JQuery技术详解(一)
简介:
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多
javascript高手加入其team。
jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。
它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
工具:
我们在使用MyEclipse中编写jQuery的时候,是没有任何提示的,所以写代码很难受的,我们需要借助额外的工具Aptana,这个在编写js,jQuery,Ajax等都会有相关的提示,具体如何在MyEclipse中添加这个工具,看如下的一篇文章:
http://blog.csdn.net/jiangwei0910410003/article/details/28423545
jQuery的一个简单例子:
[html] view plain copy
- <script type="text/javascript" src="script/jquery-1.4.2.js">script>
- <script language="JavaScript">
- $(document).ready(function(){//等待dom元素加载完毕,类似window.onload;
- alert("您好,我是张三丰");
- });
- script>
这里要注意的是一定要记得引入jquery的js库:jquery-1.4.2.js文件
jQuery对象
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
比如:
$("#test").html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码:
document.getElementById(" test ").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery对象
var variable = DOM对象
DOM对象转化成jQuery对象
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)
转换后就可以使用 jQuery 中的方法了
jQuery对象转化成DOM对象
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1) jQuery对象是一个数组对象,可以通过[index]的方法,来得到相应的DOM对象
(2) jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
jQuery选择器
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
jQuery 选择器的优点:
简洁的写法
${“#id”} 等价于 document.getElementById("id");
${“tagName”} 等价于 document.getElementsByTagName("tagName");
完善的事件处理机制
val()获得第一个匹配元素的当前值.
//若网页中没有id=value的元素,浏览器会报错
document.getElementById("username").value;
//需要判断document.getElementById("username")是否存在
[html] view plain copy
- if(document.getElementById("username")){
- var username=document.getElementById("username");
- alert(username.value);
- }else{
- alert("没有该id元素");
- }
//使用JQUERY处理即使不存在也不会报错
var $username=$("#username");
alert("^^^ "+$username.val());
//注意:在javaScript中函数返回值为空,表示false
基本选择器:
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).
1、#id用法: $(”#myDiv”); 返回值 单个元素的组成的集合
说明: 这个就是直接选择html中的id=”myDiv”
2、Element用法: $(”div”) 返回值 集合元素
说明: element的英文翻译过来是”元素”,所以element其实就是html已经定义的标签元素,例如 div, input, a 等等.
3、class 用法: $(”.myClass”) 返回值 集合元素
说明: 这个标签是直接选择html代码中class=”myClass”的元素或元素组(因为在同一html页面中class是可以存在多个同样值的).
4、*用法: $(”*”) 返回值 集合元素
说明: 匹配所有元素,多用于结合上下文来搜索
5、selector1, selector2, selectorN 用法: $(”div,span,p.myClass”) 返回值 集合元素
说明: 将每一个选择器匹配到的元素合并后一起返回.你可以指定任意多个选择器, 并将匹配到的元素合并到一个结果内.其中p.myClass是表示匹配元素
p class=”myClass”
基本选择器示例:
改变 id 为 one 的元素的背景色为 #0000FF
改变 class 为 mini 的所有元素的背景色为 #FF0033
改变元素名为
改变所有元素的背景色为 #00FF33
改变所有的元素和 id 为 two 的元素的背景色为 #3399FF
[html] view plain copy
- >
- <html>
- <head>
- <title>base_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input value="haha" type="text" id="username" name="username" />
- <span style="white-space:pre"> span><input type="button" value="改变id为one的元素的背景颜色" id="b1" />
- <input type="button" value="改变所有div的背景颜色" id="b2" />
- <input type="button" value="改变所有div背景颜色 为绿色" id="b3" />
- <input type="button" value="改变所有span和id为two的背景颜色 " id="b4" />
- <table border="1" cellspacing="0" width="200">
- <tr>
- <td id="one"><a href="#">1a>td>
- <td class="mini"><a href="#">2a>td>
- <td>3td>
- tr>
- table>
- <a href="#">嘿嘿a>
- <div>div1div>
- <div class="mini" id="two">div2div>
- <div>div3div>
- <span>span1span>
- <span>span2span>
- body>
- <script language="JavaScript">
- //<input value="haha" type="text" id="username" name="username" />获得焦点
- $("#username").focus(function(){
- alert("aaa");
- });
- //一、<input type="button" value="改变id为one的元素的背景颜色" name="ok" />
- $("#b1").click(function(){
- $("#one").css("background-color", "red");
- });
- //二、改变所有div背景颜色 为绿色
- $("#b2").click(function(){
- $("div").css("background-color", "green");
- });
- //三、改变class是mini的所有背景颜色为蓝色
- $("#b3").click(function(){
- $(".mini").css("background-color", "blue");
- });
- //四、改变所有span和id为two的背景颜色
- $("#b4").click(function(){
- $("span,#two").css("background-color", "yellow");
- });
- script>
- html>
层次选择器:
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
1 、ancestor descendant
用法: $(”form input”) ; 返回值 集合元素
说明: 在给定的祖先元素下匹配所有后代元素.这个要下面讲的”parent > child”区分开.
2、parent > child 用法: $(”form > input”) ; 返回值 集合元素
说明: 在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素
3、prev + next
用法: $(”label + input”) ; 返回值 集合元素
说明: 匹配所有紧接在 prev 元素后的 next 元素
4、prev ~ siblings
用法: $(”form ~ input”) ; 返回值 集合元素
说明: 匹配 prev 元素之后的所有 siblings 元素.注意:是匹配之后的元素,不包含该元素在内,并且siblings匹配的是和prev同辈的元素,其后辈元素不被匹配.
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
层次选择器示例:
改变所有td中标签的字体
改变所有td中但不是td孙子以下的标签的颜色
改变id为one的下一个td背景色
改变id为two的所有div的背景色
[html] view plain copy
- >
- <html>
- <head>
- <title>base_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="改变所有td中标签的字体" id="b1" />
- <input type="button" value="改变所有td中但不是td孙子以下的标签的颜色" id="b2" />
- <input type="button" value="改变id为one的下一个td背景色" id="b3" />
- <input type="button" value="改变id为two的所有div的背景色" id="b4" />
- <table border="1" cellspacing="0" width="200">
- <tr>
- <td id="one"><a href="#">1a>td>
- <td class="mini"><a href="#">2a><div><a>div中的a>div>td>
- <td>3td>
- tr>
- table>
- <a href="#">嘿嘿a>
- <div>div1div>
- <div class="mini" id="two">div2div>
- <div>div3div>
- <div>div4div>
- <span>span1span>
- <span>span2span>
- body>
- <script language="JavaScript">
- //层次选择器
- // 一、 改变所有td中<a>标签的字体
- $("#b1").click(function(){
- $("td a").css("background-color", "silver");
- });
- //二、 改变所有td中但不是td孙子以下的<a>标签的字体
- $("#b2").click(function(){
- $("td>a").css("background-color", "silver");
- });
- //三、改变id为one的下一个td背景色
- $("#b3").click(function(){
- $("#one+td").css("background-color", "red");
- });
- //四、改变id为two的所有div的背景色
- $("#b4").click(function(){
- $("#two~div").css("background-color", "red");
- });
- script>
- html>
过滤选择器:
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基础过滤选择器:
1、:first
用法: $(”tr:first”) ; 返回值 单个元素的组成的集合
说明: 匹配找到的第一个元素
2、:last
用法: $(”tr:last”) 返回值 集合元素
说明: 匹配找到的最后一个元素.与 :first 相对应.
