- 学习推荐!!HTML5+CSS3从入门到精通
艾利克斯冰
学习html5css3
获取方式:《HTML5CSS3从入门到精通》《HTML5+CSS3从入门到精通目录》第1章Web开发新时代第2章从HTML、XHTML到HTML5第3章创建HTML5文档第4章实战HTML5表单第5章实战HTML5画布第6章HTML5音频与视频第7章Web存储第8章离线应用第9章Workers多线程处理第10章Geolocation地理位置第11章CSS3概述第12章CSS选择器第13章文本、字体
- (切图笔记)通用的纯css3实现 单选框radio复选框checkbox的美化 附代码 亲测好用
专注做前端
笔记css3前端
切图笔记记录切图网日常,说到网页的表单美化通常需要用到插件,因为select,radio,checkbox比较特殊,无法通过css直接美化,这些也有比较不错的美化插件可以实现,不过这都是早几年的情况,现在浏览器日益更新升级,对于html5css3标准支持的更好,使得我们现在可以通过css3也可以进行美化,没有插件参与,就可以省事不少,同时也可以让页面代码更加简洁,用到了图片背景,不过是基于data
- HTML5CSS3从入门到精通day01
飞不起来的飞机耶耶耶
html5css3前端
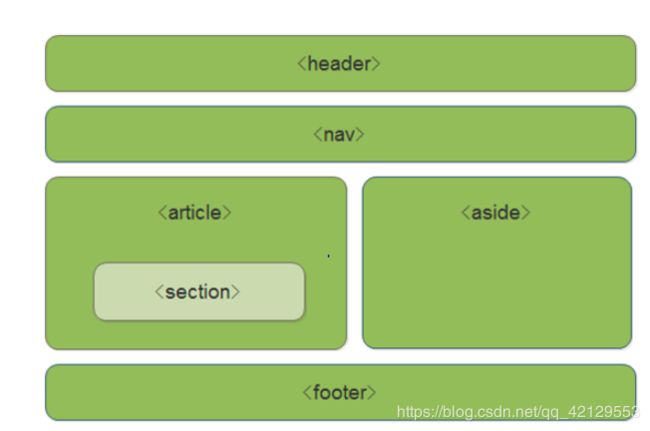
1.H5新增标签头部导航栏侧边栏文章区域底部2.H5常用新属性placeholder:占位符提示信息autofocus:自动获取焦点multiple:支持多文件上传autocomplete:当提交过表单内容之后规定某个表单控件的提示内容关闭和打开required:必填项tabindex:指定表单控件获取焦点的顺序用户名:密码:手机号:邮箱:日期:文件:3.input新增type类型email:邮箱
- h5、c3基础知识整理
菜鸟游游
我的博客htmlcss3apic语言html5
HTML5HTML5广义的概念:代表着浏览器技术发展的阶段,是html5css3和js(API)一套前端技术的组合。HTML5新定义了一堆语义化标签,更有利于搜索引擎或辅助设备理解HTML页面内容。在不支持HTML5新标签的浏览器里,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用。低版本采用条件注释:表单:表单元素(标签)//数据列表(in
- 从0开始学习HTML5CSS3(三)
xinhongwu
弹性布局弹性(伸缩)布局:是C3里新出的一种布局方式只是多一种布局的选择特点:1.用了弹性布局后,可以让子元素变成类似行内块元素的东西2.如果父盒子不够放,会自动伸缩子元素的大小3.给谁加display:flex,是代表让谁的子元素用弹性布局使用弹性布局会让子元素在主轴方向依次排列,默认主轴为x轴display:flex;代表让子元素用弹性布局justify-content:设置子元素在主轴方向的
- 从0开始学习HTML5CSS3(二)
xinhongwu
css3新增内容1伪类选择器特点:都是以:开头,连在一起的写法其实是交集选择器以下这些主要是给a标签用的(hover除外):hover鼠标悬停:active点击a标签时的样式:link尚未访问的样式:visited访问后的样式1.1xxx-child:first-child:找到第一个子元素:last-child:找到最后一个子元素:nth-child:找到某一个子元素写几就代表找到第几个写n代表
- html-css文字特效,7款震撼人心的HTML5CSS3文字特效
号三
html-css文字特效
1、HTML5像素文字爆炸重组动画特效今天我们要分享一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。2、HTML5/CSS33D文字特效文字外翻效果今天我们再来分享一款很酷的HTML5/CSS33D文字特效,该文字特效的效果是鼠标滑过文字就会出现3D外翻的效果,非常不错的一款文
- HTML5CSS3行内块的巧妙运用(上一页下一页效果)
Dowen00
css3html5css
行内块的巧妙运用*{margin:0;padding:0;}.box{text-align:center;}.boxa{display:inline-block;width:36px;height:36px;background-color:#f7f7f7;border:1pxsolid#ccc;text-align:center;line-height:36px;text-decoration:
- html5css3自适应开发,基于html5+css3的网页自适应布局设计
人事星球
html5css3自适应开发
的位置。3.3三列布局也称为双飞翼布局,中间列自适应宽+左右列固定宽;中间列宽度自适应,放置主体内容,所以需要让中间列在浏览器中优先渲染,因此,在中加入如下代码:(1)当子元素处于浮动状态时,设置负margin>=子元素宽度时,子元素会叠盖到兄弟元素之上;因此sidebox-left设置为margin-left:-100%,以让其位置出现在main元素的左边,同理,sidebox-right设置为
- html5css3新特性面试,前端面试题——HTML5和CSS3
GanHuoSir
html5css3新特性面试
1.列举3个HTML5新标签,3个CSS3新特性。HTML5新标签header,nav,article,footer,section,aside,audio,video,embedCSS3新特性border-radius,box-shadow,border-image,background-image,transition.2.HTML5实现本地临时存储和永久存贮、读取、删除一条key为c,val
- 无标题文章
cde3ebb68d56
