cmd
默认第一个即可,因为第2个它告诉我们有限制,不自由~
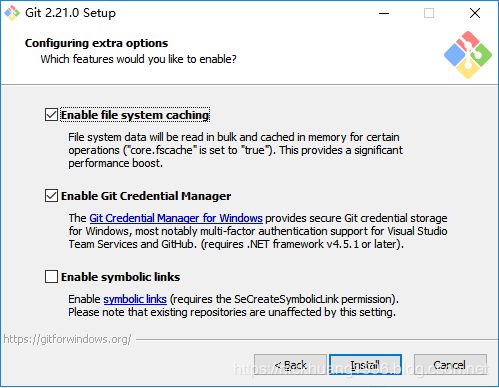
11.点击Next,一些其他选项,默认即可。点击安装
12.正在安装
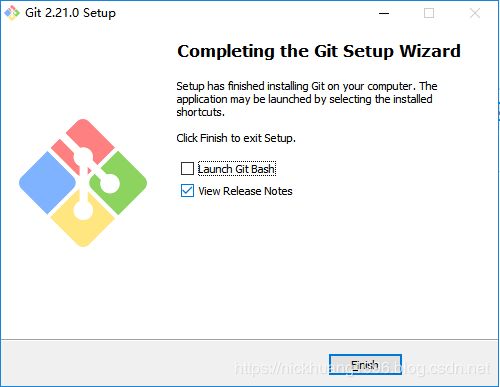
13.安装完成
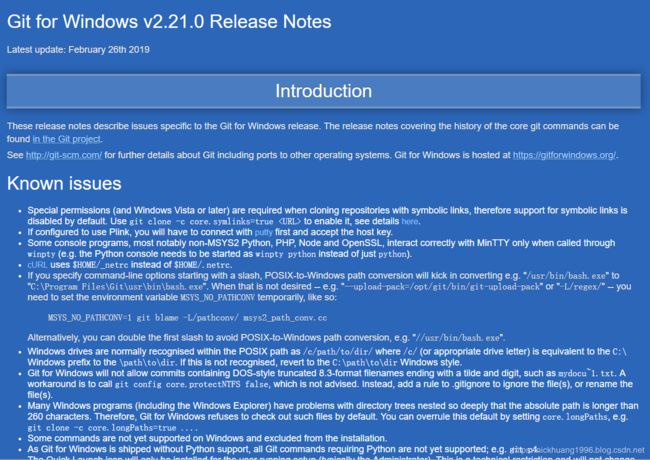
14.点击Finish,它还会弹出一个HTML网页,地址是:file:///C:/Program%20Files/Git/ReleaseNotes.html。主要是一些软件介绍和更新的内容
15.当然,桌面也会显示Git Bash的图标
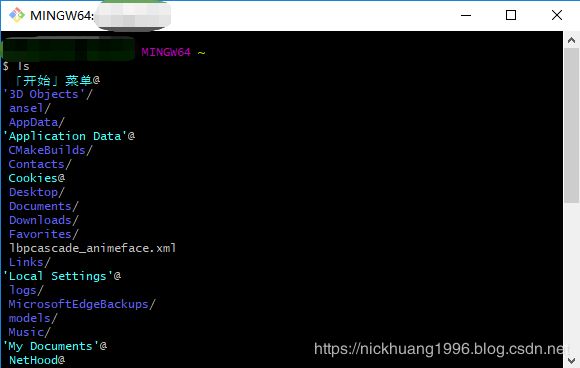
16.双击它,功能就是一个小型终端,ls就可以看到当前目录下的内容
三、使用(以上传一个项目为例)
1.重启vs2017,再次点击“添加到源代码管理”,本地Git存储库会看到你创建的项目
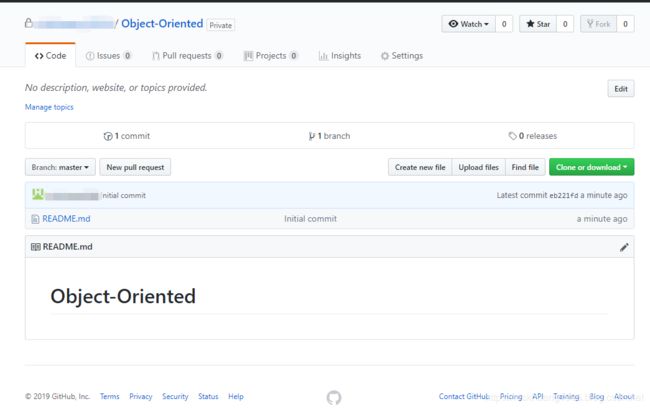
2.同时需要你在github上创建一个空的仓库,例如博主这里的面向对象仓库,只有一个readme
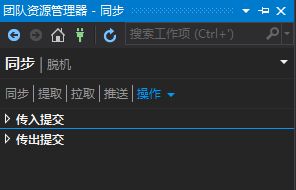
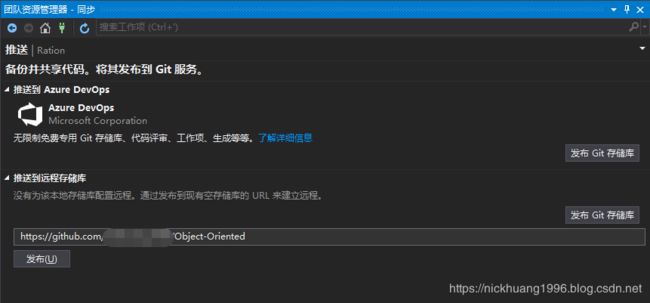
3.点击该项目,点击同步
4.点击下方的推送到远程存储库,点击发布
5.可能会出现下面的问题
调用线程无法访问此对象,因为另一个线程拥有该对象。