3、:not(selector)
用法: $(”input:not(:checked)”)返回值 集合元素
说明: 去除所有与给定选择器匹配的元素.有点类似于”非”,意思是没有被选中的input(当input的type=”checkbox”).
4、:even
用法: $(”tr:even”) 返回值 集合元素
说明: 匹配所有索引值为偶数的元素,从 0 开始计数.js的数组都是从0开始计数的.例如要选择table中的行,因为是从0开始计数,所以table中的第一个tr就为偶数0.
5、: odd
用法: $(”tr:odd”) 返回值 集合元素
说明: 匹配所有索引值为奇数的元素,和:even对应,从 0 开始计数.
6、:eq(index) 用法: $(”tr:eq(0)”) 返回值 集合元素
说明: 匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素.括号里面的是索引值,不是元素排列数.
7、:gt(index) 用法: $(”tr:gt(0)”) 返回值 集合元素
说明: 匹配所有大于给定索引值的元素.
8、:lt(index) 用法: $(”tr:lt(2)”) 返回值 集合元素
说明: 匹配所有小于给定索引值的元素.
9、:header(固定写法) 用法: $(”:header”).css(”background”, “#EEE”) 返回值 集合元素
说明: 匹配如 h1, h2, h3之类的标题元素.这个是专门用来获取h1,h2这样的标题元素.
10、:animated(固定写法) 返回值 集合元素
说明: 匹配所有正在执行动画效果的元素
基础过滤选择器示例:
改变第一个 div 元素的背景色为 #0000FF
改变最后一个 div 元素的背景色为 #0000FF
改变class不为 one 的所有 div 元素的背景色为 #0000FF
改变索引值为偶数的 div 元素的背景色为 #0000FF
改变索引值为奇数的 div 元素的背景色为 #0000FF
改变索引值为大于 3 的 div 元素的背景色为 #0000FF
改变索引值为等于 3 的 div 元素的背景色为 #0000FF
改变索引值为小于 3 的 div 元素的背景色为 #0000FF
改变所有的标题元素的背景色为 #0000FF
改变当前正在执行动画的所有元素的背景色为 #0000FF
[html] view plain copy
- >
- <html>
- <head>
- <title>baseFilter_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- <style type="text/css">
- #mover{
- width:100px;
- height:200px;
- background-color:red;
- }
- style>
- head>
- <body>
- <input type="button" value="改变第一个div的背景色" id="b1" />
- <input type="button" value="改变最后一个div的背景色" id="b2" />
- <input type="button" value="改变class不为one的所有div的背景色" id="b3" />
- <input type="button" value="改变索引值为偶数的div的背景色" id="b4" />
- <input type="button" value="改变索引值为基数的div的背景色" id="b5" />
- <input type="button" value="改变索引值大于3的div的背景色" id="b6" />
- <input type="button" value="改变索引值等于3的div的背景色" id="b7" />
- <input type="button" value="改变索引值小于3的div的背景色" id="b8" />
- <input type="button" value="改变所有标题元素的背景色" id="b9" />
- <h2>h2h2>
- <h5>h5h5>
- <h3>h3h3>
- <div class="one">div1div>
- <div class="one">div2div>
- <div>div3div>
- <div>div4div>
- <div>div5div>
- <div>div6div>
- <div>div7div>
- <div class="one">div8div>
- <div>div9div>
- <input type="button" value="增加动画效果" id="b10" /><br>
- <div id="mover">动画div>
- body>
- <script language="JavaScript">
- //一、改变第一个div的背景色
- $("#b1").click(function(){
- $("div:first").css("background-color", "yellow");
- });
- //二、改变最后一个div的背景色
- $("#b2").click(function(){
- $("div:last").css("background-color", "red");
- });
- //三、改变class不为one的所有div的背景色
- $("#b3").click(function(){
- $("div:not(.one)").css("background-color", "yellow");
- });
- //四、改变索引值为偶数的div的背景色
- $("#b4").click(function(){
- $("div:even").css("background-color", "yellow");
- });
- //五、改变索引值为基数的div的背景色
- $("#b5").click(function(){
- $("div:odd").css("background-color", "yellow");
- });
- //六、改变索引值大于3的div的背景色
- $("#b6").click(function(){
- $("div:gt(3)").css("background-color", "yellow");
- });
- //七、改变索引值等于3的div的背景色
- $("#b7").click(function(){
- $("div:eq(3)").css("background-color", "yellow");
- });
- //八、改变索引值小于3的div的背景色
- $("#b8").click(function(){
- $("div:lt(3)").css("background-color", "yellow");
- });
- //九、改变所有标题元素的背景色
- $("#b9").click(function(){
- $(":header").css("background-color", "yellow");
- });
- //十、 <div id="mover">动画div> 增加动画效果
- $("#b10").click(function(){
- $(":animated").css("background-color", "yellow");
- });
- function ca(){
- $("#mover").slideToggle(800, ca);
- }
- ca();
- script>
- html>
内容过滤选择器:
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
1、:contains(text) 用法: $(”div:contains(’John’)”) 返回值 集合元素
说明: 匹配包含给定文本的元素.这个选择器比较有用,当我们要选择的不是dom标签元素时,它就派上了用场了,它的作用是查找被标签”围”起来的文本内容是否符合指定的内容的.
2、:empty 用法: $(”td:empty”) 返回值 集合元素
说明: 匹配所有不包含子元素或者文本的空元素
3、:has(selector)
用法: $(”div:has(p)”).addClass(”test”) 返回值 集合元素
说明: 匹配含有选择器所匹配的元素的元素.这个解释需要好好琢磨,但是一旦看了使用的例子就完全清楚了:给所有包含p元素的div标签加上class=”test”.
4、:parent 用法: $(”td:parent”) 返回值 集合元素
说明: 匹配含有子元素或者文本的元素.注意:这里是”:parent”,可不是”.parent”哦!感觉与上面讲的”:empty”形成反义词.
内容过滤选择器示例:
改变含有文本 ‘di’ 的 div 元素的背景色为 #0000FF
改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 #0000FF
改变含有 class 为 mini 元素的 div 元素的背景色为 #0000FF
改变含有子元素(或者文本元素)的div元素的背景色为 #0000FF
改变不含有文本 di; 的 div 元素的背景色
[html] view plain copy
- >
- <html>
- <head>
- <title>contentFilter_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- <style>
- .mini{
- width:100px;
- height:50px;
- background-color:green;
- }
- style>
- head>
- <body>
- <input type="button" value="改变含有文本di的背景色" id="b1" />
- <input type="button" value="改变没有文本的背景色" id="b2" />
- <input type="button" value="改变含有
的div元素的背景色"
id="b3" /> - <input type="button" value="改变含有子元素或者文本的div" id="b4" />
- <input type="button" value="改变不含有文本di的div元素的背景色" id="b5" />
- <div> id为one divdiv>
- <div ><p> id为two class是mini divp>div>
- <div class="mini">div>
- <div> id为two class是minidiv>
- <table border="1" cellspacing="0" width="200">
- <tbody>
- <tr>
- <td>1td>
- <td>1td>
- <td>td>
- <td>td>
- tr>
- tbody>
- table>
- body>
- <script language="JavaScript">
- //一、改变含有文本di的背景色
- $("#b1").click(function(){
- $("div:contains('di')").css("background-color", "green");
- });
- //二、改变没有文本的背景色
- $("#b2").click(function(){
- $("td:empty").css("background-color", "green");
- });
- //三、改变含有<p>的div元素的背景色
- $("#b3").click(function(){
- $("div:has(p)").css("background-color", "yellow");
- });
- //四、改变含有子元素或者文本的div
- $("#b4").click(function(){
- $("div:parent").css("background-color", "yellow");
- });
- //五、改变不含有文本di的div元素的背景色
- $("#b5").click(function(){
- $("div:not(:contains(di))").css("background-color", "yellow");
- });
- script>
- html>
可见度过滤选择器:
可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素
1、:hidden 用法: $(”tr:hidden”) 返回值 集合元素
说明: 匹配所有的不可见元素,input 元素的 type 属性为 “hidden” 的话也会被匹配到.意思是css中display:none和input type=”hidden”的都会被匹配到.同样,要在脑海中彻底分清楚冒号”:”, 点号”.”和逗号”,”的区别.
2、:visible 用法: $(”tr:visible”) 返回值 集合元素
说明: 匹配所有的可见元素.
可见度过滤选择器示例:
改变所有可见的div元素的背景色为 #0000FF
选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF
选取所有的文本隐藏域, 并打印它们的值
[html] view plain copy
- >
- <html>
- <head>
- <title>visiableFilter_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- <style type="text/css">
- div.visiable{
- display:none;
- }
- style>
- head>
- <body>
- <input type="button" value="改变所有可见的div的背景色" id="b1" />
- <input type="button" value="选取所有不可见的元素并将他们显示出来" id="b2" />
- <input type="button" value="选取所有的文本影藏" id="b3" />
- <div>可见div>
- <div>可见div>
- <div class="visiable">不可见div>
- <div class="visiable">不可见div>
- <div class="visiable">不可见div>
- <div>可见div>
- <input type="hidden" value="hidden1" />
- <input type="hidden" value="hidden2" />
- <input type="hidden" value="hidden3" />
- body>
- <script language="JavaScript">
- //一、改变所有可见的div的背景色
- $("#b1").click(function(){
- $("div:visible").css("background-color", "yellow");
- $("div").show();
- });
- //二、选取所有不可见div的元素并将他们显示出来
- $("#b2").click(function(){
- $("div:hidden").show();
- });
- //三、选取所有的文本影藏,输出值
- $("#b3").click(function(){
- var $inputHid=$("input:hidden");
- /**
- *
- * @param {Object} 每次遍历的索引
- * @param {Object} domEle
- */
- $inputHid.each(function(index,domEle){
- //jquery中的方法
- //alert($(this).val());
- //alert(index);
- //alert(domEle.value)
- alert($(domEle).val());
- });
- });
- script>
- html>
属性过滤选择器:
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
1、[attribute] 用法: $(”div[id]“) ; 返回值 集合元素
说明: 匹配包含给定属性的元素. 例子中是选取了所有带”id”属性的div标签.
2、[attribute=value] 用法: $(”input[name='newsletter']“).attr(”checked”, true); 返回值 集合元素
说明: 匹配给定的属性是某个特定值的元素.例子中选取了所有 name 属性是 newsletter 的 input 元素.
3、[attribute!=value] 用法: $(”input[name!='newsletter']“).attr(”checked”, true); 返回值 集合元素
说明: 匹配所有不含有指定的属性,或者属性不等于特定值的元素.此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]).之前看到的 :not 派上了用场.
4、[attribute^=value] 用法: $(”input[name^=‘news’]“) 返回值 集合元素
说明: 匹配给定的属性是以某些值开始的元素.,我们又见到了这几个类似于正则匹配的符号.现在想忘都忘不掉了吧?!
5、[attribute$=value] 用法: $(”input[name$=‘letter’]“) 返回值 集合元素
说明: 匹配给定的属性是以某些值结尾的元素.
6、[attribute*=value] 用法: $(”input[name*=‘man’]“) 返回值 集合元素
说明: 匹配给定的属性是以包含某些值的元素.
7、[attributeFilter1][attributeFilter2][attributeFilterN] 用法: $(”input[id][name$=‘man’]“) 返回值 集合元素
说明: 复合属性选择器,需要同时满足多个条件时使用.又是一个组合,这种情况我们实际使用的时候很常用.这个例子中选择的是所有含有 id 属性,并且它的 name 属性是以 man 结尾的元素.
属性过滤选择器示例:
选取下列元素,改变其背景色为 #0000FF
含有属性title 的div元素.
属性title值等于"test"的div元素.
属性title值不等于"test"的div元素(没有属性title的也将被选中).
属性title值 以"te"开始 的div元素.
属性title值 以"est"结束 的div元素.
属性title值 含有"es"的div元素.
选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素
[html] view plain copy
- >
- <html>
- <head>
- <title>AttributeFilter_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="改变含有属性title的div" id="b1" />
- <input type="button" value="改变不含属性title的div" id="b2" />
- <input type="button" value="属性title等于test的div元素" id="b3" />
- <input type="button" value="属性title不等于test的div元素" id="b4" />
- <input type="button" value="含有title但是title!=test" id="b5" />
- <input type="button" value="属性title是以te开头的div元素" id="b6" />
- <input type="button" value="属性title是以est结尾的div元素" id="b7" />
- <input type="button" value="属性title包含es的div元素" id="b8" />
- <input type="button" value="选取有属性id的div元素 然后在结果中选取属性title值含有es的div元素" id="b9" />
- <div title="test01"> div title=test01div>
- <div> div div>
- <div title="test"> div title=testdiv>
- <div title="test" id="1"> div title=testdiv>
- <div> divdiv>
- <div title="01" id="1"> div title=01div>
- <div title="01est" id="1"> div title=01estdiv>
- body>
- <script language="JavaScript">
- //一、改变含有属性title的div
- $("#b1").click(function(){
- $("div[title]").css("background-color", "yellow");
- });
- //二、改变不含属性title的div
- $("#b2").click(function(){
- $("div:not([title])").css("background-color", "yellow");
- });
- //三、属性title等于test的div元素
- $("#b3").click(function(){
- $("div[title='test']").css("background-color", "yellow");
- });
- //四、属性title不等于test的div元素 不含title或者含有title但不等于test的
- $("#b4").click(function(){
- $("div[title!='test']").css("background-color", "yellow");
- });
- //五、含有title但是title!=test
- $("#b5").click(function(){
- $("div[title][title!=test]").css("background-color", "yellow");
- });
- //六、属性title是以te开头的div元素
- $("#b6").click(function(){
- $("div[title^=te]").css("background-color", "yellow");
- });
- //七、属性title是以est结尾的div元素
- $("#b7").click(function(){
- $("div[title$=est]").css("background-color", "yellow");
- });
- //八、属性title包含es的div元素
- $("#b8").click(function(){
- $("div[title*=es]").css("background-color", "yellow");
- });
- //九、选取有属性id的div元素 然后在结果中选取属性title值含有es的div元素
- $("#b9").click(function(){
- $("div[id][title*='es']").css("background-color", "yellow");
- });
- script>
- html>
子元素过滤选择器:
1、:nth-child(index/even/odd/equation) 用法: $(”ul li:nth-child(2)”) 返回值 集合元素
说明: 匹配其父元素下的第N个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从0开始,后者是从1开始.
2、:first-child 用法: $(”ul li:first-child”) 返回值 集合元素
说明: 匹配第一个子元素.’:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆下区别.
3、:last-child 用法: $(”ul li:last-child”) 返回值 集合元素
说明: 匹配最后一个子元素.’:last’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.
4、: only-child 用法: $(”ul li:only-child”) 返回值 集合元素
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
nth-child() 选择器详解如下:
(1):nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
子元素过滤选择器示例:
选取下列元素,改变其背景色为 #0000FF
每个class为one的div父元素下的第2个子元素.
每个class为one的div父元素下的第一个子元素
每个class为one的div父元素下的最后一个子元素
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
[html] view plain copy
- >
- <html>
- <head>
- <title>AttributeFilter_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="每个class为one的div父元素下的第二个子元素" id="b1" />
- <input type="button" value="每个class为one的div父元素下的第1个子元素" id="b2" />
- <input type="button" value="每个class为one的div父元素下的最后一个子元素" id="b3" />
- <input type="button" value="找到class为one的且只有一个子元素的div" id="b4" />
- <input type="button" value="含有title但是title!=test" id="b5" />
- <input type="button" value="属性title是以te开头的div元素" id="b6" />
- <input type="button" value="属性title是以est结尾的div元素" id="b7" />
- <input type="button" value="属性title包含es的div元素" id="b8" />
- <input type="button" value="选取有属性id的div元素 然后在结果中选取属性title值含有es的div元素" id="b9" />
- <div class="one"> div1 <font>onefont> <font>twofont> <font>threefont>div>
- <div class="one"> div2 <font>onefont>div>
- <div class="one"> div3 <font>onefont>div>
- <div class="one"> div4div>
- <div class="one"> div5div>
- <div class="one1"> div5 <font>onefont> <font>twofont>div>
- body>
- <script language="JavaScript">
- //一、每个class为one的div父元素下的第2个子元素
- $("#b1").click(function(){
- $("div[class='one'] :nth-child(2)").css("background-color", "yellow");
- });
- //二、每个class为one的div父元素下的第1个子元素
- /*法一
- $("#b2").click(function(){
- $("div[class='one'] :nth-child(1)").css("background-color", "yellow");
- });
- */
- //法二
- $("#b2").click(function(){
- $("div[class='one'] :first-child").css("background-color", "yellow");
- });
- //三、每个class为one的div父元素下的最后一个子元素
- $("#b3").click(function(){
- $("div[class='one'] :last-child").css("background-color", "yellow");
- });
- //四、找到class为one的且只有一个子元素的div
- $("#b4").click(function(){
- $("div[class='one'] :only-child").css("background-color", "yellow");
- });
- script>
- html>
表单对象属性过滤选择器:
此选择器主要对所选择的表单元素进行过滤
1、:enabled 用法: $(”input:enabled”) 返回值 集合元素
说明: 匹配所有可用元素.意思是查找所有input中不带有disabled=”disabled”的input.不为disabled,当然就为enabled啦.
2、:disabled 用法: $(”input:disabled”) 返回值 集合元素
说明: 匹配所有不可用元素.与上面的那个是相对应的.
3、:checked 用法: $(”input:checked”) 返回值 集合元素
说明: 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option).这话说起来有些绕口.
4、:selected 用法: $(”select option:selected”) 返回值 集合元素
说明: 匹配所有选中的option元素.
表单属性过滤选择器:
利用 jQuery 对象的 val() 方法改变表单内可用 元素的值
利用 jQuery 对象的 val() 方法改变表单内不可用 元素的值
利用 jQuery 对象的 length 属性获取多选框选中的个数
利用 jQuery 对象的 text() 方法获取下拉框选中的内容
[html] view plain copy
- >
- <html>
- <head>
- <title>AttributeFilter_selecter.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="取出可用的input" id="b1" />
- <input type="button" value="取出不可用的input" id="b2" />
- <input type="button" value="利用jquery的length属性获取多选框选中的个数" id="b3" />
- <input type="button" value="输出被选中的多选框的值" id="b4" />
- <input type="button" value="用jquery的text方法获取下拉选的结果" id="b5" />
- <input type="text" value="可用" />
- <input type="text" value="不可用" disabled="true" />
- <input type="text" value="不可用" disabled="true" />
- <input type="text" value="可用" />
- <input type="text" value="可用" />
- <input type="checkbox" name="lang" value="java"/>java
- <input type="checkbox" name="lang" value="c"/>c
- <input type="checkbox" name="lang" value="c#"/>c#
- <select name="">
- <option value="">--请选择--option>
- <option value="选项一">选项一option>
- <option value="选项二">选项二option>
- <option value="选项三">选项三option>
- select>
- body>
- <script language="JavaScript">
- //一、取出可用的input
- $("#b1").click(function(){
- $("input[type='text']:enabled").val("xxxxxxxxxxxx");
- })
- //二、取出不可用的input
- $("#b2").click(function(){
- $("input[type='text']:disabled").val("xxxxxxxxxxxx");
- })
- //三、利用jquery的length属性获取多选框选中的个数
- $("#b3").click(function(){
- var len=$("input[type='checkbox']:checked").length;
- alert(len);
- })
- //四、输出被选中的多选框的值
- $("#b4").click(function(){
- $.each($("input[type='checkbox']:checked"),function(index, domEle){
- alert($(domEle).val());
- });
- })
- //五、用jquery的text方法获取下拉选的结果
- $("#b5").click(function(){
- var val=$("select option:selected").text();
- alert(val);
- })
- script>
- html>
表单选择器:
1、:input 用法: $(”:input”) ; 返回值 集合元素
说明:匹配所有 input, textarea, select 和 button 元素
2、:text 用法: $(”:text”) ; 返回值 集合元素
说明: 匹配所有的单行文本框.
3、:password 用法: $(”:password”) ; 返回值 集合元素
说明: 匹配所有密码框.
4、:radio 用法: $(”:radio”) ; 返回值 集合元素
说明: 匹配所有单选按钮.
5、:checkbox 用法: $(”:checkbox”) ; 返回值 集合元素
说明: 匹配所有复选框
6、:submit 用法: $(”:submit”) ; 返回值 集合元素
说明: 匹配所有提交按钮.
7、:image 用法: $(”:image”) 返回值 集合元素
说明: 匹配所有图像域.
8、:reset 用法: $(”:reset”) ; 返回值 集合元素
说明: 匹配所有重置按钮.
9、:button 用法: $(”:button”) ; 返回值 集合元素
说明: 匹配所有按钮.这个包括直接写的元素button.
10、:file 用法: $(”:file”) ; 返回值 集合元素
说明: 匹配所有文件域.
11、:hidden 用法: $(”input:hidden”) ; 返回值 集合元素
说明: 匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了,除了匹配input中的hidden外,那些style为hidden的也会被匹配.
注意: 要选取input中为hidden值的方法就是上面例子的用法,但是直接使用 “:hidden” 的话就是匹配页面中所有的不可见元素,包括宽度或高度为0的,
jQuery中的DOM操作
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
内部插入节点:
append(content) :向每个匹配的元素的内部的结尾处追加内容
appendTo(content) :将每个匹配的元素追加到指定的元素中的内部结尾处
prepend(content):向每个匹配的元素的内部的开始处插入内容
prependTo(content) :将每个匹配的元素插入到指定的元素内部的开始处
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>inner_insert.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="反恐放到重庆后" id="b1" />
- <input type="button" value="反恐放到重庆后" id="b2" />
- <input type="button" value="反恐放到city第一位" id="b3" />
- <input type="button" value="反恐放到city第一位" id="b4" />
- <br>
- 您喜欢的城市:<br>
- <ul id="city">
- <li id="bj" value="beijing">北京li>
- <li id="sh" value="shanghai">上海li>
- <li id="cq" value="chongqing">重庆li>
- ul>
- 您喜欢的游戏:<br>
- <ul id="love">
- <li id="ms" value="moshou">魔兽li>
- <li id="fk" value="fankong">反恐li>
- ul>
- body>
- <script language="JavaScript">
- //一、反恐放到重庆后
- $("#b1").click(function(){
- $("#city").append($("#fk"));
- })
- //二、反恐放到重庆后
- $("#b2").click(function(){
- $("#fk").appendTo("#city");
- })
- //三、反恐放到city第一位
- $("#b3").click(function(){
- $("#city").prepend($("#fk"));
- })
- //四、反恐放到city第一位
- $("#b4").click(function(){
- $("#fk").prependTo("#city");
- })
- script>
- html>
外部插入节点:
after(content):在每个匹配的元素之后插入内容
before(content):在每个匹配的元素之前插入内容
insertAfter(content):把所有匹配的元素插入到另一个、指定的元素元素集合的后面
insertBefore(content) :把所有匹配的元素插入到另一个、指定的元素元素集合的前面以上方法不但能将新创建的 DOM 元素插入到
档中, 也能对原有的 DOM 元素进行移动.
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>outer_insert.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="将p2移动到重庆后" id="b1" />
- <input type="button" value="将p2移动到北京之前" id="b2" />
- <input type="button" value="将p2移动到重庆后" id="b3" />
- <input type="button" value="将p2移动到北京之前" id="b4" />
- <br>
- 您喜欢的城市:<br>
- <ul id="city">
- <li id="bj" value="beijing">北京li>
- <li id="sh" value="shanghai">上海li>
- <li id="cq" value="chongqing">重庆li>
- ul>
- <p id="p3">p3p>
- <p id="p2">p2p>
- <p id="p1">p1p>
- body>
- <script language="JavaScript">
- //一、after 将p2移动到重庆后
- $("#b1").click(function(){
- $("#city").after($("#p2"));
- })
- //二、将p2移动到北京之前
- $("#b2").click(function(){
- $("#city").before($("#p2"));
- })
- //三、after 将p2移动到重庆后
- $("#b3").click(function(){
- $("#p2").insertAfter($("#city"));
- })
- //四、将p2移动到北京之前
- $("#b4").click(function(){
- $("#p2").insertBefore("#city");
- })
- script>
- html>
查找节点:
查找属性节点: 通过 jQuery 选择器完成.
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
创建节点
使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>geAttri.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="创建上海节点并追加到天津后面" id="b2" />
- <br>
- <ul id="city">
- <li id="bj" name="beijing">北京li>
- <li id="tj" name="tianjing">天津li>
- ul>
- body>
- <script language="JavaScript">
- //二、创建上海节点并追加到天津后面
- $("#b2").click(function(){
- var $shEle=$("<li id='sh' name='shanghai'>上海li>");
- $("#city").append($shEle);
- //添加大连
- var $dlEle=$("<li>li>");
- $dlEle.attr("id", "dl");
- $dlEle.attr("name", "dalian");
- $dlEle.text("大连");
- $("#city").append($dlEle);
- })
- //三、
- script>
- html>
删除节点:
remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>geAttri.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <input type="button" value="删除北京节点 " id="b1" />
- <input type="button" value="清除city下所有节点 " id="b2" />
- <br>
- <ul id="city">
- <li id="bj" name="beijing">北京 <font>fontfont>li>
- <li id="tj" name="tianjing">天津li>
- ul>
- <p>hellop> how ara <p>youp>
- body>
- <script language="JavaScript">
- //一、删除北京节点
- $("#b1").click(function(){
- $("#bj").remove();
- })
- //二、清除city下所有节点
- $("#b2").click(function(){
- $("#city").empty();
- alert($("#city").attr("id"));
- })
- script>
- html>
复制节点:
clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
clone(true): 复制元素的同时也复制元素中的的事件
[html] view plain copy
- >
- <html>
- <head>
- <title>clone.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <button>保存button><br><br><br>
- <p>段落p>
- body>
- <script language="JavaScript">
- $("button").click(function(){
- alert(1);
- })
- //克隆button并追加到P上 但事件不克隆
- //$("button").clone().appendTo($("p"));
- //克隆button并追加到P上 克隆事件
- $("button").clone(true).appendTo($("p"));
- script>
- html>
替换节点:
replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>replce.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- <button>保存button><br><br><br>
- <p>段落p>
- <p>段落p>
- <p>段落p>
- body>
- <script language="JavaScript">
- $("button").click(function(){
- alert(1);
- })
- //用p替换button
- //$("p").replaceWith($("<button>保存button>"));
- //$("p").replaceWith($("button"));
- $("<button>保存button>").replaceAll($("p"));
- script>
- html>
属性操作:
attr(): 获取属性和设置属性
当为该方法传递一个参数时, 即为某元素的获取指定属性
当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery中有很多方法都是一个函数实现获取和设置.如:attr(), html(), text(), val(),height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>check.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- head>
- <body>
- 您的爱好:
- <br>
- <input type="checkbox" name="checkItems" id="checkItems" value="全选/全不选" />全选/全不选
- <br>
- <input type="checkbox" name="itmes" value="足球" />足球
- <input type="checkbox" name="itmes" value="篮球" />篮球
- <input type="checkbox" name="itmes" value="游泳" />游泳
- <input type="checkbox" name="itmes" value="唱歌" />唱歌
- <br>
- <input type="button" name="checkall" id="checkall" value="全选" />
- <input type="button" name="checkall" id="checkallNo" value="全不选" />
- <input type="button" name="checkall" id="checkRevese" value="反选" />
- body>
- <script language="JavaScript">
- //<input type="button" name="checkall" id="checkall" value="全选" />
- $("#checkall").click(function(){
- $("input[type='checkbox']").attr("checked", "checked");
- })
- //<input type="button" name="checkall" id="checkallNo" value="全不选" />
- $("#checkallNo").click(function(){
- $("input[type='checkbox']").removeAttr("checked");
- })
- //<input type="button" name="checkall" id="checkRevese" value="反选" />
- $("#checkRevese").click(function(){
- $("input[name='itmes']").each(function(index, domEle){
- if ($(domEle).attr("checked")){
- $(domEle).removeAttr("checked");
- }else{
- $(domEle).attr("checked", "true");
- }
- })
- })
- //<input type="checkbox" name="checkItems" id="checkItems" value="全选/全不选" />全选/全不选
- $("#checkItems").change(function(){
- if($(this).attr("checked")){
- $("input:[name='itmes']").attr("checked", "checked");
- }else{
- $("input:[name='itmes']").removeAttr("checked");
- }
- })
- script>
- html>
样式操作:
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
案例:
[html] view plain copy
- >
- <html>
- <head>
- <title>class.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="../jquery/jquery-1.4.2.js">script>
- <style type="text/css">
- #one{
- font-size:12px;
- height:130px;
- width:130px;
- border:1px solid;
- }
- .mini{
- background-color:red;
- }
- style>
- head>
- <body>
- <div id="one">div1div>
- <input type="button" value="使用attr来改变背景色" id="b1" /><br>
- <input type="button" value="追加样式" id="b2" /><br>
- <input type="button" value="移除样式" id="b3" /><br>
- <input type="button" value="切换样式" id="b4" /><br>
- <input type="button" value="判断是否含有某个样式" id="b5" /><br>
- body>
- <script language="JavaScript">
- //使用attr来改变背景色
- $("#b1").click(function(){
- $("#one").attr("class", "mini");
- })
- //追加样式
- $("#b2").click(function(){
- $("#one").addClass("mini");
- })
- //移除样式
- $("#b3").click(function(){
- $("#one").removeClass("mini");
- })
- //切换样式
- $("#b4").click(function(){
- $("#one").toggleClass("mini");
- })
- //判断是否含有某个样式
- $("#b5").click(function(){
- alert($("#one").hasClass("mini"));
- })
- script>
- html>
设置和获取 HTML, 文本和值
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组
常用的遍历节点方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合:next();
取得匹配元素前面紧邻的同辈元素的集合:prev()
取得匹配元素前后所有的同辈元素: siblings()
CSS-DOM操作:
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
注:IE6,IE7不支持此属性,请使用Firefox1.5,或Opera9浏览
opacity:0.1
获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
em是相对长度单位。相对于当前对象内文本的字体尺寸
jQuery解析并加载XML
JQuery 可以通过 $.get() 或 $.post() 方法来加载 xml.
JQuery 解析 XML 与解析 DOM 一样, 可以使用 find(), children() 等函数来解析和用 each() 方法来进行遍历
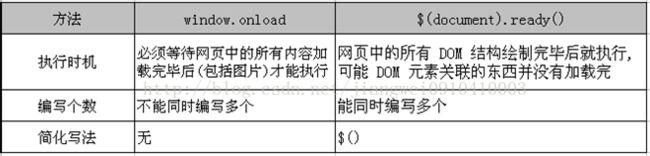
jQuery中的事件
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload 方法, 在 jQuery 中使用$(document).ready() 方法.
jQuery的表单验证
下载地址和Demo
http://jquery.bassistance.de/validate/jquery.validate.zip
首页: http://bassistance.de/jquery-plugins/jquery-plugin-validation/
jQuery validation 1.7 ---验证插件 需要:jQuery 1.3.2 或 1.4.2版本
下载之后可以查看他的demo,从demo中抽取出来案例
jquery表单验证 默认值校验规则
jquery表单验证 默认的提示
表单验证:
调用jquery.validate({});方法进行验证
$("#empForm").validate({
* //自定义验证规则
* //自定义提示信息
})
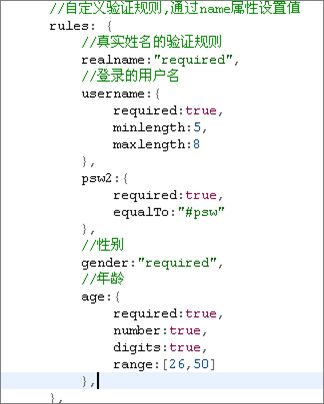
jquery自定义验证规则
这里的采用的都是标签的name属性值,而不是根据标签的id操作的
比如:,定义规则的时候采用的name属性,这个原因很简单的,因为我们知道id是唯一的,但是对于后面的radio标签的时候我们想要定义规则的时候,如果要是用id来操作的话,就不行了,name属性是可以多个的,所以使用name
realname:"required",其实这个required是一个函数,我们可以查看jquery插件的源码:
后面的都是类似的,都可以在源代码中找到
当然一个标签也可以定义多个规则:
username: {
required:true,
minlength:"5",
maxlength:"8"
}
这里的required:true的功能和上面的的realname那种方式是一样的,同时minlength和maxlength都是方法的,源码如下:
我们需要传递一个参数值,然后进行判断的,这个后面我们会在自定义的方法中详细说明
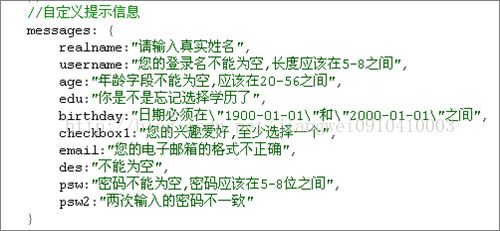
jQuery自定义消息:
这个作用就是给上面的校验规则中定义相对应的说明提示
这里面的提示信息,如果没有定义的话,会默认使用源码中的提示信息:
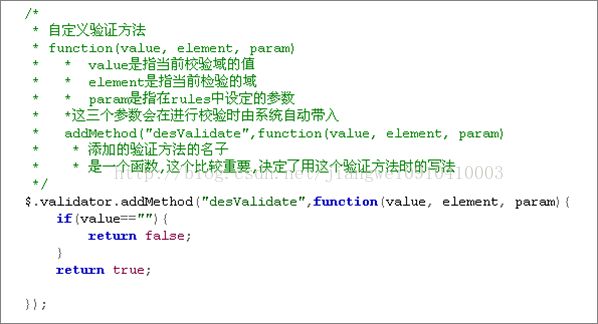
jQuery的自定义校验规则:
自定义校验规则可以通过自定义检验函数的方式新增加校验规则
步骤如下:
1. 在定义校验规则之前定义一个新的方法
2. 在rules中指定某个域使用此校验规则
3. 在messages中指定这个域使用此校验规则没有通过的提示
信息
1. 在定义校验规则之前定义一个新的方法
2. 在rules中指定这个某个域使用此校验规则
3. 在messages中指定这个域使用此校验规则没有通过的提示信息
案例:
[html] view plain copy
- $.validator.addMethod("checkId",function(value,element,params){
- if (value.length!= 15 && value.length!=18){
- return false;
- }
- if (value.length==15){
- var patten=/^\d{15}$/;
- if (!patten.test(value)){
- return false;
- }
- }
- if (value.length==18){
- patten=/^\d{18}|\d{17}[X]{1}$/;
- if (!patten.test(value)){
- return false;
- }
- }
- return true;
- }, "身份证不正确")
调用:
[html] view plain copy
- cert:{
- required:true,
- checkId:"4"
- }
我们在使用checkId方法的时候
value:元素的值
element 元素本身
params 参数
其中value就对应标签name为cert标签的value值,element就是这个标签,params就是传递的参数:4
下面来看一下完整的一个校验的Demo:
[html] view plain copy
- <span style="font-size:14px;">>
- <html>
- <head>
- <title>emp.htmltitle>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script language="JavaScript" src="./jquery-1.4.2.js">script>
- <script language="JavaScript" src="./jquery.validate.js">script>
- <script language="JavaScript">
- // 增加方法的名称
- // 函数function
- // *value:元素的值
- // *element 元素本身
- // *params 参数
- //调用
- /**
- * cert:{
- * required:true,
- * checkId:"4"
- * }
- *
- * 返回值是false
- *
- */
- $.validator.addMethod("checkId",function(value,element,params){
- if (value.length!= 15 && value.length!=18){
- return false;
- }
- if (value.length==15){
- var patten=/^\d{15}$/;
- if (!patten.test(value)){
- return false;
- }
- }
- if (value.length==18){
- patten=/^\d{18}|\d{17}[X]{1}$/;
- if (!patten.test(value)){
- return false;
- }
- }
- return true;
- }, "身份证不正确")
- $(document).ready(function(){ //这个方法纯粹是对向window.load事件注册事件的替代方法
- $("#empForm").validate({
- //验证规则
- //使用的是组件的name属性值,而不是id属性值 比如radio 只能通过name来确定了
- //jquery 在执行验证时,利用lable显示错误提示信息
- /*
- * required:表示组件的输入值不能为空
- *
- */
- rules:{
- //required:在插件源代码中查看函数
- realName:"required",
- username: {
- required:true,
- minlength:"5",
- maxlength:"8"
- },
- pwd1:{
- required:true,
- minlength:"6",
- maxlength:"12"
- },
- pwd2:{
- required:true,
- minlength:"6",
- maxlength:"12",
- equalTo:"#pwd1"
- },
- sex:{
- required:true
- },
- age:{
- required:true,
- range:[26,55]
- },
- edu:{
- required:true
- },
- birthday:{
- required:true,
- dateISO:true
- },
- like:{
- required:true
- },
- email:{
- required:true,
- email:true
- },
- id:{
- checkId:["4"]
- }
- },
- //显示验证出错提示信息
- //在插件源码中有默认值的
- messages:{
- realName:"您的真实姓名不能为空",
- username:{
- required:"您的用户名不能为空",
- minlength:"用户名不能小于5个字符",
- maxlength:"用户名不能大于8个字符"
- },
- pwd1:{
- required:"您的密码不能为空",
- minlength:"用户名不能小于6个字符",
- maxlength:"用户名不能大于12个字符"
- },
- pwd2:{
- required:"确认密码不能为空",
- minlength:"用户名不能小于6个字符",
- maxlength:"用户名不能大于12个字符",
- equalTo:"两次输入不一致"
- },
- age:{
- required:"请输入您的年龄",
- range:"请输入合法年龄"
- },
- edu:{
- required:"请选择您的学历"
- },
- birthday:{
- required:"请输入您的生日",
- dateISO:"日期格式不正确"
- },
- email:{
- required:"请输入您的邮箱",
- email:"电子邮箱错误"
- }
- }
- });
- })
- script>
- head>
- <body>
- 员工信息录入<br>
- <form id="empForm" name="empForm" method="post">
- <table border="1" cellpadding="0">
- <tr>
- <td>真实姓名(不能为空)td>
- <td><input type="text" id="realName" name="realName" />td>
- tr>
- <tr>
- <td>用户名(不能为空,长度在5~8之间,可以包含中文字符(一个汉字算一个字符))td>
- <td><input type="text" id="username" name="username" />td>
- tr>
- <tr>
- <td>密码(不能为空,6-12位字符或者数字,不能包含中文字母)td>
- <td><input type="password" id="pwd1" name="pwd1"/>td>
- tr>
- <tr>
- <td>重复密码(不能为空,6-12位字符或者数字,不能包含中文字母)td>
- <td><input type="password" id="pwd2" name="pwd2" />td>
- tr>
- <tr>
我们在之前介绍jsp的时候说过,其实我们看到这个jsp会输出“你好”,同时也会输出后面的标签内容,因为jsp引擎会将其翻译成servlet
我们访问:
http://localhost:8080/ajax/load/load.html
显示结果:
将请求到的html内容加载到one标签中进行显示
下面在来看一下另外的一种形式:
[html] view plain copy
- $("#one").load("load.jsp h1",{username:$("#username").val(),pwd:$("#pwd").val()},function(data, textStatus, xmlHttpReq){
- alert(data);
- })
我们看到第一个参数中在请求的load.jsp后面还有一个空格然后跟着一个h1标签,显示的结果:
我们看到这个内容是h1的内容,我们看到load.jsp中会返回一个h1标签,将h1标签中内容进行显示,那个load.jsp后面跟着的是h1标签,所以显示的是load.jsp返回的h1标签的内容。
其实我们通过上面的例子可以看到load的方式最大的作用就是将请求一段html代码,然后加载到指定的标签中。
2.get方法
jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求
参数:
url(String) : 发送请求的URL地址.