高云鹏的个人简历ABOUTSKILLSEXPERIENCEPRICINGBLOGCALENDAROTHERALLDEMOShello高云鹏前端开发工程师年龄24城市北京邮箱
[email protected]手机15210774923毕业时间2014、3下载简历说一段话技能HTMLJavaScriptJqueryReactVueHTTP作品集HTML5CSS3框架js
- 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特效
逆境清醒
前端特效前端html5css3源代码代码画兔子
2023年春节祝福第二弹送你一只守护兔,让它温暖每一个你!【html5css3】画一只会动的兔子目录一、送你一只守护兔,效果图二、前言三、代码解释及部分特效教程(1)、css3立体字(2)、充电特效(a)、前置知识(b)、主要思路步骤及相关代码(c)、充电特效完整源代码(3)、动态爱心特效(4)、满屏花瓣飘落动画特效四、兔字的谐音祝福词五、完整源代码下载及其他内容见(下)一、送你一只守护兔,效果图
- html5css3网站设计基础教程答案,HTML5+CSS3网站设计基础教程_动手实践源代码
李子骅 luin
【实例简介】HTML5+CSS3网站设计基础教程_动手实践源代码chapter01到chapter10【实例截图】【核心代码】HTML5CSS3网站设计基础教程_动手实践源代码└──HTML5+CSS3网站设计基础教程_动手实践源代码├──chapter01│├──images││└──designer.jpg│└──index.html├──chapter02│├──demo.html│├──i
- 前端找工作?真的不难 看看你会哪些(不定时更新)
阿民不加班
前端面试题Vue方面前端vue.jsjavascript
黄色背景标记非常重要、必须熟练掌握,面试必问红色文字标记开发过程中用的最多Html5Css3静态页面还原淘宝,京东等大型网站首页。单页面即可Js掌握到事件(例如点击,鼠标、键盘),定时器,Es6新方法(面试必问)Vue2的生命周期,什么阶段做什么事(面试必问)router路由跳转,传参,子路由,路由拦截(面试必问)Vuex的使用,state,mutation,action,getter,modul
- HTML5CSS3上-动画 转换 新特性 前端面试题部分汇总
onlooker_thinker
笔记前端html5css3动画前端javascript
HTML5CSS3HTML5CSS3相关面试题HTML5新特性CSS3新特性列举5个以上的H5事件微信小程序与H5的区别H5的浏览器存储有哪些?简述transform,transition,animation的作用使用CSS怎么让Chrome支持小于12px的文字比如10px?(了解)1.0.HTML51.1.语义化标签1.2.多媒体标签1.2.1.audio音频标签1.2.2.video视频标签
- html5精彩案例
小强好吃
分享HTML5CSS3实现的精彩案例js图片轮播:VCD包装盒个性幻灯片http://download.csdn.net/download/lmj623565791/7502275纯CSS打造相册效果http://download.csdn.net/download/lmj623565791/7502277HTML5CSS3:无插件拖拽上传图片http://download.csdn.net/do
- html5 css3 入门教程
ITDragon龙
web前端
html5css3入门教程课程目录:个人主页:http://www.itit123.cn/更多干货等你来拿html5基础知识第一章语法html5基础知识第二章标签html5基础知识第三章表单html5基础知识第四章其他标签css3基础知识第一章语法css3基础知识第二章控制背景-字体-文本-表格css3基础知识第三章div盒子css3基础知识第四章布局css3基础知识第五章实战训练css3基础知识
- 关于HTML5 css3 基础知识的总结
锅巴程序员
html5css3
缘由最近几天在看HTML5css3相关的入门视频,视频是一个外国人quentinwatt在14年录制,总共有51期,每期大概6-9分钟。我大概断断续续看了3天才看完。在很久很以前,本人也认认真真的写过html代码,后来因为每天背英语4级单词,由于脑容量较小,那部分内容被清除了。个人感受HTML5做东西出来非常快。比如,在网页上播放视频、歌曲,只要一个控件就可以搞定:远比我们在androidjava
- HTML5 CSS3伪类元素文字美化
iteye_17658
境-H5
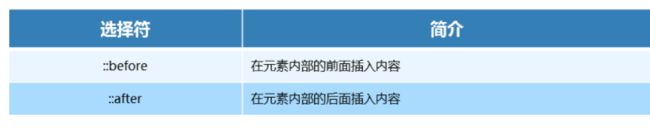
HTML5CSS3伪类元素文字美化*{padding:0;margin:0;}span{position:relative;font-size:5rem;color:#0099CC;}span::before{position:absolute;font-size:5rem;color:#333;content:attr(data-text);white-space:nowrap;width:50
- 前端工具模板
whjin
前端模板工具
HTML58个新的响应式HTML5CSS3网站模版50+个免费的响应式HTML5网站模版CSS310个由纯CSS实现的动画角色Web开发中20个很有用的CSS库CSS工具、框架、库合集(1-26)CSS工具、框架、库合集(27-54)CSS3实现18种Loading效果8个为图片添加Hover效果的CSS库8个AwesomeCSS过滤库&工具JavaScript15个最棒的JavaScript图形
- 一些感觉挺有意思的例子
xiaozhen0610
前端