正在推送 master
Error: failed to push some refs to 'https://github.com/XXXXXX/Object-Oriented'
Error: hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
将分支推送到远程存储库时遇到错误: rejected Updates were rejected because the remote contains work that you do not have locally. This is usually caused by another repository pushing to the same ref. You may want to first integrate the remote changes before pushing again.
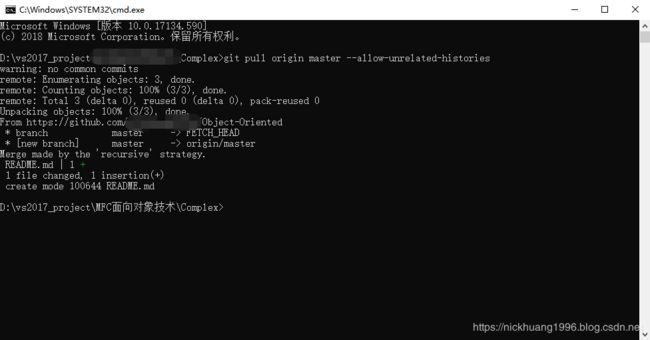
6.解决方法是, 点击这个区域的操作,打开命令提示符
7.输入以下指令
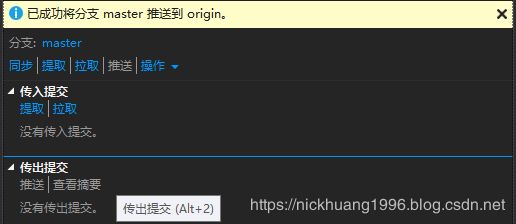
git pull origin master --allow-unrelated-histories8. 我们再点击“推送”,可以看到已经成功将分支master推送到origin
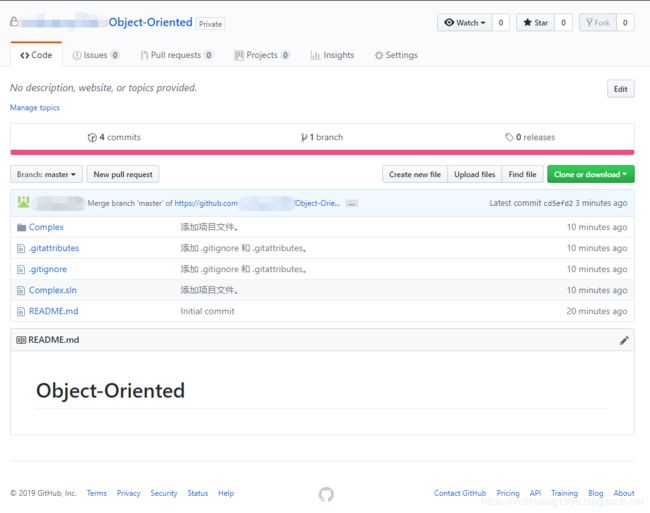
9. 我们再刷新刚刚新建库的地址,可以看到同步成功~
返回至原博客:vs2017安装和使用教程(详细)