data(Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示(json格式),会做为QueryString附加到请求URL中。
callback(Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
回调函数的参数说明:
回调函数function(date,textStatus,xmlRequest):和Ajax中的函数一样的
1) data 代表请求返回的内容
2) textStatus 代表请求状态的对象
3) XMLHttpRequest 对象
我们看到这个三个参数中第一个参数是必选的,其他的都是可选的
看一下案例:
[html] view plain copy
- $("#b1").click(function(){
- $.get("get.jsp", {username:$("#username").val(),pwd:$("#pwd").val()},function(data,textStatus){
- $("#one").html(data);
- alert(textStatus);
- });
- });
其中get.jsp的内容和上面的load.jsp内容是一样的
这里面的作用就是将请求到的内容加载到指定标签中
3.post方法
jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求
参数:
url(String) : 发送请求的URL地址.
data(Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示(json格式)。
callback(Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
回调函数的参数说明:
回调函数function(date,textStatus,xmlRequest):和Ajax中的函数一样的
1) data 代表请求返回的内容
2) textStatus 代表请求状态的对象
3) XMLHttpRequest 对象
type (String) : (可选)官方的说明是:Type of data to be sent。其实应该为客户端请求的类型(JSON,XML,等等)
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用$.ajax。
第一个参数是必选的,其他都是可选的
示例代码:
[html] view plain copy
- $("#b1").click(function(){
- var xmlReq=$.post("get.jsp",{username:$("#username").val(),pwd:$("#pwd").val()},function(data,textStatus){
- $("#one").html(data);
- alert(textStatus);
- });
- alert(xmlReq.readyState);
- alert(xmlReq.status)
- });
4.getScript方法
jQuery.getScript( url, [callback] ) : 通过GET 方式请求载入并执行一个 JavaScript 文件。
参数
url(String) : 待载入 JS 文件地址。
callback(Function) : (可选) 成功载入后回调函数。
jQuery1.2 版本之前,getScript只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。如果通过 getScript加入脚本,请加入延时函数。
这个方法可以用在例如当只有编辑器focus()的时候才去加载编辑器需要的JS文件.下面看一些示例代码:
加载并执行 test.js。
jQuery 代码:
$.getScript("test.js");
加载并执行 test.js ,成功后显示信息。
jQuery 代码:
[html] view plain copy
- $.getScript("test.js", function(){
- alert("AjaxEvent.js 加载完成并执行完成.你再点击上面的Get或Post按钮看看有什么不同?");
- });
5.jQuery Ajax 事件
Ajax请求会产生若干不同的事件,我们可以订阅这些事件并在其中处理我们的逻辑。在jQuery这里有两种Ajax事件:局部事件 和 全局事件。
局部事件就是在每次的Ajax请求时在方法内定义的,例如:
[html] view plain copy
- $.ajax({
- beforeSend: function(){
- //Handle the beforeSend event
- },
- complete: function(){
- //Handle the complete event
- }
- //...
- });
全局事件是每次的Ajax请求都会触发的,它会向DOM中的所有元素广播,在上面 getScript() 示例中加载的脚本就是全局Ajax事件。全局事件可以如下定义:
[html] view plain copy
- $("#loading").bind("ajaxSend", function(){
- $(this).show();
- }).bind("ajaxComplete",function(){
- $(this).hide();
- });
或者:
[html] view plain copy
- $("#loading").ajaxStart(function(){
- $(this).show();
- });
我们可以在特定的请求将全局事件禁用,只要设置下 global 选项就可以了:
[html] view plain copy
- $.ajax({
- url: "test.html",
- global: false,// 禁用全局Ajax事件.
- // ...
- });
下面是jQuery官方给出的完整的Ajax事件列表:
ajaxStart(Global Event)
This event is broadcast if an Ajax request is started and no other Ajaxrequests are currently running.
beforeSend(Local Event)
This event, which is triggered before an Ajax request is started, allows you tomodify the XMLHttpRequest object (setting additional headers, if need be.)
ajaxSend(Global Event)
This global event is also triggered before the request is run.
success(Local Event)
This event is only called if the request was successful (no errors from theserver, no errors with the data).
ajaxSuccess(Global Event)
This event is also only called if the request was successful.
error(Local Event)
This event is only called if an error occurred with the request (you can neverhave both an error and a success callback with a request).
ajaxError(Global Event)
This global event behaves the same as the local error event.
complete(Local Event)
This event is called regardless of if the request was successful, or not. Youwill always receive a complete callback, even for synchronous requests.
ajaxComplete(Global Event)
This event behaves the same as the complete event and will be triggered everytime an Ajax request finishes.
ajaxStop(Global Event)
This global event is triggered if there are no more Ajax requests beingprocessed.
好了,下面开始说jQuery里面功能最强的Ajax请求方法 $.ajax();
6.ajax方法
jQuery.ajax( options ) : 通过HTTP 请求加载远程数据
这个是jQuery 的底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。
$.ajax()返回其创建的 XMLHttpRequest对象。大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求。
注意: 如果你指定了 dataType 选项,请确保服务器返回正确的 MIME 信息,(如 xml 返回 "text/xml")。错误的 MIME 类型可能导致不可预知的错误。见 Specifying the Data Type for AJAX Requests 。
当设置 datatype 类型为 'script' 的时候,所有的远程(不在同一个域中)POST请求都会转换为GET方式。
$.ajax()只有一个参数:参数key/value 对象(json对象),包含各配置及回调函数信息。详细参数选项见下。
jQuery1.2 中,您可以跨域加载 JSON数据,使用时需将数据类型设置为 JSONP。使用JSONP 形式调用函数时,如"myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。数据类型设置为 "jsonp" 时,jQuery 将自动调用回调函数。
参数列表:
| 参数名 |
类型 |
描述 |
| url |
String |
(默认: 当前页地址) 发送请求的地址。 |
| type |
String |
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| timeout |
Number |
设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
| async |
Boolean |
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
| beforeSend |
Function |
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。 this; // the options for this ajax request } |
| cache |
Boolean |
(默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
| complete |
Function |
请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。 this; // the options for this ajax request } |
| contentType |
String |
(默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
| data |
Object, |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 |
| dataType |
String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含 script 元素。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。 "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
| error |
Function |
(默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。 // 通常情况下textStatus和errorThown只有其中一个有值 this; // the options for this ajax request } |
| global |
Boolean |
(默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
| ifModified |
Boolean |
(默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
| processData |
Boolean |
(默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
| success |
Function |
请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态 // data could be xmlDoc, jsonObj, html, text, etc... this; // the options for this ajax request } |
这里有几个Ajax事件参数:beforeSend,success,complete ,error 。我们可以定义这些事件来很好的处理我们的每一次的Ajax请求。注意一下,这些Ajax事件里面的 this 都是指向Ajax请求的选项信息的(请参考说 get() 方法时的this的图片)。
请认真阅读上面的参数列表,如果你要用jQuery来进行Ajax开发,那么这些参数你都必需熟知的。
总结:jquery还有很多的内容这里就没有详细的介绍了,这个只有在后面的开发过程中慢慢的学习和总结,上面的例子的Demo下载地址是:
http://download.csdn.net/detail/jiangwei0910410003/7514949
里面除了上面的例子还有一些综合的案例演示