html5css3圆形百分比加载动画特效https://www.mk2048.com/demo/demo_target_desc_hbc2jbbkaa.htmlhtml5css3loading加载动画,圆形百分比进度条加载动画,加载完成显示健康度检测得分情况。jquery仿手机外卖点餐购物车页面模板https://www.mk2048.com/demo/demo_target_desc_hbcch
- html5 CSS3 渐变按钮
yycgis
html5CSS3渐变按钮Cross-browserCSSgradientbuttonsdemobody{background:#e5e5e5;text-align:center;}/*----------------------------*/.button{margin:10px;text-decoration:none;font:bold1.5em'TrebuchetMS',Arial,He
- 解决方法!:getImageData on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
熏肉大饼
html5html5域名chrome
UncaughtSecurityError:Failedtoexecute'getImageData'on'CanvasRenderingContext2D':Thecanvashasbeentaintedbycross-origindata.最近在自学html5CSS3很推荐李刚的这个书,今天在家里测试发现canvas中的getImageData报错Failedtoexecute'getImag
- HTML5CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第10章有路网PC端主页实战整合
豆约翰
css
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源制作有路网首页有路网首页布局框架制作划分区域,确定div测量各个区域的宽高使用Flexbox对网页进行布局youlu-whole.css.nav{height:30px;background-color:#f4f4f4;}.search-bar{height:134px;background-
- HTML5CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第10章有路网PC端主页实战整合
[豆约翰]
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源制作有路网首页有路网首页布局框架制作划分区域,确定div测量各个区域的宽高使用Flexbox对网页进行布局youlu-whole.css.nav{height:30px;background-color:#f4f4f4;}.search-bar{height:134px;background-
- 一篇文章教会你利用html5和css3实现3D立方体效果图
Python进阶者
【一、项目背景】随着HTML5CSS3的出现和发展,使得我们的网页可以实现更加复杂的效果,也使得我们的浏览体验更加丰富,所以今天我们将制作一个正方体的3D效果。【二、项目分析】想要利用CSS3实现3D立方体,就要清楚立方体是由六个面组成,分上下左右和前后,考虑这些可以帮助我们更好的融入CSS3的代码。因此我设置了6个div,作为立方体的6个面。因为定位的原因,一开始所有的盒子都是面对着屏幕这面的,
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相冊
weixin_33882452
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/32964301首先说明一下创意的出处:http://www.zhangxinxu.com/study/201209/pictures-3d-slide-view.html(张鑫旭的博客),对前台感兴趣的能够没事去看看他的博客,非常给力~这篇博客的目的是由于上篇HTML5CSS3专题
- 一篇文章教会你利用html5和css3实现3D立方体效果图
pengdongcheng
Web开发HTMLCSS
【一、项目背景】随着HTML5CSS3的出现和发展,使得我们的网页可以实现更加复杂的效果,也使得我们的浏览体验更加丰富,所以今天我们将制作一个正方体的3D效果。【二、项目分析】想要利用CSS3实现3D立方体,就要清楚立方体是由六个面组成,分上下左右和前后,考虑这些可以帮助我们更好的融入CSS3的代码。因此我设置了6个div,作为立方体的6个面。因为定位的原因,一开始所有的盒子都是面对着屏幕这面的,
- 一篇文章教会你利用html5和css3实现3D立方体效果图
pengdongcheng
Web开发HTMLCSS
【一、项目背景】随着HTML5CSS3的出现和发展,使得我们的网页可以实现更加复杂的效果,也使得我们的浏览体验更加丰富,所以今天我们将制作一个正方体的3D效果。【二、项目分析】想要利用CSS3实现3D立方体,就要清楚立方体是由六个面组成,分上下左右和前后,考虑这些可以帮助我们更好的融入CSS3的代码。因此我设置了6个div,作为立方体的6个面。因为定位的原因,一开始所有的盒子都是面对着屏幕这面的,
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相册
weixin_30535167
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/32964301首先说明一下创意的出处:http://www.zhangxinxu.com/study/201209/pictures-3d-slide-view.html(张鑫旭的博客),对前台感兴趣的可以没事去看看他的博客,很给力~这篇博客的目的是因为上篇HTML5CSS3专题诱
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep